Google maps – это бесплатное картографическое приложение, которое позволяет в считанные секунды найти любой объект и проложить к нему кратчайший маршрут. Картами можно пользоваться не только в самом приложении, но и установить их к себе на сайт. В этой статье мы расскажем, как правильно это сделать.
Содержание:
Зачем нужна Google карта на сайте
Оформление страницы контактов влияет на уровень доверия потенциальных клиентов, поэтому старайтесь наполнить ее максимально.
Просто написанный текстом адрес может ни о чем не говорить посетителям, особенно если они не ориентируется в местности. С помощью интерактивной карты проезда можно:
- увидеть, где находится компания;
- увеличить или уменьшить масштаб;
- проложить маршрут;
- посмотреть количество отзывов и рейтинг компании в Google My Business.
Если вы поставите ее на сайт, пользователям будет гораздо удобнее сориентироваться, и вероятность того, что они к вам приедут, повысится.
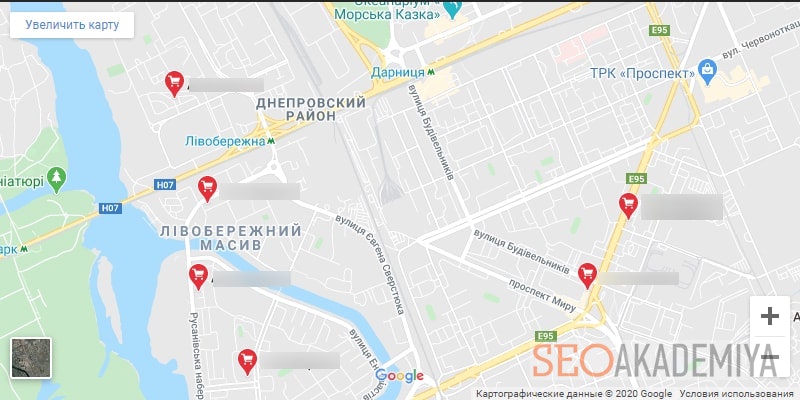
Если у вас несколько филиалов, Google карта позволит наглядно продемонстрировать, где находится каждый из них. И пользователям не нужно будет искать ближайшее отделение. Они смогут это сделать сразу на сайте.

Как видите, если вы подключите Google Maps к своему сайту, все останутся в выигрыше – и пользователям удобно, и вам выгодно.
Инструкция как вставить Гугл карту на сайт
В Google Maps есть возможность встроить на сайт:
- карту проезда с установленной на ней меткой;
- проложенный маршрут;
- изображение просмотра улиц.
Рассмотрим, как получить HTML-код каждого из этих вариантов и добавить его на сайт.
Карта с меткой
Это самый распространенный и удобный вариант виджета. Чтобы подключить его, выполните следующие действия.
- Перейдите в сервис Google Maps
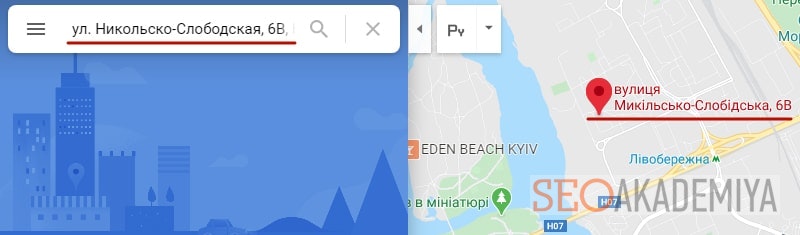
- В строке поиска напишите адрес компании, или же найдите необходимую точку на карте и кликните по ней.

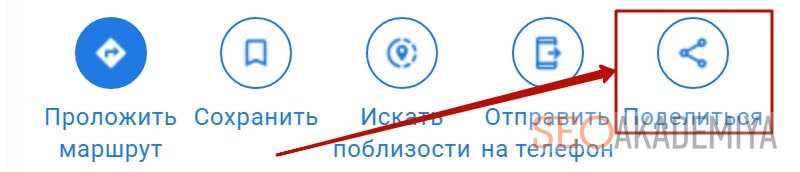
- Нажмите «Поделиться».

