
Содержание:
- Карта изображений сайта: зачем нужна и как ее настроить
- Что нужно знать о sitemap для изображений
- Как составить карту изображений сайта
- Sitemap для картинок и Яндекс
Карта изображений сайта: зачем нужна и как ее настроить
О необходимости наличия карты сайта со списком присутствующих на нем страниц для повышения эффективности его продвижения в поисковиках и о нюансах ее настройки мы уже ранее писали. Сегодня же хотим Вам рассказать, зачем и как использовать sitemap для изображений сайта.
О том, что на содержимое этого файла ориентируются поисковые роботы при посещении сайта, знают все более-менее знакомые с основами SEO веб-мастера. При этом многие не придают значения участию изображений сайта в поиске и не заморачиваются с настройкой sitemap для картинок, а то и вовсе не знают об этом моменте.
А ведь в некоторых случаях поисковик без помощи веб-мастера не сможет проиндексировать все графические файлы сайта (например, если он подгружаются через Javascript).
Также составление sitemap для картинок способствует более тщательному индексированию содержимого веб-ресурсов с большим количеством страниц и уровней вложенности.
К тому же полноценное участие в поиске по картинкам может стать неплохим источником получения дополнительного трафика на сайт.
Что нужно знать о sitemap для изображений
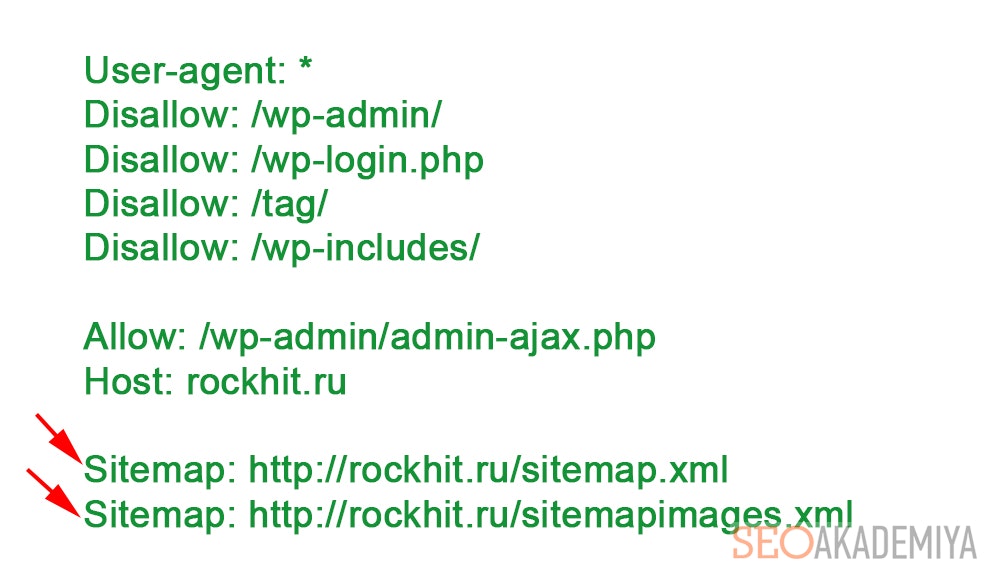
- Карту изображений сайта можно разместить как в составе уже имеющегося sitemap.xml со списком страниц, так и в отдельном файле, который можно назвать, например, sitemap2 или sitemapimages. Главное при этом, не забыть прописать соответствующую строку в robots.txt.

