зміст:
- Атрибути alt і title в ролі помічників по оптимізації
- Атрибут title. Необхідність і основні правила використання
- Важливість і нюанси заповнення атрибута alt зображень
- Коротко підведемо підсумки
Атрибути alt і title в ролі помічників по оптимізації
В одній з наших перших статей про внутрішню оптимізації веб-сайтів ми коротко розповідали, наскільки важливими можуть бути зображення для SEO просування. Якщо копнути в цій темі трохи глибше, перше, з чим доведеться зіткнутися – це атрибути alt і title.
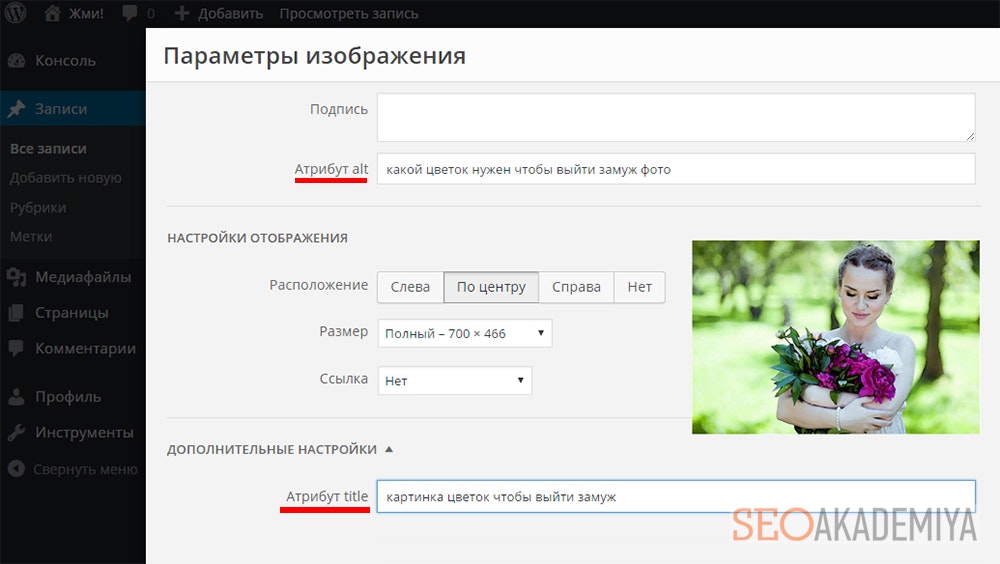
Саме так будуть називатися порожні поля параметрів, які побачить контент-менеджер при завантаженні зображення на веб-сторінку.

Що ж із себе представляють атрибути alt і title? Чи потрібно їх заповнювати? Яка їхня роль в пошукової оптимізації? Продовжуйте читати і Ви отримаєте відповіді на перераховані і деякі інші не менш важливі питання.
Атрибут title. Необхідність і основні правила використання
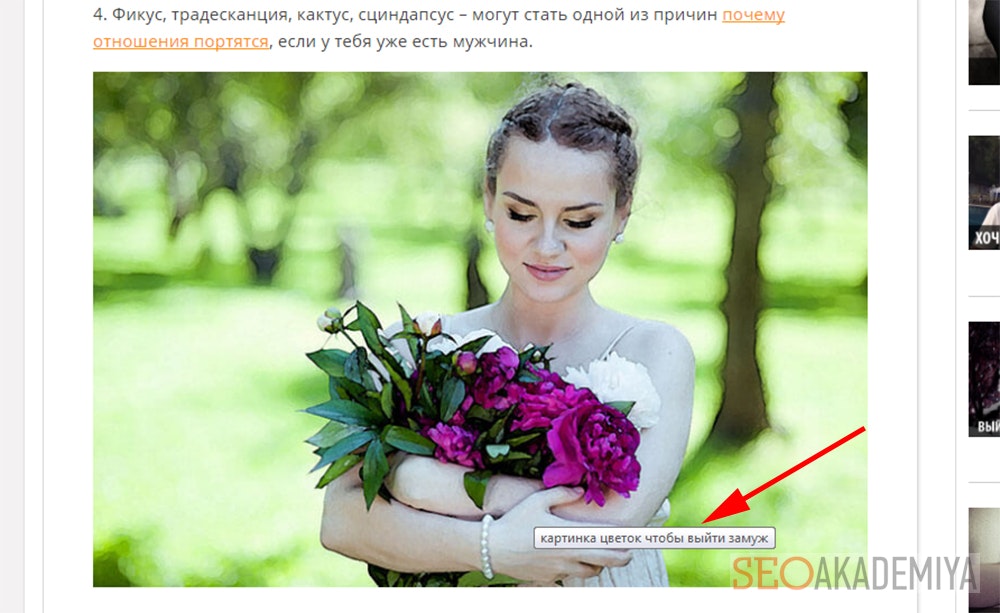
Якщо чесно, атрибут title є далеко не обов'язковим елементом SEO-оптимізації. Основна мета його використання – давати підказки користувачам щодо вмісту переглядається зображення. При наведенні курсора на картинку виводиться вміст атрибута title в білому прямокутнику.

