
Прототипирование по праву можно назвать вторым этапом создания сайта. Первым же является сама мысль о том, что веб-ресурсу быть. Часто этот важный этап пропускают, считая его ненужной ступенью на пути к получению готового результата. Но мы настоятельно рекомендуем не только не игнорировать необходимость подготовки прототипа будущего сайта, но и уделить ему повышенное внимание.
Содержание:
Что такое прототип сайта
Прототип сайта — это макет, в котором прорисована вся структура будущего веб-ресурса, а также набросан дизайн. Прототипирование можно сравнить с созданием эскиза художником до того, как он приступает непосредственно к рисованию.
Прототип одинаково важен как для исполнителя, так и для заказчика. Не зависимо от того, к кому из них вы относитесь, обязательно позаботьтесь о том, чтобы он обязательно предшествовал началу работы над созданием сайта. Только так можно избежать недопонимания, которое в итоге выливается в серьезный конфликт и требования по доработке. Все это увеличивает срок получения готового ресурса, финансовые затраты и вообще портит отношения между заказчиком и исполнителем.
Как это не странно, чаще всего проблемы возникают не с какими-то сложными нюансами, а с самыми простыми, по мнению одной из сторон, вещами. То, что заказчик может считать само собой разумеющимся, не обязательно будет таким для исполнителя. Скорее всего он не является специалистом бизнес-направления своего клиента и имеет полное право не догадываться о том, что в этой сфере так принято. Бесполезно пытаться решить, кто в данном случае прав, кто виноват. Но в итоге проиграют все.
Всего этого можно избежать, если на предварительном этапе потратить совсем немного времени на подготовку прототипа и заранее утвердить все особенности будущего сайта. В итоге заказчик убедится, что он точно понят и все его пожелания учтены, а исполнитель сможет понять, что и как в итоге должно получиться.
Наличие прототипа облегчает жизнь еще и тем, что позволяет добиться четкости при проверке выполненной работы. Так, всегда можно указать на недоработку того, что было указано ранее. Или, наоборот, исполнитель имеет возможность сослаться на прототип, если заказчик вдруг решил, что сайт выглядит не так, как он предполагал. Все учтено и зафиксировано. В результате — никаких проблем и конфликтов.

В качестве бонуса…
С помощью прототипа сайта можно получить еще одно серьезное преимущество. Уже на предварительном этапе вы узнаете о новых интересных фишках или, наоборот, убедитесь, что какой-либо элемент совершенно не вписывается в общую концепцию ресурса. В момент подготовки прототипа корректировки не будут стоить вам ничего, тогда как внесение изменений в готовый сайт может отнять уйму времени и денег.
Инструменты разработки прототипов сайта
Прототипы бывают разными как по внешнему виду, так и по функциональности и возможностям. Давайте разберемся в способах его создания и узнаем, можно ли нарисовать прототип сайта онлайн, что необходимо знать для его прорисовки и какие инструменты удобнее использовать в конкретном случае.
1. Маркерная доска и лист бумаги: быстро, просто, дешево
Да-да, даже альбомного листа бумаги и 10-15 минут вашего времени может быть достаточно для решения массы серьезных проблем в будущем. Если же в вашем арсенале имеется маркерная доска, то процесс создания прототипа сайта будет еще удобнее.
«Бумажный» набросок или макет сайта на доске вполне может стать первой ступенью на пути к полноценному интерактивному прототипу, который будет разработан на его основе профессионалами. Нередко на предварительной личной встрече с заказчиками специалисты используют именно это решение для утверждения первых договоренностей в качестве примера прототипа сайта.
2. Профессиональные дизайнерские программы
Прототип дизайна сайта можно создать в любой специализированной дизайнерской программе, например, Adobe Photoshop, Adobe InDesign, Microsoft Visio, Sketch и др. Это прекрасный инструмент для зарисовки будущего ресурса, позволяющий проработать каждый элемент до мельчайших подробностей.
Несмотря на все преимущества этого метода создания прототипа, не стоит делать поспешных выводов и бежать устанавливать одно из программных дизайнерских средств. Это хорошее решение для тех специалистов, которые отлично разбираются в дизайне. Нарисовать качественный макет без достаточного теоретического и практического багажа в этом случае точно не получится.
Программы для создания дизайна стоят недешево, что также делает их совершенно неподходящими в случаях, когда вы желаете создать прототип сайта исключительно для себя.