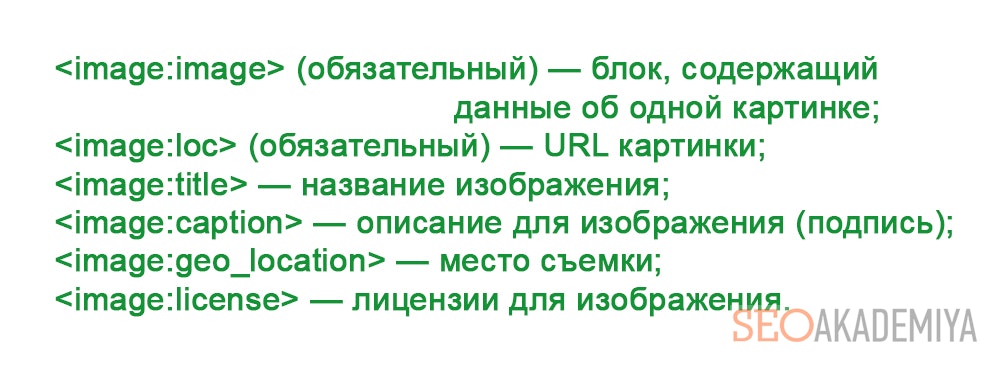
- В sitemap для картинок прописываются не просто списки ссылок, а специальные теги, с помощью которых поисковик получает основную, а также дополнительную информацию об изображениях.

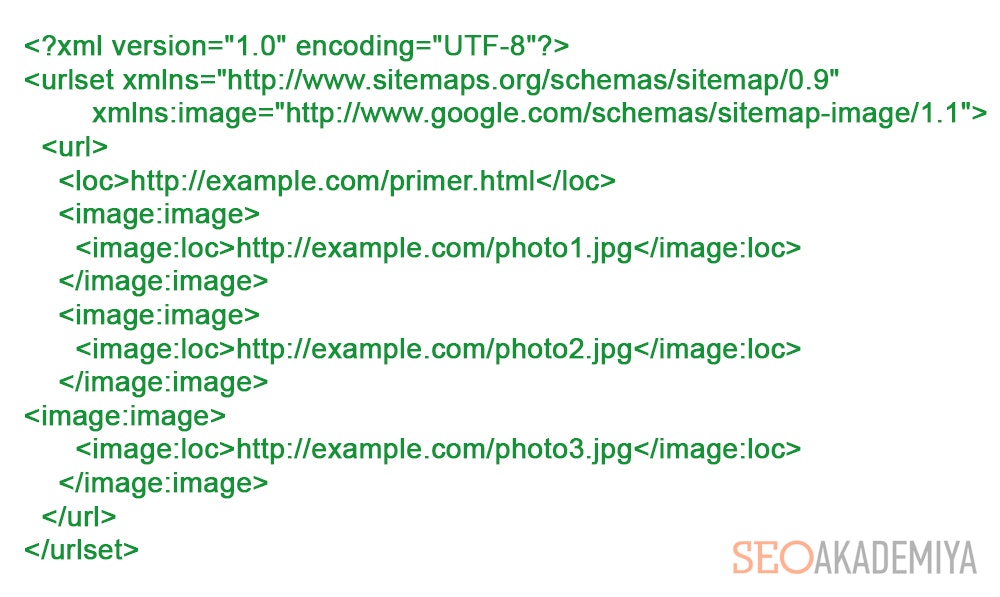
- При составлении карты изображений сайта можно указывать до 1000 графических объектов для каждой его странички. Вот так, например, будет выглядеть фрагмент sitemap картинок, указывающий на наличие трех изображений на одной и той же странице:

