Содержание:
- Протокол Open Graph как инструмент продвижения в соц. сетях
- Теория по теме: что такое Open Graph и чем он может быть полезен
- Как настроить разметку Open Graph на своем сайте
- В заключение – нюансы использования протокола Open Graph
Протокол Open Graph как инструмент продвижения в соц. сетях
Все еще удивляетесь, почему SEO не приносит Вашему сайту ожидаемых результатов? А Вы точно используете все возможности?
Возьмем самое элементарное – кнопки социальных сетей на сайте. Их Вы хотя бы установили? Когда посетители веб-сайта получат привычные для них инструменты взаимодействия с понравившимся контентом и его распространения, дела с привлечением трафика и его рейтингом в глазах поисковиков пойдут куда лучше. Поэтому все эти «Лайки», «Поделиться» и им подобные на сайте быть должны. Будем считать, что с этим мы разобрались.
Если у Вас возник вопрос по поводу того, какое отношение имеет данное вступление к теме в заголовке статьи (протокол Open Graph), предлагаем перейти к следующему моменту: очень частой проблемой для веб-мастеров, которые используют кнопки соц. сетей на своих сайтах, становятся некорректное содержимое и внешний вид анонсов контента, которые автоматически генерируются при нажатии на кнопку расшаривания.
В результате в социальную сеть попадает либо слабо привлекающий внимание пост с неудачно выбранной картинкой, либо вообще содержащий информацию о сторонних веб-ресурсах, извлеченную из рекламных блоков сайта.

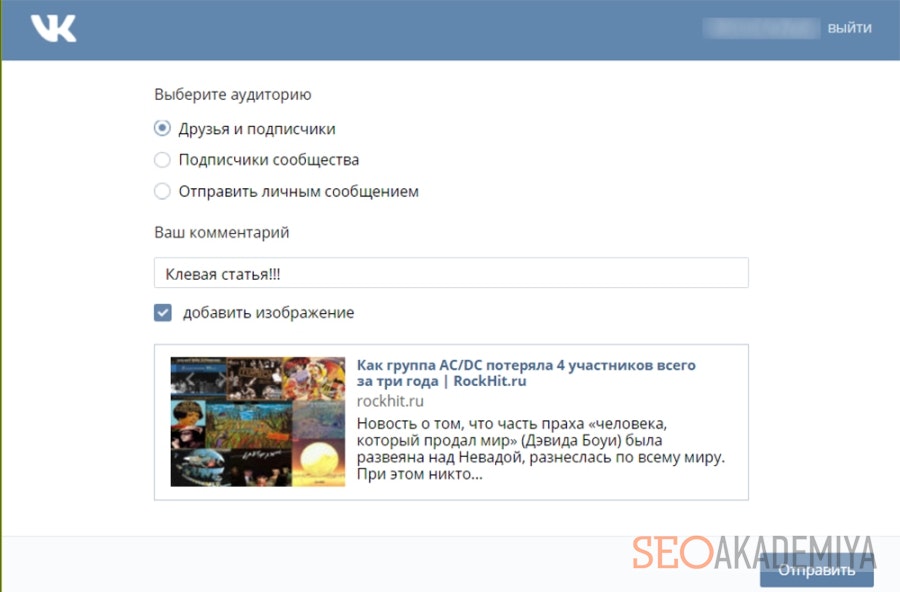
В примере на скриншоте человек поделится с друзьями постом со ссылкой на статью об AC/DC с «левой» картинкой из раздела «Недавно опубликовано» и описанием, взятым наугад из других материалов оттуда же (о прахе Дэвида Боуи).
Конечно же, об эффективности продвижения сайта в социальных сетях при этом речь идти не может: пользователи не будут переходить по такой ссылке из ленты друга, поскольку не поймут этот «винегрет».
И тогда на помощь веб-мастеру приходит протокол Open Graph!
Теория по теме: что такое Open Graph и чем он может быть полезен
Протокол Open Graph – это разметка, разработанная Facebook и использующаяся изначально в пределах этой соц. сети с целью установления контроля над процессом создания превью (анонса) содержимого страниц при публикации ссылок на них.
Со временем стандарт Open Graph разметки начали использовать и другие популярные социальные сети (Вконтакте, Google+, Pinterest, Twitter и др.).
Внедрение мета-тегов Open Graph в html-код веб-страниц дает возможность управлять содержимым анонсов статей, которые посетители отправляют в соц. сети в виде постов с помощью соответствующих кнопок на сайтах или обычной вставки ссылок.
