зміст:
- Чи справді важлива адаптивність сайту
- Адаптивність сайту Vs Мобільна версія
- Вплив адаптивності сайту на ранжування
- Правильна перевірка сайту на адаптивність
- Як поліпшити адаптивність сайту
- Підводячи підсумки...
Чи справді важлива адаптивність сайту
Чи знаєте Ви, що таке адаптивність сайту? Якщо так – відмінно!
Якщо немає – вбирайте інформацію!
Отже, починаємо.
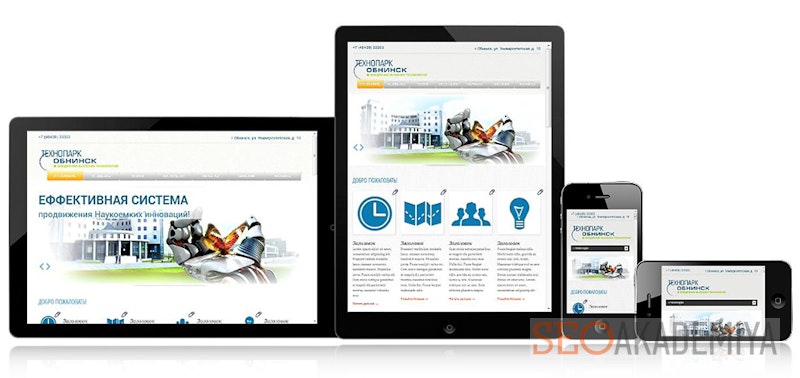
Адаптивність сайту – це його здатність до коректного відображення на екранах різних пристроїв. Коректне відображення означає, що він повинен не просто відображатися, але ще і бути зручним для перегляду без зайвих дій з боку користувача ( масштабування, скроллювання і т. Д. ).

Чому цьому варто приділяти увагу? Причин як мінімум три:
- Різноманітність пристроїв, за допомогою яких юзер може зайти на Ваш веб-ресурс, збільшується щодня. І на кожному з них він може відображатися по-різному або в гіршому випадку – взагалі не бути доступним до використання.
- Мобільний перелом. У 2013 році було зафіксовано перевищення кількості заходів на сайти в усьому світі за допомогою мобільних пристроїв в порівнянні з використанням ПК.
Це стало сигналом того, що мобільних користувачів більше не можна ігнорувати і адаптивність сайту стає одним з найважливіших вимог до нього. Адже подібні відвідувачі можуть становити вагому частину Вашого трафіку або навіть бути основною аудиторією.
- Конкуренція. Звичайно ж, якщо Ваш веб-ресурс погано або зовсім не відображається на пристроях з малим дозволом, можна завжди скористатися комп'ютером. Але погодьтеся, що користувачеві набагато простіше вибрати інший варіант з пошукової видачі, який буде створений з урахуванням впливу адаптивної верстки, а до Вашого сайту взагалі більше ніколи не повертатися.
Адаптивність сайту Vs Мобільна версія
Ви, звичайно ж, можете заперечити, що вплив адаптивної верстки сайту занадто перебільшено. Навіщо підлаштовувати один веб-ресурс під всі пристрої, якщо можна оптимізувати його під ПК, а для мобільних пристроїв зробити мобільну версію у вигляді додатку і не турбуватися про такі речі, як перевірка сайту на адаптивність?
Так, можна вчинити подібним чином, але:
- тоді доведеться створювати додаток під кожну операційну систему, Які використовуються в мобільних пристроях. А це досить затратно в плані тимчасових і грошових ресурсів.
- з'являться зайві дії користувача у вигляді необхідності завантаження мобільного додатка. Не кожен захоче це робити. Для цього він повинен бути занадто зацікавлений Вашим сайтом, щоб цілеспрямовано встановлювати його мобільну версію у вигляді додатку.
- Поділ трафіку. З точки зору пошукових систем це дуже погане явище, яке вкрай негативно вплине на просування сайту. Адже кількість відвідувачів буде розділено між сайтом і різними версіями додатків, про які пошуковик швидше за все навіть знати не буде.
- Необхідність в синхронізації додатки з основним веб-ресурсом. Є ще варіант окремого наповнення мобільного додатку контентом, але це ще більш затратно.
Як бачите, ігнорувати вплив адаптивної верстки досить складно. Якщо адаптивність сайту на вищому рівні, то про мобільні додатки можна забути і зосередитися на розробці, наповненні і просуванні лише одного основного ресурсу.
Вплив адаптивності сайту на ранжування
Як не дивно, але результати пошуку по одному і тому ж запиту, введеному в пошуковий рядок на різних пристроях, істотно відрізняються.
Якщо в браузерах на комп'ютерах при цьому враховують лише стандартні фактори ( поведінкові, соціальні, корисність і т. д. ), то при використанні гаджетів пошукові системи можуть переміщати результати пошуку вище або нижче в залежності від оптимізації сайтів під ті чи інші пристрої.
Тому вплив адаптивності на видачу не можна вважати перебільшеним. Це реально існуючий загальновідомий факт.
Правильна перевірка сайту на адаптивність
Для того щоб належним чином перевірити сайт на адаптивність Вам потрібно:
- виконання перевірки коректності відображення у всіх популярних браузерах.
- Перевірка сайту на адаптивність при використанні різних пристроїв ( телефон, смартфон, планшет, ПК ), які крім розмірів екранів відрізняються ще і встановленими операційними системами.
- Впевненість в тому, що він правильно відображається і зручний у використанні при всіх можливих дозволах екранів.
Звичайно ж, всі ці перевірки неможливо виконати окремо. Їх доведеться комбінувати.
До того ж перевірити сайт на адаптивність на всіх можливих пристроях – це щось з області фантастики. Мало хто може собі дозволити купувати велику кількість гаджетів для цієї мети.
Тому варто провести перевірки на всіх доступних пристроях, а далі довіритися емуляторів пристроїв або онлайн-сервісів перевірки сайту на адаптивність.
У випадку з емуляторами, Вам теж доведеться потрудитися – установка ПО для емуляції окремих пристроїв вимагає часу. Хоча це набагато дешевше, ніж покупка реальних гаджетів.
Прискорити необхідні перевірки можна за допомогою онлайн-сервісів.
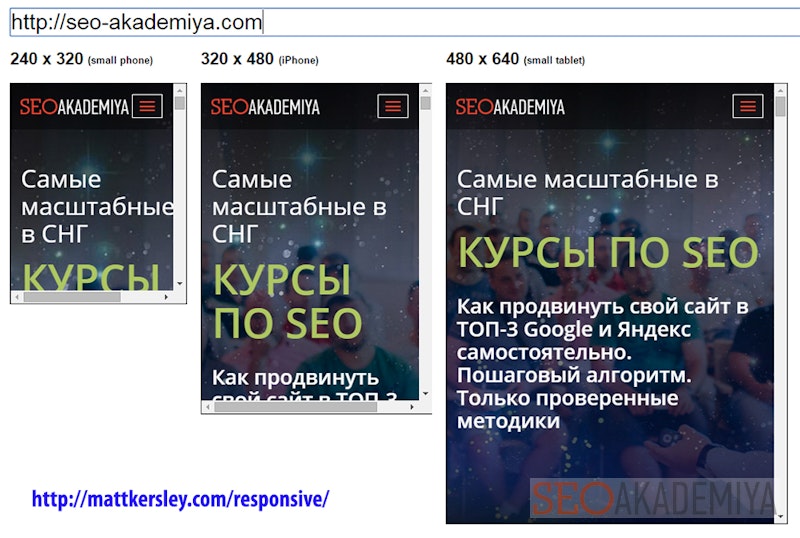
Є варіанти простіше, які лише приблизно дають можливість зрозуміти, як буде виглядати Ваш веб-ресурс на пристроях з певної категорії ( телефон, смартфон, планшет ).