Как составить карту изображений сайта
- Sitemap для картинок можно составить вручную, следуя вышеприведенному примеру структуры этого файла. Конечно же, это оправдано лишь, когда на сайте имеется не очень большое количество графических файлов.
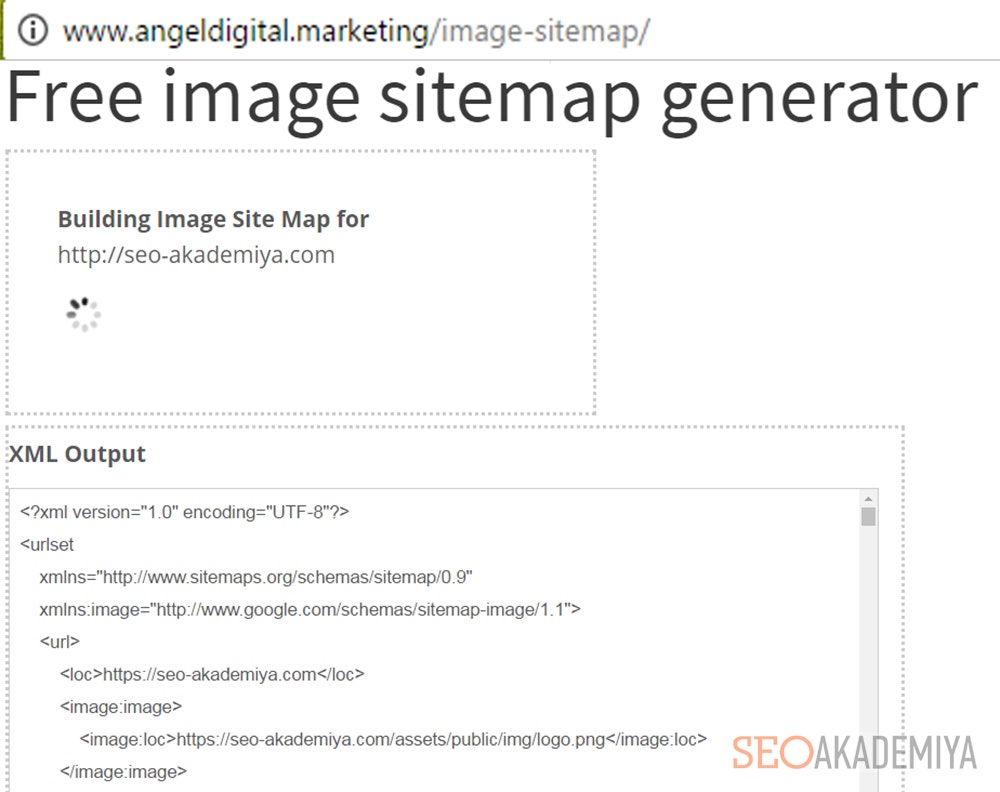
- С помощью одного из многочисленных онлайн-сервисов. Большинство из них предлагают сгенерировать карту изображений сайта платно. Но бесплатные варианты тоже можно найти.

Например, в сервисе, скриншот которого расположен выше, нужно всего лишь ввести адрес веб-сайта, для которого требуется сделать sitemap изображений и подождать пару минут. Затем сгенерированный код необходимо скопировать и вставить в новый файл, созданный в Блокноте, и сохранить его в корень сайта с расширением .xml.
- Используя плагины, устанавливаемые в CMS (для Вордпресс подойдут Yoast SEO, Udinra Image Sitemap и др.), сформировать карту изображений сайта еще проще.
В них обычно имеется возможность настроить, какие теги, кроме основных, будут использоваться, что позволит регулировать степень полноты передаваемой поисковикам информации о картинках.
Также нет необходимости возиться с созданием файла в формате .xml и расположением его в корневой директории веб-ресурса – такие плагины делают все это автоматически.
Sitemap для картинок и Яндекс
Описанная в статье возможность создания отдельного sitemap для изображений актуальна только для Google. Как ни прискорбно, но Яндекс не умеет распознавать придуманные Гуглом для описания картинок теги.
Поэтому, чтобы не видеть ошибок и предупреждений при проверке карты сайта в Яндекс.Вебмастере, можно сделать два файла – один обычный со списком страниц, а второй для картинок. Затем Яндексу нужно «скормить» только стандартный sitemap.xml, а Гуглу оба.
В результате создания sitemap для изображений Вы сможете существенно повысить степень присутствия Вашего сайта в поиске по картинкам (в Google), получив в награду улучшение позиций и дополнительный трафик.
Кто уже пользуется таким сайтмапом? Оставьте свое мнение и рекомендации в комментариях.

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...









