зміст:
- загальні рекомендації
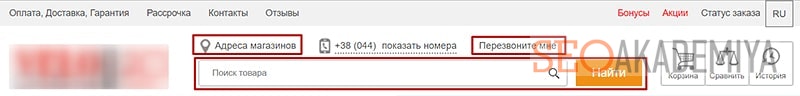
- Основні елементи, які повинен містити header інтернет-магазину
- Додаткові елементи хедера інтернет-магазину
- Що не слід вказувати в шапці інтернет-магазину
загальні рекомендації
Хедер, або шапка, сайту — перше, що бачить відвідувач, потрапивши на ресурс. Від того, наскільки грамотно оформлена ця частина сторінки, залежить дуже багато. Насправді, у нас є 2-3 секунди, щоб переконати користувача не закривати сторінку. І всі ці перші секунди знайомства з сайтом належать саме хедеру. Сьогодні розбираємося, як створити шапку для інтернет-магазину, щоб заволодіти серцем і гаманцем відвідувача, а не відлякати його і розпрощатися навіки.
Основне правило при створенні хедера для інтернет-магазину — шапка повинна залучати, але не відволікати увагу користувача від покупок. Лого, call-to-action, Слоган, акції, інформація про 26 адресах в 5 містах, 15 номерів телефонів для зв'язку з кожним відділом ... Не потрібно намагатися розмістити все найцікавіше з вашої точки зору в хедері інтернет-магазину. Всьому своє місце і час.
За відведені вам кілька секунд необхідно переконати користувача в тому, що:
- він потрапив на цей сайт не випадково, тут дійсно є щось підходяще для нього;
- перебувати на сайті комфортно;
- ніхто не намагається заманити його дешевої мішурою, місце дії — серйозний інтернет-магазин, а не рекламний ресурс.
Що може перешкодити користувачеві продовжити знайомство з ресурсом, а що, навпаки, приверне увагу і збільшить шанс здійснення покупки?

Основні елементи, які повинен містити header інтернет-магазину
Дві головні особливості шапки сайту:
- це перше, що бачить відвідувач при переході на ресурс;
- хедер має стандартне розташування, його легко знайти в разі потреби.
Все це пояснює, чому header для сайту, в тому числі, інтернет-магазину, повинен включати тільки найнеобхіднішу і очікувану інформацію.
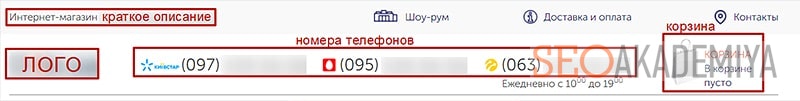
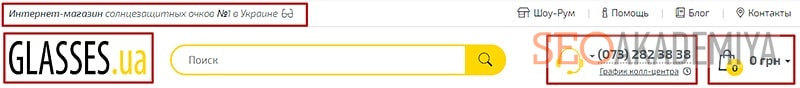
- Логотип компанії. Його завдання полягає в підвищенні впізнаваності. « Хто говорить » приємний логотип — найважливіший елемент брендингу. Він гідний бути на виду. Почесне місце для лого — лівий верхній кут шапки сайту. При цьому логотип не повинен займати більше 20-25% площі хедера. Для зручності користувачів логотип зазвичай є посиланням на головну сторінку.
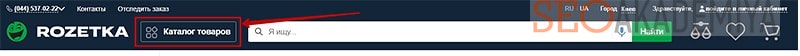
- Коротка інформація про компанію. У відвідувача є певні очікування при переході на сайт, він повинен відразу зрозуміти, що потрапив на потрібний ресурс. Інформація розташовується поруч з логотипом. Це поле підійде для унікального торгового пропозиції, якщо ви можете сформулювати його коротко. Деякі великі інтернет-магазини використовують кнопку « Каталог » юзер відразу розуміє, що він знаходиться на сайті, що реалізує продукцію.

