Колірна гамма сайту в дизайні грає важливу роль при створенні ресурсу. вона може зробити істотний вплив на настрій людини і підштовхнути до певної поведінки. Гарне колірне оформлення може привернути увагу користувача, змушуючи його залишитися на сайті довше, що вже позитивно впливає на просування ресурсу. Такий відвідувач в подальшому може стати клієнтом компанії або зробити покупку. Невідповідні відтінки можуть, навпаки, відштовхнути користувачів.
Правильне колірне оформлення сайту краще доручити професійним дизайнерам. Однак загальне уявлення про формування гармонійної гами кольорів повинен мати кожен власник інтернет-ресурсу.
зміст:
Правила вибору кольору
основним інструментом при комбінуванні колірних рішень в оформленні сайту є колірної коло. Він дозволяє визначати привабливі поєднання, але для його ефективного використання необхідно знати принципи використання.

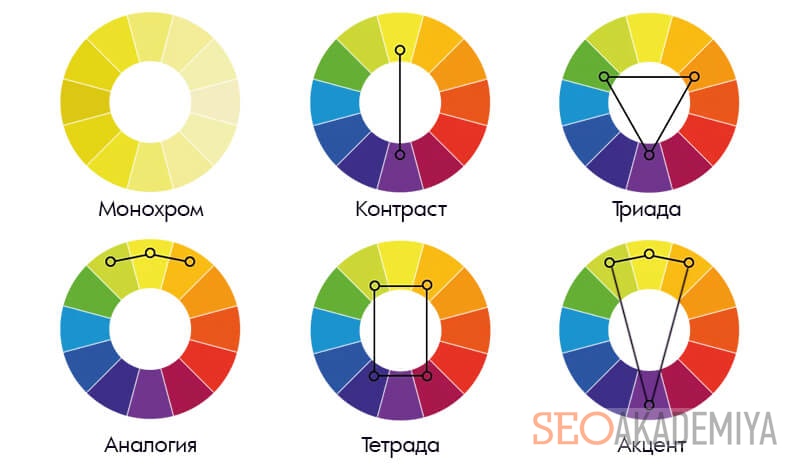
Побудувати гармонійні комбінації можна за такими схемами:
- монохром. На колірному колі вибирається один основний колір і кілька його варіацій за ступенем насиченості. Контрастність зображення досягається за рахунок додавання білого і чорного. Така колірна гамма для сайту завжди виглядає гармонійно, але для деяких тематик може виявитися занадто нудною.
- контраст. Поєднання двох кольорів, які в колі розташовані протилежно. Наприклад, червоний і зелений, жовтий і синій. Їх використання на рівних вкрай небажано. Один з квітів повинен стати основним, другий — допоміжним для розстановки акцентів.
- тріада. На колірному колі створюється рівносторонній трикутник. Вершини будуть відповідати певним кольорам, з яких один стане основним, а два інших — допоміжними.
- аналогія. При такій схемі для дизайну сайту також використовується 3 кольори — вибирається один основний відтінок, а два додаткових розташовані по обидва боки від нього.
- тетрада. Кольорові поєднання для сайту складаються з 4 варіантів. Вибір здійснюється шляхом створення своєрідного прямокутника на колірному колі. Це складна схема, яка має на увазі що один колір буде основним, два — додатковими, і ще один буде використовуватися для підкреслення акцентів.
- Акцент. Беруться 3 сусідніх ( аналогових ) кольору і доповнюються одним контрастним відтінком.

