зміст:
- Протокол Open Graph як інструмент просування в соц. мережах
- Теорія по темі: що таке Open Graph і чим він може бути корисний
- Як налаштувати розмітку Open Graph на своєму сайті
- На закінчення – нюанси використання протоколу Open Graph
Протокол Open Graph як інструмент просування в соц. мережах
Все ще дивуєтеся, чому SEO не приносить Вашому сайту очікуваних результатів? А Ви точно використовуєте всі можливості?
Візьмемо саме елементарне – кнопки соціальних мереж на сайті. Їх Ви хоча б встановили? Коли відвідувачі веб-сайту отримають звичні для них інструменти взаємодії з сподобався контентом і його поширення, справи із залученням трафіку і його рейтингом в очах пошукових систем підуть куди краще. Тому всі ці « Лайки », « Поділитися » і їм подібні на сайті бути повинні. Будемо вважати, що з цим ми розібралися.
Якщо у Вас виникло питання з приводу того, яке відношення має даний вступ до теми в заголовку статті ( протокол Open Graph ), пропонуємо перейти до наступного моменту: дуже частою проблемою для веб-майстрів, які використовують кнопки соц. мереж на своїх сайтах, стають некоректне вміст і зовнішній вигляд анонсів контенту, які автоматично генеруються при натисканні на кнопку расшаріванія.
В результаті в соціальну мережу потрапляє або слабо привертає увагу пост з невдало обраної картинкою, або взагалі містить інформацію про сторонніх веб-ресурсах, витягнуту з рекламних блоків сайту.

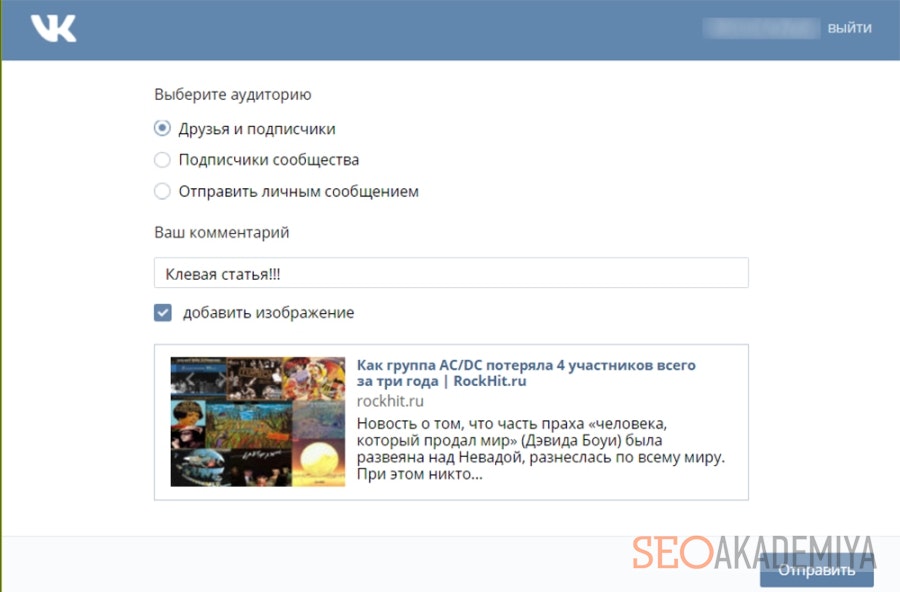
У прикладі на скріншоті людина поділиться з друзями постом з посиланням на статтю про AC / DC з « лівої » картинкою з розділу « Недавно опубліковано » і описом, взятим навмання з інших матеріалів звідти ж ( про поросі Девіда Боуї ).
Звичайно ж, про ефективність просування сайту в соціальних мережах при цьому мова йти не може: користувачі не будуть переходити за таким посиланням зі стрічки одного, оскільки не зрозуміють цей « вігрет ».
І тоді на допомогу веб-майстру приходить протокол Open Graph!
Теорія по темі: що таке Open Graph і чим він може бути корисний
Протокол Open Graph – це розмітка, розроблена Facebook і використовується спочатку в межах цієї соц. мережі з метою встановлення контролю над процесом створення превью ( анонса ) вмісту сторінок при публікації посилань на них.
Згодом стандарт Open Graph розмітки почали використовувати і інші популярні соціальні мережі ( Вконтакте, Google +, Pinterest, Twitter та ін. ).
