зміст:
- Валідація сайту. Так вона важлива?
- З чого складається перевірка валідації сайту
- Як перевірити валідацію сайту
Валідація сайту. Так вона важлива?
Для кожного веб-майстра одним з найважливіших моментів є перевірка валідації сайту, який він розробив. Отримання позитивних результатів подібної перевірки є найкращою похвалою верстальникові за його роботу.
Що це таке і чому вона так важлива?
Валідація сайту – перевірка HTML-коду веб-ресурсу на наявність помилок і відповідність встановленим стандартам.
Перевірка валідації сайту потрібна, щоб в майбутньому уникнути критичних помилок і збоїв в його роботі. Також вона дає певну впевненість в тому, що адаптивність сайту знаходиться на належному рівні.
адже якщо не перевірити код веб-ресурсу заздалегідь на наявність помилок, Про деякі з них можна буде дізнатися, лише коли вони виявляться при збігу певних умов ( нестандартний браузер, екран мобільного пристрою з малим дозволом і т. Д. ).
До того ж валідність коду сайту має деякий вплив на його просування. Пошуковики стежать за якістю коду сторінок веб-ресурсів, які потрапляють в видачу. наявність всього лише кількох критичних помилок може стати причиною істотного зниження рейтингу веб-ресурсу.
З чого складається перевірка валідації сайту
Цей процес полягає у визначенні відповідності коду сторінок веб-ресурсу певним вимогам:
- Відсутність синтаксичних помилок. Їх наявність може вплинути на коректне відображення його елементів.
- Правильність вкладеності коду, Закриття тегів, їх порядку.
- « Грамотність » в написанні тегів, Атрибутів і інших елементів коду.
Як перевірити валідацію сайту
Незважаючи на всю серйозність і важливість, перевірити валідацію сайту досить просто.
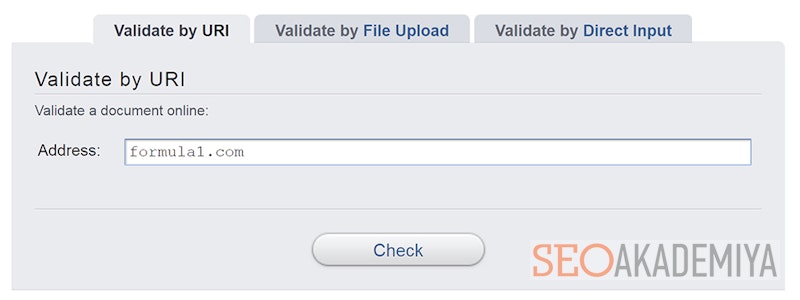
Існує досить багато призначених для цього сервісів. Одним з найбільш популярних є validator.w3.org. Він виконує найбільш якісну перевірку. Йому « довіряють » пошукові системи.

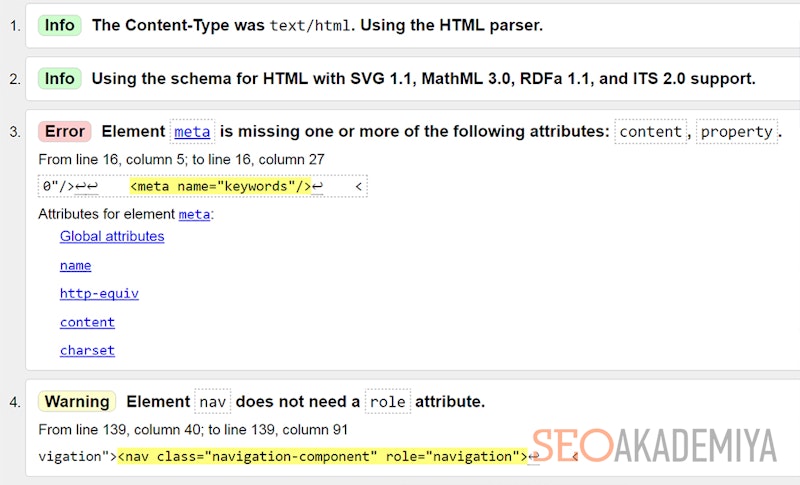
Все що Вам потрібно – це вставити адресу свого веб-ресурсу і через пару секунд побачити скільки помилок в його коді і ознайомитися з кожною з них.

А вони обов'язково будуть. При першій перевірці їх буде не менше сотні, незалежно від того, використовували Ви шаблон для створення веб-ресурсу або ж самі писали код. зазвичай найбільше проблем проявляється в рекламних скриптах, плагінах і кнопках соціальних мереж.
Далі Вам залишиться усунути помилки по максимуму і повторно виконати перевірку. Домогтися ідеального результату в 0 помилок практично неможливо. В інтернеті веб-ресурсів з таким показником зовсім небагато.
У будь-якому випадку валідація сайту є дуже важливим моментом його внутрішньої оптимізації, Особливо якщо Ви серйозно налаштовані на створення якісного проекту, основною метою якого не буде просто потрапляння в ТОП і максимально можлива монетизація.









