зміст:
- Карта зображень сайту: навіщо потрібна і як її налаштувати
- Що потрібно знати про sitemap для зображень
- Як скласти карту зображень сайту
- Sitemap для картинок і Яндекс
Карта зображень сайту: навіщо потрібна і як її налаштувати
Про необхідність наявності карти сайту зі списком присутніх на ньому сторінок для підвищення ефективності його просування в пошукових системах і про нюанси її настройки ми вже раніше писали. Сьогодні ж хочемо Вам розповісти, навіщо і як використовувати sitemap для зображень сайту.
Про те, що на вміст цього файлу орієнтуються пошукові роботи при відвідуванні сайту, знають все більш-менш знайомі з основами SEO веб-майстра. При цьому багато хто не надають значення участі зображень сайту в пошуку і не заморочуються з налаштуванням sitemap для картинок, а то і зовсім не знають про цей момент.
Але ж в деяких випадках пошуковик без допомоги веб-майстри не зможе проіндексувати всі графічні файли сайту ( наприклад, якщо він довантажуються через Javascript ).
Також складання sitemap для картинок сприяє більш ретельному індексування вмісту веб-ресурсів з великою кількістю сторінок і рівнів вкладеності.
До того ж повноцінну участь в пошуку по картинках може стати непоганим джерелом отримання додаткового трафіку на сайт.
Що потрібно знати про sitemap для зображень
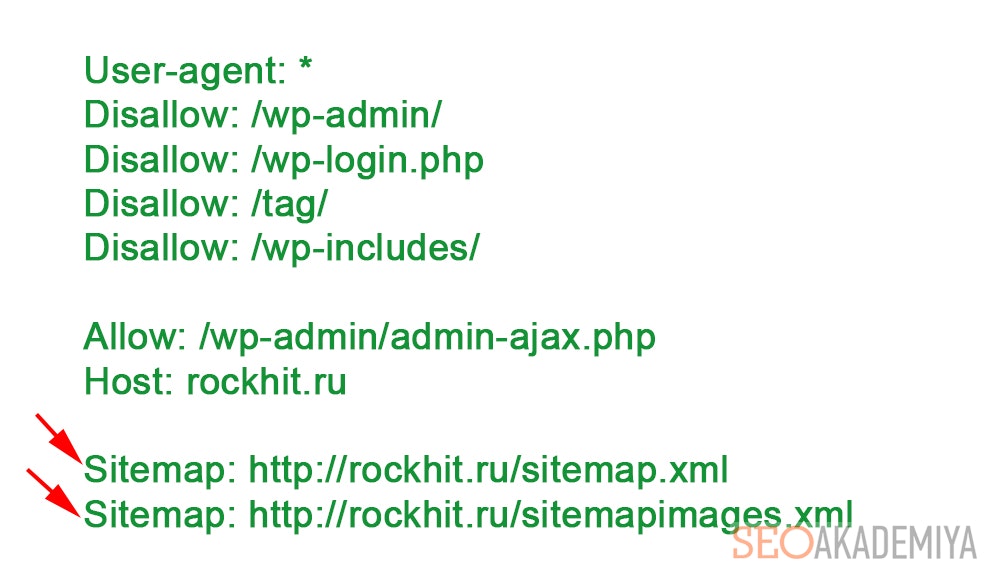
- Карту зображень сайту можна розмістити як в складі вже наявного sitemap.xml зі списком сторінок, так і в окремому файлі, Який можна назвати, наприклад, sitemap2 або sitemapimages. Головне при цьому, не забути прописати відповідний рядок в robots.txt.

