
Начнем с того, что юзабилити - это удобство сайта. Этот показатель отвечает за то, на сколько пользователям понятно и приятно использовать ваш веб-ресурс. Со значительным ростом конкуренции, вы должны понимать, что большинство посетителей не станет долго ждать пока загрузится страница, не будут разбираться, как оформить заказ или где найти контакты, если это не понятно с первого раза. Они просто покинут эту страницу и уйдут к конкурентам.
Поэтому периодически необходимо анализировать построение и наполнение вашего сайта, особенно важно проводить аудит юзабилити интернет-магазинов и других коммерческих веб-проектов, чтобы не потерять потенциальных покупателей.
Мы подготовили подробный чек-лист, для понимания требований к юзабилити сайта.
Содержание:
- Основные требования к юзабилити сайта
- Оценка визуального восприятия
- Анализ юзабилити сайта по навигационным инструментам и поиску
- Чек-лист для анализа юзабилити текстового блока
- Юзабилити картинок и видеозаписей
- Анализ юзабилити средств обратной связи и коммуникации с клиентами на сайте
- Анализ юзабилити категорий товаров интернет-магазина
- Чек-лист для проверки юзабилити фильтров
- Чек-лист для аудита юзабилити карточки товара
- Проверка юзабилити форм регистрации и корзины
Основные требования к юзабилити сайта
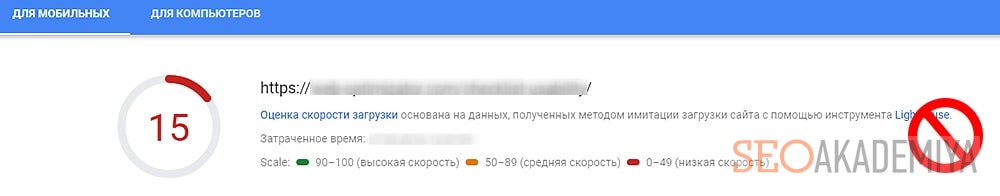
- Страницы должны быстро загружаться. Показатель скорости загрузки сайта можно проверить с помощью сервисов, о которых мы ранее писали в отдельной статье.

- Корректное отображение в различных браузерах и при разной ширине экрана (кроссбраузерная верстка).
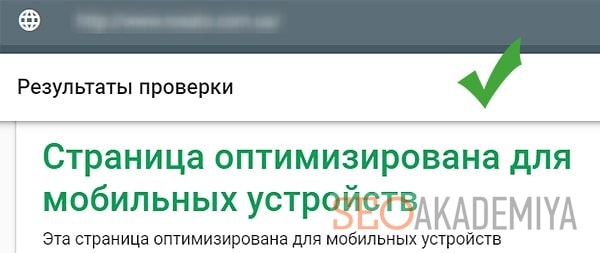
- Сайт адаптирован под мобильные устройства - один из важнейших показателей при оценке юзабилити сайта. От него зависит не только конверсия сайта, но и на его позиции в поисковых системах. Во-первых, сейчас все больше людей ищут информацию именно с телефона, а не с компьютера. И если ваш сайт не адаптирован, это может ухудшить поведенческие факторы. Во-вторых, после выхода mobile first index, поисковые роботы Google сначала анализируют то, как сайт выглядит на мобильном устройстве, а уже после этого десктопную версию.

- Используется единый стиль интерфейса для всего сайта (шапка, футер, меню и т.д.).
- Если сайт мультиязычный, при выборе языка страница должна просто перезагрузится, а не перебрасывать на главную страницу.
- Логотип компании расположен в верхней части с левой стороны. Он кликабелен на всех страницах, кроме главной. При клике перебрасывает на главную страницу.
- Каждая страница структурирована и заполнена так, что пользователь на первом экране (без необходимости сколлить) понимал тематику веб-ресурса (с помощью слогана, картинок, заголовков и т.п.).

- В шапке и в футере сайта должны быть указаны контакты компании.
- Присутствует запоминающийся фавикон, который будет отображаться во вкладке браузера и в выдаче Яндекса.
- Всплывающие окна должны легко закрываться, чтобы также не раздражать пользователей.
- Не используйте автоматически включающийся музыкальный фон, которой чаще всего отталкивает пользователей.
- Добавьте кнопку “Вверх” для моментальной прокрутки.

- При проведении аудита юзабилити сайта также проверьте настроена ли страница 404 ошибки. В случае, если пользователь неправильно ввел адрес или перешел на несуществующую страницу, ему будет показана информация об ошибке и способы ее решение (перейти на Главную, с другие разделы сайта и т.д.)

Оценка визуального восприятия
При аудите юзабилити интерфейса сайта и его оформлении обратите внимание на следующие моменты:
- Оцените общее впечатление о сайте. Дизайн не должен вызывать отторжение.

