зміст:
- BlueTree.ai – незамінний сервіс для перевірки сайту на адаптивність
- Можливості сервісу BlueTree.ai
- додаткові фішки
BlueTree.ai – незамінний сервіс для перевірки сайту на адаптивність
У будь-якого просувається в пошукових системах веб-ресурсу повинна бути обов'язкова здатність, що надає сильний вплив на його позиції – адаптивність. Якщо сайт не зможе підлаштовуватися під екрани різних пристроїв, за допомогою яких відвідувачі можуть на нього заходити, розраховувати на хороші поведінкові фактори не варто.
Щоб переконатися в коректності відображення вашого сайту на екранах гаджетів різних розмірів, потрібно звернутися за допомогою до інструментів BlueTree.ai ( колишній. Quirktools ).
Можливості сервісу BlueTree.ai
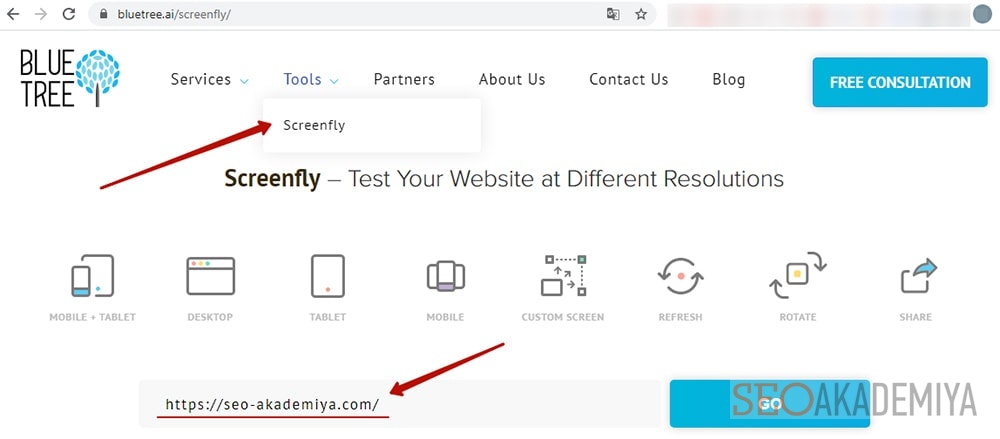
Функціонал, який нам знадобиться для перевірки адаптивності, знаходиться на сайті сервісу у вкладці «Tools — Screenfly». Для початку роботи з BlueTree.ai потрібно лише ввести URL перевіряється веб-сайту в запропоновану рядок.

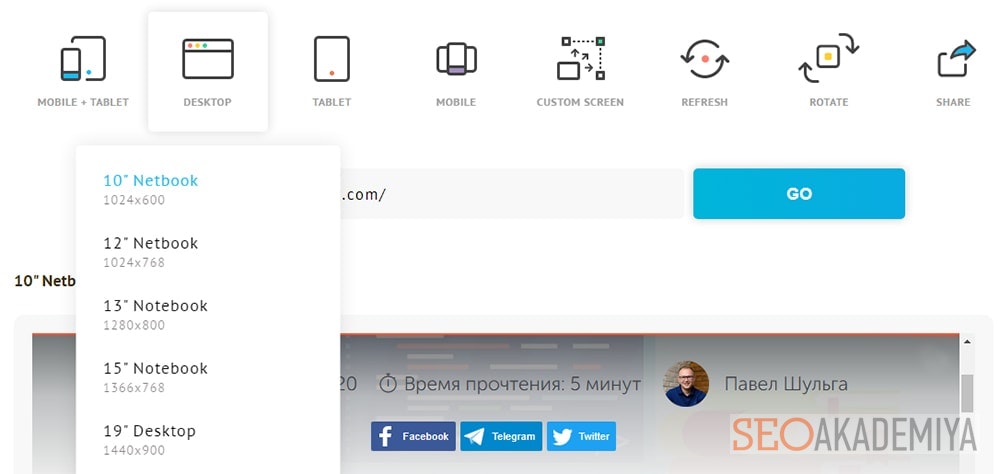
Відразу ж після цього в BlueTree.ai стануть активні елементи, вибираючи які можна побачити як буде виглядати ваш веб-ресурс на екранах різного розміру:
- Комп'ютерів і ноутбуків;
- Планшетів;
- Мобільних телефонів ( сматфонов ).