Незважаючи на те, що пошуковики не надають особливого значення вмісту цього параметра, все ж може спостерігатися його деякий, хоч і непрямий, вплив на просування – через поведінкові фактори.
Погодьтеся, що переглядати веб-сторінку, на якій з'являються спливаючі підказки до розміщених на ній зображень, набагато приємніше, ніж якщо дана можливість відсутня. Особливо якщо не завжди зрозуміло, що саме зображено на них . При цьому важливо, щоб атрибут title був заповнений коректно:
- Чи не містив інформацію, за змістом яка не відповідає картинці. Інакше це буде викликати відштовхуючий ефект.
- Був не дуже довгим. Обмежень як таких немає, але підказка в дві – три рядки явно буде псувати враження.
- По можливості містив одне з основних ключових слів. Так, пошуковики не зарахують цей додатковий « прогин ». Але зате відвідувач зайвий раз переконається в релевантності переглядається матеріалу його початкового запиту в пошуковій системі.
- Чи не дублювати заголовки на сторінці ( основний title, H1, H2 і т. Д. ) і вміст атрибута alt. 100% -й унікальності тут, звичайно ж, домогтися неможливо. Але додати розбавляють слова на кшталт « фото » або « картинка » під силу кожному.
Важливість і нюанси заповнення атрибута alt зображень
На відміну від атрибута title, за своєю суттю орієнтованого на відвідувачів, заповнений атрибут alt у картинок більш істотний для пошукового просування.
Він охоче індексується ботами пошукових систем і використовується ними для визначення вмісту виявлених зображень. А це важливо як для поліпшення релевантності сторінок сайту, так і для залучення на нього додаткового трафіку з « Пошуку по картинках ».
Тому потрібно пам'ятати, що забуваючи або не бажаючи заповнювати атрибут alt зображень, Ви позбавляєте свій веб-ресурс додаткових пунктів рейтингу, які цілком могли б поліпшити його позиції в видачах пошукових систем.
Що стосується відвідувачів сайтів, то вони можуть побачити вміст атрибута alt лише в кількох випадках:
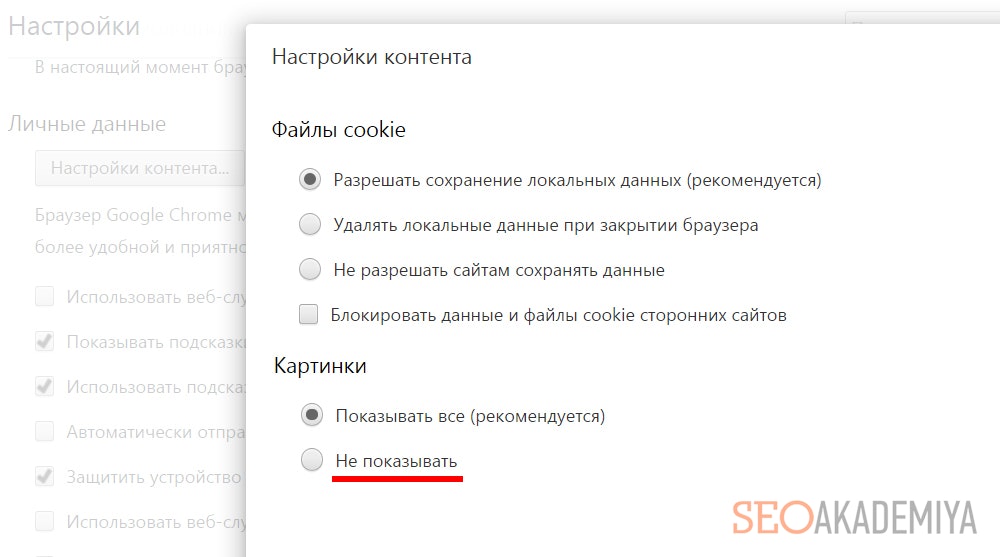
- При відключенні в браузері відображення графічного контенту ( що по суті трапляється досить рідко ).

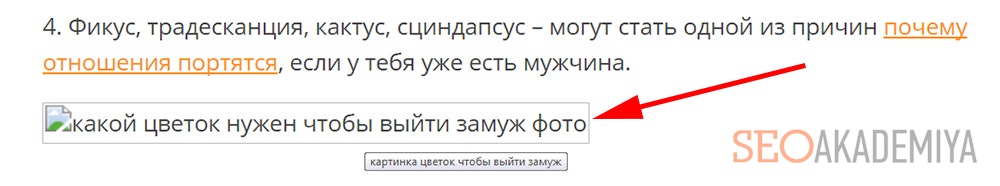
В цьому випадку замість опублікованих картинок користувач буде спостерігати стандартну іконку зображення і прописаний в атрибуті alt текст. Звідси і його назва « alt » – скорочене від « alternative ».
