Прототипування по праву можна назвати другим етапом створення сайту. Першим же є сама думка про те, що веб-ресурсу бути. Часто цей важливий етап пропускають, вважаючи його непотрібною сходинкою на шляху до отримання готового результату. Але ми настійно рекомендуємо не тільки не ігнорувати необхідність підготовки прототипу майбутнього сайту, але і приділити йому підвищену увагу.
зміст:
Що таке прототип сайту
Прототип сайту — це макет, В якому промальована вся структура майбутнього веб-ресурсу, А також накиданий дизайн. Прототипування можна порівняти зі створенням ескізу художником до того, як він приступає безпосередньо до малювання.
прототип однаково важливий як для виконавця, так і для замовника. Не залежно від того, до кого з них ви ставитеся, обов'язково подбайте про те, щоб він обов'язково передував початку роботи над створенням сайту. Тільки так можна уникнути непорозумінь, яке в підсумку виливається в серйозний конфлікт і вимоги з доопрацювання. Все це збільшує термін отримання готового ресурсу, фінансові витрати і взагалі псує відносини між замовником і виконавцем.
Як це не дивно, найчастіше проблеми виникають ні з якимись складними нюансами, а з найпростішими, На думку однієї зі сторін, речами. Те, що замовник може вважати само собою зрозумілим, не обов'язково буде таким для виконавця. Швидше за все він не є фахівцем бізнес-напрямки свого клієнта і має повне право не здогадуватися про те, що в цій сфері так прийнято. Марно намагатися вирішити, хто в даному випадку прав, хто винен. Але в підсумку програють всі.
Всього цього можна уникнути, якщо на попередньому етапі витратити зовсім небагато часу на підготовку прототипу і заздалегідь затвердити всі особливості майбутнього сайту. В результаті замовник переконається, що він точно зрозумілий і все його побажання враховані, а виконавець зможе зрозуміти, що і як в результаті має вийти.
Наявність прототипу полегшує життя ще й тим, що дозволяє домогтися чіткості при перевірці виконаної роботи. Так, завжди можна вказати на недоробку того, що було зазначено раніше. Або, навпаки, виконавець має можливість послатися на прототип, якщо замовник раптом вирішив, що сайт виглядає не так, як він припускав. Все враховано і зафіксовано. В результаті — ніяких проблем і конфліктів.

Як бонус…
За допомогою прототипу сайту можна отримати ще одне серйозне перевага. Вже на попередньому етапі ви дізнаєтеся про нові цікаві фішки або, навпаки, переконайтеся, що будь-який елемент абсолютно не вписується в загальну концепцію ресурсу. У момент підготовки прототипу коригування не коштуватимуть вам нічого, тоді як внесення змін до готового сайт може відняти багато часу і грошей.
Інструменти розробки прототипів сайту
Прототипи бувають різними як за зовнішнім виглядом, так і за функціональністю і можливостям. Давайте розберемося в способах його створення і дізнаємося, чи можна намалювати прототип сайту онлайн, що необхідно знати для його промальовування і які інструменти зручніше використовувати в конкретному випадку.
1. Маркерна дошка і аркуш паперу: швидко, просто, дешево
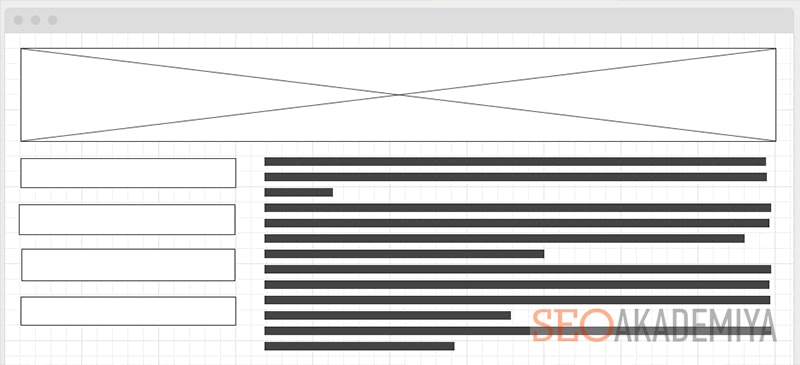
Так-так, навіть альбомного аркуша паперу і 10-15 хвилин вашого часу може бути досить для вирішення маси серйозних проблем в майбутньому. Якщо ж у вашому арсеналі є маркерна дошка, то процес створення прототипу сайту буде ще зручніше.
