прототип сайту виконує роль попереднього макета майбутнього веб-ресурсу. З його допомогою ще до початку роботи програмістів і дизайнерів можна затвердити основні моменти щодо зовнішнього вигляду і функціональності елементів інтернет-проекту. В результаті виконавці будуть точно розуміти свої завдання, а замовник зможе заздалегідь повідомити про всі свої побажання і на виході отримати саме те, що хотів.
У цій статті ми розглянемо популярні програми і онлайн-сервіси для розробки прототипу сайту. Вибрати з них відповідний для себе варіант зможуть як новачки, так і фахівці просунутого рівня.
зміст:
Де зробити прототип сайту: вибираємо оптимальний сервіс
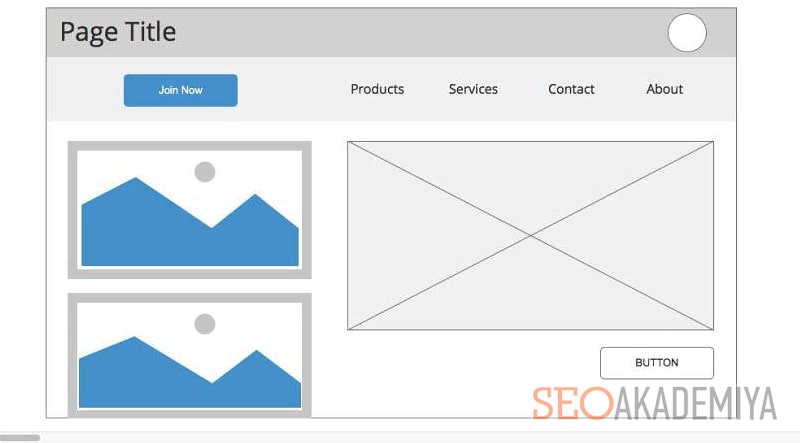
Wireframe: альбом для ескізів
Ця онлайн-програма для створення прототипу сайту найбільше нагадує електронну версію аркуша паперу. Ніяких інтерактивних елементів, шаблонів, іконок і кнопок тут немає. Головна фішка сервісу — лаконічність і простота, доступна навіть дитині. Мова інтерфейсу — англійська.
У безкоштовній версії з можливостей автору макета пропонується:
- створення простих графічних об'єктів у вигляді геометричних фігур, який демонструє обриси, розміри і місце розташування майбутнього елемента сторінки;
- використання колірної палітри для зафарбовування фону і деталей;
- додавання текстових блоків і анотацій.

Експорт файлів у форматі PDF / PNG доступні тільки в платному тарифі. Додаткова опція, яка закладена в оцінці вартості, — кількість редакторів, які працюють над проектом.
Figma.com: прості можливості
Простий англомовний сайт зі створення прототипу веб-сайту для новачків і більш досвідчених фахівців. інструмент підходить для роботи не тільки з ПК, але і з мобільних пристроїв, Що робить його ще більш комфортним.
У Figma.com можна підібрати один або кілька відповідних для ваших цілей шаблонів. Тут є досить широка бібліотека готових рішень, розроблених творцями програми і завантажених користувачами. запропоновані варіанти підійдуть для інтернет-проекту практично будь-якого напрямку. Більш досвідчені користувачів мають можливість створити унікальний сайт з нуля за допомогою вбудованих інструментів.