К минусам этого способа также можно отнести отсутствие возможности параллельной работы несколькими специалистами, работающими над проектом.
Если вы, в качестве заказчика, все же соглашаетесь на этот вариант разработки прототипа сайта, учтите, что цена услуг исполнителя скорее всего будет достаточно высокой. Ведь даже самые незначительные изменения в любой из названных программ потребуют достаточно много времени со стороны дизайнера.
3. Сервисы создания прототипа сайта онлайн: доступная интерактивность
Как сделать прототип сайта, при этом избежать недостатков двух предыдущих способов? Воспользоваться онлайн сервисом, разработанным специально для этих целей. Это, пожалуй, оптимальный вариант как для исполнителя и команды, работающей над созданием ресурса, так и для заказчика, который сможет в любой момент отследить процесс выполнения заказа и заблаговременно сообщить о том, что его не все устраивает.
Рассмотрим несколько популярных сервисов, используемых для разработки прототипа дизайна сайта в онлайн режиме.
- Figma.com
Удобный, несложный для новичков сервис, который позволяет не только самостоятельно создавать макет будущего сайта с нуля, но и использовать многочисленные шаблоны, добавленные разработчиками и другими пользователями. Доступна как веб-версия, так и приложение на смартфоне. Здесь немало интересных вариантов оформления, которые подойдут для сайтов различной направленности.
Бесплатная версия Figma позволяет создать 3 проекта, а история изменений будет храниться в течение 30-ти дней. Есть возможность добавить двоих редакторов к проекту. Кроме того, число пользователей-зрителей не ограничено.
Если вы планируете заняться разработкой собственного сайта, обратите внимание на этот сервис, возможно, он позволит полностью реализовать вашу задачу к подготовке прототипа сайта.
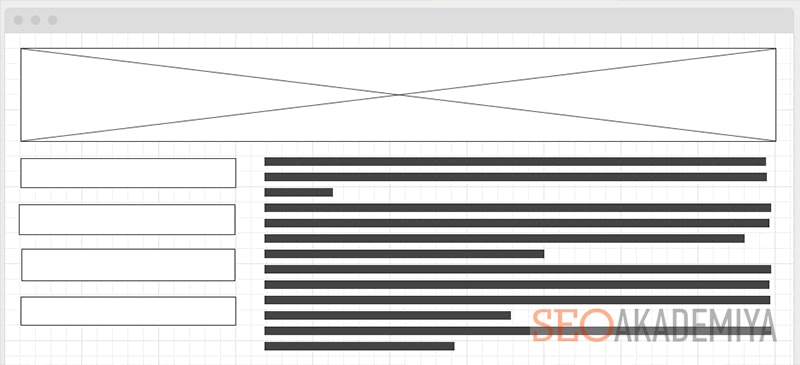
- Wireframe.cc
Удобный, простой сервис, который сходу сможет освоить даже очень далекий от дизайна пользователь. Здесь нет никаких непонятных функций и приемов. Работа производится с помощью обычной компьютерной мыши. Используются несложные элементы, которые необходимы при создании сайтов.
Сервис напоминает всю ту же магнитную доску. Разница лишь в большем удобстве, отсутствии маркера и возможности добавлять других пользователей, которые могут вносить правки в разрабатываемый прототип страницы сайта. Как раз от количества подключаемых к процессу участников будет зависеть стоимость подписки.
- Draftium.com
Это настоящий конструктор, позволяющий вам создать прототип даже сложного и крупного сайта.
Для расширенной платной версии Draftium разработчики подготовили более 300 готовых макетов, из которых даже самые искушенные пользователи скорее всего подберут оптимальный для своего ресурса. Тех, кто желает получить полностью уникальный проект, могут воспользоваться отдельными блоками.
Создавая прототип для своего ресурса, попробуйте ограничиться бесплатной версией Draftium, в рамках которой доступны 50 шаблонных решений, возможность разработать до 3 проектов и вносить неограниченное количество правок.
