
Содержание:
- Атрибуты alt и title в роли помощников по оптимизации
- Атрибут title. Необходимость и основные правила использования
- Важность и нюансы заполнения атрибута alt изображений
- Коротко подведем итоги
Атрибуты alt и title в роли помощников по оптимизации
В одной из наших первых статей о внутренней оптимизации веб-сайтов мы вкратце рассказывали, насколько важными могут быть изображения для SEO продвижения. Если копнуть в этой теме немного глубже, первое, с чем придется столкнуться – это атрибуты alt и title.
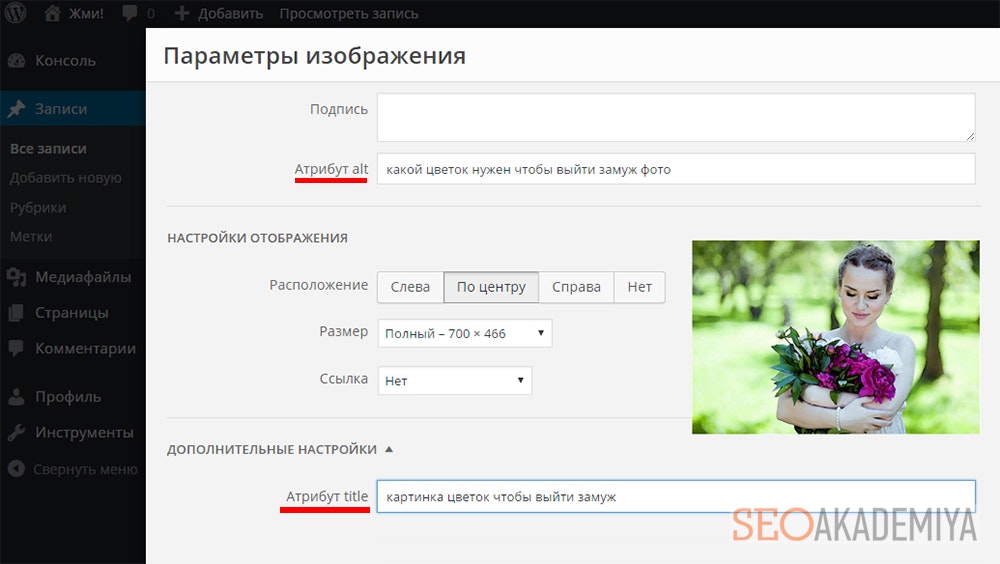
Именно так будут называться пустые поля параметров, которые увидит контент-менеджер при загрузке изображения на веб-страничку.

Что же из себя представляют атрибуты alt и title? Нужно ли их заполнять? Какова их роль в поисковой оптимизации? Продолжайте читать и Вы получите ответы на перечисленные и некоторые другие не менее важные вопросы.
Атрибут title. Необходимость и основные правила использования
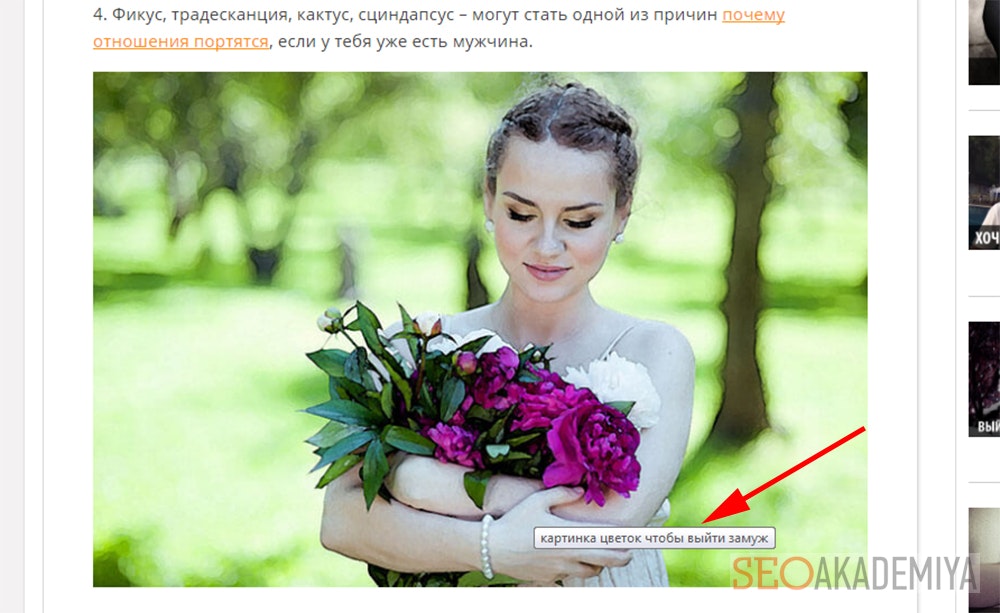
Если честно, атрибут title является далеко не обязательным элементом SEO-оптимизации. Основная цель его использования – давать подсказки пользователям насчет содержимого просматриваемого изображения. При наведении курсора на картинку выводится содержимое атрибута title в белом прямоугольнике.

