
зміст:
- Чому кросбраузерность сайту так важлива
- Як перевірити кроссбраузерность сайту
- Чому перевірка кроссбраузерності може провалитися
- Підведення підсумків
Чому кросбраузерность сайту так важлива
Якщо Ви раніше не чули про таке складному, на перший погляд, поняття, зараз саме час заповнити цю прогалину в Ваших знаннях.
Адже якщо Ви є власником ресурсу, який імовірно повинен приносити прибуток, перевірка кросбраузерності сайту повинна бути обов'язковою умовою його ефективної роботи.
Отже, приступаємо.
Кроссбраузерность – це здатність веб-ресурсу до ідентичному відображенню в більшості популярних браузерів. При цьому особлива увага приділяється збереженню однакового рівня читабельності і відсутності розривів та інших візуальних невідповідностей верстки.
Можливо, Вам здається, що Ви вже чули про щось подібне, тільки назва була трохи інше – адаптивність сайту. Поспішаємо Вас розчарувати, це різні речі.
У випадку з адаптивністю мова йде про те, що веб-ресурс повинен коректно відображатися і функціонувати на максимально можливій кількості пристроїв ( ПК, планшети, смартфони, телефони ) при всіх можливих дозволах їх екранів. Про різних браузерах при цьому не згадується.

Тому кроссбраузерность – це окрема і дуже важлива здатність будь-якого « успішного » веб-ресурсу.
Але все ж чому кросбраузерная верстка є такою важливою умовою створення сайту?
Численні дослідження говорять, що у кожного браузера є своя цільова аудиторія. І якщо Chrome або Яндекс.Браузер використовує переважно молодь, то люди старше 35 років віддають перевагу Opera, Mozilla і Internet Explorer.
Не всі користуються одним і тим же і ігнорувати інші браузери означає добровільно скорочувати кількість своїх відвідувачів, Які могли б стати клієнтами.
Як перевірити кроссбраузерность сайту
Для того щоб перевірити кроссбраузерность сайту можна піти декількома шляхами:
- В ідеалі потрібно встановити всі можливі браузери і переконатися в правильності відображення сайту і взаємодії користувача з ним в кожному випадку. Цей шлях найвірніший, але досить складний у виконанні, зокрема, через збільшення трудо- і тимчасових витрат.
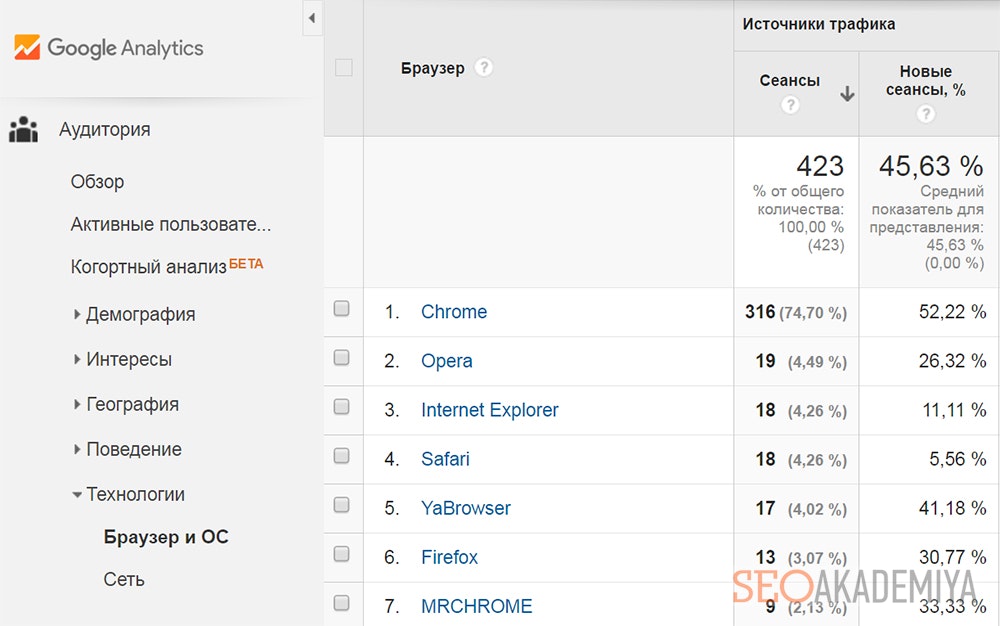
Іноді трапляється, що немає можливості ( або бажання ) виконувати перевірку в десятках браузерів. В такому випадку можна у відповідному розділі Google Analуtics ознайомитися зі списком браузерів, на яких траплялися відкриття сайту і обмежити перевірку кроссбраузерності відповідно до нього. Крім того, там же можна ознайомитися з% -м співвідношенням заходів з різних браузерів, що допоможе сформувати пріоритети і зрозуміти, якими з них користуються частіше.
