Кількість відвідувачів сайту залежить від того, наскільки ефективно використовуються методи його просування. А ось кількість покупців інтернет-магазину багато в чому залежить від якості ресурсу. Одне з вирішальних значень в оцінці якості займає юзабіліті інтернет-магазину, яке покликане зробити перебування користувача максимально комфортним і вигідним для власника сайту.
Для того, щоб зрозуміти, що ж допоможе відвідувачеві зробити правильний вибір і перетворитися в покупця, мало спробувати поставити себе на його місце. Найчастіше це не так-то просто зробити, стоячи по інший бік барикад. Ми рекомендуємо почати з аудиту юзабіліті власного інтернет-магазину і сайтів основних конкурентів. Але увагу необхідно звертати не тільки на цікаві фішки, але і на недоліки, Щоб виключити їх при роботі з власним ресурсом. Пропонуємо розглянути найбільш поширені помилки юзабіліті інтернет-магазинів і дізнатися про можливі способи зробити сайт більш підходящим для покупців.
зміст:
- Часті помилки, або чек-лист перевірки юзабіліті інтернет-магазину
- Немає рядка пошуку
- Відсутність контактної інформації
- Відсутність сервісної інформації
- необхідність реєстрації
- Недостатня інформація про товар
- Неякісний візуальний контент
- Велика кількість полів в формах
- Непрацюючі форми
- Немає інформації про досконалу помилку
- скидання кошика
- Немає точної і актуальної інформації про вартість покупки
- Відсутня функція « Купити в 1 клік »
- сайт застарів
- Немає пояснень, що має статися
- Як поліпшити юзабіліті інтернет-магазину, або кілька кроків до підвищення конверсії
- Як часто проводити аудит юзабіліті свого інтернет-магазину
Часті помилки, або чек-лист перевірки юзабіліті інтернет-магазину
Яким би дивним це не здавалося, але перелічені нижче помилки дійсно поширені, хоча деякі недоліки можуть здатися абсурдними. Більш того, навіть великі гравці інтернет-торгівлі не завжди на всі 100 справляються із завданням, і юзабіліті їх сайтів грішать недоробкою. Давайте намагатися не наступати на ті ж граблі в гонитві за прибутком і регулярно перевіряти сайт на відсутність названих помилок.
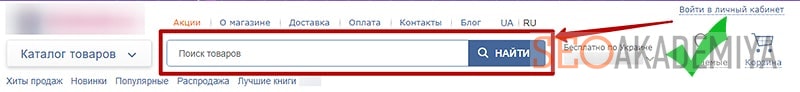
Немає рядка пошуку
Без перебільшення рядок пошуку можна назвати одним з основних елементів інтернет-магазину. І чим більше асортимент товарів, тим вище потреба в наявності цього поля. Якою б зручною не була навігація, набагато простіше ( а, значить, краще ) вбити назву шуканої продукції і побачити всі пропоновані варіанти. Крім того, користувач не завжди може точно сформулювати назву того, що він бажає придбати, що вже говорити про визначення категорії, до якої товар може ставитися. Саме тому відсутність рядка пошуку є однією з основних причин втрати користувачів і, як результат, прибутку.

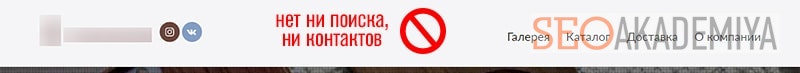
Відсутність контактної інформації
Найчастіше відсутність контактів наводить на думку про шахрайство. Мало хто готовий заплатити гроші компанії, у якій немає ні адреси, ні телефону, ні електронної пошти, ні посилання на групу в соціальних мережах. Відсутність хоча б одного з цих контактів може перетворити інтернет-магазин в пустелю. Чим більше можливості зв'язатися з співробітниками магазину є у відвідувача сайту, тим вище шанс здійснення покупки.