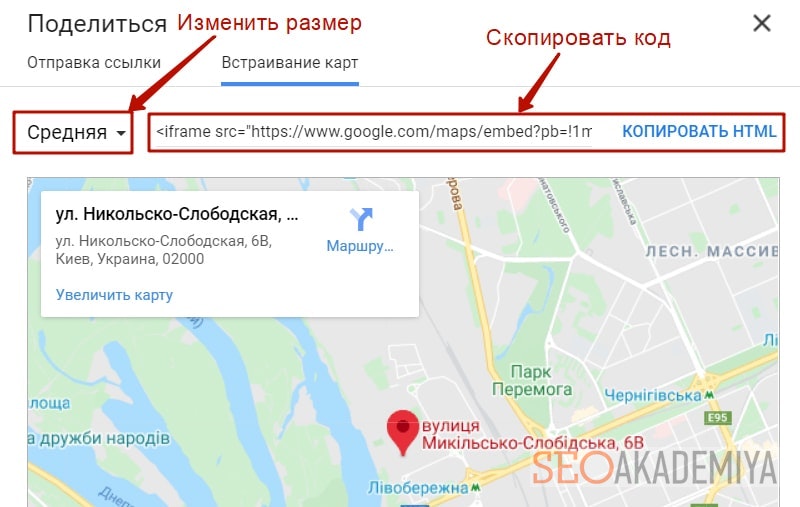
- Перейдите во вкладку «Встраивание карт». Здесь вы увидите код iframe карты и превью, как она будет выглядеть на сайте.
- Кликнув по стрелке, расположенной слева от кода, вы сможете настроить размер: маленький, средний, большой или собственный.

- Скопируйте полученный код.
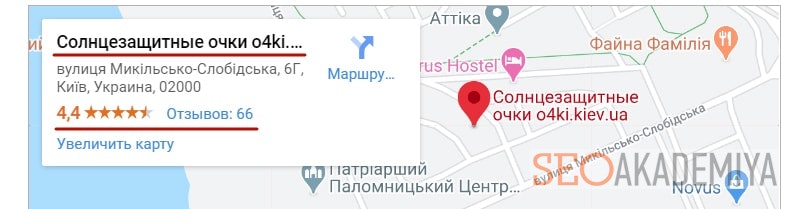
Важно: если вы зарегистрированы в Google My Business, в установленной на сайте карте будет отображаться название компании, звезды рейтинга и количество отзывов. Если же нет, тогда только отмеченная метка.

Маршрут
Если вы хотите показать пользователям, как добраться в ваш офис или магазин из определенной точки, например, от ближайшей станции метро, тогда:
- Аналогично поставьте метку там, где находится ваша компания.
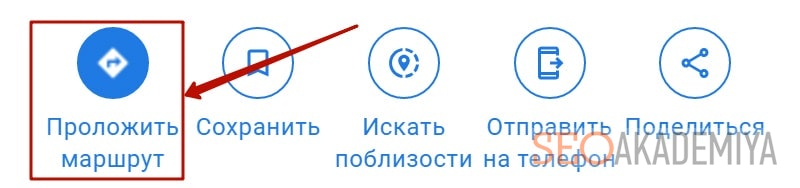
- Нажмите “Проложить маршрут”.

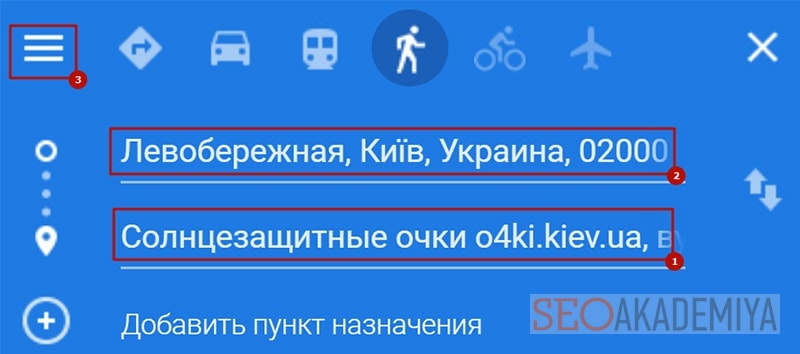
- Напишите адрес исходной точки или укажите его на карте.
- В левом верхнем углу страницы кликните на значок из 3-х горизонтальных полос и перейдите в Меню.

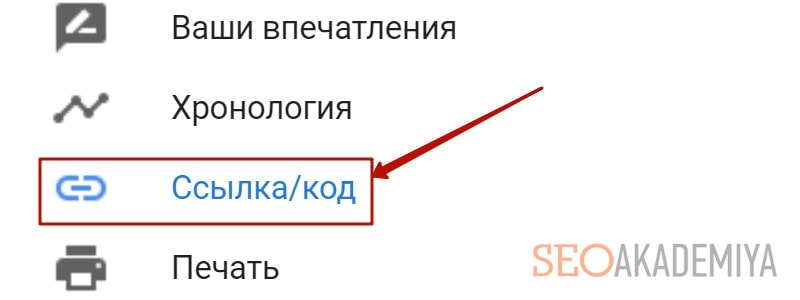
- В появившемся окне выберите пункт «Ссылка/код».