Впровадження мета-тегів Open Graph в html-код веб-сторінок дає можливість керувати вмістом анонсів статей, Які відвідувачі відправляють в соц. мережі у вигляді постів за допомогою відповідних кнопок на сайтах або звичайної вставки посилань.
Як налаштувати розмітку Open Graph на своєму сайті
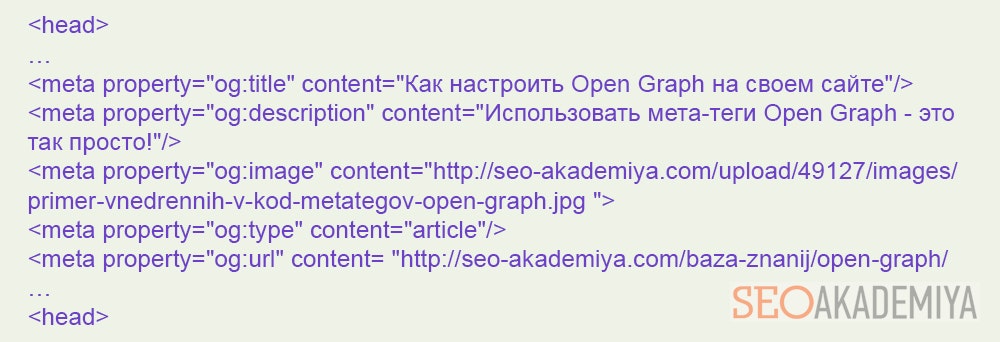
Насправді нічого складного в цьому немає. Для створення розмітки, яка сприятиме відображенню коректних анонсів контенту в соц. мережах, потрібно лише додати в розділ < head > ... < / head > коду сторінки потрібні мета-теги Open Graph:
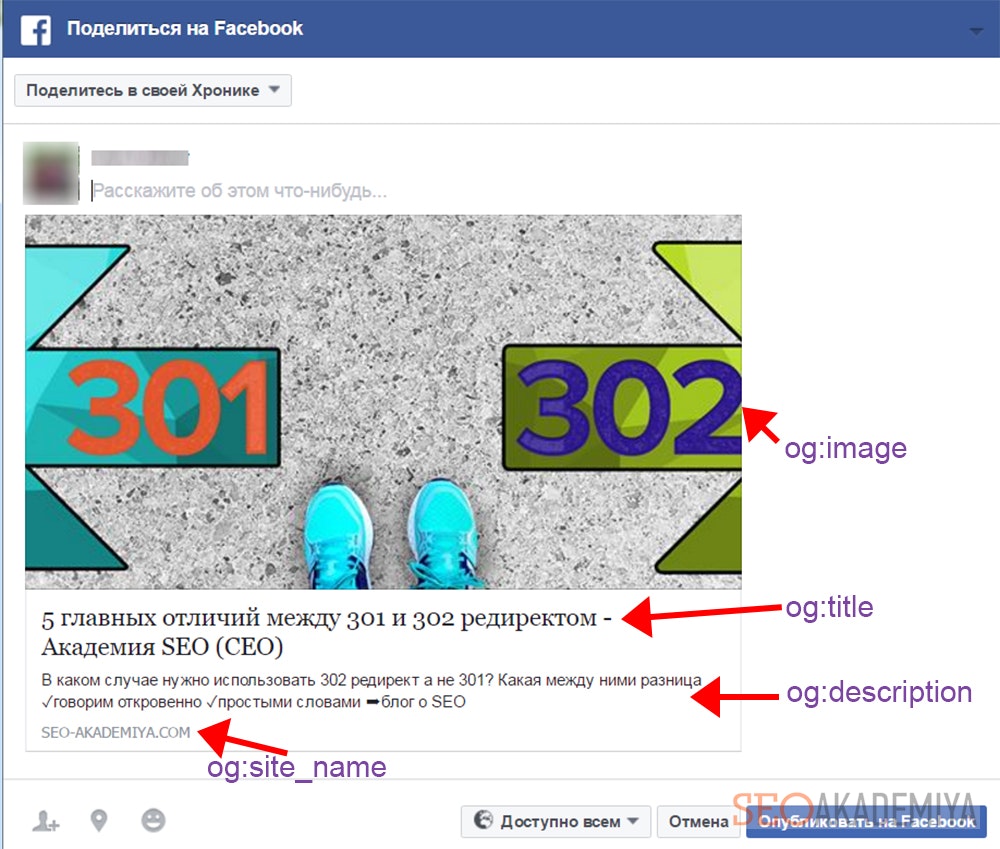
- og: image — використовується для вказівки шляху до зображення, яке повинно бути використано для створення анонса. Причому це не обов'язково повинна бути картинка з поточної сторінки.