Как настроить разметку Open Graph на своем сайте
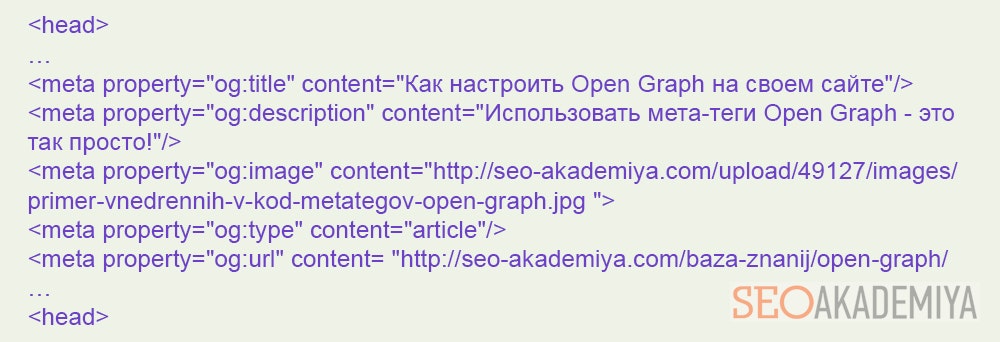
На самом деле ничего сложного в этом нет. Для создания разметки, которая будет способствовать отображению корректных анонсов контента в соц. сетях, требуется лишь добавить в раздел <head>…</head> кода страницы нужные мета-теги Open Graph:
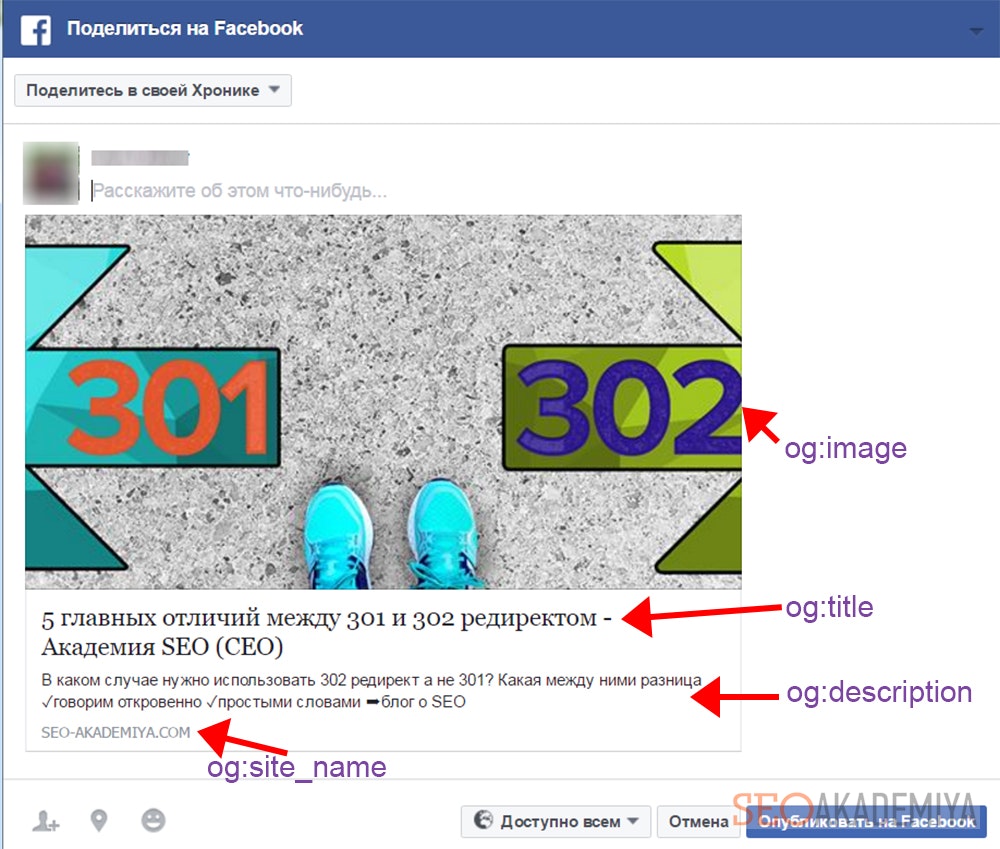
- og:image — используется для указания пути к изображению, которое должно быть использовано для создания анонса. Причем это не обязательно должна быть картинка с текущей страницы.
