Google maps – це безкоштовне картографічне додаток, яке дозволяє в лічені секунди знайти будь-який об'єкт і прокласти до нього найкоротший маршрут. Картами можна користуватися не тільки в самому додатку, але і встановити їх до себе на сайт. У цій статті ми розповімо, як правильно це зробити.
зміст:
Навіщо потрібна Google карта на сайті
Оформлення сторінки контактів впливає на рівень довіри потенційних клієнтів, тому намагайтеся наповнити її максимально.
Просто написаний текстом адреса може ні про що не говорити відвідувачам, особливо якщо вони не орієнтується в місцевості. За допомогою інтерактивної карти проїзду можна:
- побачити, де знаходиться компанія;
- збільшити або зменшити масштаб;
- прокласти маршрут;
- подивитися кількість відгуків і рейтинг компанії в Google My Business.
Якщо ви поставите її на сайт, користувачам буде набагато зручніше зорієнтуватися, і ймовірність того, що вони до вас приїдуть, підвищиться.
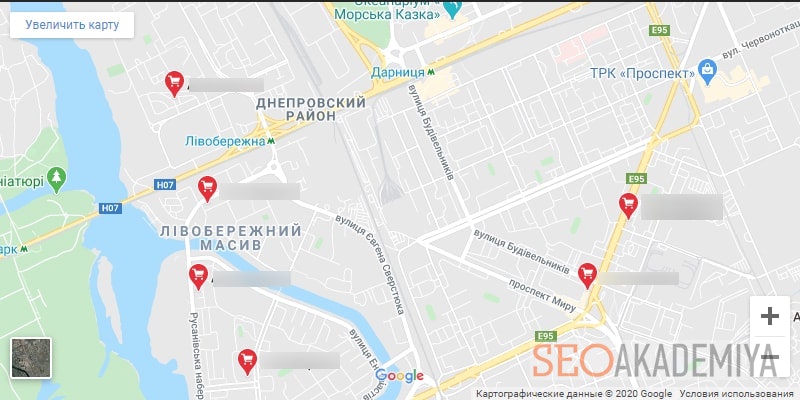
Якщо у вас кілька філій, Google карта дозволить наочно продемонструвати, де знаходиться кожен з них. І користувачам не потрібно буде шукати найближче відділення. Вони зможуть це зробити відразу на сайті.

Як бачите, якщо ви підключите Google Maps до свого сайту, все залишаться у виграші – і користувачам зручно, і вам вигідно.
Інструкція як вставити Гугл карту на сайт
У Google Maps є можливість вбудувати на сайт:
- карту проїзду з встановленою на ній міткою;
- прокладений маршрут;
- зображення перегляду вулиць.
Розглянемо, як отримати HTML-код кожного з цих варіантів і додати його на сайт.
Карта з міткою
це найпоширеніший і зручний варіант віджета. Щоб підключити його, виконайте наступні дії.
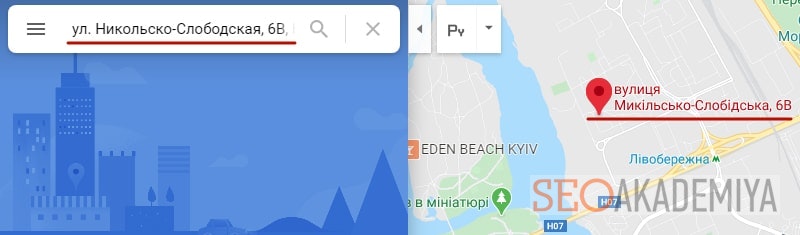
- Перейдіть в сервіс Google Maps
- У рядку пошуку напишіть адресу компанії, або ж знайдіть необхідну точку на карті і клікніть по ній.

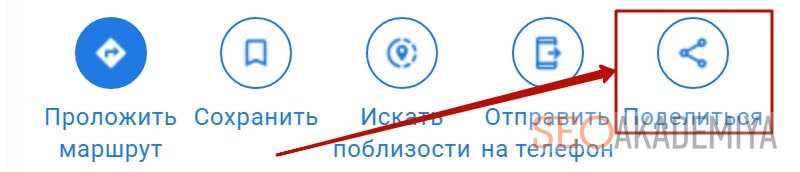
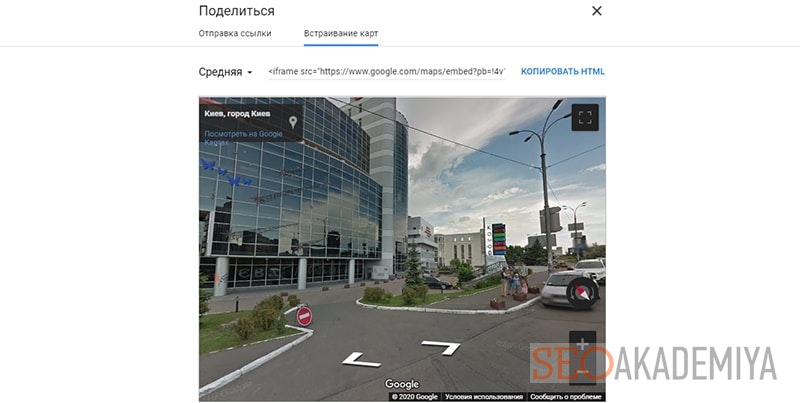
- Натисніть « Поділитися ».