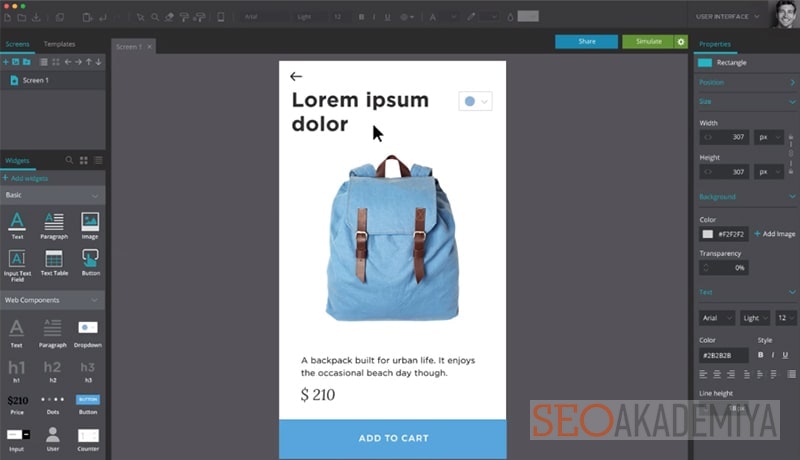
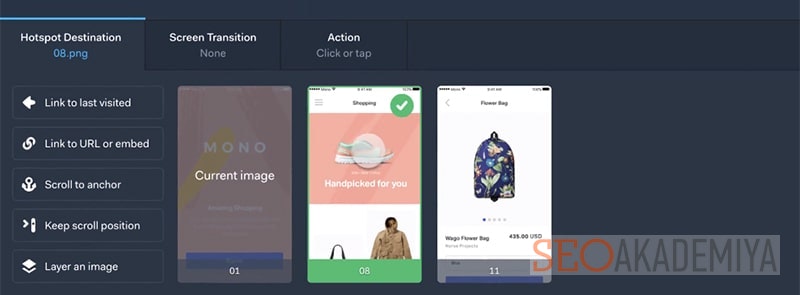
- Justinmind.com
Это уже более серьезный в плане сложности и возможностей инструмент прототипирования, который нередко используют профессиональные дизайнеры и разработчики. Это программа, которую можно скачать как на Windows, так и на MacOS.
Несмотря на кажущуюся сложность, с функционалом сервиса обычно могут справиться и неспециалисты. Для этого здесь предусмотрена масса подсказок.
- Marvelapp.com
Многофункциональный сервис для специалистов в области дизайна и проектирования, который позволяет создавать даже очень сложные прототипы с интерактивными элементами. Этот продукт изначально создавался для профессиональных проектных групп в качестве основного инструмента прототипирования. С его помощью можно создать проект любой направленности и сложности, получая на выходе полностью уникальные проекты для дальнейшей разработки сайтов.
Существует несколько платных пакетных предложений, разобраться в которых несложно. Фактически они имеют одно главное различие — число участников команды проектировщиков. В остальном разница несущественна.
Имеется и бесплатная версия, в рамках которой можно создать не более 1 проекта, при этом возможность добавлять пользователей отсутствует.
Выводы
Надеемся, теперь вы точно знаете, что без наличия «эскиза» начинать работу над созданием ресурса невозможно или по меньшей мере недальновидно. Вы рискуете затянуть процесс, на выходе получить совсем не то, что планировалось, потратить деньги и нервы.
Прототип необходим не только исполнителю, чтобы максимально точно понимать, что ожидает увидеть клиент, и иметь возможность в случае недовольства указать на ранее утвержденный макет. Заказчику же подготовленный прототип каждой страницы будущего сайта поможет:
- увидеть, как будет выглядеть его ресурс и продумать все до мелочей заранее;
- проконтролировать процесс и соответствие результата работы проекту;
- сократить временные и финансовые затраты.
Теперь вы знаете, как выбрать сервис, чтобы правильно создать прототип сайта и лишить себя массы проблем. Чтобы определиться окончательно, попробуйте поработать с бесплатной тестовой версией каждого из них и найти наиболее подходящее для вас решение. Но даже остановившись на самом простом и понятном варианте — проекте на бумаге, вы можете избежать многих неприятностей и разобраться с тем, что и как будет выглядеть в будущем сайте.
А у вас уже был опыт создания прототипа сайта и, если да, каким методом вы пользовались?
P.S. Если вы планируете создавать свой сайт и привлекать с его помощью клиентов, рекомендуем пройти полный 2-х месячный курс «Поисковик». Здесь мы расскажем обо всех особенностях продвижения в поисковых системах Google и Яндекс, а вы сможете уже в процессе обучения применить это на практике и масштабировать свой бизнес. Регистрируйтесь по ссылке выше, а с промо-кодом «Prototype-12-06» вас будет ждать дополнительный приятный бонус.

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...