Figma.com можна використовувати для створення прототипу сайту в режимі онлайн безкоштовно, щоб підготувати до 3-х варіантів макета вашого веб-ресурсу. При цьому в розробці можуть брати участь 3 редактора, а число спостерігачів процесу необмежено. Підготовлений таким чином прототип і історія його змін зберігаються в системі 30 днів, чого зазвичай досить для створення, узгодження і затвердження прототипу сайту з виконавцем.
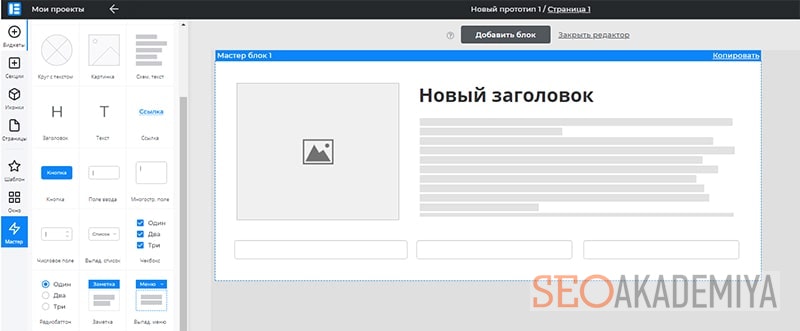
Esk.one: простий інструмент російською
Сервіс дозволяє створювати прототипи односторінкових і багатосторінкових сайтів, блок-схеми і ментальні карти ( Mind Map ) в режимі онлайн. є безкоштовний пробний період на 30 днів, Якого цілком достатньо для розробки одного або навіть декількох проектів.
Esk.one дозволяє:
- розміщувати тексти, заголовки, зображення, кнопки та інші елементи сторінки;
- розбивати вікно на секції: header, footer, Порожня область;
- додавати різні іконки;
- проектувати спливаючі вікна;
- закріплювати меню при прокрутці сторінки;
- створювати клікабельні області, статичні і динамічні моделі;
- задавати ширину макета під комп'ютери, планшети і мобільні пристрої;
- відкривати доступ до проекту за посиланням і завантажувати його в форматах PDF, JPG, PNG і HTML.
Головна особливість цього інструменту по створенню прототипів сайтів — російська мова інтерфейсу, Через що для багатьох працювати в ньому буде подвійно простіше.

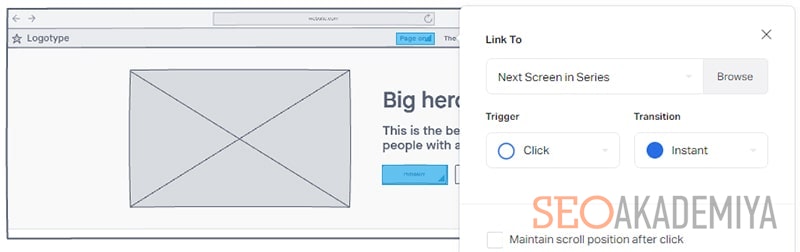
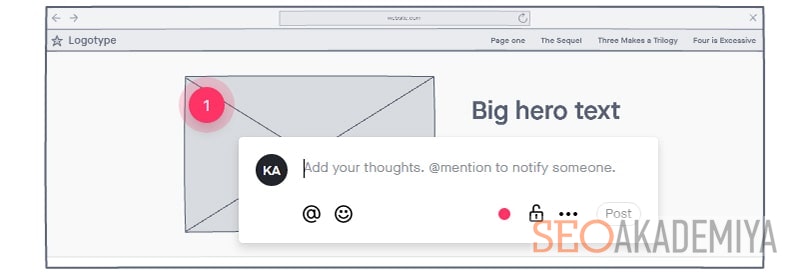
InVision: пожвавлення ідеї
Головна особливість цього інструменту для створення прототипу сайту — можливість перетворити статичну картинку в функціональний « живий » проект.

Завантажений в InVision начерк сторінки перетворюється в інтерактивний макет, який імітує функціонування елементів, дозволяючи завчасно побачити результат майбутньої роботи. Ще одна фішка сервісу — об'єднання макетів декількох сторінок з можливістю простежити особливість їх взаємодії після реалізації проекту.
Попередній перегляд готового прототипу доступний як з ПК, так і з мобільних пристроїв. Таким чином можна завчасно усунути будь-які нюанси, негативно впливають на зовнішній вигляд і комфорт використання сторінки.
Окремою перевагою є порядок спільної роботи в InVision. Автор може додавати редакторів і спостерігачів, обговорювати роботу в режимі онлайн і створювати персональні чати з одним або декількома учасниками процесу. Все це можливо навіть в безкоштовній версії сервісу.