Несмотря на то, что поисковики не придают особого значения содержимому этого параметра, все же может наблюдаться его некоторое, хоть и косвенное, влияние на продвижение – через поведенческие факторы.
Согласитесь, что просматривать веб-страничку, на которой появляются всплывающие подсказки к размещенным на ней изображениям, намного приятнее, чем если данная возможность отсутствует. Особенно если не всегда понятно, что именно изображено на них . При этом важно, чтобы атрибут title был заполнен корректно:
- Не содержал информацию, по смыслу не соответствующую картинке. Иначе это будет вызывать отталкивающий эффект.
- Был не слишком длинным. Ограничений как таковых нет, но всплывающая подсказка в две–три строки явно будет портить впечатление.
- По возможности содержал одно из основных ключевых слов. Да, поисковики не зачтут этот дополнительный «прогиб». Но зато посетитель лишний раз убедится в релевантности просматриваемого материала его изначальному запросу в поисковой системе.
- Не дублировать заголовки на странице (основной title, H1, H2 и т. д.) и содержимое атрибута alt. 100%-й уникальности тут, конечно же, добиться невозможно. Но добавить разбавляющие слова вроде «фото» или «картинка» по силам каждому.
Пройдя обучение seo продвижению на наших курсах, вы узнаете больше о том, какие факторы и как влияют на позиции вашего сайта в поисковой выдаче.
Важность и нюансы заполнения атрибута alt изображений
В отличие от атрибута title, по своей сути ориентированного на посетителей, заполненный атрибут alt у картинок более существенен для поискового продвижения.
Он охотно индексируется ботами поисковиков и используется ими для определения содержимого обнаруженных изображений. А это важно как для улучшения релевантности страничек сайта, так и для привлечения на него дополнительного трафика из «Поиска по картинкам».
Поэтому нужно помнить, что забывая или не желая заполнять атрибут alt изображений, Вы лишаете свой веб-ресурс дополнительных пунктов рейтинга, которые вполне могли бы улучшить его позиции в выдачах поисковиков.
Что касается посетителей сайтов, то они могут увидеть содержимое атрибута alt лишь в нескольких случаях:
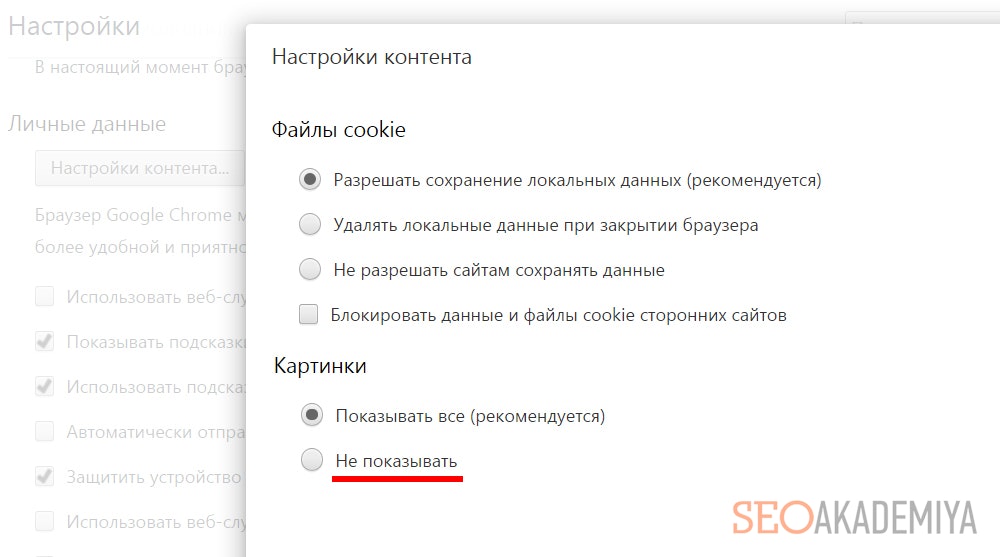
- При отключении в браузере отображения графического контента (что по сути случается довольно редко).

