
Щоб створити комфортне для користувачів пошуковий простір, розробники Google регулярно оновлюють алгоритми ранжирування. У 2021 році відбулося чергове доповнення параметрів, в числі яких найважливіше місце стали займати технічні показники Core Web Vitals. У цій статті ви дізнаєтеся, що це і як їх можна поліпшити.
Зміст:
- Що таке Core Web Vitals в Google
- Як Core Web Vitals впливає на SEO-просування в Google
- Як перевірити параметри Core Web Vitals
- Як поліпшити основні показники Core Web Vitals
- Висновки
Що таке Core Web Vitals в Google
Core Web Vitals — це група кількісних параметрів, спрямованих на оцінку технічних показників сайту. Вхідні в нього метрики аналізують якість ресурсу за трьома напрямками: час завантаження сторінки і її елементів, інтерактивність і візуальна стабільність об'єктів.
Набір нових параметрів оцінки сайтів складається з трьох метрик.
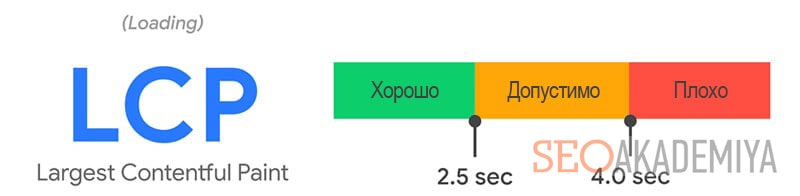
Largest Contentful Paint ( LCP ) — показник, який оцінює час завантаження основного контенту: відео, зображення і текст. Він впливає на поведінку користувачів, тому що дозволяє в найкоротші терміни побачити вміст сайту і почати взаємодіяти з ним.
Оцінка LCP присвоюється з урахуванням таких значень:
- більше 4 секунд — погано;
- від 2,5 до 4 секунд — допустимо, але можна поліпшити;
- менше 2,5 секунд — добре.

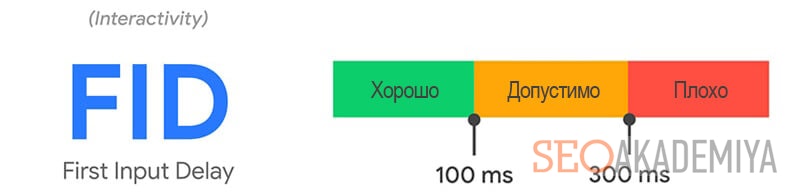
First Input Delay ( FID ) — параметр оцінює, з якою швидкістю реагують інтерактивні елементи сайту ( кнопки, посилання і т.д. ) на взаємодію з ними.
Оцінка FID в залежності від результатів:
- більше 300 м / с — незадовільно;
- від 100 до 300 м / с — вимагає поліпшення;
- менше 100 м / с — відмінно.

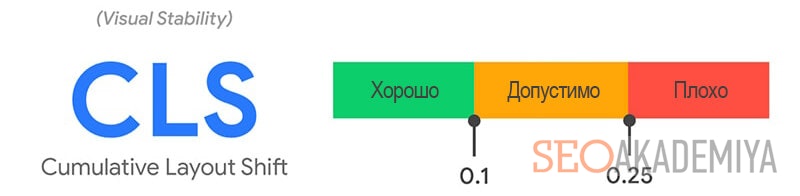
Cumulative Layout Shift ( CLS ) — метрика, яка визначає стабільність сторінки в момент її завантаження. Вона важлива, оскільки непередбачене зміщення елементів може дратувати користувачів і в цілому негативно впливати на юзабіліті сайту.
Вплив показника на оцінку сторінки за показником CLS:
- більше 0,25 — незадовільно;
- від 0,1 до 0,25 — вимагає поліпшення;
- менше 0,1 — відмінний результат.