Завдяки зручності і широким можливостям по прототипування InVision часто вибирають фахівці в області дизайну, оформляючи платну підписку.
Axure: професійна функціональність
Сервіс для створення прототипу сайту, який підійде для професійного використання фахівцям з розробки UX-дизайну. Він зручний, пропонує безліч можливостей, але вимагає від користувача наявності досвіду і знань в подібній роботі.
На базі онлайн-сервісу Axure можна не просто прикинути і накидати загальний вигляд і розташування елементів майбутнього сайту. Тут доступні наступні інструменти:
- конструктор макета веб-додатків;
- моделювання зовнішнього вигляду віджетів;
- створення папок і окремих сторінок;
- промальовування графічних об'єктів;
- розробка анотацій і специфікацій;
- тестування відображення сторінок сайту при використанні різних типів пристроїв.
Практичний редактор дозволяє отримати максимум можливостей при загальній економії часу за рахунок продуманої функціональності.

Axure підходить для операційних систем Windows і MAC.
Для нових користувачів програми надається тестовий 30-денний період. Але створити прототип сайту в цьому онлайн-сервісі безкоштовно новачкові швидше за все буде складно. Все ж Axure більше підійде для профі, які шукають максимально функціональне рішення і вже знайомі з подібними інструментами.
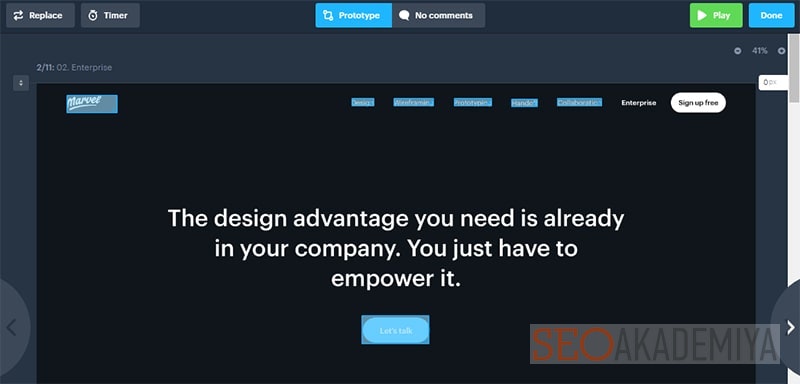
Marvel: арсенал для профі
Інструменти для створення прототипу сайтів в цьому сервісі підійдуть для професійного використання дизайнерами і проектувальниками. У Marvel можна створити фактично будь-який проект з інтерактивними елементами незалежно від його обсягу, складності та тематики.
Завдяки можливості працювати командою в режимі онлайн з будь-якої точки світу Marvel не обмежує процес ні часом, ні простором. Розробники продумали систему комунікації до дрібниць, тому сервіс особливо цінують великі компанії, що працюють над спільними складними проектами.

Також у Marvel є мобільний додаток для Android і iOS, Де можна швидко створити прототип.
Вартість пакету залежить від розміру команди. Наявність інструментів і функціонал при цьому практично не впливають на ціну. Є безкоштовна версія програми, але розглядати їх як рішення для одноразового використання при створенні прототипу власного сайту нераціонально. Marvel більш складний і функціональний. Швидше це можливість познайомитися з можливостями сервісу для майбутньої професійної роботи.
висновки
Вибираючи програму для створення прототипу сайту не слід шукати краще рішення. Ми рекомендуємо відштовхуватися від власного досвіду і можливостей, а також завдань, які необхідно вирішити в процесі прототипування.
Складні і багатофункціональні сервіси підходять для використання в якості робочого інструменту фахівців в області дизайну і проектування. Якщо ж ваше завдання — разова опрацювання макета майбутнього веб-ресурсу, ми рекомендуємо звернути увагу на менш просунуті, але при цьому більш зрозумілі і прості рішення. Вони не заберуть багато часу і дозволять підготувати цілком зрозумілий образ майбутнього сайту.
Який сервіс вибрали б ви при підготовці прототипу інтернет-проекту?
P.S. На курсі «SEO-копірайтер» ви навчитеся не тільки створювати прототипи сайтів і лендінгов, а й тексти під будь-які завдання. Освойте нову професію — бронюйте участь за посиланням вище.









