Для оцінки ефективності роботи елементів сторінки сайту, потрібні інструменти аналізу характеру взаємодій користувачів з ними. Подивимося, як налаштувати і відстежувати події в Google Analytics і отримувати максимум інформації, на основі якої можна внести корективи як в роботу елементів на сайті, так і в маркетингову політику компанії.
зміст:
- Як встановити подію в Google Analytics
- Налаштування відстеження подій в Google Analytics: покрокова інструкція
- Приклади відстеження подій для інтернет-магазинів через Google Analytics
- висновки
Як встановити подію в Google Analytics
Для початку давайте розберемося, що така подія в Google Analytics. Це не перехід за посиланням і не відкриття сторінки, а певне взаємодія з одним з елементів на сторінці сайту. Наприклад, програвання відеоролика або клік по кнопці.
Для більш зрозумілою і зручною установки подій в Google Analytics ми рекомендуємо використовувати диспетчер тегів від Гугл, він же Google Tag Manager. Раніше ми вже розповідали, як почати роботу в цьому сервісі. Сьогодні з його допомогою задамо правило для відстеження подій.
Налаштування відстеження подій в Google Analytics: покрокова інструкція
Як наочний приклад розберемо весь процес настройки події в Google Analytics на кнопку однієї з форм.
1. Створюємо подія в диспетчері тегів
Щоб додати новий тег в GTM необхідно отримати ідентифікатор кнопки, відстеженням взаємодії з якою ми займемося. Для цього відкриваємо сторінку сайту, на якій розміщений елемент з кнопкою, клікаємо по ній правою кнопкою миші, зі списку дій вибираємо « Код елемента » або « Дослідити елемент » ( варіант залежить від використовуваного вами браузера, зазвичай це самий останній пункт в списку ).

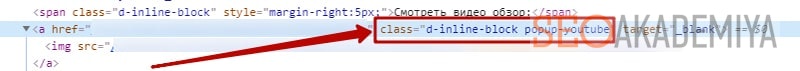
У відрившемуся вікні шукаємо значення ID або Class, Воно вказано після знака « = » в лапках. для зручності радимо не закривати це вікно.

- створення тригера
Тепер відкриваємо Google Tag Manager і приступаємо до створення нового тригера — умови, при настанні якого буде відбуватися активація нашого тега ( події ). Про те, як встановити диспетчер тегів на сайт, Можна подивитися в нашій статті, присвяченій цьому питанню.
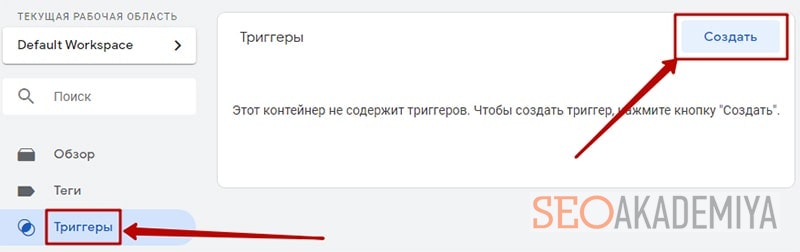
У меню розділу « Робоча область », яке знаходиться зліва, тиснемо на « Тригери », для створення нового елемента натискаємо по кнопці « Створити ».
Задаємо назву тригера. Як завжди, це повинно бути зрозуміле « говорить » назва, щоб уникнути будь-якої плутанини. Наприклад, можна уточнити назву форми, взаємодія з якою ми хочемо відстежувати.
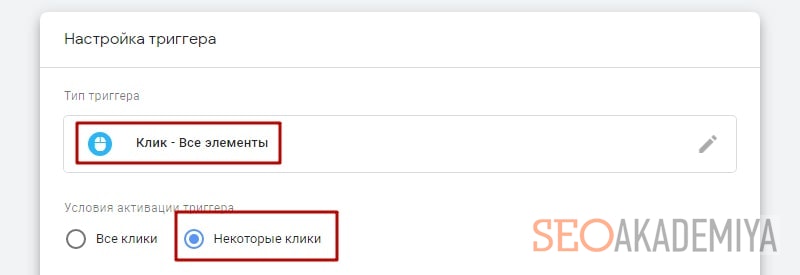
Для переходу у вікні установки значень тригера клікаємо по значку олівець або по центру поля настройки. У правій частині екрана вибираємо тип тригера. Нас цікавить « Клік », для роботи з кнопками вибираємо « Всі елементи ». Тепер задаємо умови, при яких тригер буде активований. На вибір пропонується два варіанти — « Всі кліки » ( тоді будь-який клік на сторінці буде активувати тригер ) і « Деякі кліки », який дозволяє ввести значення нашої кнопки. Цей останній і відзначаємо.