- Телефон. Розташовується справа або в центрі. Це повинен бути один, максимум — 4 номери, а не всі наявні контактні номери телефонів компанії. Це місце для основного номера телефону відділу продажів. Для інших номерів є сторінка Контакти. Якщо магазин працює в декількох містах, вибираємо один з трьох варіантів розміщення в хедері:
- використовувати загальнонаціональний безкоштовний номер;
- додати можливість вибору регіону, після чого в шапці з'явиться номер телефону місцевого відділу продажів;
- зробити список, що розкривається, де можна вибрати номер відповідного оператора.
Для любителів гаджетів використовуємо посилання для набору номера, а не просто картинку з цифрами.
- Кошик ( особистий кабінет, список бажаних покупок ). Можете сміливо додавати ці елементи в хедер інтернет-магазину. Головне, щоб вони органічно вписувалися в дизайн і не перевантажували шапку.

Додаткові елементи хедера інтернет-магазину
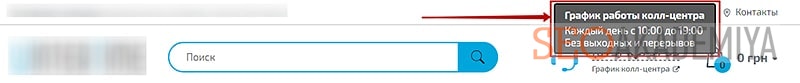
- Години роботи. Корисна інформація, яка виключить ( ну або майже виключить ) невдалі спроби додзвонитися до менеджерів в неробочий час. Якщо у вас розширений графік, про нього тим більше варто повідомити в шапці, адже це серйозне конкурентну перевагу.

- Адреса компанії. Вказується в тому випадку, якщо основна частина клієнтів вважає за краще самовивезення. При наявності декількох адрес не повідомляйте в шапці про всі з них. Досить додати посилання « Як нас знайти » або « Наші адреси », яка приведе на окрему сторінку з адресами і картами.
- Зворотний дзвінок. Розташовується над або під номером телефону. Потрібен цей елемент в шапці сайту чи ні — питання індивідуальний і залежить в першу чергу від звичок цільової аудиторії вашого інтернет-магазину.
- Пошук. Рекомендуємо додавати в хедер у випадках, коли інтернет-магазин налічує понад 10 одиниць продукції. Без нього похід за покупками в Мережі перетворюється в багатогодинну борошно або, що найімовірніше, закінчується в перші ж хвилини, проведені на сайті. Поле пошуку найзручніше розташовувати по центру шапки сайту інтернет-магазину.

- Слогани і цитати. Їх розміщувати в шапці інтернет-магазину допустимо, але тільки в тому випадку, якщо це коротка фраза, пов'язана з діяльністю компанії. Якщо ж для користувачів цитата нічого корисного не несе, значить не потрібно розміщувати її в хедері.
Що не слід вказувати в шапці інтернет-магазину
- Інформація рекламного характеру. Для акцій, знижок і особливих пропозиціях є спеціально відведене місце ( зазвичай під шапкою ) і формат. Яскраві і гучні обіцянки зазвичай відлякують своєю настирливістю і засмічують обмежений простір хедера.
- Агресивні call-to-action. Повинні розташовуватися всередині сторінки і служити доповненням контенту.
- довгі фрази. Не важливо, корисна чи ні, довга фраза не призначена для розміщення в шапці інтернет-магазину. Якщо користувач прийшов за інформацією, він вивчає контент.
У правильній шапці для інтернет-магазину не повинно бути зайвих і непотрібних елементів. Шапка сайту — обов'язкова частина сторінки, яка покликана допомагати користувачеві швидко знайти основну інформацію, а не дошка оголошень або рекламний банер. Щоб не допускати прикрих помилок, не соромтеся відвідувати сайти популярних інтернет-магазинів.
А яку інформацію ви вважаєте доречною в шапці інтернет-магазину?
P.S. Щоб вивести свій інтернет-магазин на новий рівень і отримувати в рази більше прибутку, приєднуйтесь до курсу «10X інтернет-магазин». За 10 тижнів ви на практиці пропрацюєте кожен з етапів просування бізнесу і залучення клієнтів. Переходьте за посиланням, і з промокодом «23-Blog» вас чекатиме приємний бонус до покупки.
 Павло Шульга
Павло Шульга