- og: title — в ньому прописується бажаний заголовок анонса, який зовсім не повинен збігатися з заголовком сторінки.
- og: description – тег, в якому міститься опис контенту сторінок, тобто текст анонса. На відміну від стандартного description сторінки, розмір якого не повинен бути більше 160 знаків, в цьому мета-тезі Open Graph можна прописувати до 295 символів.

- og: url – вказується посилання сторінки, анонс якої власне і буде формуватися.
- og: site_name – прописується ім'я сайту, яке повинно відображатися в майбутньому пості в соц. мережі. Можна вказати будь-яке.
- og: type – вказує на тип основного вмісту веб-сторінки ( article – стаття, movie – фільм і т. Д. ).

Це основні мета-теги Open Graph, які найчастіше використовуються і рекомендовані розробниками розмітки. Але крім них є і додаткові, за допомогою яких в анонсах можна вказувати другорядні ( необов'язкові ) дані:
- og: video і og: audio – в них розміщуються URL на прикріплюються до анонсу відео- та аудіофайли;
- og: locale – вказується мова, на якому складено опис об'єкта.
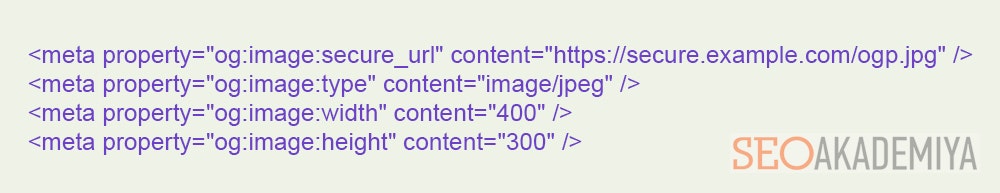
Також og: image і og: video можуть містити додаткові мета-дані, які вказуються після двокрапки:
- :Secure_url — URL на варіант контенту, який відкривається по захищеному HTTPS;
- :Width — ширина картинки ( відео ) в пікселях;
- :Height — висота картинки ( відео ) в пікселях.

Насправді в протоколі Open Graph мета-тегів є набагато більше, і ми перерахували лише найбільш часто використовувані. З іншими можна ознайомитися на офіційному сайті http://ogp.me.
На закінчення – нюанси використання протоколу Open Graph
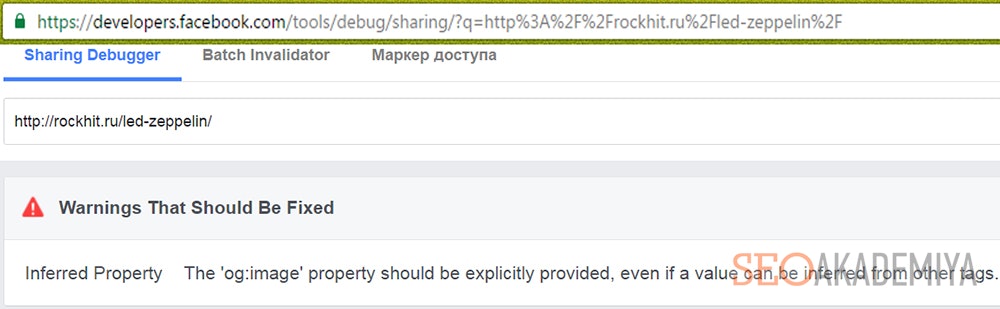
Щоб переконатися в правильності впровадження і заповнення мета-тегів Open Graph, можна скористатися спеціально розробленим для цієї мети сервісом від Facebook. Потрібно всього лише ввести посилання на веб-сторінку, щоб побачити, як буде виглядати її анонс при публікації в соц. мережі. При наявності будь-яких помилок, Ви отримаєте попереджає повідомлення із зазначенням на виявлену проблему.
Ще один момент щодо використання даної розмітки – не кожен захоче або зможе копатися в коді сторінок свого сайту для поліпшення їх відображення в соц. мережах. На щастя, це не обов'язково. Для сайтів, які працюють на Joomla і Wordpress, є спеціалізовані плагіни, що беруть на себе обов'язок по впровадженню мета-тегів Open Graph.
Як бачите все це зовсім не складно і відмовлятися від переваг, які дає протокол Open Graph, більш, ніж нераціонально: тільки по-справжньому ледачий веб-майстер не скористається ними.
 Павло Шульга
Павло Шульга