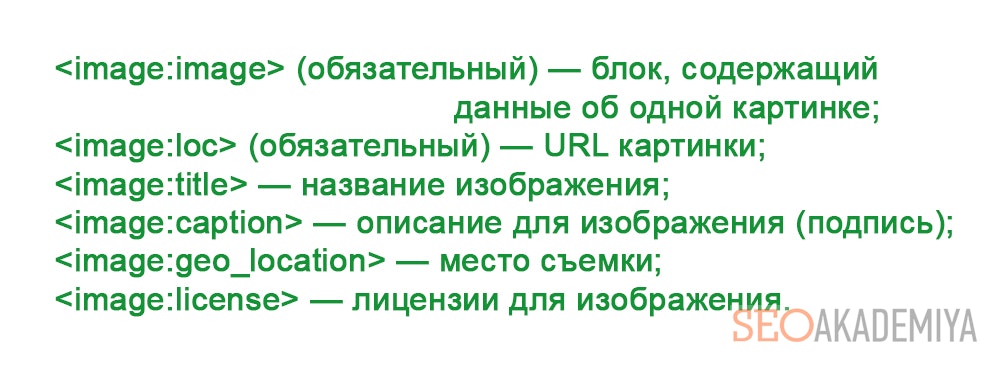
- У sitemap для картинок прописуються не просто списки посилань, а спеціальні теги, За допомогою яких пошуковик отримує основну, а також додаткову інформацію про зображення.

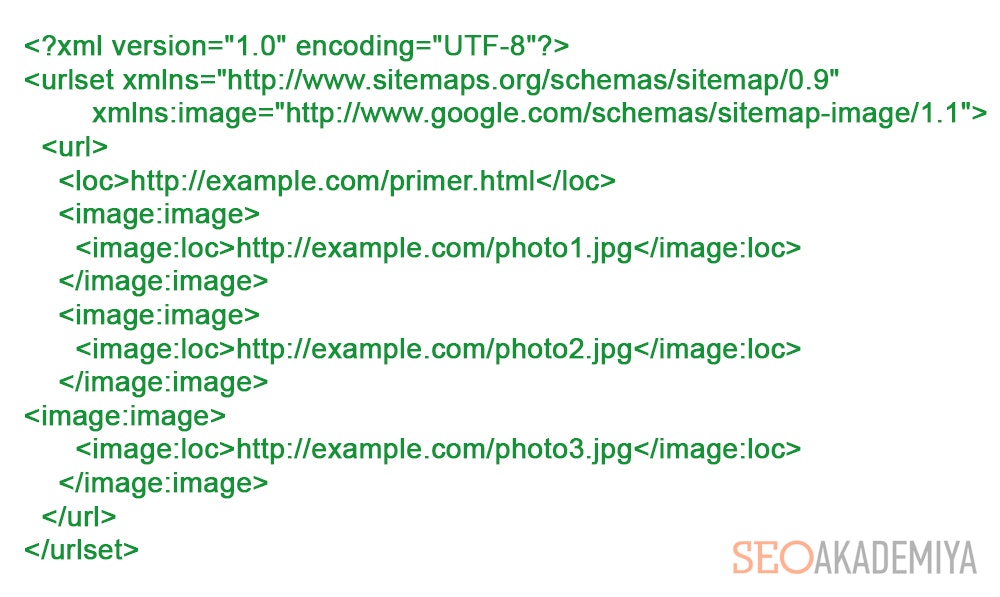
- При складанні карти зображень сайту можна вказувати до 1000 графічних об'єктів для кожної його сторінки. Ось так, наприклад, буде виглядати фрагмент sitemap картинок, який вказує на наявність трьох зображень на одній і тій же сторінці:

Як скласти карту зображень сайту
- Sitemap для картинок можна скласти вручну, Слідуючи вищенаведеному прикладу структури цього файлу. Звичайно ж, це виправдано лише, коли на сайті є не дуже велика кількість графічних файлів.