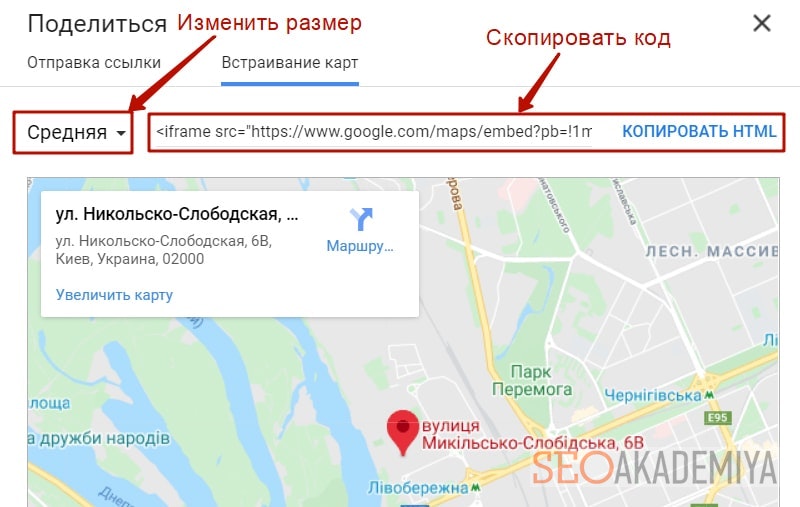
- Перейдіть у вкладку « Вбудовування карт ». Тут ви побачите код iframe карти і превью, як вона буде виглядати на сайті.
- Клікнувши по стрілці, розташованої зліва від коду, ви зможете налаштувати розмір: маленький, середній, великий або власний.

- Скопіюйте отриманий код.
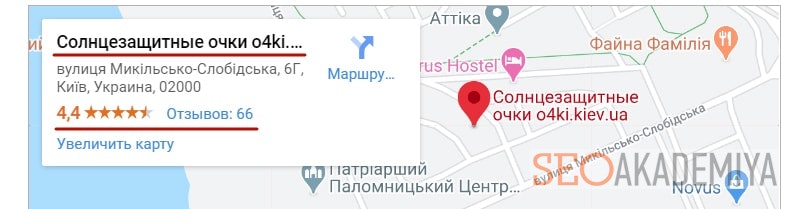
важливо: Якщо ви зареєстровані в Google My Business, У встановленій на сайті карті буде відображатися назва компанії, зірки рейтингу і кількість відгуків. Якщо ж ні, тоді тільки зазначена мітка.

маршрут
Якщо ви хочете показати користувачам, як дістатися до вашого офісу або магазин з певної точки, Наприклад, від найближчої станції метро, тоді:
- Аналогічно поставте мітку там, де знаходиться ваша компанія.
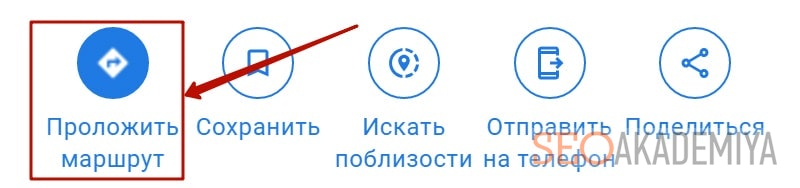
- Натисніть “ Прокласти маршрут ”.

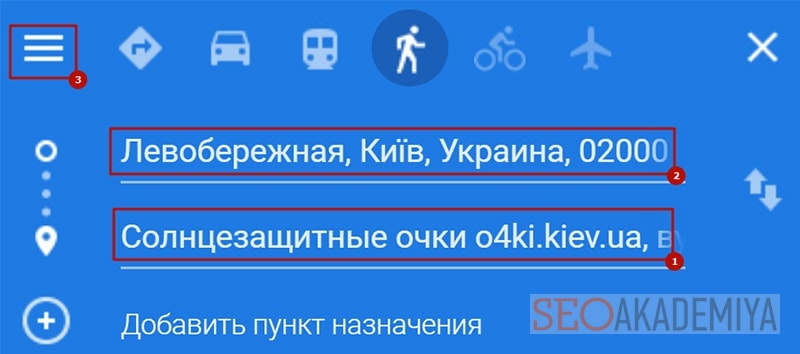
- Напишіть адресу вихідної точки або вкажіть його на карті.
- У лівому верхньому кутку сторінки клікніть на значок з 3-х горизонтальних смуг і перейдіть в Меню.

