зміст:
- Мікроразметка даних: що, навіщо і як
- Загальна теорія про семантичної розмітки
- Невже користь семантичної розмітки так істотна?
- Типи сутностей мікроразметки Schema.org
- Принцип створення мікроразметки Schema.org
- Використовувати чи ні
Мікроразметка даних: що, навіщо і як
Ви коли-небудь замислювалися, як « виглядає » Ваш сайт в очах пошукових роботів? Наприклад, якщо на сторінці розміщено кілька блоків інформації ( назва статті, зображення, відео, основний текст, відгуки, рецепти, контактні дані в футері і т. Д. ), робот зчитує її всю і намагається визначити категорії її частин, щоб максимально інформативно побудувати опис ( сніппет ) для відображення в пошуковій видачі.
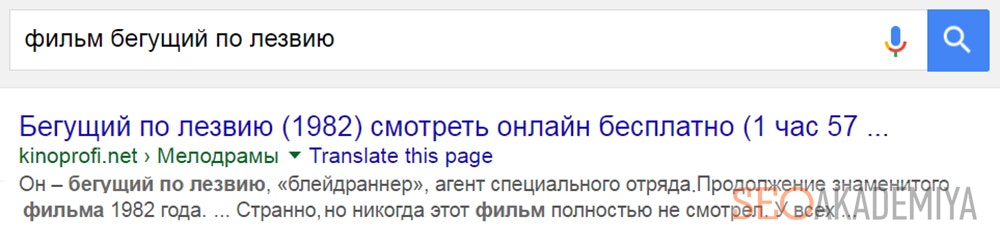
Але що при цьому відбувається зазвичай? Опис формується з перемішаних уривків різних інформаційних блоків, причому часто не дуже вдало. У підсумку виходить щось на зразок цього:

І що ми тут бачимо? Тут вам і частина опису, і фрагмент новини про анонс продовження фільму, і на додачу ще й шматочок кимось залишеного відкликання.
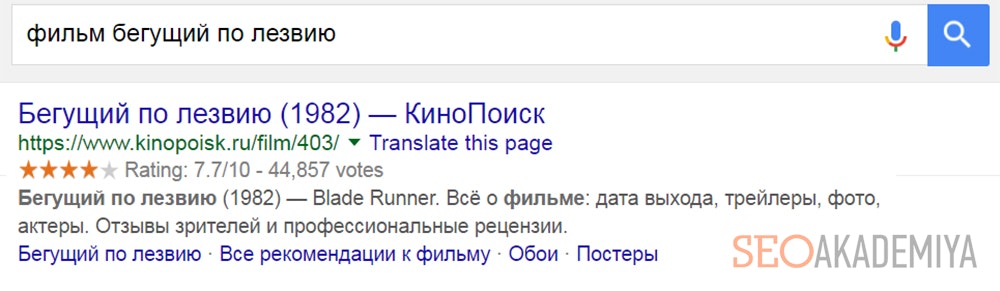
Загалом, повна плутанина, яка навряд чи приверне увагу відвідувача, якщо поруч будуть більш інформативні варіанти з чітким поділом сніппета на опис фільму, його рейтинг, посиланнями на рекомендації до нього, постери і т. д.:

В останньому варіанті сторінка виглядає у видачі привабливіше і інформативніше завдяки використанню мікроразметки даних в її коді.
Отже, що ж таке мікроразметка і навіщо вона потрібна?
Загальна теорія про семантичної розмітки
Мікроразметка даних ( вона ж семантична розмітка ) – це стандарт семантичної оптимізації веб-сторінок, при якому в HTML-код впроваджуються додаткові теги і атрибути, які допомагають пошуковим роботам визначати суть індексується ними інформації.
Семантична розмітка не тільки покращує відображення сайту в загальному пошуку, а й дозволяє окремим видам контенту, розміщеним на ньому, брати участь в пошуку по картинках, відео і картам, займаючи більш вигідні позиції, оскільки в разі її використання роботи будуть впевнені в призначенні видобутих ними даних.
Мікромазметка даних складається з двох частин:
- словник, є своєрідною мовою, який містить набір класів і властивостей, що використовуються для вказівки виду вмісту веб-сторінки.
- Синтаксис, який визначає спосіб використання словника – вказує за допомогою яких атрибутів і тегів описуються властивості даних.
Один з найпопулярніших на сьогоднішній день словників мікроразметки – Schema.org. Був розроблений в 2011 році і спочатку прийнятий до використання Microsoft ( Bing ), Google і Yahooo! з метою уніфікування схеми мікроразметки даних веб-сторінок. Згодом підтягнувся і Яндекс.
На даний момент, використовуючи словник мікроразметки Schema.org, кожен веб-майстер може бути впевнений в тому, що інформація зі сторінок його сайту буде залучена і коректно класифікована як мінімум чотирма вищеназваними пошуковими системами.