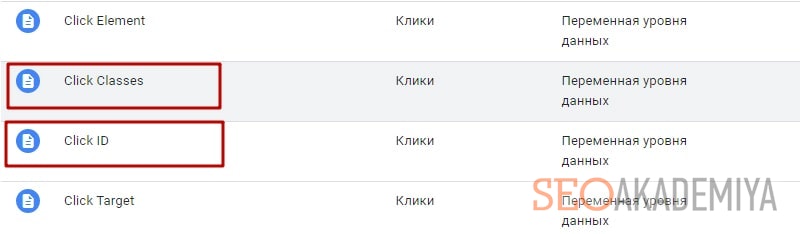
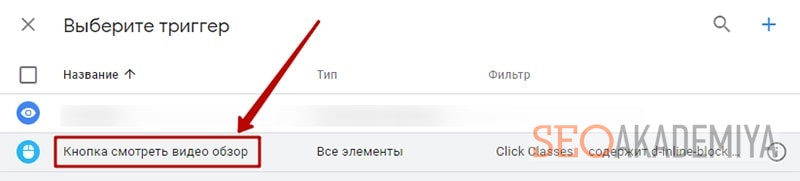
тепер потрібно задати умови для включення тригера. Саме сюди нам потрібно додати ідентифікатор заповітної кнопки – раніше знайдений ID або Class. Для цього тиснемо на стрілочку першого поля і клікаємо по « Вибрати вбудовану змінну ». Залежно від того, яке значення є у ідентифікатора нашої кнопки в списку можливих варіантів вибираємо Click Classes або Click ID.
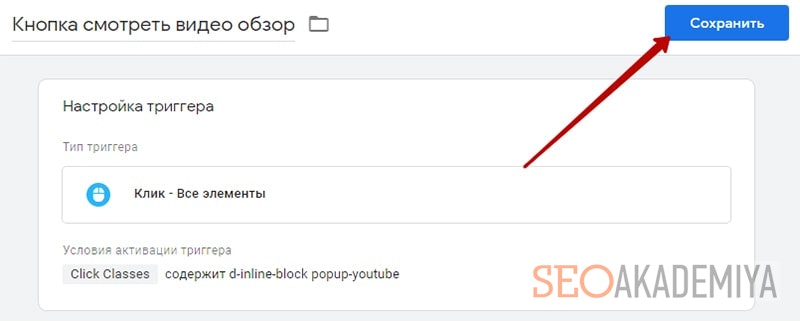
У другому полі настройки тригера встановлюємо варіант « Містить », а в третє віконце вставляємо значення ID або класу кнопки. Залишилося зберегти установки натисканням відповідної кнопки.
- створення тега
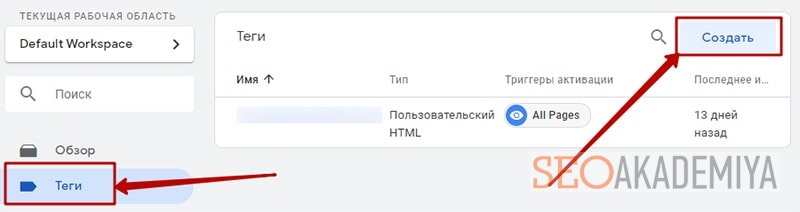
Тригер існує, переходимо до створення тега. Все в тій же « Робочої області » перемикаємося на вкладку « Теги » і натискаємо на кнопку « Створити ». В поле для назви задаємо ім'я нашого нового тегу. Можна використовувати той же ім'я, яке було присвоєно триггеру. Клікаємо по віконця « Конфігурація тега » або олівця і приступаємо до налаштувань.
Спочатку слід вибрати тип — Google Аналітика - Universal Analytics. Тепер додаємо тип відстеження, у нас це « Подія », і переходимо до параметрів тега. Значення двох перших полів є довільними. Щоб уникнути плутанини і не мудрувати, пропонуємо використовувати відповідно « Category » і « Action », це дуже спростить роботу.