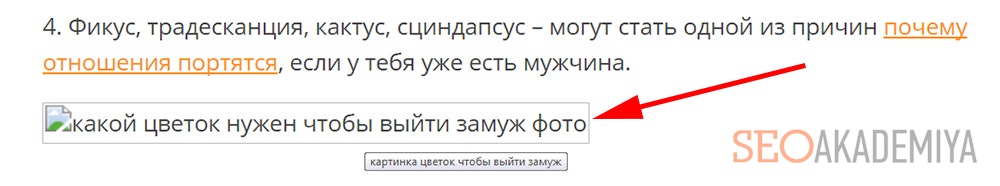
В этом случае вместо опубликованных картинок пользователь будет наблюдать стандартную иконку изображения и прописанный в атрибуте alt текст. Отсюда и его название «alt» – сокращенное от «alternative».
Т. е. речь идет об альтернативном варианте (когда стандартный режим отображения не устраивает или по какой-то причине недоступен пользователю), позволяющему все же в общем понять, что было изображено на скрытом в данный момент фото.
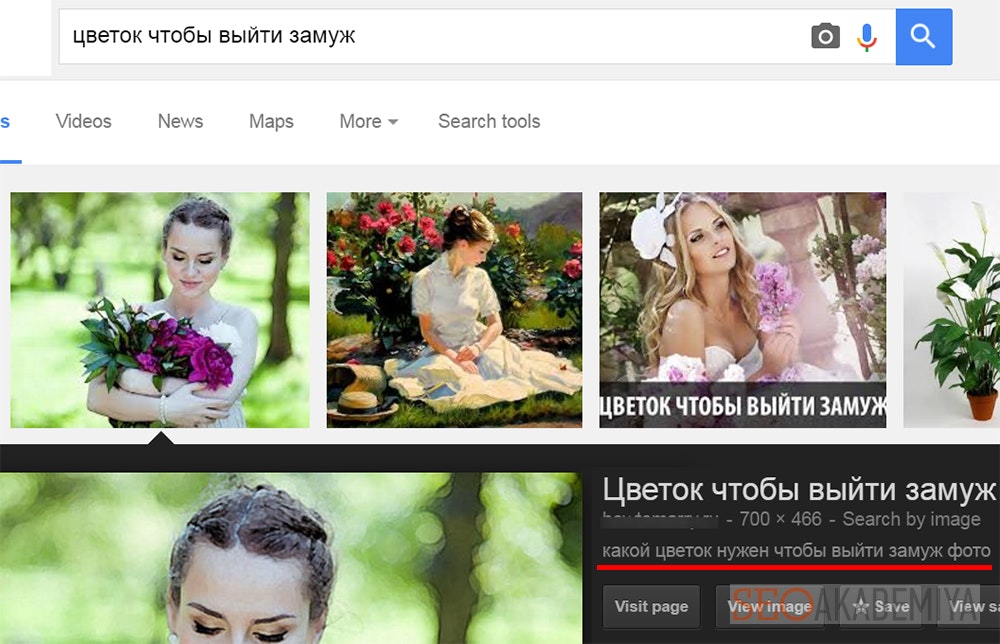
- При просмотре результатов «Поиска по картинкам» в описании найденного изображения.

Для того чтобы безопасно продвинуться в данном виде поиска нужно при заполнении атрибута alt изображений придерживаться следующих рекомендаций:
- Как и название самого графического файла, атрибут alt для картинок должен по смыслу соответствовать их содержимому и быть релевантным обтекающему тексту.
- Длина текста не должна быть меньше 3–4 слов и длиннее 250 символов.
- Использовать ключевые слова можно, но не стоит перечислять в нем сразу несколько из них, так как поисковики посчитают это спамом и могут исключить из выдачи не только само изображение, но и всю страницу, на которой оно размещено.
Выберите одно, наиболее подходящее, и разбавьте парочкой дополнительных, стараясь сделать так, чтобы его употребление выглядело максимально естественным.
Также можно взять ту же фразу, что и в атрибуте title (если она не очень длинная) и заменить употребленные там слова-разбавители (например, вместо «картинка» использовать «фото»).
- Не употреблять слова вроде «купить», «оформить», «цена», если они напрямую не относятся к изображению (если это не прайс-лист, например).
Коротко подведем итоги
Атрибут title:
- заполняется по желанию;
- не оказывает прямого влияния на результаты продвижения, но участвует в формировании поведенческих факторов;
- ориентирован на удобство посетителей сайтов, которым дает возможность ознакомиться с описанием картинки в виде всплывающей подсказки.
Заполненный атрибут alt изображений:
- учитывается поисковыми ботами при индексации;
- позволяет участвовать в поиске по картинкам;
- повышает релевантность содержимого веб-страниц поисковым запросам;
- дает возможность посетителю узнать о содержимом картинки, если в браузере отключена функция просмотра изображений.
Все вышеперечисленные моменты однозначно являются положительными. И поэтому выводы по поводу необходимости заполнения атрибутов alt и title Вы вполне сможете сделать сами.
Благодарим за внимание. Ждем Ваших вопросов под этой статьей.

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...