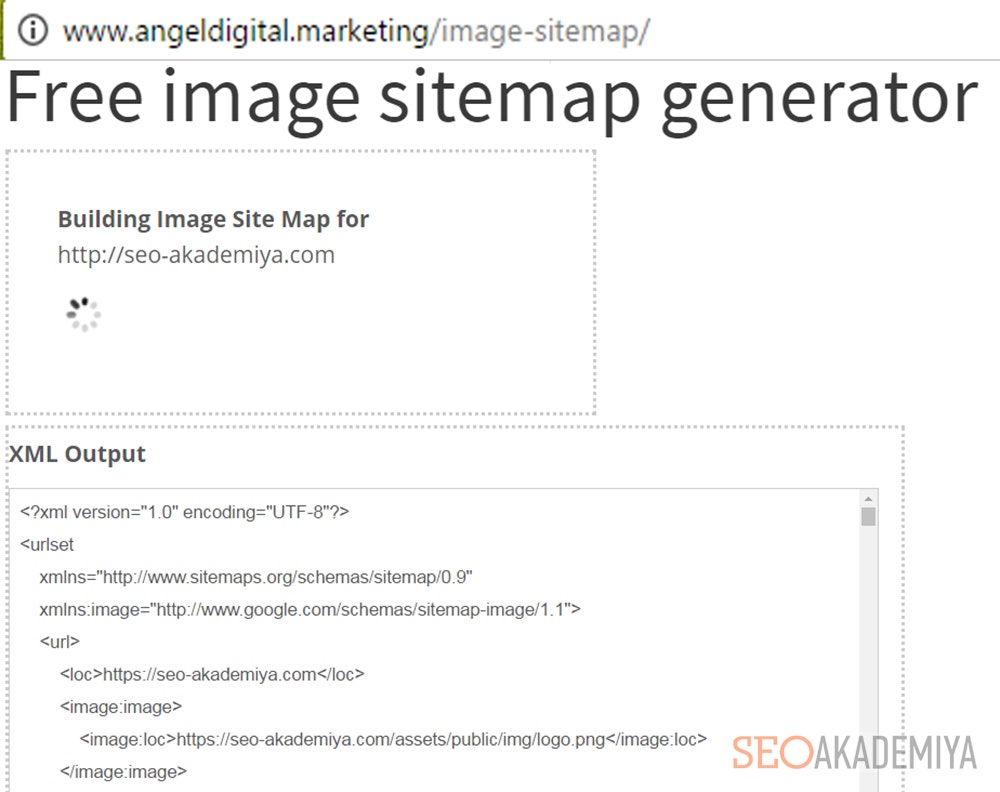
- За допомогою одного з численних онлайн-сервісів. Більшість з них пропонують згенерувати карту зображень сайту платно. Але безкоштовні варіанти теж можна знайти.

Наприклад, в сервісі, скріншот якого розташований вище, потрібно всього лише ввести адресу веб-сайту, для якого потрібно зробити sitemap зображень і почекати пару хвилин. Потім згенерований код необхідно скопіювати і вставити в новий файл, створений в Блокноті, і зберегти його в корінь сайту з розширенням .xml.
- використовуючи плагіни, Що встановлюються в CMS ( для Вордпресс підійдуть Yoast SEO, Udinra Image Sitemap і ін. ), сформувати карту зображень сайту ще простіше.
У них зазвичай є можливість налаштувати, які теги, крім основних, будуть використовуватися, що дозволить регулювати ступінь повноти переданої пошуковикам інформації про картинки.
Також немає необхідності возитися зі створенням файлу в форматі .xml і розташуванням його в кореневій директорії веб-ресурсу – такі плагіни роблять все це автоматично.
Sitemap для картинок і Яндекс
Описана в статті можливість створення окремого sitemap для зображень актуальна тільки для Google. Як не прикро, але Яндекс не вміє розпізнавати придумані Гуглом для опису картинок теги.
Тому, щоб не бачити помилок і попереджень при перевірці карти сайту в Яндекс.Вебмастере, можна зробити два файли – один звичайний зі списком сторінок, а другий для картинок. Потім Яндексу потрібно « згодувати » тільки стандартний sitemap.xml, а Гуглу обидва.
В результаті створення sitemap для зображень Ви зможете істотно підвищити ступінь присутності Вашого сайту в пошуку по картинках ( в Google ), отримавши в нагороду поліпшення позицій і додатковий трафік.
Хто вже користується таким сайтмапом? Залиште свою думку і рекомендації в коментарях.