- Не стоит применять в изобилии яркие кричащие цвета.

- Страницы должны быть не загроможденные элементами, но и не пустые.
- Блоки должны корректно отображаться, находится на одном уровне относительно друг друга, не съезжать и не выходить за рамки основного экрана.

- Между блоками не должно быть слишком много пустого пространства, особенно снизу. Иначе пользователь может подумать, что дальше страница пустая и не прокручивается.

- Кнопки и другие блоки должны быть оптимального размера (не слишком большие и не маленькие).
- Лучше не использовать анимацию (или же в минимальном количестве).
- Наиболее важную информацию размещайте в верхнем левом углу страницы. Исходя из многочисленных исследований, взгляд человека скользит по траектории, которая напоминает букву “F”. Наибольшее внимание концентрируется на верхнем левом углу.
Анализ юзабилити сайта по навигационным инструментам и поиску
Чек-лист анализа юзабилити кнопок и ссылок
- При наведении курсора на активные элементы он видоизменяется (со “стрелочки” на “руку”).

- Кнопки кликабельны и соответствуют своему описанию.
- Описание кнопок должно быть максимально простым и понятным (купить/заказать и т.д).

- Расположение кнопок отмены действий и очистки форм не должно быть близким с кнопками оформления заказа либо подтверждения, чтобы не нажать их по ошибочно.
- Пользователю должно быть понятно куда ведет ссылка либо за счет анкора (текстового описания ссылки), либо за счет околоссылочного текста.
- Ссылка должна быть оптимальной длины для удобства клика.
- Используется привычный вид ссылок (синий оттенок, при наведении стрелочка курсора меняет свой вид, после клика цвет ссылки, обычно, становится фиолетовый).
Как проверить юзабилити сайта по навигации
- Меню присутствует на каждой странице сайта в одном и том же месте. Оно должно быть доступным и удобным.
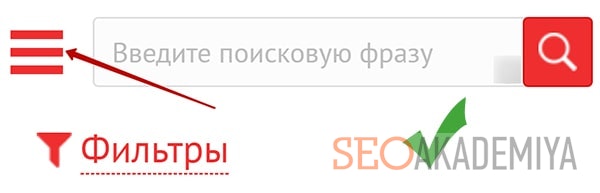
- В адаптированной версии под мобильные устройства чаще всего делают скрытое меню, которое отображается при нажатии на соответствующую кнопку.

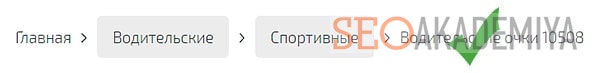
- Пользователь видит, на какой странице он находится и как вернуться на уровень выше за счет “Хлебных крошек”. Последнее звено цепочки неактивно.

- Важные страницы сайта, такие как: “Оплата”, “Доставка”, “Контакты” и т.д. легкодоступны.
- Названия разделов меню должны быть привычными, не слишком длинными, начинаться с заглавной буквы.
- Прочитав заголовок H1, пользователь понимает, чему посвящена страница.
- Продуманная внутренняя перелинковка. Не должно быть тупиков, на каждой странице необходимо наличие ссылок ведущих на другие страницы.
Проверка юзабилити и корректной работы поиска
- Должно быть только одно поле поиска.
- Оно находится в привычном месте.
- При нажатии внутри отображается курсор, поле становится активным.
- Удобство при использовании (активизация как при нажатии на кнопку “Поиск”, так и на клавишу Enter; автоматическое исправление ошибок в тексте запроса и т. д.).

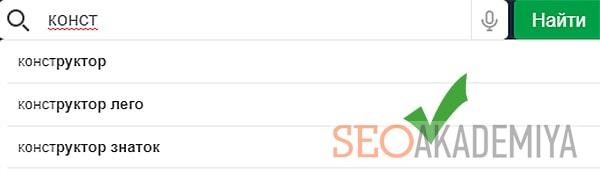
- Применение “живого поиска”. При начальном вводе запрашиваемой информации, под ним появляется список релевантных результатов.

- Подробные данные о результатах поиска (число найденных страниц, по каким признакам сортированы, краткая информация по каждому результату).
- Если результаты поиска отсутствуют, пользователю предлагается несколько вариантов запросов по приближенной теме, рекомендуется отредактировать запрос или использовать расширенный поиск.
- Наличие расширенного поиска, если в этом есть необходимость.
Чек-лист для анализа юзабилити текстового блока
- Текст структурирован и легко читается. Он разбит на небольшие абзацы, имеются подзаголовки, маркированные списки, таблицы, картинки, важные по смыслу слова выделены жирным.
- Оптимально выбранный оттенок шрифта и фона - они должны быть контрастны и не сливаться друг с другом.

