Не тільки людей зустрічають по одягу. Оцінюючи зовнішній вигляд тексту, ми досить швидко приймаємо рішення — читати або не читати. І, якщо далі проводити аналогію з відомим виразом, у текстового контенту набагато менше шансів зачепити користувача, якщо він виглядає нудно, ніж у людини, який має можливість блиснути особистими якостями. На допомогу контенту приходить форматування.
зміст:
- Що таке форматування тексту і чому воно необхідне
- Теги форматування тексту в HTML: оформляємо 6 основних елементів контенту
- висновки
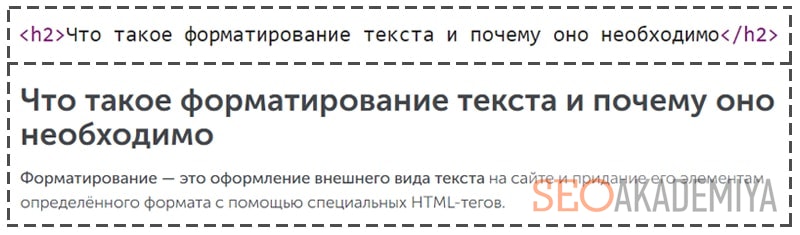
Що таке форматування тексту і чому воно необхідне
Форматування — це оформлення зовнішнього вигляду тексту на сайті і надання його елементів певного формату за допомогою спеціальних HTML-тегів.
Суцільний потік букв і рядків, в якому немає розбивки на абзаци, немає списків, не виділені заголовки і підзаголовки, основні думки ніяк не зазначені, швидше за все не викличе у користувачів бажання ознайомитися. До того ж пошукові системи при ранжируванні сайтів враховують як релевантність тексту, так і його структуроване оформлення.
виходить, форматування контенту за допомогою HTML-тегів впливає на:
- поведінкові фактори користувачів;
- відсоток конверсії;
- позиції сайту в пошуковій видачі.
Тому при створенні контенту робіть упор не тільки на утриманні, але і його оформленні. Для цього розглянемо найпопулярніші HTML-теги.
Теги форматування тексту в HTML: оформляємо 6 основних елементів контенту
Кожен HTML-елемент сторінки має свою смислове навантаження. Більшість з них складаються з 3-х частин:
- Відкривається тег — < ім'я >,
- Вміст елемента — текст або інші теги,
- Закриває тег — < / ім'я >.

Але зустрічаються і одинарні ( пусті ) елементи, Які містять тільки відкривається тег.
HTML-теги вставляються в код веб-сторінки вручну або за допомогою використання HTML-редактора.
1. заголовки
< h1 > ... < / h1 >, < h2 > ... < / h2 > і т. д.
Робота з заголовками не тільки допомагає зробити контент більш привабливим і зручним для вивчення, але і виділити основні моменти, а також більш ефективно використовувати ключовики.
Заголовки розрізняються рівнями. Прийнято виділяти до 6 рівнів заголовків і підзаголовків. Їх значення задається тегами H1 ( заголовок 1-го рівня ) і H2, H3 ..., H6 ( підзаголовки 2-го, 3-го і т. Д. Рівних ). Порядковий номер рівня вказує на « старшинство » заголовка. Це ж значення задає особливість його оформлення — розмір шрифту і відступу.

2. розмітка тексту
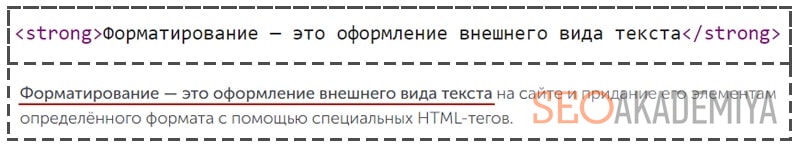
< b > ... < / b >, < strong > ... < / strong >
Ці теги форматування тексту в HTML використовуються для виділення фрази жирним. Незважаючи на отримання на виході одного і того ж результату, вони мають різне значення для пошукових ботів.
< b > служить тільки для візуального позначення фрази і має на меті впливати виключно на користувача.
< strong > не тільки візуально виділяє текст, він використовується для того, щоб повідомити пошуковим ботам про підкресленою важливості фрази.

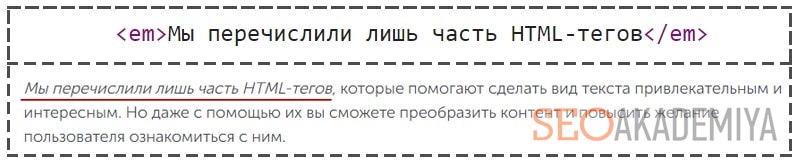
< em > ... < / em > і < i > ... < / i >
HTML-теги для написання курсивом. < i > тільки зовні виділяє фразу, < em > повідомляє ботам про те, що фраза має особливу значимість.

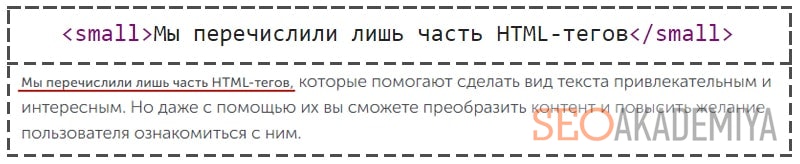
< small > ... < / small >
Застосовується, якщо потрібно зменшити розмір шрифту щодо основного. Можна використовувати для виділення сторонньої інформації ( наприклад, цитат або для таблиць ).

< sub > ... < / sub >
Ця своєрідна HTML-команда переводить текст в нижній індекс, тобто зменшує його розмір і має в своєму розпорядженні на нижньому рівні рядки. Використовується, наприклад, в формулах.