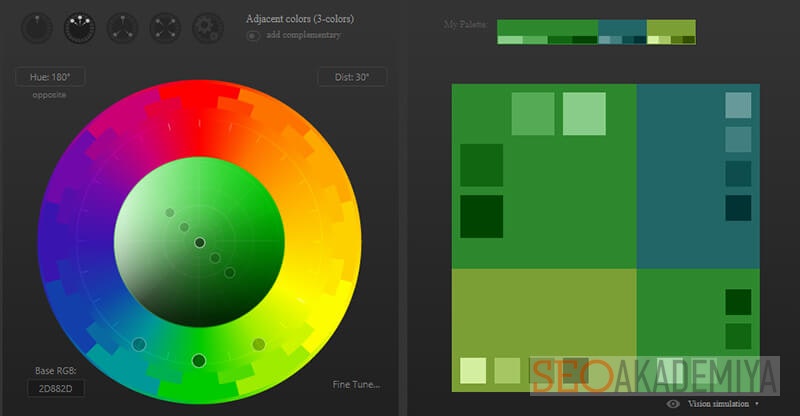
Правил як підібрати колірну гаму для сайту досить багато, як і готових схем. Однак сьогодні доступний цілий ряд сервісів, які можуть допомогти дизайнерові і просто цікавому користувачеві без проблем підібрати оптимальне поєднання:
- Adobe Color CC — доступний російськомовний варіант, кілька робочих режимів підбору кольору і різні варіанти палітр.
- colorscheme.ru — повністю російськомовний сервіс з простим і зрозумілим інтерфейсом.
- paletton.com — простий в управлінні ресурс, однак виключно англійською мовою.
Досить використання одного помічника — залишається тільки вибрати, яким з них скористатися. Підбір кольору — досить складна справа, яке є суто суб'єктивним.

Єдиний спосіб полегшити задачу — знати фірмовий стиль, Якщо такий вже застосовується компанією. У таких випадках стає зрозуміло, які кольори є пріоритетними.
Тематика і колір сайту
Правильний підхід до того, як підібрати кольори для дизайну сайту, дозволить в подальшому зробити сайт унікальним і незабутнім для відвідувачів. Вони почнуть затримуватися довше на ресурсі, що позитивно позначиться на поведінкових факторах і просуванні.
При виборі квітів оформлення сайту важливо враховувати тематику, Оскільки вона часто задає тон і диктує певні правила.
- зелений — асоціюється з природою, свіжістю і здоров'ям, тому відмінно підійде для інтернет-магазинів натуральної косметики, еко-продуктів, саджанців рослин, а також компаній, які займаються ландшафтним дизайном і благоустроєм ділянок.
- коричневий — колір шоколаду, кавових зерен і дерева. Застосовується для оформлення сайтів кондитерських, кав'ярень, майстерень з виготовлення меблів.
- синій — символізує чистоту і стабільність, асоціюється з небом і водою. Часто використовується для сайтів туристичних компаній, доставки води, басейнів, інтернет-магазинів очисних фільтрів, сантехніки, кондиціонерів.
- рожевий — колір ніжності і жіночності. Найчастіше застосовується на різних ресурсах жіночої або дитячої тематики.
- Золотий ( або жовтий ) стане хорошим рішенням для сайтів, присвячених банківській, фінансовій або страховій тематиці.
Для реалізації колірного оформлення важливо враховувати і особливості цільової аудиторії, На яку він розрахований.
Як вибрати колірну гаму для сайту по його типу
Використання різних палітр пов'язано не тільки з темою, але і з видом сайтів. Для розуміння можна ознайомитися з такими прикладами:
- Для новинних порталів краще зупинити вибір на нейтральних кольорах. Вони дозволяють максимально зосередити увагу користувачів на контенті. Іноді строгість розбавляється шляхом використання одного яскравого акценту.
- Подібна тенденція спостерігається серед сайтів фінансової та юридичної спрямованості. Такий бізнес переважно віддає перевагу суворому дизайну, використовуючи спокійні тони.
- Інтернет-магазини в основному використовують яскравий і ефектний дизайн, який відповідає поданій продукції.
Скільки квітів має бути на сайті, як їх поєднувати і використовувати для досягнення цілей — питання складне, і однозначну відповідь на нього дати ніхто не в силах. Є ряд деяких загальних правил, недотримання яких не несе в собі негативу. Головне — гармонійність і гарне поєднання.