- Перевірити кроссбраузерность сайту за допомогою спрощених способів:
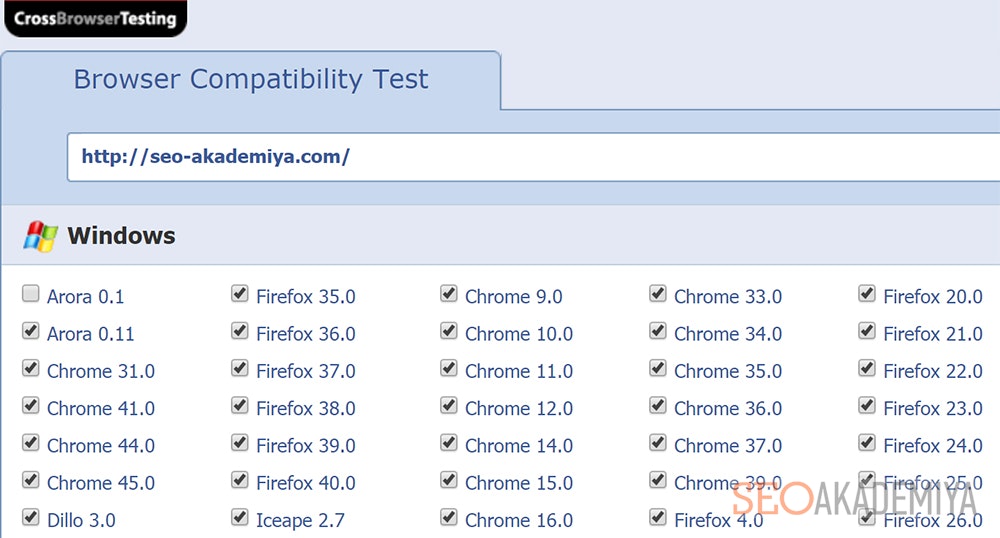
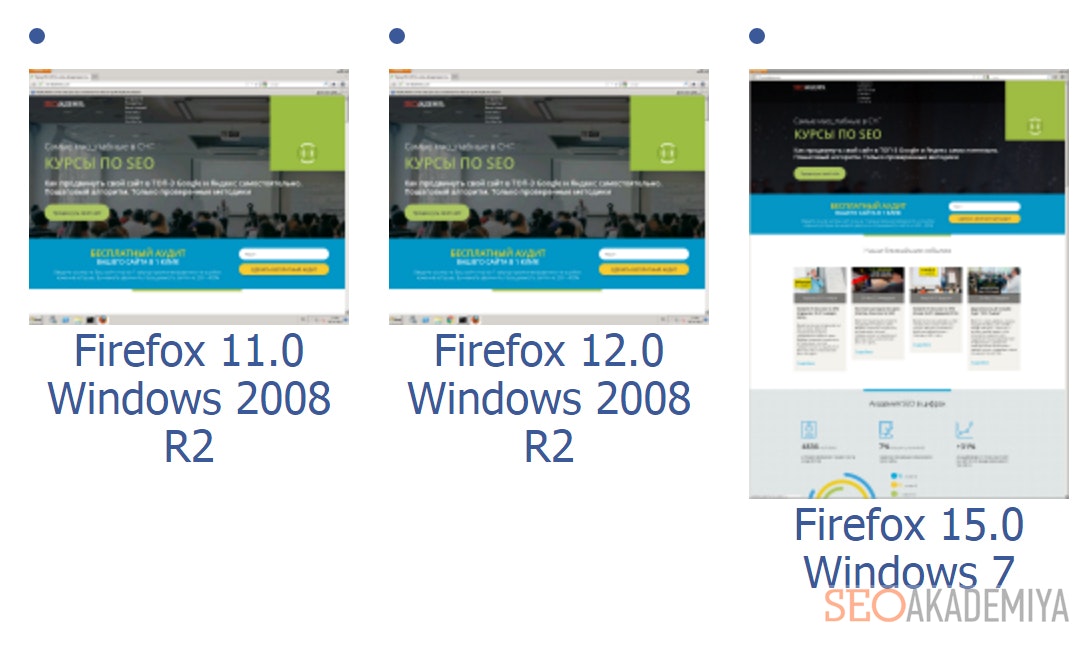
a ) онлайн сервіси. Бувають як платні так і безкоштовні. Наприклад, Browsershots, в якому доступна безкоштовна перевірка кроссбраузерності сайту для 65 версій популярних браузерів з імітацією ОС, на яких ці браузери нібито встановлені.
Отримання результатів відбувається досить повільно в безкоштовній версії ( від 5 хв. до 2-х годин в залежності від завантаженості сервера запитами ). Результати відображаються у вигляді скріншотів, за якими можна оцінити наскільки добре була виконана кросбраузерная верстка перевіряється веб-сайту.
Існують і більш потужні іструменти ( найчастіше всього платні ) на зразок BrowserCam, які дають можливість перевірити кроссбраузерность сайту в режимі реального часу через віддалений доступ до комп'ютерів, на яких встановлені потрібні браузери.
b ) локальні додатки. Діють за тими ж принципами, що і описані вище онлайн сервіси, але часто мають більш широкий функціонал і можливості. Наприклад, Multi-Browser Viewer дозволяє не тільки побачити, як буде виглядати веб-ресурс в різних браузерах, а й повноцінно перевірити їх роботу.
Чому перевірка кроссбраузерності може провалитися
Ось основні причини, за якими перевірка кроссбраузерності сайту може показувати наявність проблем:
- Кроссбраузерная верстка виконана з помилками в коді і невідповідністю стандартам HTML ( коли виконується валідація сайту, можна дізнатися, які саме помилки присутні ).
- Поява нових бібліотек і CSS ( також оновлення старих ) можуть призводити до некоректного відображення в старих версіях браузерів, що досить часто виявляється при перевірці кросбраузероности сайту.
- Різні значення атрибутів ( кольору, шрифти, їх розмір ) за замовчуванням в різних браузерах. Потрібно ті, під які зверстаний сайт, прописувати в таблиці стилів, інакше кожен браузер буде використовувати свої значення, що призведе до зміни відображення.
Підведення підсумків
Виходячи з усього перерахованого вище, виходить, що кроссбраузерность – це здатність Вашого сайту охоплювати всю можливу цільову аудиторію незалежно від того, які різновиди браузерів нею використовуються.
Якщо перевірка кроссбраузерності сайту показує відповідність цій умові, це буде означати, що такі показники, як конверсія і монетизація запитів можуть досягти максимально можливих значень за умови всебічної оптимізації під пошукове просування.
І навпаки, якщо десь Ваш веб-ресурс буде відкриватися з явними помилками відображення ( кросбраузерная верстка виконана неякісно ), це автоматично знизить кількість продажів, а ще негативно вплине на поведінкові фактори і, відповідно на загальні результати просування.
Ця тема досить складна, тому якщо залишилися питання, не соромтеся їх задавати в блоці коментарів!

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...