Т. е. мова йде про альтернативний варіанті ( коли стандартний режим відображення не влаштовує або з якоїсь причини недоступний користувачеві ), що дозволяє все ж в загальному зрозуміти, що було зображено на прихованому в даний момент фото.
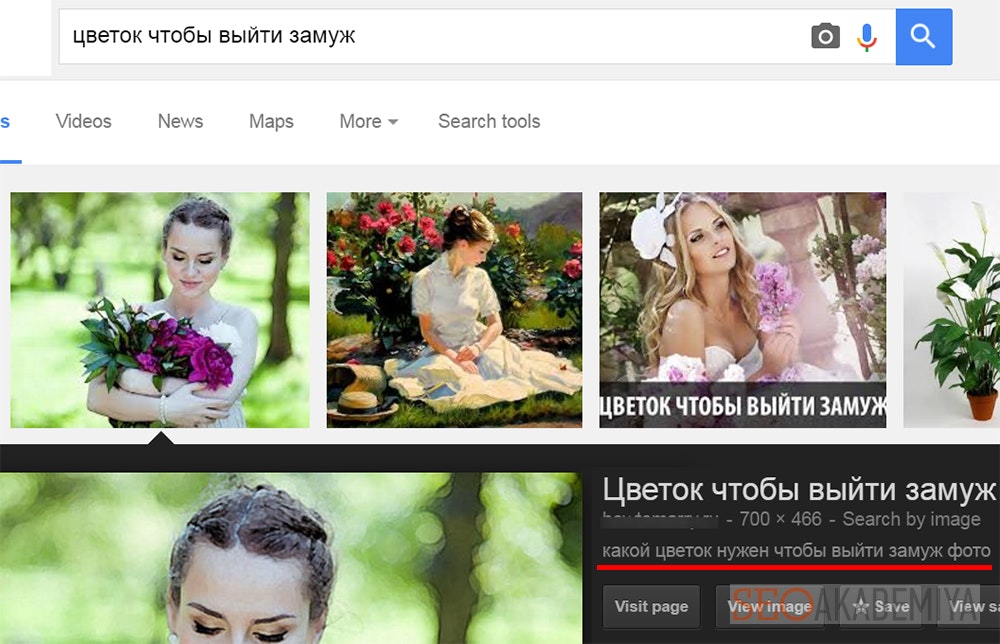
- При перегляді результатів « Пошуку по картинках » в описі знайденого зображення.

Для того щоб безпечно просунутися в даному виді пошуку потрібно при заповненні атрибута alt зображень дотримуватися наступних рекомендацій:
- Як і назва самого графічного файлу, атрибут alt для картинок повинен за змістом відповідати їх вмісту і бути релевантним обтічному тексту.
- Довжина тексту не повинна бути менше 3 – 4 слів і довше 250 символів.
- Використовувати ключові слова можна, але не варто перераховувати в ньому відразу кілька з них, Так як пошуковики порахують це спамом і можуть виключити з видачі не тільки саме зображення, але і всю сторінку, на якій воно розміщене.
Виберіть одне, найбільш підходяще, і розбавте парочкою додаткових, намагаючись зробити так, щоб його вживання виглядало максимально природним.
Також можна взяти ту ж фразу, що і в атрибуті title ( якщо вона не дуже довга ) і замінити вжиті там слова-розріджувачі ( наприклад, замість « картинка » використовувати « фото » ).
- Чи не вживати слова на кшталт « купити », « оформити », « ціна », Якщо вони безпосередньо не відносяться до зображення ( якщо це не прайс-лист, наприклад ).
Коротко підведемо підсумки
Атрибут title:
- заповнюється за бажанням;
- не робить прямого впливу на результати просування, але бере участь у формуванні поведінкових факторів;
- орієнтований на зручність відвідувачів сайтів, яким дає можливість ознайомитися з описом картинки у вигляді підказки.
Заповнений атрибут alt зображень:
- враховується пошуковими ботами при індексації;
- дозволяє брати участь в пошуку по картинках;
- підвищує релевантність вмісту веб-сторінок пошуковим запитам;
- дає можливість відвідувачеві дізнатися про вміст картинки, якщо в браузері відключена функція перегляду зображень.
Всі перераховані вище моменти однозначно є позитивними. І тому висновки з приводу необхідності заповнення атрибутів alt і title Ви цілком зможете зробити самі.
Дякуємо за увагу. Чекаємо Ваших питань під цією статтею.
 Павло Шульга
Павло Шульга









