
Содержание:
- Действительно ли важна адаптивность сайта
- Адаптивность сайта Vs Мобильная версия
- Влияние адаптивности сайта на ранжирование
- Правильная проверка сайта на адаптивность
- Как улучшить адаптивность сайта
- Подводя итоги...
Действительно ли важна адаптивность сайта
Знаете ли Вы, что такое адаптивность сайта? Если да – отлично!
Если нет – впитывайте информацию!
Итак, начинаем.
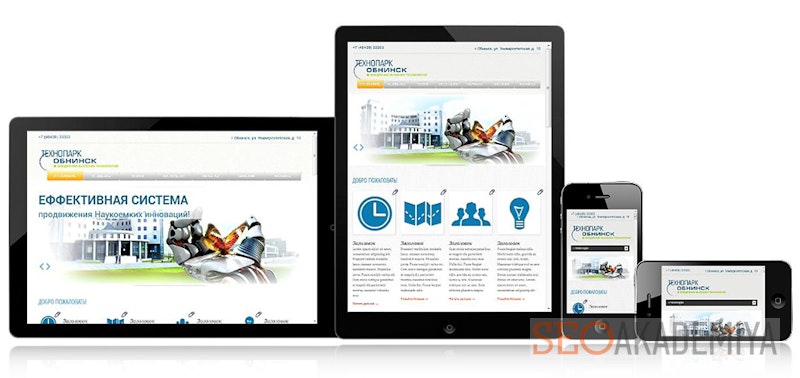
Адаптивность сайта – это его способность к корректному отображению на экранах различных устройств. Корректное отображение означает, что он должен не просто отображаться, но еще и быть удобным для просмотра без лишних действий со стороны пользователя (масштабирование, скроллирование и т. д.).

Почему этому стоит уделять внимание? Причин как минимум три:
- Разнообразие устройств, с помощью которых юзер может зайти на Ваш веб-ресурс, увеличивается ежедневно. И на каждом из них он может отображаться по-разному или в худшем случае – вообще не быть доступным к использованию.
- Мобильный перелом. В 2013 году было зафиксировано превышение количества заходов на сайты во всем мире с помощью мобильных устройств по сравнению с использованием ПК.
Это стало сигналом того, что мобильных пользователей больше нельзя игнорировать и адаптивность сайта становится одним из важнейших требований к нему. Ведь подобные посетители могут составлять весомую часть Вашего трафика или даже быть основной аудиторией.
- Конкуренция. Конечно же, если Ваш веб-ресурс плохо или вовсе не отображается на устройствах с малым разрешением, можно всегда воспользоваться компьютером. Но согласитесь, что пользователю гораздо проще выбрать другой вариант из поисковой выдачи, который будет создан с учетом влияния адаптивной верстки, а к Вашему сайту вообще больше никогда не возвращаться.
Адаптивность сайта Vs Мобильная версия
Вы, конечно же, можете возразить, что влияние адаптивной верстки сайта слишком преувеличено. Зачем подстраивать один веб-ресурс под все устройства, если можно оптимизировать его под ПК, а для мобильных устройств сделать мобильную версию в виде приложения и не беспокоиться о таких вещах, как проверка сайта на адаптивность?
Да, можно поступить подобным образом, но:
- Тогда придется создавать приложение под каждую операционную систему, которые используются в мобильных устройствах. А это достаточно затратно в плане временных и денежных ресурсов.
- Появятся лишние действия пользователя в виде необходимости загрузки мобильного приложения. Не каждый захочет это делать. Для этого он должен быть слишком заинтересован Вашим сайтом, чтобы целенаправленно устанавливать его мобильную версию в виде приложения.
- Разделение трафика. С точки зрения поисковых систем это очень плохое явление, которое крайне негативно повлияет на продвижение сайта. Ведь количество посетителей будет разделено между сайтом и разными версиями приложений, о которых поисковик скорее всего даже знать не будет.
- Необходимость в синхронизации приложения с основным веб-ресурсом. Есть еще вариант отдельного наполнения мобильного приложения контентом, но это еще более затратно.
Как видите, игнорировать влияние адаптивной верстки достаточно сложно. Если адаптивность сайта на высшем уровне, то про мобильные приложения можно забыть и сосредоточиться на разработке, наполнении и продвижении лишь одного основного ресурса.
Влияние адаптивности сайта на ранжирование
Как ни странно, но результаты поиска по одному и тому же запросу, введенному в поисковую строку на разных устройствах, существенно отличаются.
Если в браузерах на компьютерах при этом учитывают лишь стандартные факторы (поведенческие, социальные, полезность и т. д.), то при использовании гаджетов поисковые системы могут перемещать результаты поиска выше или ниже в зависимости от оптимизации сайтов под те или иные устройства.
Поэтому влияние адаптивности на выдачу нельзя считать преувеличенным. Это реально существующий общеизвестный факт.
Правильная проверка сайта на адаптивность
Для того чтобы должным образом проверить сайт на адаптивность Вам нужно:
- Выполнение проверки корректности отображения во всех популярных браузерах.
- Проверка сайта на адаптивность при использовании различных устройств (телефон, смартфон, планшет, ПК), которые кроме размеров экранов отличаются еще и установленными операционными системами.
- Уверенность в том, что он правильно отображается и удобен в использовании при всех возможных разрешениях экранов.
Конечно же, все эти проверки невозможно выполнить по отдельности. Их придется комбинировать.
К тому же проверить сайт на адаптивность на всех возможных устройствах – это что-то из области фантастики. Мало кто может себе позволить покупать большое количество гаджетов для этой цели.
Поэтому стоит провести проверки на всех доступных устройствах, а далее довериться эмуляторам устройств или онлайн-сервисам проверки сайта на адаптивность.
В случае с эмуляторами, Вам тоже придется потрудиться – установка ПО для эмуляции отдельных устройств требует времени. Хотя это намного дешевле, чем покупка реальных гаджетов.
Ускорить необходимые проверки можно с помощью онлайн-сервисов.
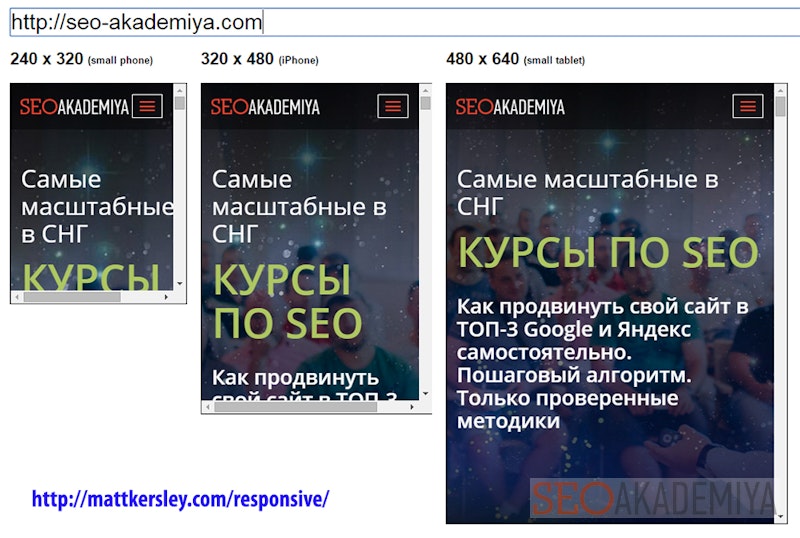
Есть варианты попроще, которые лишь приблизительно дают возможность понять, как будет выглядеть Ваш веб-ресурс на устройствах из определенной категории (телефон, смартфон, планшет).