< sup > ... < / sup >
Ще один « формульний » HTML-тег. З його допомогою можна відобразити ступінь, тобто текст зменшується і переміщається в верхню частину рядка.

< s > ... < / s >
Якщо необхідно закреслити фразу — нерідко використовується прийом, — допоможе саме цей тег.

< u > ... < / u >
Використовуючи цей HTML-тег, ви можете виділити фразу підкресленням.

3. Абзаци і перенесення тексту
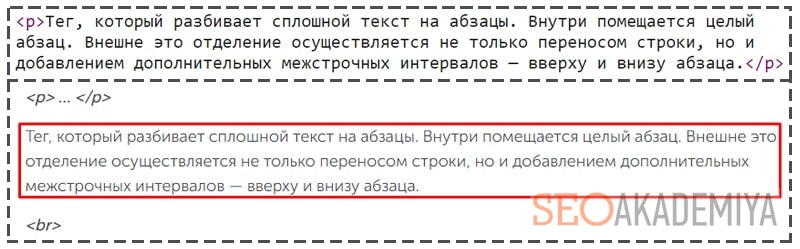
< p > ... < / p >
Тег, який розбиває суцільний текст на абзаци. Усередині поміщається цілий абзац. Зовні це відділення здійснюється не тільки перенесенням рядка, але і додаванням додаткових міжрядкових інтервалів — вгорі і внизу абзацу.

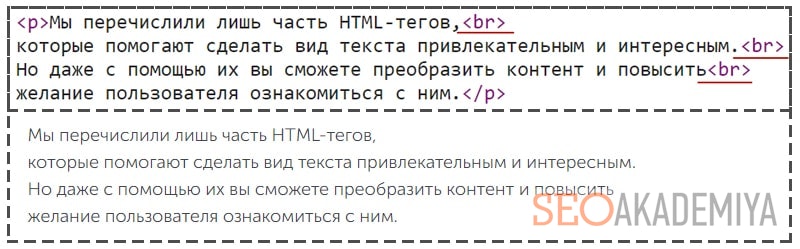
< br >
Приклад одинарного HTML-тега, який використовується для перенесення рядка. На відміну від попереднього « колеги », він не додає міжрядкових інтервалів.

4. посилання
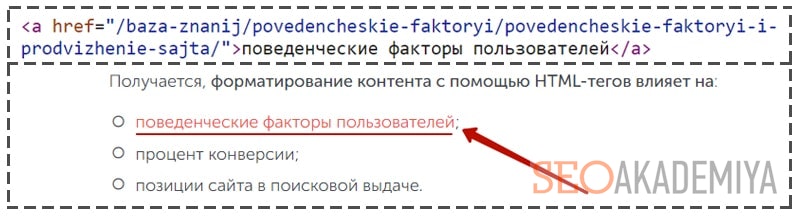
< a href > ... < /a >
Саме цей тег перетворює набір букв в клікабельну посилання, яка при цьому відображається у вигляді виділеного кольором тексту.

5. списки
Завдяки цій групі HTML-тегів для форматування тексту можна оформити різні види списків. Цей елемент оживляє контент, робить його більш зручним для сприйняття і подальшої роботи з ним.
Група складається з тегів:
- < li > ... < / li > — визначає окремі елементи списку, тобто його пункти;
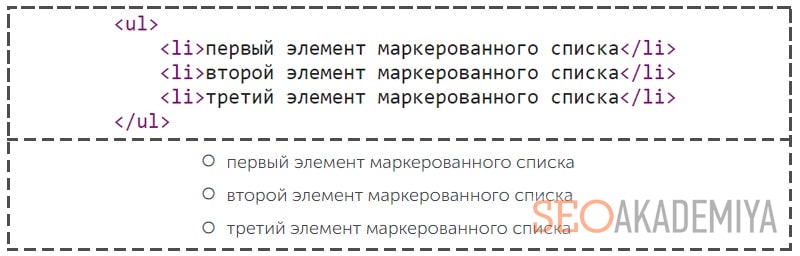
- < ul > ... < / ul > — маркований список;

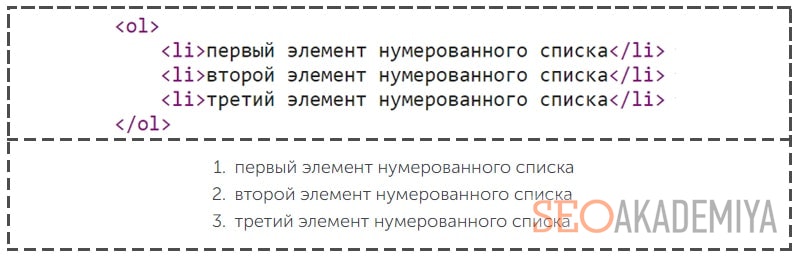
- < ol > ... < / ol > — нумерований список.

6. зображення
< img >
Також одинарний HTML-тег, який використовується для додавання зображень на сторінку. За допомогою атрибута src задається адреса необхідного файлу.

висновки
Ми перерахували лише частина HTML-тегів, які допомагають зробити вигляд тексту привабливим і цікавим. Але навіть за допомогою їх ви зможете перетворити контент і підвищити бажання користувача ознайомитися з ним.
Використання HTML-тегів для тексту не є чимось незбагненним. Головне, знати команди і вміти правильно вписувати їх в контент при розміщенні на сайті.
P.S. Якщо хочете навчитися створювати якісний контент, який буде подобається як відвідувачам сайту, так і пошуковим системам, приєднуйтесь до курсу «SEO-копірайтер від А до Я». І з промокодом « Text-11 » вас чекатиме приємний бонус до покупки.