зміст:
- Правильна SEO-пагінація
- Як пагінація сайту впливає на його просування
- Якісна пагінація – як зробити все правильно
- Підведення підсумків
Правильна SEO-пагінація
Чи знаєте Ви, що таке посторінкова пагінація і навіщо вона може бути потрібна Вашому сайту?
Якщо так, можете сміливо переходити до читання наступного підрозділу ( хоча трохи освіжити свою пам'ять в плані теорії з цього питання буде також незайвим ).
Ну а якщо немає, спеціально для Вас коротко розповідаємо про основні поняття.
Пагінація – це розбиття великого масиву даних ( найчастіше всього однотипних ) на обмежені за обсягом сторінки з відображенням нумерованої навігації по ним.
Ви однозначно кожен день бачите приклади пагінації, подорожуючи по інтернету.
Пагінація сайту інформаційного напрямку зазвичай застосовується в категоріях і розділах, що містять велику кількість статей.
Але найчастіше її можна побачити в онлайн-магазинах. І це логічно.
Звичайно ж, можна зробити наповнення сайту інтернет-магазину сторінками з необмеженою кількістю товарів. Але в підсумку швидкість завантаження сайту вийде вкрай низькою. І результатом буде догляд користувачів задовго до того, як потрібна сторінка магазину зможе стати доступною для перегляду.

Як пагінація сайту впливає на його просування
З одного боку, посторінкова пагінація покликана зробити користування сайтом більш зручним для відвідувачів. Це означає, що від її наявності досить істотно залежить юзабіліті сайту, Яке може надавати непрямий вплив на SEO-просування через поведінкові фактори.
З іншого ж, якщо допустити всього кілька помилок, сторінки пагінації можуть бути сприйняті пошуковими системами як дублювання контенту. А це, в свою чергу, дуже погано впливає на їх думку про сайт і може привести до накладення санкцій на нього.
Крім того, з огляду на, що індексація всіх сторінок пагінації може вимагати значних часових і ресурсномістких витрат з боку пошукових ботів, дійсно важливі частини веб-сайту можуть залишитися неіндексованими.
Саме тому далі ми розглянемо, як налаштовується SEO-пагінація, яка не перешкоджає просуванню сайтів.
Якісна пагінація – як зробити все правильно
- сторінки пагінації небажано закривати в файлі robots.txt, Інакше товари і статті будуть індексуватися погано або зовсім не будуть.
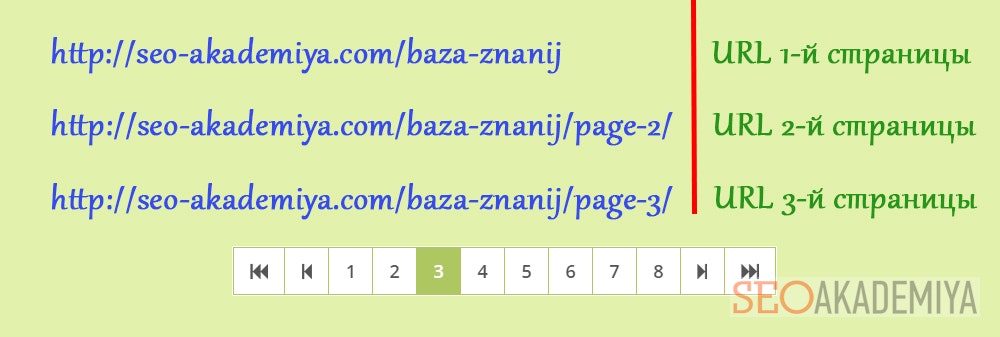
- покраїнній пагінація повинна виконуватися з присвоюванням відрізняються адрес.

- Щоб пошукові роботи проводили коректний аналіз сторінок пагінації, потрібно обов'язково використовувати атрибути rel = "next" і rel = "prev". З їх допомогою вказується зв'язок між окремими сторінками в логічній послідовності.
Їх потрібно додавати в блок < head > коду всіх сторінок, які беруть участь в пагінації сайту. Для першої сторінки rel = "prev" не використовується так само, як і для останньої rel = "next".
Ось так буде виглядати код другої сторінки ( приклад пагінації з попереднього скріншоту ):
- SEO-пагінація іноді має на увазі заборона пошуковим системам додавати в індекс всі сторінки, крім першої, за допомогою впровадження в їх код meta name = "robots" content = "noindex, nofollow". Але якщо Ви хочете, щоб контент індексувався і вже тим більше налаштували для пошукових систем вказівки про постаничної пагінації, то закривати їх не потрібно.
- Позбутися дублів і проблем з індексацією можна, запровадивши атрибут rel = canonical в код всіх сторінок пагінації і вказавши канонічної попередньо створену загальну, На якій буде поєднане весь їх вміст. Зазвичай користувач може її переглянути за допомогою кнопки « Переглянути всі ».
Цей спосіб складно застосувати, якщо на сайті реалізований пошук по фільтрах, в результаті якого створюються сторінки з динамічними адресами. Також він не підходить, якщо посторінкова пагінація складається більш, ніж з 30 елементів, оскільки загальна сторінка буде завантажуватися дуже довго.
- Для інтернет-магазинів з дуже великою кількістю товарів ідеальним варіантом буде знайти програміста знає все про пагінації і як зробити її AJAX-версію.
У цьому випадку буде сторінка, постійно довантажувати при прокрутці вниз або натисканні кнопки « Завантажити ще ХХ товарів ».
Якщо Ви хочете зробити такий варіант, потрібно використовувати і посторінкову пагінацю, і підвантаження товарів за допомогою кнопки « показати ще » одночасно.
В такому випадку після першого натискання на « показати ще » урл не змінюватиметься, але користувачеві буде вказано, що він знаходиться на стор.2 ( тобто стр № 2 буде неклікабельна ), при повторному натисканні на кнопку буде неклікабельна стор. 3 і так далі.
Підведення підсумків
Якщо Ваш веб-ресурс ( незалежно від типу ) володіє дуже великою кількістю сторінок ( зі статтями, товарами, послугами і т. Д. ), без посторінкової пагінації і супутнім їй проблем Вам не обійтися.
Виходячи з вищевикладеного матеріалу, можна зробити висновок, що для вирішення неприємностей, які може приносити пагінація сайту найкраще використовувати один з двох способів:
- створити сторінку « Переглянути всі » і, використовуючи атрибут rel = canonical, вказати її як канонічну в коді всіх сторінок пагінації ( якщо є технічна можливість зробити її завантаження не дуже тривалої );
- використовувати варіант з атрибутами rel = "next" і rel = "prev".
А як Ви справляєтеся з вищезгаданими проблемами? Можливо, є спосіб, про який ми не згадали? Будь ласка, розкажіть про свій досвід в коментарях!









