
Содержание:
- BlueTree.ai – незаменимый сервис для проверки сайта на адаптивность
- Возможности сервиса BlueTree.ai
- Дополнительные фишки
BlueTree.ai – незаменимый сервис для проверки сайта на адаптивность
У любого продвигаемого в поисковиках веб-ресурса должна быть обязательная способность, оказывающая сильнейшее влияние на его позиции – адаптивность. Если сайт не сможет подстраиваться под экраны различных устройств, с помощью которых посетители могут на него заходить, рассчитывать на хорошие поведенческие факторы не стоит.
Чтобы убедиться в корректности отображения вашего сайта на экранах гаджетов разных размеров, потребуется обратиться за помощью к инструментам BlueTree.ai (бывш. Quirktools).
Возможности сервиса BlueTree.ai
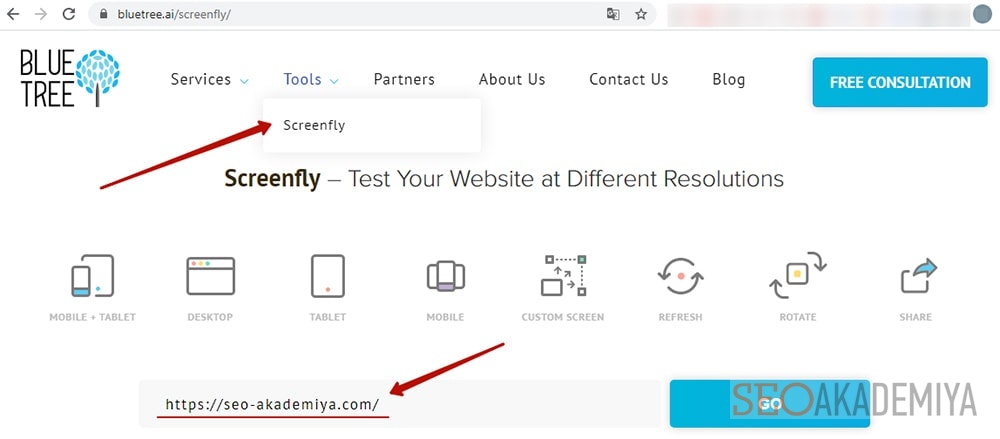
Функционал, который нам понадобится для проверки адаптивности, находится на сайте сервиса во вкладке «Tools — Screenfly». Для начала работы с BlueTree.ai нужно лишь ввести URL проверяемого веб-сайта в предложенную строку.

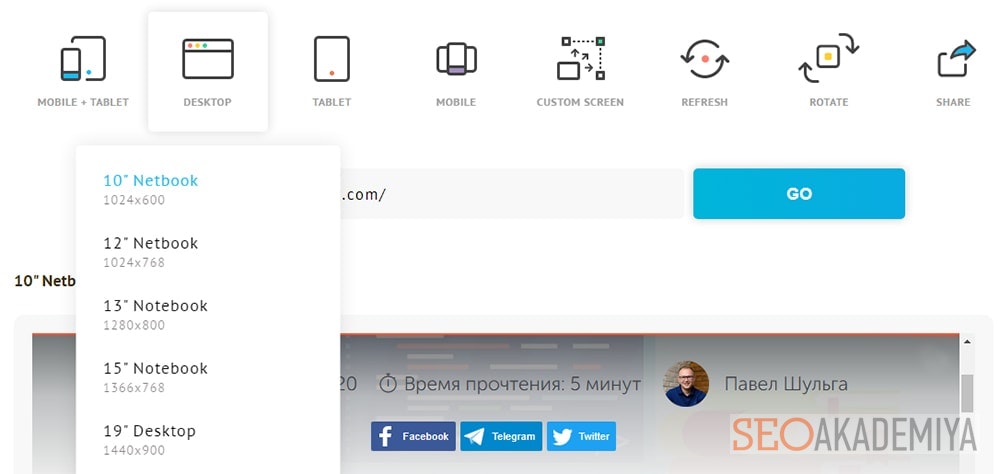
Сразу же после этого в BlueTree.ai станут активны элементы, выбирая которые можно увидеть как будет выглядеть ваш веб-ресурс на экранах разного размера:
- Компьютеров и ноутбуков;
- Планшетов;
- Мобильных телефонов (сматфонов).