Поля « Ярлик » і « Значення » є необов'язковими. У рядку « Чи не взаємодія » встановлюємо значення True.
Наступне поле — настройка Google Analytics — дозволяє вибрати змінну налаштувань тега. Нас цікавить варіант { Налаштування Google Analytics } або { Google Analytics }. Якщо потрібного значення немає в списку можливих значень, потрібно налаштувати нову змінну. Натискаємо на значок детальки з плюсом, вибираємо « Нова змінна », вводимо назву змінної ( Google Analytics ). Тип змінної — Налаштування GA. Вказуємо ідентифікатор відстеження, який можна знайти в кабінеті Гугл Аналітики. Тут переходимо в настройки ресурсу, які знаходяться в меню Адміністратор, і копіюємо номер Ідентифікатора відстеження.
Після збереження даних встановлюємо значення нової змінної в поле Налаштування GA і переходимо до заповнення налаштувань умови активації тега, тобто тригера. Натиснувши на поле конфігурації або олівець, у вікні бачимо створений нами раніше тригер, його і вибираємо. Зберігаємо настройки.
- Перевірка і завершення створення події
Для завершення створення події в GTM залишилося тільки перевірити коректність заповнення даних за допомогою функції попереднього перегляду і опублікувати тег. Натиснувши однойменну кнопку у верхній частині панелі. Відкриваємо сторінку нашого сайту з відслідковується формою, після поновлення сторінки внизу розкриється робоче поле GTM. Натискаємо на кнопку-подія і дивимося, чи є зміни в перевірочному вікні диспетчера тегів. Якщо показники змінилися, все працює як задумано. А це означає, що тег готовий до публікації.
Виходимо з режиму попереднього перегляду, знову відкриваємо вкладку Теги « Робочої області », виділяємо тільки що створений тег, клікаємо по кнопці « Надіслати ». У вікні конфігурації відправки вказуємо назву створеної події і тиснемо на « Опублікувати ».
2. Створюємо мета в Google Analytics
Після того, як ми створили подію — клік за певною кнопці на сторінці сайту — в диспетчері тегів, переходимо до питання, як створити мету на основі цієї події в Google Analytics.
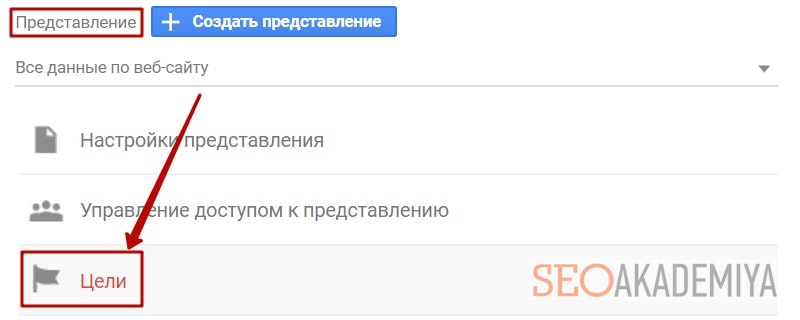
В « Адміністратора » сервісу нас цікавить крайній правий стовпець настройки – « Подання ». У ньому натискаємо на посилання « Ціли » і кліком по кнопці « + Мета » переходимо у вікно редактора.

Придумуємо назву нашої мети, для зручності рекомендуємо використовувати той же варіант, який був зазначений при створенні події. Вибираємо тип мети – Подія. Тепер приступаємо до заповнення відомостей про нашу мету. У цій частині настройки присутні такі ж поля, які ми вже заповнювали при створенні тега. Вводимо ті ж дані: Category і Action. Перевіряємо коректність настройки мети натисканням на кнопку « Перевірка мети », і якщо перевірка пройшла успішно, клікаємо на « Зберегти ».
На цьому етапі ми створили мету, інформація про досягнення якої буде відслідковуватися системою і фігурувати в звітах Google Analytics. Дані про це ми знайдемо, наприклад, в звітах групи Поведінка або Джерело. Трафік, де можна дізнатися, який канал переважно призводить до нас на сайт цільових користувачів, які готові взаємодіяти з розміщеною формою і здійснювати заплановане цільове дію.
