зміст:
- Що таке « фавікон » для сайту
- Навіщо потрібен favicon для сайту
- Як зробити « фавікон » для сайту
- Як створити новий « фавікон » або взагалі його видалити
- невеликий підсумок
Що таке « фавікон » для сайту
Практично кожен веб-майстер повинен знати, що таке « фавікон » для сайту і яка його функція. Але є і ті, хто чує про це вперше.
Ця стаття написана спеціально для тих, хто незнайомий з цим поняттям, або хоче освіжити / доповнити свої знання про іконки для сайту.
Отже, сама назва « фавікон » – це те, що залишилося від вихідного « favicon », так би мовити – сленговая версія, яка популярна в російськомовному інтернеті.
Favicon – для сайту є його своєрідною візитною карткою. Розшифровується як « favourite icon » ( якщо дослівно, то це « улюблене / обране зображення» ).
За фактом це невелика картинка, яка відображається:
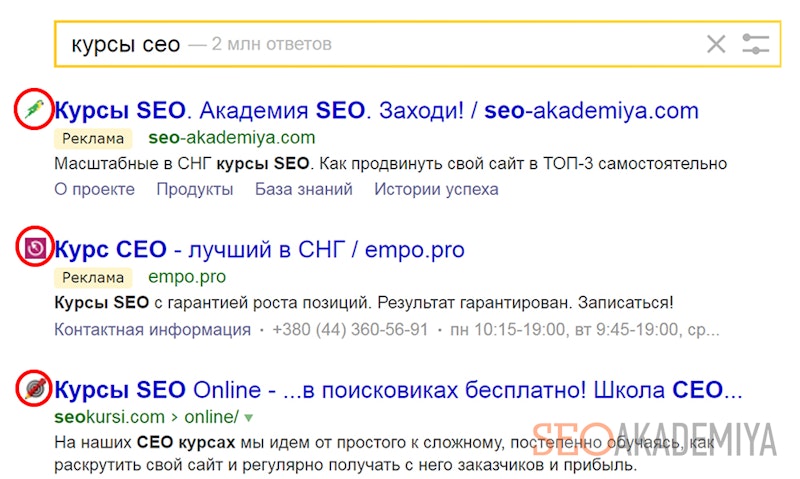
- У результатах пошуку поруч з назвою відображається сторінки веб-ресурсу.

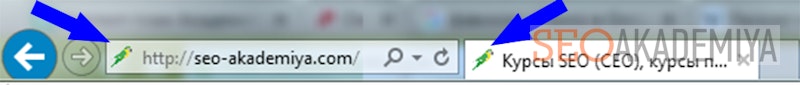
- В адресних рядках майже всіх браузерів безпосередньо перед адресою.

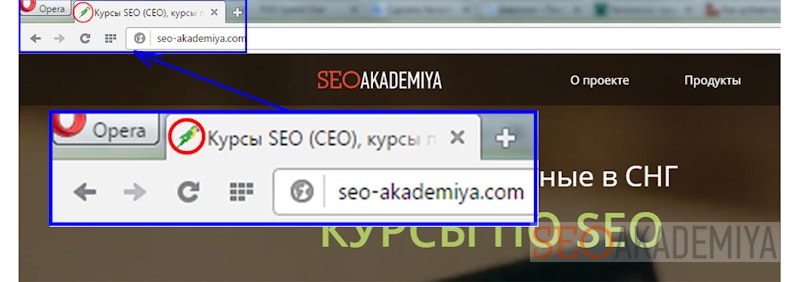
- У вкладці браузера, відповідної відображуваної сторінці, поряд з її назвою.

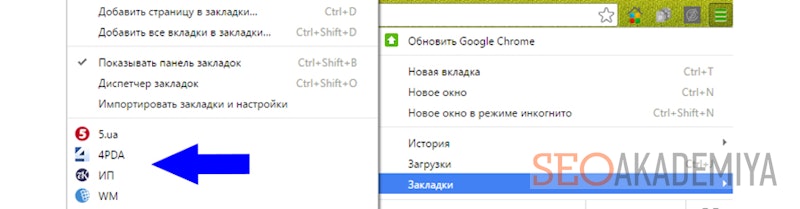
- У закладках браузера.

Навіщо потрібен favicon для сайту
Якщо встановити « фавікон » на сайт нічого надприродного не трапиться. Але деякі позитивні моменти все ж будуть:
- підвищення впізнаваності веб-ресурсу інтернет-користувачами ( якщо зробити іконку з картинки, яка буде виділятися серед інших і легко запам'ятовуватися ).
- Збільшення показника CTR веб-ресурсу ( теж корисно ).
- непряме поліпшення поведінкових факторів внаслідок підсвідомого вибору користувачем Вашого веб-ресурсу в результатах пошукової видачі ( якщо він буде виділятися ).
Як зробити « фавікон » для сайту
Для того щоб зробити іконку з картинки, яку Ви виберете, потрібно дотримати деякі умови:
- Назвати її « favicon.ico ».
- Розмір іконки повинен становити 16х16 пікселів.
- Розмістити favicon.ico для сайту в корені веб-ресурсу.
- Потрібно зробити іконку в форматі .ico.
Інші варіанти місця розміщення і формату теж можливі, але для цього доведеться вносити зміни в HTML-код сторінок в залежності від обраного типу зображення:

Створити « фавікон » можна вручну, використовуючи практично будь-який з доступних графічних редакторів і мінімальні знання в роботі з кодом.
В разі якщо Ви не хочете розбиратися з тим, як зробити іконку для сайту самому, завжди є можливість скористатися одним з численних онлайн-сервісів, створених спеціально для цієї мети.
На них зазвичай можна вибрати готову favicon.ico для сайту або ж скористатися онлайн-генератором, який може зробити іконку в форматі ico з картинки на Ваш вибір:

Як створити новий « фавікон » або взагалі його видалити
Для того, щоб замінити стару іконку для сайту на нову або зовсім від неї позбутися, потрібно всього лише видалити favicon.ico з кореневого каталогу і, якщо це треба, завантажити туди ж новий файл.
Під час наступного візиту пошуковий бот проіндексує зміни і новий « фавікон » для сайту почне відображатися всюди, де це можливо.
невеликий підсумок
Незалежно від способу, який Ви виберете, щоб створити favicon.ico для сайту, це найпростіше дію допоможе істотно поліпшити впізнаваність Вашого веб-ресурсу серед сотень однакових конкурентів. А це однозначно не буде зайвим!
Дякую за увагу! Не забудьте « лайкнути »!