Особливістю даного виду мікроразметки є те, що вона виконується безпосередньо в HTML-коді веб-сторінок без необхідності використання додаткового ПЗ і окремих експортних файлів.
Різні суті і властивості інформації в мікроразметке Schema.org описуються в наборах класів, яких на сьогоднішній день існує вже кілька сотень.
Невже користь семантичної розмітки так істотна?
На початку статті ми вже коротко згадували про те, що мікроразметка даних дає можливість пошуковикам будувати більш привабливі розширені сніппети для відображення в своїх видачах, що позитивно позначається на притоці трафіку і поведінкових факторах.
Крім цього, використовувані в мікроразметке теги дозволяють пошуковим ботам краще розуміти вміст сторінок при їх індексації. А це означає, що таким чином вони отримують можливість набагато ефективніше визначати ступінь релевантності сторінок сайтів з тих чи інших запитам, що в підсумку знову ж позитивно позначається на загальних результатах їх просування.
Типи сутностей мікроразметки Schema.org
Розглянутий словник мікроразметки дозволяє описувати велику кількість різних типів сутностей, кожна з яких має власний набір властивостей.
Найбільш узагальненим типом суті мікроразметки Schema.org є « Щось » ( Thing ). У нього є 4 основні властивості: « Назва » ( name ), « Опис » ( description ), « Посилання » ( url ).
Всі інші типи сутностей є приватними випадками Thing і його підтипів.
перерахуємо найбільш популярні з них:
- CreativeWork ( творче твір ) – дозволяє описувати особливості результатів творчої діяльності різних видів ( книги, фільми, серіали, пісні і навіть рецепти ) шляхом вказівки авторства, жанру, відгуків аудиторії, рейтингу і т. П.
- Event ( події ) – з його допомогою описуються деталі заходів ( дата і місце проведення, учасники і т. Д. ).
- Person ( особистість ) – застосовується для опису реальної або вигаданої особистості ( ім'я, стать, вид діяльності, контактні дані ).
- Organization ( організація ) – сутність, аналогічна попередній. Дозволяє вказувати різноманітні дані про компанію, підприємстві, організації.