Як Core Web Vitals впливає на SEO-просування в Google
Page Experience — новий алгоритм роботи Google, який спрямований на оцінку сайтів з точки зору їх зручності для відвідувачів. При формуванні видачі тепер враховуються основні інтернет-показникам Core Web Vitals, а також адаптивність, безпеку, ненав'язливість і наявність HTTPS.
звичайно, крім зручності, Гугл аналізує і інші показники: якість контенту, відповідність принципам E-A-T, поведінкові фактори, зовнішній посилальний профіль і т.д. Але нові метрики LCP, FID і CLS тепер будуть відігравати значну роль при формуванні видачі.
Як перевірити параметри Core Web Vitals
Розглянемо 4 способи оцінити метрики LCP, FID і CLS на своєму сайті:
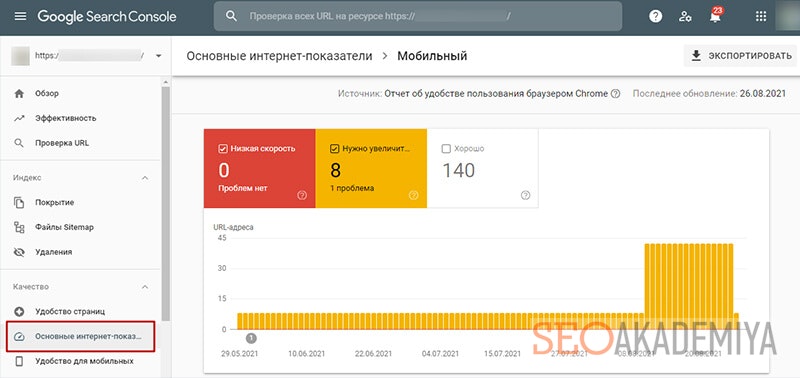
- Звіти Google Search Console
У звіті « Основні інтернет-показники » розділу « Поліпшення » міститься найбільш повна інформація про результати перевірки всього веб-ресурсу. В аналізі враховується поведінка користувачів, інформацію про який система довантажує зі звітів Chrome.
Тут же можна отримати загальну інформацію про наявні проблеми, що негативно впливають на метрики Core Web Vitals.
- Сервіс PageSpeed Insights
Тут, як і в звітах Search Console, надана інформація про показники різних груп користувачів — « стаціонарних » і мобільних. Джерелом служать дані з прогнозів Lighthouse і користувальницький досвід в браузері Chrome.
Особливість сервісу PageSpeed Insights полягає в тому, що він підказує, як поліпшити параметри Core Web Vitals.
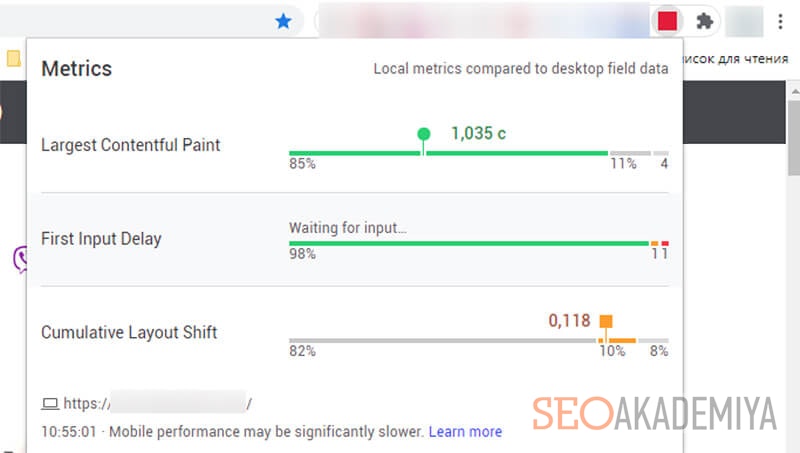
- Web Vitals Chrome Extension
Спеціальне розширення Google Chrome. Встановивши його, можна відстежувати поточні параметри CWV. Це особливо зручно при роботі з кодами: в режимі онлайн є можливість побачити результати перевірки, щоб фіксувати зміни.
- Chrome DevTools
Загальні дані про метриках Core Web Vitals доступні в панелі Performance ( Продуктивність ). Знайти інформацію про помилки і необхідних поліпшень цей ресурс не дозволить, але для оперативної перевірки і розумінні ситуації він цілком підходить.
Як поліпшити основні показники Core Web Vitals
Існує ряд досить поширених проблем і помилок, які негативно впливають на метрики Core Web Vitals. Для їх виправлення необхідно:
- Позбутися від сторонніх невикористовуваних скриптів. Це допоможе прискорити завантаження сторінки до декількох десятків м / с і поліпшити показники LCP і FID.
- Оптимізувати графічні об'єкти, Зменшивши їх « вага » або зовсім видаливши.
- Налаштувати функції відкладеної завантаження, При якій деякі елементи будуть завантажуватися не відразу, а тільки в разі прокрутки сторінки.
- Налаштувати кешування даних.
- Замінити веб-хостера. Від якості хостингу залежать багато показників, в тому числі швидкість завантаження і отримання відповіді сервера на дію користувача.
- Вказувати в настройках розмір найбільш « важких » елементів. Браузер буде враховувати ці дані і завантажувати об'єкти з деякою затримкою, залишаючи під них певні місця. Решта контент при цьому буде завантажуватися швидше і без зміщення.
- Задавати фіксовані місця під рекламні блоки. Так вони не будуть зміщувати контент, розташований в основній частині сторінки.
Перераховані засоби оптимізації дозволяють позитивно вплинути не тільки на параметри Кор Веб Вайтлс, але і деякі інші технічні показники сайту. Вони ж безпосередньо можуть впливати на поведінкові фактори, які також мають значення при ранжируванні.
Висновки
Вимоги до якості сайту з точки зору юзабіліті пов'язані не тільки з релевантністю контенту або рівнем безпеки. Комфорт користувачів також багато в чому залежить від технічних параметрів веб-ресурсу. Відзначивши це, розробники Google внесли зміни в алгоритми ранжирування і доповнили їх.
Core Web Vitals не вимагають від оптимізаторів ніяких нових дій щодо поліпшення сайту. Нововведення полягає в підвищенні значущості « швидкісних » показників і зручності взаємодії користувача з ним.
Ті сайти, які до чергового оновлення алгоритмів ранжирування були якісно оптимізовані, що не ризикують втратити позиції.

Катерина Разумова
Катерина часто говорить: “Хто займається улюбленою справою, той не працює жодного дня у своєму житті”. Для неї просування сайтів — це безумовно велика пристрасть і найголовніший інтерес.Свою кар’єру розпочала як SEO intern у компанії Академії п...