- og:title — в нем прописывается желаемый заголовок анонса, который вовсе не должен совпадать с заголовком страницы.
- og:description – тег, в котором содержится описание контента страниц, то есть текст анонса. В отличие от стандартного description страницы, размер которого не должен быть больше 160 знаков, в этом мета-теге Open Graph можно прописывать до 295 символов.

- og:url – указывается ссылка страницы, анонс которой собственно и будет формироваться.
- og:site_name – прописывается имя сайта, которое должно отображаться в будущем посте в соц. сети. Можно указать любое.
- og:type – указывает на тип основного содержимого веб-страницы (article – статья, movie – фильм и т. д.).

Это основные мета-теги Open Graph, которые чаще всего используются и рекомендованы разработчиками разметки. Но кроме них имеются и дополнительные, с помощью которых в анонсах можно указывать второстепенные (необязательные) данные:
- og:video и og:audio – в них размещаются URL на прикрепляемые к анонсу видео- и аудиофайлы;
- og:locale – указывается язык, на котором составлено описание объекта.
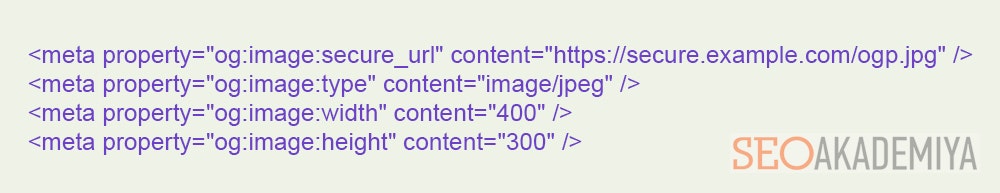
Также og:image и og:video могут содержать дополнительные мета-данные, указываемые после двоеточия:
- :secure_url — URL на вариант контента, который открывается по защищенному HTTPS;
- :width — ширина картинки (видео) в пикселях;
- :height — высота картинки (видео) в пикселях.

На самом деле в протоколе Open Graph мета-тегов имеется намного больше, и мы перечислили лишь наиболее часто используемые. С остальными можно ознакомиться на официальном сайте http://ogp.me.
В заключение – нюансы использования протокола Open Graph
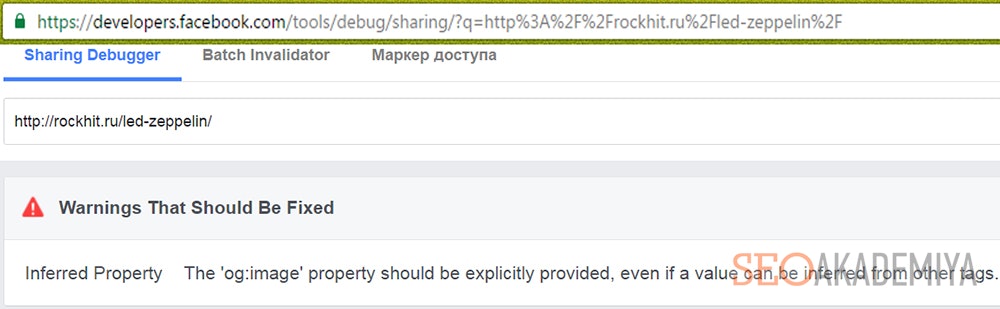
Чтобы убедиться в правильности внедрения и заполнения мета-тегов Open Graph, можно воспользоваться специально разработанным для этой цели сервисом от Facebook. Нужно всего лишь ввести ссылку на веб-страницу, чтобы увидеть, как будет выглядеть ее анонс при публикации в соц. сети. При наличии каких-либо ошибок, Вы получите предупреждающее сообщение с указанием на обнаруженную проблему.
Еще один момент касательно использования данной разметки – не каждый захочет или сможет копаться в коде страниц своего сайта для улучшения их отображения в соц. сетях. К счастью, это не обязательно. Для сайтов, работающих на Joomla и Wordpress, имеются специализированные плагины, берущие на себя обязанность по внедрению мета-тегов Open Graph.
Как видите все это вовсе не сложно и отказываться от преимуществ, которые дает протокол Open Graph, более, чем нерационально: только по-настоящему ленивый веб-мастер не воспользуется ими.
 Павел Шульга
Павел Шульга