« Паперовий » начерк або макет сайту на дошці цілком може стати першим щаблем на шляху до повноцінного інтерактивного прототипу, який буде розроблений на його основі професіоналами. Нерідко на попередній особистій зустрічі з замовниками фахівці використовують саме це рішення для затвердження перших домовленостей як приклад прототипу сайту.
2. Професійні дизайнерські програми
Прототип дизайну сайту можна створити в будь-який спеціалізованої дизайнерської програми, наприклад, Adobe Photoshop, Adobe InDesign, Microsoft Visio, Sketch і ін. Це прекрасний інструмент для замальовки майбутнього ресурсу, що дозволяє опрацювати кожен елемент до найдрібніших подробиць.
Незважаючи на всі переваги цього методу створення прототипу, не варто робити поспішних висновків і бігти встановлювати одне з програмних дизайнерських засобів. це гарне рішення для тих фахівців, які відмінно розбираються в дизайні. Намалювати якісний макет без достатнього теоретичного і практичного багажу в цьому випадку точно не вийде.
програми для створення дизайну коштують недешево, Що також робить їх абсолютно невідповідними у випадках, коли ви бажаєте створити прототип сайту виключно для себе.
До мінусів цього способу також можна віднести відсутність можливості паралельної роботи декількома фахівцями, які працюють над проектом.
Якщо ви, як замовника, все ж погоджуєтеся на цей варіант розробки прототипу сайту, майте на увазі, що ціна послуг виконавця швидше за все буде досить високою. Адже навіть самі незначні зміни в будь-який з названих програм зажадають досить багато часу з боку дизайнера.
3. Сервіси створення прототипу сайту онлайн: доступна інтерактивність
Як зробити прототип сайту, при цьому уникнути недоліків двох попередніх способів? Скористатися онлайн сервісом, Розробленим спеціально для цих цілей. Це, мабуть, оптимальний варіант як для виконавця і команди, яка працює над створенням ресурсу, так і для замовника, Який зможе в будь-який момент відстежити процес виконання замовлення і завчасно повідомити про те, що його не всі влаштовує.
Розглянемо кілька популярних сервісів, використовуваних для розробки прототипу дизайну сайту в онлайн режимі.
- Figma.com
Зручний, нескладний для новачків сервіс, який дозволяє не тільки самостійно створювати макет майбутнього сайту з нуля, але і використовувати численні шаблони, додані розробниками та іншими користувачами. Доступна як веб-версія, так і додаток на смартфоні. Тут чимало цікавих варіантів оформлення, які підійдуть для сайтів різної спрямованості.
Безкоштовна версія Figma дозволяє створити 3 проекти, а історія змін буде зберігатися протягом 30-ти днів. Є можливість додати двох редакторів до проекту. Крім того, число користувачів-глядачів не обмежена.
Якщо ви плануєте зайнятися розробкою власного сайту, зверніть увагу на цей сервіс, можливо, він дозволить повністю реалізувати вашу задачу до підготовки прототипу сайту.
- Wireframe.cc
Зручний, простий сервіс, який відразу зможе освоїти навіть дуже далекий від дизайну користувач. Тут немає ніяких незрозумілих функцій і прийомів. Робота проводиться за допомогою звичайної комп'ютерної миші. Використовуються нескладні елементи, які необхідні при створенні сайтів.
сервіс нагадує всю ту ж магнітну дошку. Різниця лише в більшій зручність, відсутності маркера і можливості додавати інших користувачів, які можуть вносити правки в розроблюваний прототип сторінки сайту. Якраз від кількості підключаються до процесу учасників буде залежати вартість підписки.
- Draftium.com
Це справжній конструктор, що дозволяє вам створити прототип навіть складного і великого сайту.
Для розширеної платної версії Draftium розробники підготували понад 300 готових макетів, з яких навіть самі досвідчені користувачі швидше за все підберуть оптимальний для свого ресурсу. Тих, хто бажає отримати повністю унікальний проект, можуть скористатися окремими блоками.
Створюючи прототип для свого ресурсу, спробуйте обмежитися безкоштовною версією Draftium, в рамках якої доступні 50 шаблонних рішень, можливість розробити до 3 проектів і вносити необмежену кількість правок.
- Justinmind.com
Це вже більш серйозний в плані складності і можливостей інструмент прототипування, який нерідко використовують професійні дизайнери та розробники. Це програма, яку можна завантажити як на Windows, так і на MacOS.
Незважаючи на гадану складність, з функціоналом сервісу зазвичай можуть впоратися і неспеціалісти. Для цього тут передбачена маса підказок.