Залежно від ситуації і конкретного місця на сайті необхідно розміщувати різну контактну інформацію. Немає необхідності « коштувати » за курсором весь блок контактних даних. Ще одна поширена помилка юзабіліті інтернет-магазинів — складний шлях до контактної інформації. Вона є, але її як би немає, тому що відразу знайти її непросто, користувачеві потрібно проявити чудеса фантазії і спритності, щоб отримати можливість зв'язатися з менеджером.
Ми рекомендуємо залишати на увазі як мінімум основний номер телефону і значок форми онлайн-чату. Більш детальну інформацію необхідно вказувати на окремій сторінці « Контакти », раніше ми розповідали про правила її оформлення.
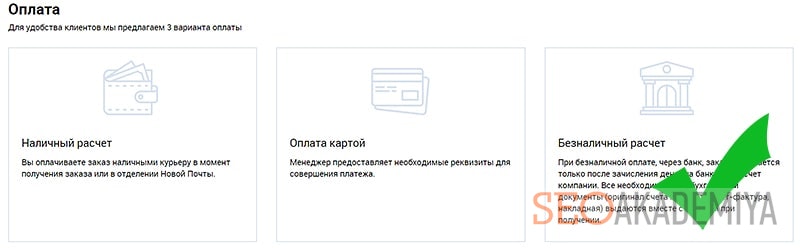
Відсутність сервісної інформації
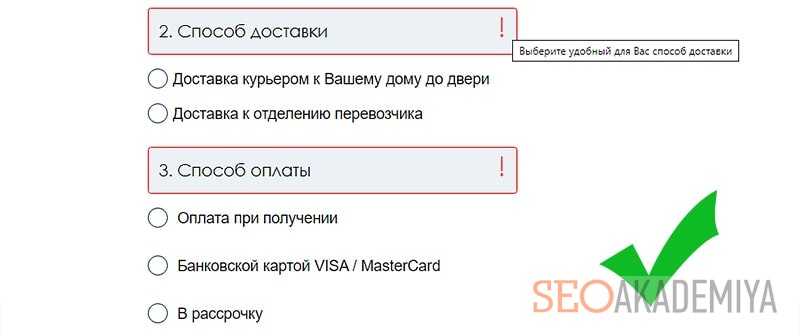
Як і контакти, інформація про умови доставки, способах оплати замовлення, гарантії і правилах повернення завжди повинна бути під рукою. В іншому випадку дуже складно домогтися довіри нових відвідувачів сайту і уникнути зайвих прикрих помилок після розміщення замовлення.

особливо важливо своєчасно інформувати користувачів про регіонах доставки. Дуже прикро після розміщення замовлення дізнатися, що він не може бути доставлений за призначенням. Це призводить до непотрібного негативу і часто завершується негативним відкликанням.
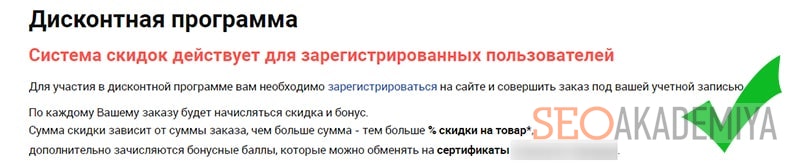
Необхідність реєстрації як повинність
Не всі люблять заповнювати форми і залишати контактні дані. Підозрілі клієнти не готові розсекречуватися, а квапиги не бажають витрачати час на те, що їм, по суті, не потрібно. Зрозуміло, що інформація про користувачів і тим більше клієнтів необхідна нам для більш ефективної роботи, але це проблеми власника сайту, які не слід перетворювати в незручність користувачів.
Наше завдання — мотивувати відвідувача на розміщення замовлення. І якщо він хоче оформити замовлення, краще не заважати йому зробити це, змушуючи проходити обов'язкову реєстрацію. Не бажає реєструватися, але готовий зробити покупку — будь ласка. Головна мета досягнута.
Для отримання інформації про користувачів є свої фішки. Наприклад, зробіть так, щоб процес реєстрації, по-перше, не був складним і довгим, по-друге, приносив користь і вигоду Юзеру ( участь в програмі лояльності, накопичувальні знижки, особливі пропозиції і т. д. ). Для зручності можна налаштувати можливість автоматичної реєстрації за допомогою облікового запису в соціальних мережах.