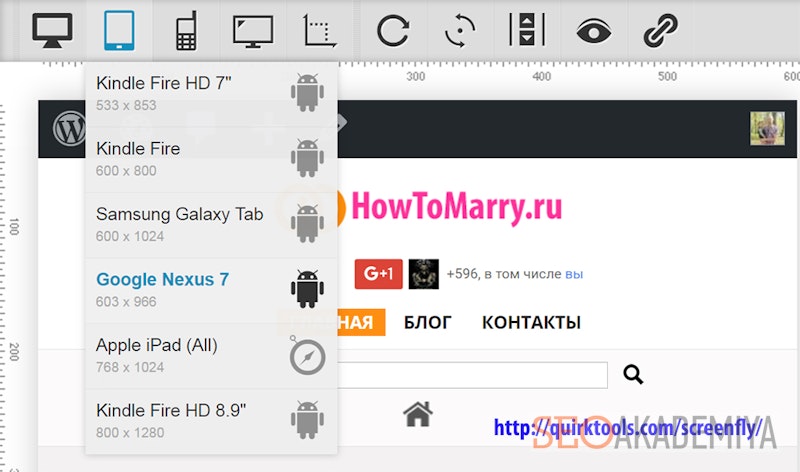
А есть и посущественнее, в которых есть возможность выбрать эмуляцию отображения сайта на конкретном устройстве.

Подобные сервисы, конечно же, не могут гарантировать, что на реальном устройстве все будет отображено так же, как и в выданных ими результатах проверки. Но в любом случае это лучше, чем ничего.
Лучше хотя бы таким способом проверить влияние адаптивной верстки, чем не делать этого вообще и в результате терять таких ценных посетителей с устройств, которые не будут Вами учтены.
Как улучшить адаптивность сайта
Улучшение этой способности целиком и полностью ложится на плечи программистов, которые занимаются версткой Вашего веб-ресурса. Вам остается лишь изъявлять свои пожелания и вовремя оплачивать их труд.
А им, в свою очередь, придется позаботиться о том, чтобы:
- дизайн сайта автоматически подстраивался под правильное отображение при различных разрешениях экранов;
- проверка сайта на адаптивность выполнялась автоматически при запуске на неиспользуемом до этого устройстве, и в случае проблем извещался ответственный за нее специалист;
- картинки автоматически могли сжиматься и увеличиваться в зависимости от ширины экрана;
- шрифты масштабировались до размеров, при которых на конкретном устройстве будет удобно воспринимать текстовый контент и т. д. и т. п.
Если честно, то это тема уже для совершенно другой статьи для более узкого круга специалистов.
Подводя итоги...
... можно еще раз сказать о том, что адаптивность сайта является очень важным фактором, который может влиять не только на количество его посетителей, но и на его продвижение в целом.
Прогрессирующее распространение различных устройств с широчайшей вариативностью используемых операционных систем, размеров и разрешения экранов должно навести Вас на мысль о принятии соответствующих мер, учитывая существенное влияние адаптивной верстки веб-ресурсов.
Можете задавать вопросы в комментариях. Мы не против :)

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...