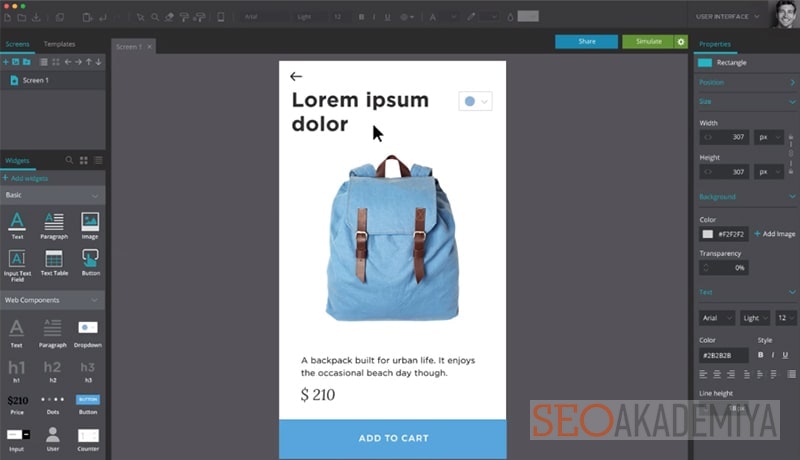
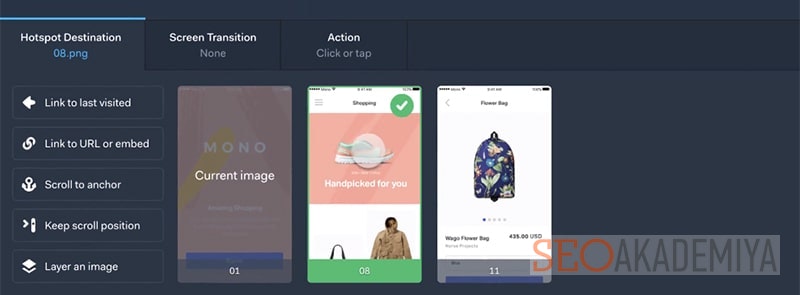
- Marvelapp.com
Багатофункціональний сервіс для фахівців в області дизайну і проектування, який дозволяє створювати навіть дуже складні прототипи з інтерактивними елементами. Цей продукт спочатку створювався для професійних проектних груп в якості основного інструменту прототипування. З його допомогою можна створити проект будь-якої спрямованості і складності, Отримуючи на виході повністю унікальні проекти для подальшої розробки сайтів.
Існує кілька платних пакетних пропозицій, розібратися в яких нескладно. Фактично вони мають одне головне відмінність — число учасників команди проектувальників. В іншому різниця несуттєва.
Є і безкоштовна версія, в рамках якої можна створити не більше 1 проекту, при цьому можливість додавати користувачів відсутня.
висновки
Сподіваємося, тепер ви точно знаєте, що без наявності « ескізу » починати роботу над створенням ресурсу неможливо або щонайменше недалекоглядно. Ви ризикуєте затягнути процес, на виході отримати зовсім не те, що планувалося, витратити гроші і нерви.
Прототип необхідний не тільки виконавцю, щоб максимально точно розуміти, що очікує побачити клієнт, і мати можливість в разі невдоволення вказати на раніше затверджений макет. Замовнику ж підготовлений прототип кожної сторінки майбутнього сайту допоможе:
- побачити, як буде виглядати його ресурс і продумати все до дрібниць заздалегідь;
- проконтролювати процес і відповідність результату роботи проекту;
- скоротити тимчасові і фінансові витрати.
Тепер ви знаєте, як вибрати сервіс, щоб правильно створити прототип сайту і позбавити себе маси проблем. Щоб визначитися остаточно, спробуйте попрацювати з безкоштовною тестовою версією кожного з них і знайти найбільш підходяще для вас рішення. Але навіть зупинившись на найпростішому і зрозумілому варіанті — проект на папері, ви можете уникнути багатьох неприємностей і розібратися з тим, що і як буде виглядати в майбутньому сайті.
А у вас вже був досвід створення прототипу сайту і, якщо так, яким методом ви користувалися?
P.S. Якщо ви плануєте створювати свій сайт і залучати з його допомогою клієнтів, рекомендуємо пройти повний 2-х місячний курс «пошуковик». Тут ми розповімо про всі особливості просування в пошукових системах Google і Яндекс, а ви зможете вже в процесі навчання застосувати це на практиці і масштабувати свій бізнес. Реєструйтеся за посиланням вище, а з промо-кодом « Prototype-12-06 » вас чекатиме додатковий приємний бонус.