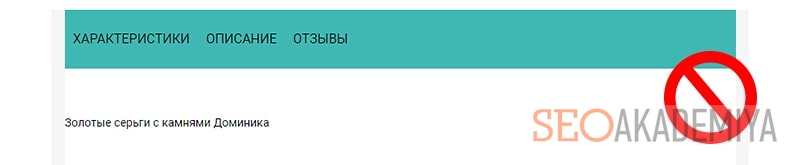
Недостатня інформація про товар
картки товарів повинні бути досить інформативними. Навіть цілий набір фотографій і купа відгуків задоволених покупців не замінять докладних даних про виробника, колір, розмірах, матеріалі та інших параметрах продукції. Для заповнення прогалин користувач може зайнятися пошуком інформації на конкурентних сайтах, а це завжди загрожує відходом потенційного клієнта. Крім того, грамотно складений описовий текст про товар дозволяє включити в контент ключові запити, що сприяють просуванню сайту.

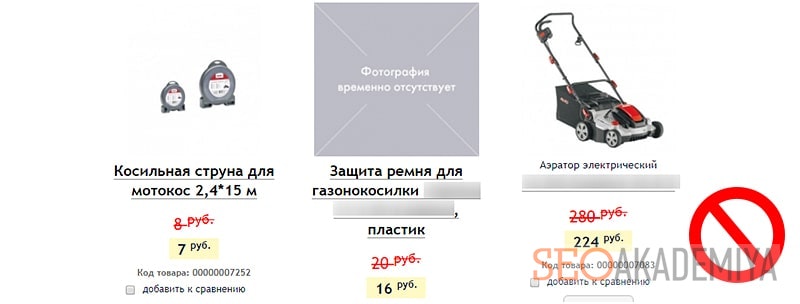
Неякісний візуальний контент
На відміну від покупця реального магазину, відвідувач інтернет-магазину не має можливості уважно розглянути товар у всіх подробицях. На хорошому сайті для допомоги користувача служать фотографії та відеоматеріали. Рекомендуємо не економити свої сили на підготовці візуального матеріалу, Вони сповна окупляться прибутком від збільшилися продажів. Якісні чіткі і докладні фотографії вироби з різних ракурсів, можливість збільшити певні ділянки, відеоогляд — все це допоможе покупцеві зробити правильний вибір і, в кінцевому підсумку, залишитися задоволеним покупкою і співпрацею.

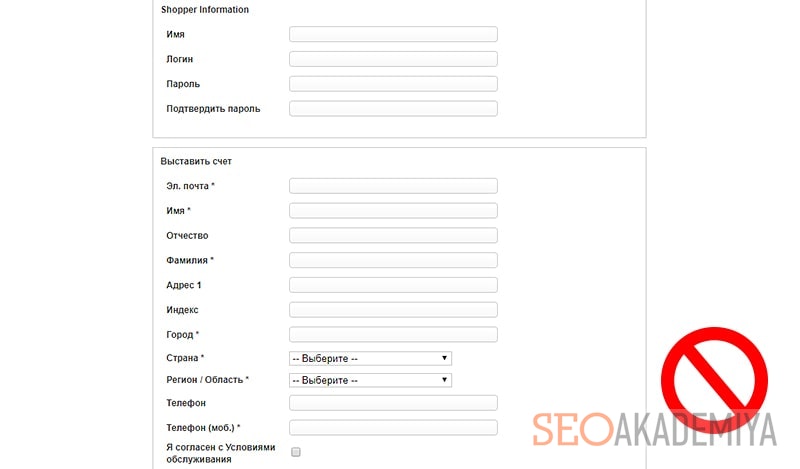
Велика кількість полів в формах
Правила юзабіліті для інтернет-магазину свідчать: чим простіше і швидше процедура оформлення замовлення, тим більше скоєних покупок і, відповідно, вище конверсія. « Простирадла » для заповнення анкетних даних покупця суперечать цьому, тому слід позбавлятися від них, замінюючи на невеликі форми, в яких покупцеві досить вказати лише ім'я, номер телефону, електронну пошту і адресу доставки.
Якщо доставка здійснюється кур'єрами компанії, рекомендуємо не вимагати ретельно прописувати в окремих полях індекс та інші не самі обов'язкові на етапі формування замовлення дані. Будь-яку необхідну інформацію може уточнити менеджер або кур'єр в день доставки, заодно попередивши про час доставки.
При наявності можливості уточнити інформацію, не змушуючи користувача вносити її самостійно, краще цим скористатися. Зайві дії часто призводять до відходу користувача.