додаткові фішки
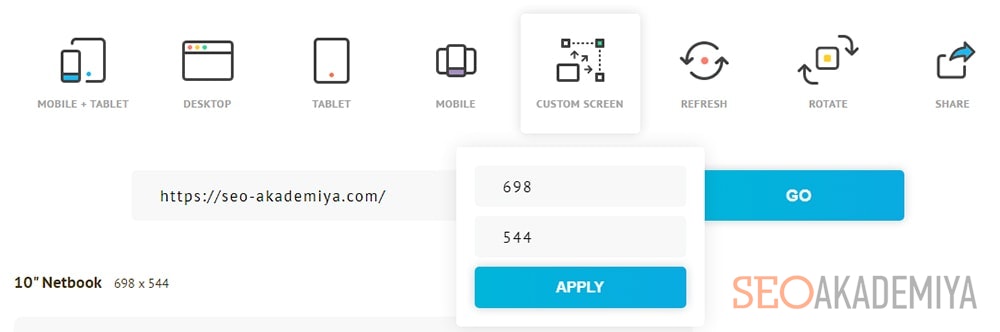
Кнопка « Custom screen » дає можливість вручну ввести дозвіл екрана, Якщо потрібного пристрою не виявилося серед запропонованих за замовчуванням в BlueTree.ai.

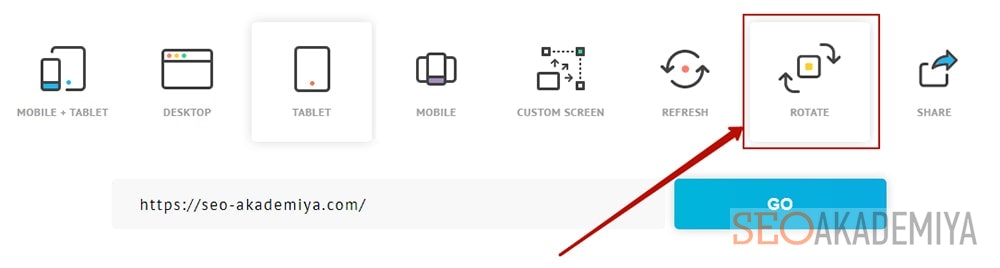
За допомогою функції « Rotate » можна імітувати поворот екрану на пристроях підтримують цю можливість.

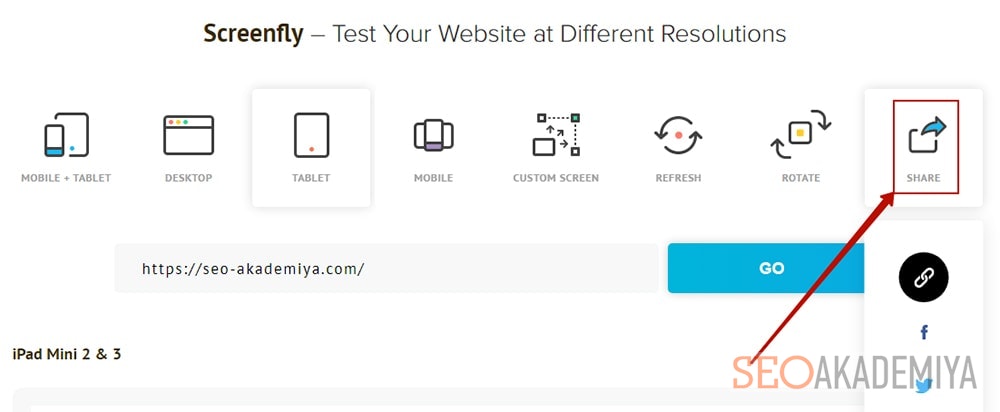
Якщо ви захочете поділитися результатами перевірки сайту на адаптивність, в програмі для цього передбачена кнопка « Share ». Натисніть по ній і виберіть зі списку відповідний варіант.

Використовуючи перераховані можливості сервісу BlueTree.ai, можна не тільки переконатися в тому, що ваш веб-ресурс адекватно відображається на екранах різного дозволу, але ще і перевірити працездатність меню і елементів навігації при роботі з ним на зімітованих пристроях, що також є важливим моментом при оцінці його адаптивності.
Ну а якщо на якомусь етапі перевірки виявляться проблеми з відображенням або роботою елементів сайту, у вас з'явиться можливість їх виправити до того, як вони стануть причиною формування поганих показників поведінки відвідувачів, Що зіткнулися з ними.