Дополнительные фишки
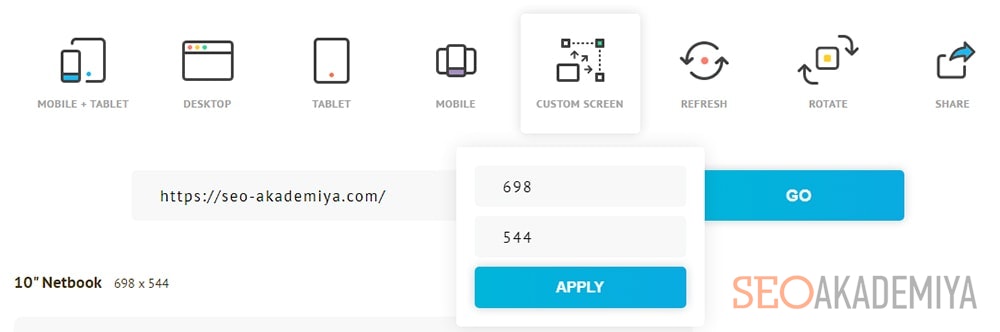
Кнопка «Custom screen» дает возможность вручную ввести разрешение экрана, если нужного устройства не оказалось среди предложенных по умолчанию в BlueTree.ai.

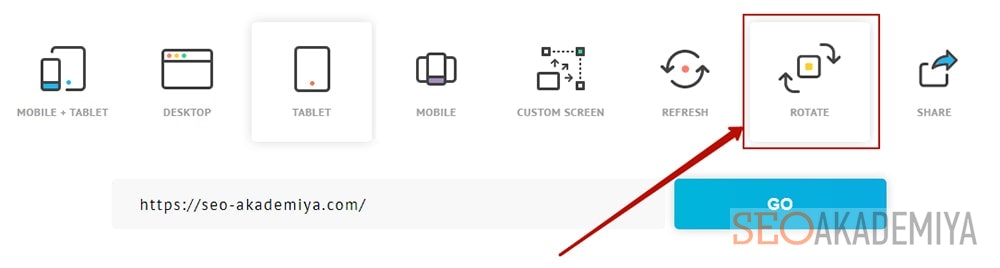
С помощью функции «Rotate» можно имитировать поворот экрана на устройствах поддерживающих эту возможность.

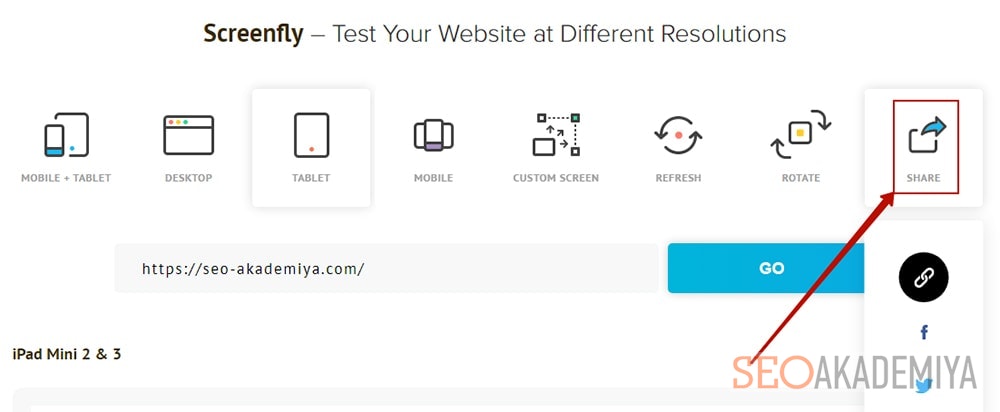
Если вы захотите поделиться результатами проверки сайта на адаптивность, в программе для этого предусмотрена кнопка «Share». Кликните по ней и выберите из списка подходящий вариант.

Используя перечисленные возможности сервиса BlueTree.ai, можно не только убедиться в том, что ваш веб-ресурс адекватно отображается на экранах различного разрешения, но еще и проверить работоспособность меню и элементов навигации при работе с ним на сымитированных устройствах, что также является немаловажным моментом при оценке его адаптивности.
Ну а если на каком-нибудь этапе проверки обнаружатся проблемы с отображением или работой элементов сайта, у вас появится возможность их исправить до того, как они станут причиной формирования плохих показателей поведения посетителей, столкнувшихся с ними.

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...