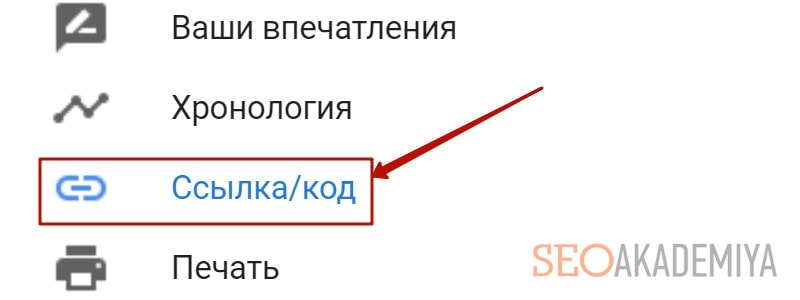
- У вікні виберіть пункт « Посилання / код ».

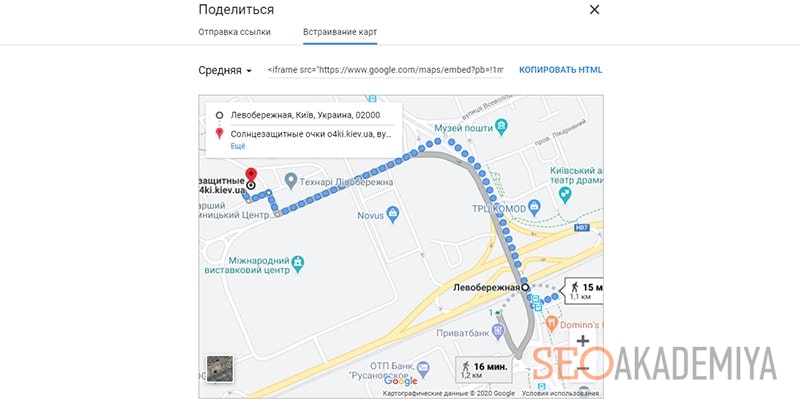
- Перейдіть в розділ « Вбудовування », встановіть необхідний розмір і скопіюйте отриманий код.

панорама вулиць
Якщо ви хочете вбудувати не просто схему проїзду, а ще й панорамний перегляд вулиць, Тоді:
- Відкрийте необхідне зображення в Google Maps.
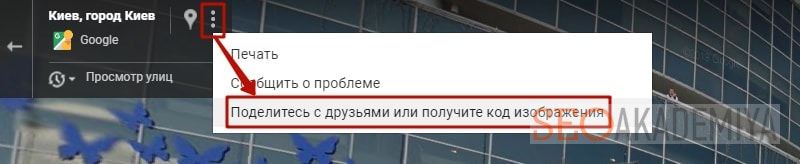
- Натисніть на 2 вертикальні точки, розташовані біля адреси.
- З вікна, що відчинилися виберіть пункт “ Поділіться з друзями або отримаєте код ”.

- Виберіть « Вбудовування » і скопіюйте код.

Підключення Google карти на сайт
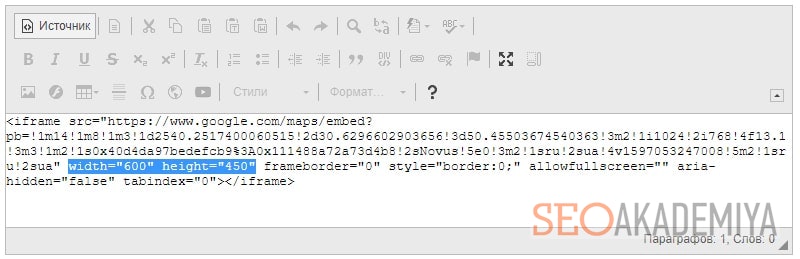
Тепер, щоб показати Google Maps користувачам, вам залишається тільки встановити iframe в вихідному коді сайту і зберегти зміни. У разі необхідності, ви можете підкоригувати розміри, змінивши значення атрибутів width ( ширина ) і height ( висота ).

Щоб карта була адаптивної і змінювалася в залежності від розміру екрану, вкажіть ширину 100%.
Якщо ви не знаєте, як внести зміни в вихідний код вашого сайту, поставте завдання програмісту додати iframe Google карти на обрану вами сторінку.
висновки
Додати на сайт Google карту дуже просто, це додаток має зрозумілий інтерфейс і нескладний набір необхідних дій. А користь від такого нововведення обов'язково оцінять відвідувачі вашого ресурсу.
P.S. Від того, наскільки сайт зручний, залежить не тільки його позиції в пошукових системах, а й обсяги продажів. Саме тому в курсі «пошуковик» ми виділили окреме заняття по юзабіліті, пройшовши яке ви зможете поглянути на сайт з боку, поліпшити поведінкові фактори і конверсію. Приєднуйтесь до програми за посиланням і з промо-кодом « Maps-10-08 » вас чекатиме приємний бонус.