Непрацюючі форми
Існує маса корисних форм для зручності користувачів і автоматизації процесу взаємодії з ними. Але недостатньо просто встановити їх на свій сайт, необхідно перевірити і їх юзабіліті, тобто коректну роботу.
Найчастіше подібні помилки з'являються після спроби оформити замовлення або внести дані про доставку. Зазвичай проблема вирішується швидко, але ви повинні знайти її до того, як вона виявиться потенційним покупцем. Тому радимо регулярно перевіряти форми сайту на коректну роботу.
Немає інформації про досконалу помилку
Завжди неприємно, коли, витративши час на заповнення форми, не можеш перейти до наступного пункту оформлення замовлення. Ще гірше, коли не можеш зрозуміти, що ж зроблено не так і як це виправити.
Налаштуйте форми для заповнення таким чином, щоб користувач відразу бачив, що він припустився помилки: невірно ввів дані або пропустив важливе поле.

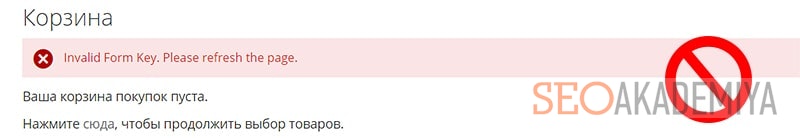
скидання кошика
Дуже поширена і одна з найбільш дратівливих користувачів помилок в юзабіліті інтернет-магазинів, на якій зазвичай бажанням здійснити покупку приходить кінець.
Причин скидання кошика може бути кілька: користувач довго робив вибір перед оформленням замовлення, « впав » інтернет, розрядився і вимкнувся комп'ютер або гаджет, покупець випадково закрив сторінку і т. Д. Краще налаштувати сайт таким чином, щоб вміст кошика зберігалося в автоматичному режимі і зберігалося там до оформлення замовлення.

Немає точної і актуальної інформації про вартість покупки
Кошик повинна містити не тільки товари, вибрані користувачем, але і актуальну інформацію про суму покупки, включаючи вартість доставки та інші можливі витрати ( якщо вони передбачаються ). « Точну вартість замовлення на день покупки уточнюйте у менеджера » - це не варіант для сучасного успішного інтернет-магазину.
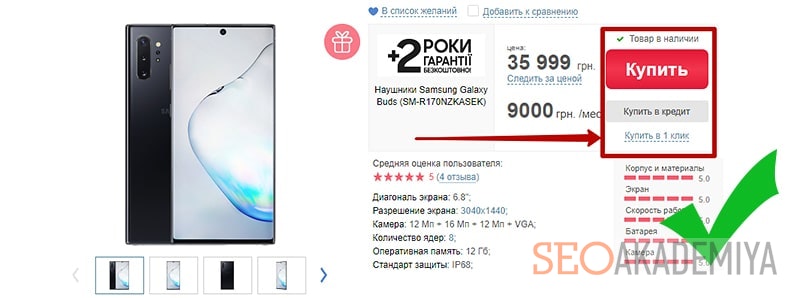
Відсутня функція « Купити в 1 клік »
У гонитві за збільшенням середнього чека покупки і збору максимуму інформації про відвідувачів сайту багато власників інтернет-магазинів воліють робити все можливе, щоб продовжити процес знаходження користувачів на сайті. Але далеко не завжди покупець готовий витрачати час на « прогулянка » по каталогу.
У разі, коли користувач точно знає, що йому потрібно, і відразу знайшов цю продукцію у вас, необхідно дозволити йому швидко оформити замовлення натисканням на одну кнопку. Звичайно, не всі будуть користуватися такою можливістю, але розкидатися такими спритними покупцями точно не варто.

сайт застарів
Те, що 10 років тому було модним і актуальним, сьогодні може виглядати безглуздо. Це саме можна сказати до оформлення сайту, зокрема інтернет-магазину. Неадаптовані сторінки сайту для використання з гаджетів, нагромадження графічних елементів, використання « оригінальних » шрифтів — все це давно недоречно ( Про те, як зрозуміти, що сайт застарів і його пора оновити, Ми вже писали раніше ).
Навіть найбільші і популярні інтернет-магазини періодично змінюють дизайн і додають нові функції, Використовуючи новітні поради щодо поліпшення юзабіліті інтернет-магазину.