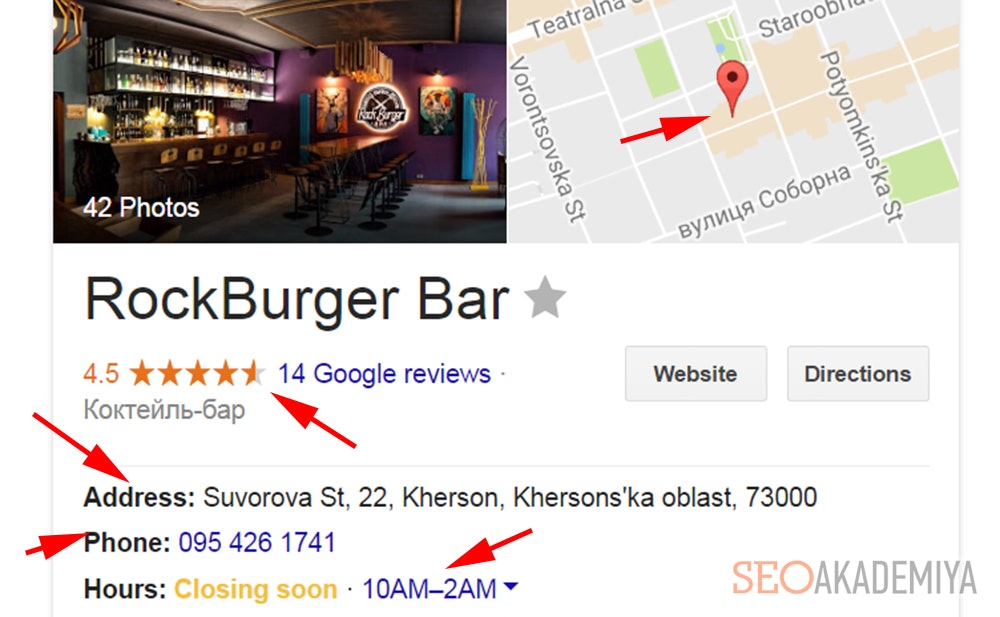
- Place ( місце ) і різні підтипи ( Restaurant, LocalBusiness та ін. ) – використовуються для опису всього, що має географічне розташування і може бути зазначено на карті ( адреса організації, кафе, кінотеатру, магазину ).
- Product – з назви суті зрозуміло, що вона стосується всього, що можна купити або продати. Причому маються на увазі не тільки товари, але і послуги. Вказуються при цьому в семантичній розмітці властивості можуть стосуватися ціни, рейтингу, моделі, бренду, відгуків і т. Д.
Всі приватні типи сутностей успадковують властивості тих, які є для них батьківськими. Причому вищестоящих сутностей може бути кілька. Наприклад, LocalBusiness одночасно успадковує властивості від Organization і від Place.
Ознайомитися з повним списком сутностей і їх властивостей можна на офіційному сайті Schema.org.
Принцип створення мікроразметки Schema.org
Словник мікроразметки Schema.org застосовується за допомогою використання трьох основних атрибутів:
1. Itemscope. Розмежує блоки інформації, виділяючи їх в окремі сутності.
2. Itemtype. Використовується разом з попереднім атрибутом і відповідає за визначення типу суті виділеного блоку.
3. Itemprop. Описує властивості сутності.
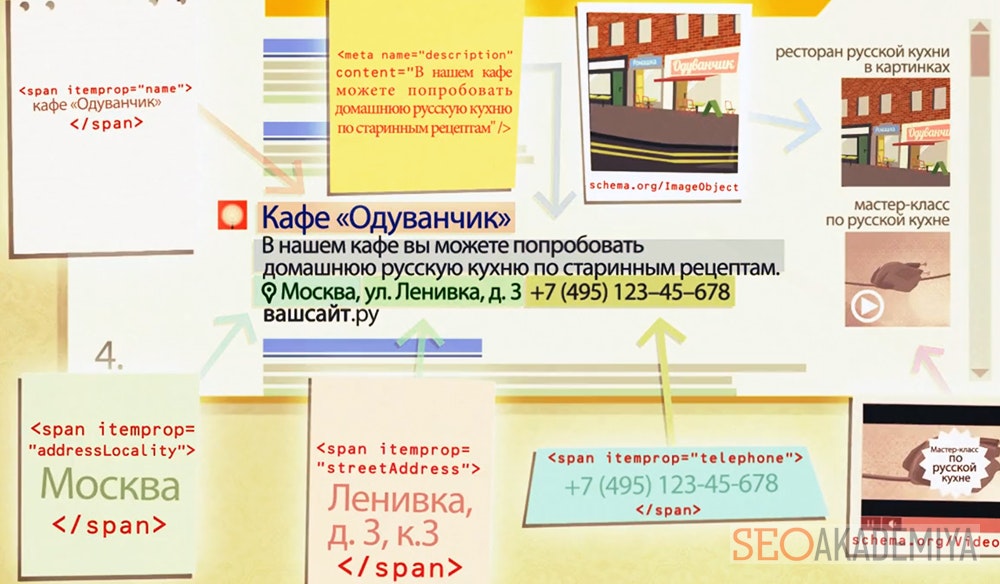
Семантична розмітка Schema.org завжди застосовується в два етапи:
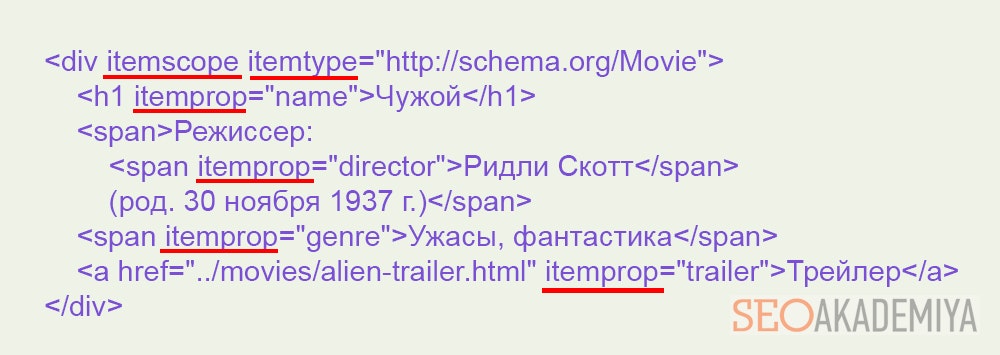
a ) Виділення блоку інформації і « оборачіваніе » його опису в контейнер з обов'язковим зазначенням схеми мікроразметки.
b ) Впровадження атрибута itemprop для вказівки конкретного властивості.

У прикладі на скріншоті пошукова система зможе зрозуміти, що інформація на сторінці стосується фантастичного фільму з домішкою ужастика під назвою « Чужий », режисером якого є Рідлі Скотт, який народився 30.11.1937; посилання вказує на трейлер описаного фільму.
З огляду на кількість використовуваних в мікроразметке Schema.org сутностей і їх властивостей, подібним чином можна описати практично будь-які специфічні дані сторінок сайтів різної тематичної спрямованості та сфери діяльності.
Використовувати чи ні
Застосування мікроразметки даних не є обов'язковою умовою для просування в пошукових системах. Значна частина веб-сайтів, що займають лідируючі позиції в пошукових видачах, прекрасно обходиться і без неї. І це значить, що Ви цілком можете просунути свій сайт без використання семантичної розмітки.
Але є один нюанс. Вважається, що в результаті застосування словників мікроразметки Schema.org, сайти отримують переваги, результатами дії яких стає збільшення припливу трафіку до 30%. Погодьтеся, це досить вражаюча цифра. І це означає, що якщо використовувати мікроразметку, витрати на просування сайту в пошукових системах можуть бути істотно зекономлені. Так що « думайте самі, вирішуйте самі », впроваджувати або не впроваджувати.