- Только необходимая информация, без лишней воды. Не просто SEO текст, а полезный и информативный для пользователей.
- Для удобства чтения, не писать цифры словами, а большие числа разделять пробелами (1 202 700).
- Заголовки информативны и отображают суть страницы.
- Если тематика блога разнообразная, статьи должны быть разделены по темам.
- Присутствует блок с похожими статьями, которые могут заинтересовать пользователя.
- В тексте используются ссылки на другие страницы этого же сайта (статьи или товары).
- Для всех страниц применяется один шрифт.
- Выбор наиболее удобного размер кегля (12-16 пикселей).

- При увеличении масштаба страницы, шрифт остается удобным для чтения.
Юзабилити картинок и видеозаписей
- Только качественные фото.
- Изображения должны быть информативными и уместными, соответствовать содержимому страницы.
- Единый стиль. К примеру, фотографии для всех товаров одинакового размера, сделанные в таких же ракурсах, на одном фоне.

- Можно посмотреть изображение в увеличенном формате, если есть необходимость рассмотреть детали.
- Если на сайте присутствуют видео, есть возможность их включить, поставить на паузу, выключить звук и т.д.
Анализ юзабилити средств обратной связи и коммуникации с клиентами на сайте
- Контактная информация должна быть в текстовом формате, а не в виде картинки, для удобства копирования.
- Также на странице контактов должна отсутствовать защита от копирования.
- Контактная информация видна на всех страницах (в шапке сайта и в футере).
- Есть возможность быстрой связи (онлайн-консультант, заказ обратного звонка, отправка сообщений в мессенджерах).
Контактная информация
Во время проведения аудита юзабилити сайта, проверьте присутствует ли на странице контактов следующая информация:
- Точный адрес с указанием города;
- Номера телефонов (желательно разные варианты операторов);
- E-mail;
- График работы;
- Ссылки на социальные сети;
- Форма обратной связи;
- Месторасположение на карте;
- Если ваш офис, обычно, находят не сразу, можно добавить карту проезда на автомобиле и общественном транспорте, а также фото входа в здание.

Проверка юзабилити формы обратной связи
- Форма обратной связи расположена в привычном месте, на странице с контактной информацией.
- Для заполнения формы не нужна регистрация, только указание e-mail либо номера телефона для ответа. При ошибке или случайном закрытии страницы, написанный в форме текст сохраняется.
- На телефон и/или электронную почту приходят уведомления о том, что сообщение пользователя доставлено и примерное время ответа.
Онлайн-консультант
- Иконка онлайн-чата расположена так, чтобы она была заметна пользователю, но не заслоняла контент.

- Обратиться с вопросом к онлайн-консультанту можно в любое время, при этом указывается есть ли консультант онлайн или не в сети.

- Если сотрудники отсутствуют онлайн, пользователю предлагается написать свой вопрос и оставить контакты (e-mail, тел.) для связи с ним в рабочее время.
- В онлайн-чате посетитель видит реальное фото консультанта.
Комментирование и отзывы
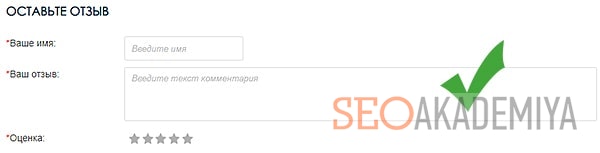
- Для юзабилити лучше, чтобы была возможность, не регистрируясь, легко оставлять комментарии под статьями, отзывы под продукцией и услугами. При ошибке или закрытии страницы, ранее введенный неотправленный текст отзыва сохраняется.
- Возможность авторизации через соцсети или почту.
Анализ юзабилити категорий товаров интернет-магазина
- Оптимальное число товаров на странице, примерно 15-20.
- Есть возможность самостоятельно выбрать желаемое количество товаров, отображаемое на одной странице.

- Разделы с акционными, популярными, новыми товарами т.п.
- Обязательные данные о товаре (фотография, название, стоимость, значок распродажи, если предусмотрен и т.п., CTA-кнопка “Купить”).
Чек-лист для проверки юзабилити фильтров
- Пользователю предоставляется возможность выбрать несколько параметров фильтрации и только после этого показать результат.
- Заметное расположение кнопки “Показать” или “Применить” условия фильтрации.
- Синхронизация взаимозависимых фильтров за минимальное время без перезагрузки.
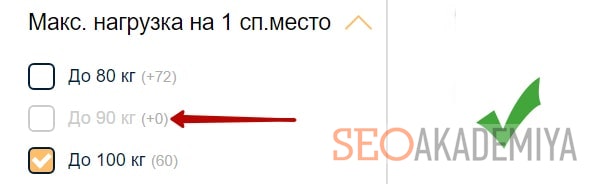
- При выборе фильтров не допускать нулевого результата (фильтры, после применения которых отсутствуют результаты, должны быть неактивны для выбора).