Що взагалі відбувається?
Користувач на кожному етапі оформлення замовлення повинен бачити, що і навіщо він робить, а також що піде далі. Інформація повинна бути зрозумілою і вичерпною. Краще уникати кнопок типу « Продовжити » або « Далі » і замінити їх на більш докладні « Приступити до оформлення замовлення », « Продовжити покупки », « Перейти до оплати ».
Нерідко після натискання на кнопку « Підтверджую розміщення замовлення » покупець залишається в подиві: чи прийнятий замовлення, чи буде він оброблений, чи існує ще інтернет-магазин і що взагалі відбувається і відбувається. Недостатньо повісити табличку « Дякую » на сайті. Необхідно вислати інформацію про замовлення по електронній пошті і / або у вигляді СМС.
Як поліпшити юзабіліті інтернет-магазину, або кілька кроків до підвищення конверсії
Перевіривши свій інтернет-магазину по чек-листу і усунувши помилки, не варто зупинятися на досягнутому. Є ряд відмінно працюють методів, які дозволять поліпшити сайт, зробивши його більш зручним для здійснення покупок, а, значить, підвищать конверсію. Пропонуємо ознайомитися з деякими корисними рекомендаціями по юзабіліті інтернет-магазину.
Все найважливіше на одному екрані
Користуючись цим правилом при оформленні головної сторінки інтернет-магазину, ви здорово спростите життя користувачам сайту і в рази збільшите шанс завершення відвідування покупкою.
Саме тут і зараз юзер визначає, чи буде він шукати потрібну продукцію саме на цьому сайті, і у вас є всього кілька секунд, щоб переконати його в тому, що він потрапив туди, куди треба. Тому тут розміщуємо інформацію про найвигідніших акціях, популярних товарах та інших перевагах інтернет-магазину перед конкурентами.
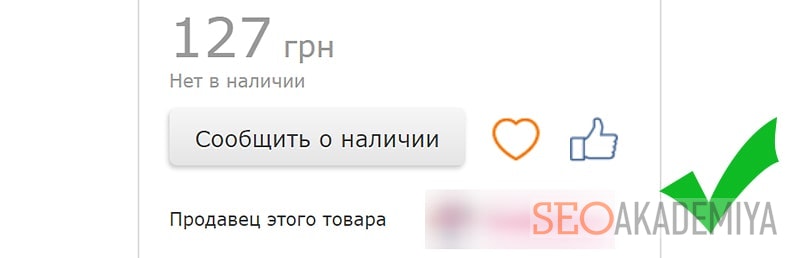
Наявність / відсутність товару
Синхронізація різних сервісів інтернет-магазину дозволить автоматично актуалізувати інформацію про наявність продукції на складі. Це не просто зручно, але і необхідно для сучасної функціональної торгової площадки.

Популярні інтернет-магазини повідомляють про кількість одиниць товару, що також сприятливо впливає не тільки на ставлення покупців до компанії, але і може мотивувати на покупку трохи більшого обсягу продукції із залишків « про запас ».
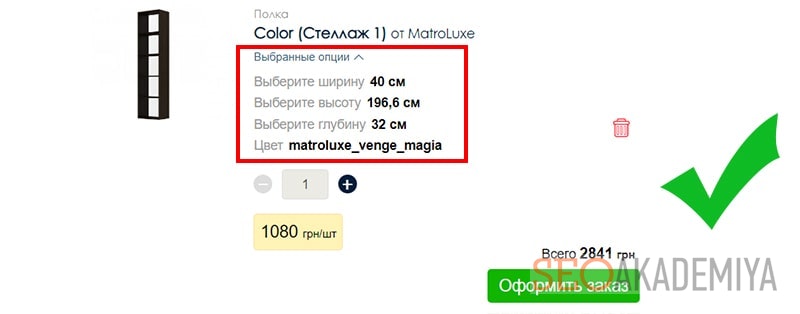
Опис характеристик товару в кошику
Дуже зручна функція, яка допомагає не тільки вирішити ряд проблем після оформлення замовлення, пов'язаних з помилками, допущеними на стадії вибору, але також прискорити і спростити процес покупки. Тепер у користувача не буде необхідності повторно заходити в картку товару і переживати, що вибрав не той колір або розмір.