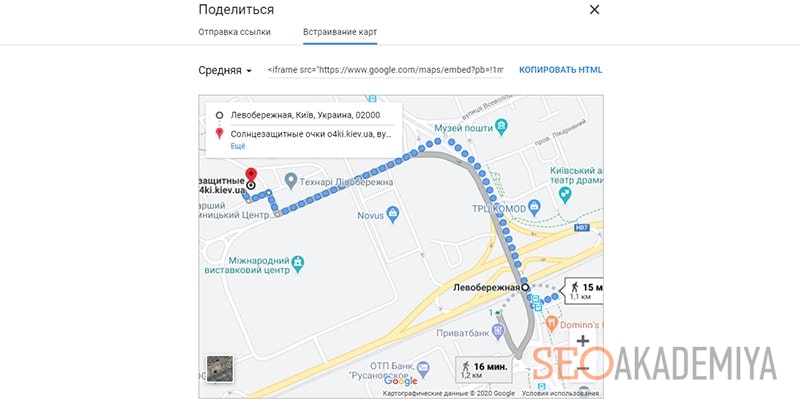
- Перейдите в раздел «Встраивание», установите необходимый размер и скопируйте полученный код.

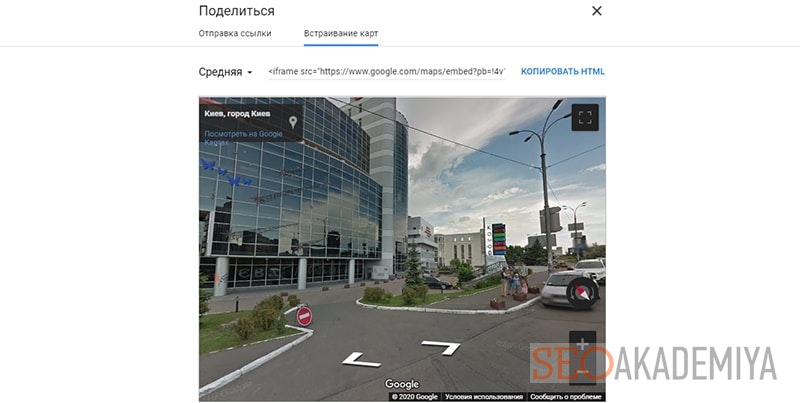
Панорама улиц
Если вы хотите встроить не просто схему проезда, а еще и панорамный просмотр улиц, тогда:
- Откройте необходимое изображение в Google Maps.
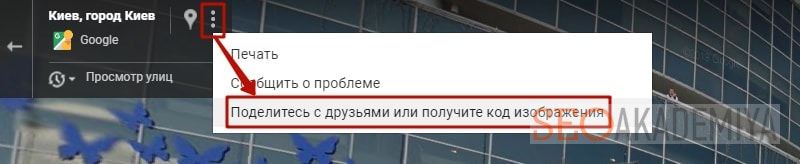
- Кликните на 2 вертикальные точки, расположенные возле адреса.
- Из открывшегося окна выберите пункт “Поделитесь с друзьями или получите код”.

- Выберите «Встраивание» и скопируйте код.

Подключение Google карты на сайт
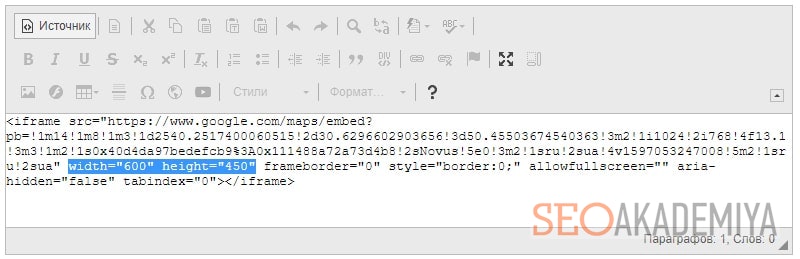
Теперь, чтобы показать Google Maps пользователям, вам остается только установить iframe в исходном коде сайта и сохранить изменения. В случае необходимости, вы можете подкорректировать размеры, изменив значение атрибутов width (ширина) и height (высота).

Чтобы карта была адаптивной и менялась в зависимости от размера экрана, укажите ширину 100%.
Если вы не знаете, как внести изменения в исходный код вашего сайта, поставьте задачу программисту добавить iframe Google карты на выбранную вами страницу.
Выводы
Добавить на сайт Google карту очень просто, это приложение имеет понятный интерфейс и несложный набор необходимых действий. А пользу от такого нововведения обязательно оценят посетители вашего ресурса.
P.S. От того, насколько сайт удобен, зависит не только его позиции в поисковых системах, но и объемы продаж. Именно поэтому в курсе «Поисковик» мы выделили отдельное занятие по юзабилити, пройдя которое вы сможете взглянуть на сайт со стороны, улучшить поведенческие факторы и конверсию. Присоединяйтесь к программе по ссылке и с промо-кодом «Maps-10-08» вас будет ожидать приятный бонус.

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...