Приклади відстеження подій для інтернет-магазинів через Google Analytics
Налаштування цілей в Google Analytics через події — необхідний інструмент оцінки ефективності та якості використання цільових форм на сторінках інтернет-магазину. Необхідність відстежувати взаємодію користувачів з елементами сайту, які є частиною воронки продажів, пояснюється тим, що без цього складно зрозуміти на якому етапі потенційний клієнт « зривається з гачка », і внести коригування для виправлення ситуації.
Абсолютно універсальних рекомендацій щодо того, які події потрібно відстежувати для підвищення ефективності функціонування будь-якого ресурсу, не існує. Все залежить від типу бізнесу, характеру цільової аудиторії і продукту, особливостей пропозиції і шляхів залучення клієнтів і багатьох інших факторів. Але все ж є деякі більш-менш стандартні рішення, які найчастіше дозволяють отримати важливу для подальшого розвитку інформацію.
Рекомендуємо здійснювати відстеження наступних подій на сайті інтернет-магазину:
- Перехід на цільову сторінку за допомогою взаємодії з певним елементом
Розміщуючи на сайті банер з інформацією про новий товар, особливих умовах або акції, важливо розуміти, чи досягає цей елемент поставленого завдання. Налаштування події на кнопку переходу з подібних елементів допоможе оцінити, чи була ідея реалізована успішно, і знайти можливі слабкі місця. - Перехід на цільову сторінку з головної сторінки сайту
З огляду на, що в більшості випадків головну сторінку розглядають як основний майданчик для розміщення найбільш ефективною з точки зору продажів інформації, важливо розуміти, чи працює вона так, як ви планували. Часто втрати основної маси відвідувачів сайту відбуваються вже тут. При цьому практика показує, що користувачі пішли, з перших же секунд знайомства з сайтом, рідко повертаються. - Визначення варіанту оплати замовлення
Встановивши відстеження по кнопці « Вибрати спосіб оплати » або кнопці « Далі », що означає зроблений вибір і перехід до подальших кроків оформлення замовлення, можна оцінити, наскільки запропоновані вами варіанти задовольняють запити користувачів. Часто, люди зупиняються саме на етапі вибору варіанту здійснення платежу, не знайшовши відповідний для себе. Якщо відсоток загубилися клієнтів на цьому етапі високий, варто задуматися про розширені можливості для покупців. - Перехід до початку оформлення замовлення
Не завжди користувачі приступають до оформлення замовлення після вибору товарів. Якщо основна маса відвідувачів сайту, що додали товари в кошик, не наважується перейти до завершення покупки, Можливо, ви не використовуєте інструменти, які можуть допомогти їм визначитися. Часто це пов'язано з відсутністю будь-якої інформації на цьому етапі або невірним вибором тексту для кнопки. Наприклад, кнопка « Підтвердження покупки » до вибору способу оплати і доставки може відлякати через свою категоричність, заміна на « Перейти до оформлення замовлення » може позитивно вплинути на ситуацію.
Це лише деякі приклади, коли важливо отримувати інформацію про кількість відвідувачів сайту, які вчинили подія, що є метою будь-якого елементу сайту. Чим більше подій, цілі яких є етапами воронки продажів, ви будете аналізувати, тим в кінцевому рахунку більше вигідні буде приносити ресурс.
висновки
Тепер ви знаєте, як створити і налаштувати відстеження подій в Гугл Аналітікс. Рекомендуємо не ігнорувати цей корисний інструмент аналізу, адже він дуже інформативний і зручний для використання в роботі.
Досвідчені оптимізатори і маркетологи, відповідаючи на питання, що таке події в Google Analytics, скажуть, що це дуже серйозний крок до розуміння оцінки ваших зусиль по поліпшенню юзабіліті сайту і вміння грамотно піднести свій продукт цільової аудиторії. А, як ви знаєте, чим більше ми знаємо про користувачів сайту і їх поведінці, тим більше шансів заволодіти їх увагою, довірою і грошима.
Для тих, хто хоче дізнатися ще більше про те, як приймати рішення засновані на аналітиці і реальних цифрах, рекомендуємо пройти навчання на повному курсі «Web-аналітика для бізнесу» і разом з нами всього за 30 днів навчитеся трактувати дані з отриманих звітів. А з промо-кодом « Analitika2020 » ви отримаєте додатковий бонус до нього.