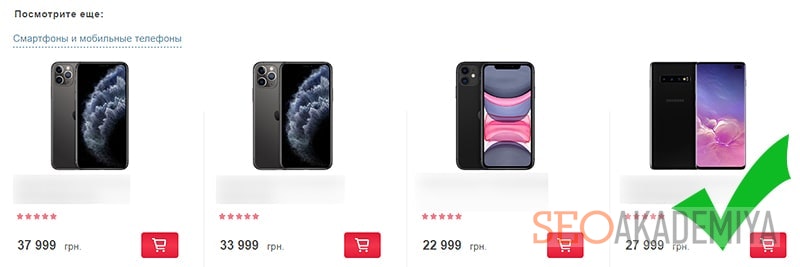
Схожі товари
Поряд з функцією « З цим товаром купують », дуже ефективний прийом, здатний без особливих витрат і клопоту збільшити середній розмір покупки в кілька разів. Якщо в магазині більше 100 видів товарів, обов'язково допомагайте вашим покупцям знайти ще щось корисне для себе і доповнити кошик.

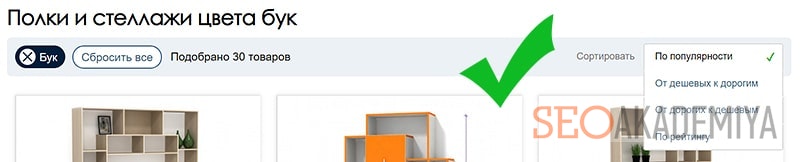
Фільтри і сортування
Необхідні елементи, без яких неможливо уявити юзабіліті практично будь-якого інтернет-магазину. Вибірка продукції за кольором, розміром і іншими характеристиками сильно спрощує завдання покупця, як і можливість впорядкувати товари за ціною, популярності або наявності.

Оформлення під замовлення
Відсутність потрібної продукції не повинно стати перешкодою на шляху співпраці потенційного покупця з вашим інтернет-магазином. Оформлення « під замовлення » дозволяє продовжити спілкування з замовником, а, крім того, ця функція дуже вигідна для рідкісних або дуже дорогих позицій: тепер вам не потрібно забивати склад подібною продукцією, запросити її у постачальника можна після того, як знайдеться покупець.
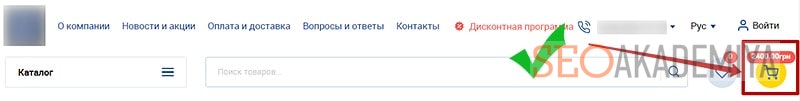
Кошик завжди на увазі
Здавалося б дрібниця, але неймовірно важлива. У користувача в будь-який момент повинна бути можливість завершити оформлення замовлення. А це означає, що він повинен відразу, як тільки виникне таке бажання, перейти в кошик.

Як часто проводити аудит юзабіліті свого інтернет-магазину
Це далеко не всі засоби для поліпшення юзабіліті інтернет-магазину. Корисних і зручних фішок безліч і періодично з'являються нові. Тому рекомендуємо хоча б раз в квартал заглядати на сайти конкурентів і лідерів інтернет-торгівлі, щоб не відстати і надати відвідувачам вашого ресурсу максимум можливостей для комфортного шопінгу.
Не забувайте: якою б потужною і грамотної не була політика просування, які б « смачні » умови співпраці не пропонував магазин і як активно б не рекламував свою продукцію, незручний для здійснення покупок сайт зведе всі старання і витрати нанівець. Тому так важливо максимально уважно поставитися до опрацювання юзабіліті інтернет-магазину. Впевнені, наша стаття допоможе уникнути найбільш часто допускаються помилок і скоротити кількість втрат покупців.
Для тих, хто хоче всебічно поліпшити якість свого інтернет-магазину, збільшити кількість замовлень і обсяги продажів, пропонуємо пройти повний курс «10X Інтернет-магазин». А з промо-кодом « usability-09-10 » Ви отримаєте додаткову знижку на нього.
 Павло Шульга
Павло Шульга