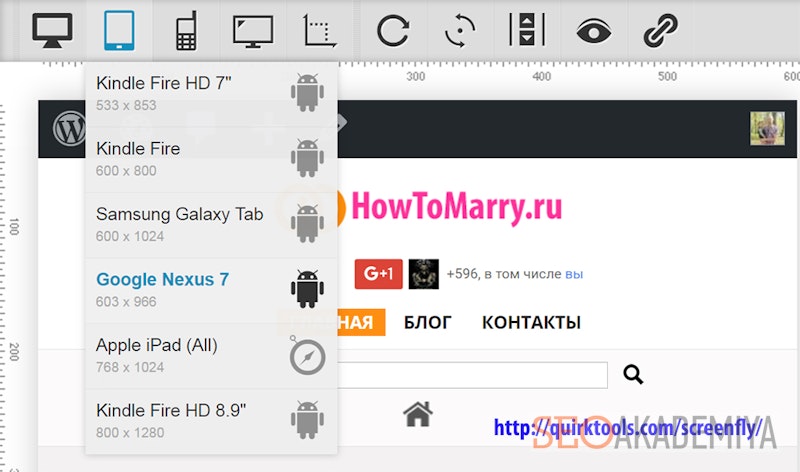
А є і більш суттєвим, в яких є можливість вибрати емуляцію відображення сайту на конкретному пристрої.

Подібні сервіси, звичайно ж, не можуть гарантувати, Що на реальному пристрої все буде відображено так само, як і в виданих ними результати перевірки. Але в будь-якому випадку це краще, ніж нічого.
Краще хоча б таким способом перевірити вплив адаптивної верстки, ніж не робити цього взагалі і в результаті втрачати таких цінних відвідувачів з пристроїв, які не будуть Вами враховані.
Як поліпшити адаптивність сайту
Поліпшення цієї здатності цілком і повністю лягає на плечі програмістів, які займаються версткою Вашого веб-ресурсу. Вам залишається лише виявляти свої побажання і вчасно оплачувати їх працю.
А їм, в свою чергу, доведеться подбати про те, щоб:
- дизайн сайту автоматично підлаштовувався під правильне відображення при різних дозволах екранів;
- перевірка сайту на адаптивність виконувалася автоматично при запуску на невживаному до цього пристрої, і в разі проблем сповіщався відповідальний за неї фахівець;
- картинки автоматично могли стискатися і збільшуватися в залежності від ширини екрану;
- шрифти масштабувалися до розмірів, при яких на конкретному пристрої буде зручно сприймати текстовий контент і т. д. і т. п.
Якщо чесно, то це тема вже для зовсім іншої статті для більш вузького кола фахівців.
Підводячи підсумки...
... можна ще раз сказати про те, що адаптивність сайту є дуже важливим фактором, який може впливати не тільки на кількість його відвідувачів, але і на його просування в цілому.
Прогресуюче поширення різних пристроїв з найширшою варіативністю використовуваних операційних систем, розмірів і дозволу екранів має навести Вас на думку про прийняття відповідних заходів, враховуючи істотний вплив адаптивної верстки веб-ресурсів.
Можете задавати питання в коментарях. Ми не проти: )