- Пользователю видно число результатов от примененных фильтров.
- Адрес страницы динамически изменяется при выборе фильтров.
- Должна быть кнопка быстрого сброса фильтров и возврат страницы в исходный вид.

Корректность сортировки
- В начале располагаются “Хиты продаж”, а товары, которых нет в наличии, в самом конце перечня.
- Есть возможность создать индивидуальную сортировку (например, от самого дешевого, по популярности и т.д.).
- Пользователь должен видеть, какой способ сортировки он сейчас использует.
Чек-лист для аудита юзабилити карточки товара
Стоимость
- Стоимость товара сразу заметна пользователю.
- Указана валюта.
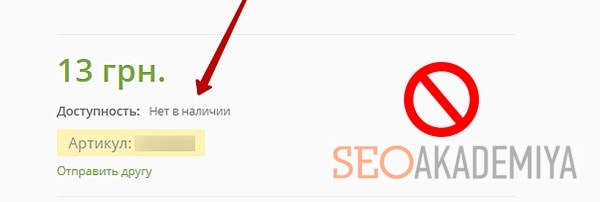
- Если стоимость на товаре не указана, должно быть объяснение почему (товар отсутствует, цена рассчитывается индивидуально и т.д).
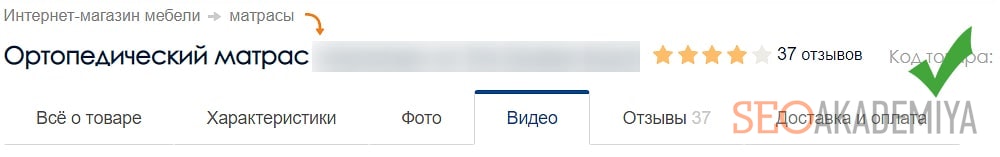
Фотографии и видео
- Наличие фотографий, показывающих продукцию с разных сторон и с возможностью рассмотреть детали (например, приближая картинку).
- Для некоторой продукции необходимы фото в работе или в определенном интерьере.
- Если товар входит в какую-либо спец. категорию (распродажа, популярные и т.д) устанавливается специальный значок.
- Наличие видеообзоров приветствуется.

Данные о товаре
- Для удобства восприятия необходимо использовать списки и таблицы.
- Данные по всем товарам отображаются в едином стиле.
- Характеристики товара и комплектация описываются максимально подробно.
- Присутствует информация о весе и габаритах товара, для возможности подсчета стоимости доставки, если это необходимо.
- Присутствует информация о гарантии на товар и его обмен/возврат.
Прочее
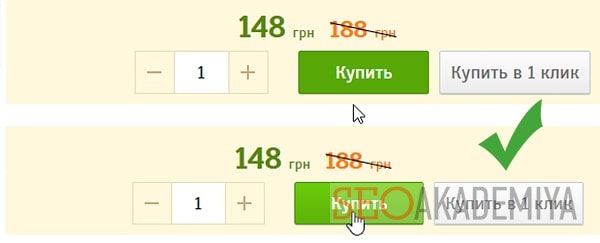
- Кнопки призыва к действию должны быть заметными и привлекающими внимание. При наведении на них, они изменят оттенок или вокруг появляется контур.
- Есть возможность поставить оценку, написать отзыв, прочитать комментарии о товаре других покупателей.

- Предлагаются сопутствующие товары, например, в блоке “С этим товаром также покупают”. При этом отображается действительно актуальные товары, а не рандомные.
- Если товара нет в наличии, об этом должно быть четко и заметно написано. Предлагаются максимально схожие аналогичные продукты.

- При добавлении товара в корзину должно появиться уведомление о совершение данного действия. После чего клиент может легко продолжить покупки или оформить заказ.
Проверка юзабилити форм регистрации и корзины
Удобство форм заказа
- Небольшое количество полей для заполнения.

- Они размещены в одну колонку (строку), а не в несколько.
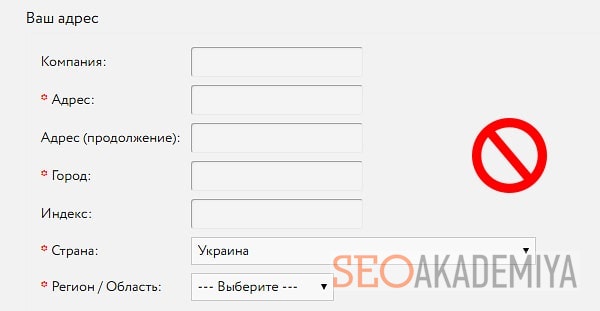
- Строки, обязательные к заполнению, выделяются.
- Доступна возможность видимости символов, вводимых в поле пароля. Особенно это удобно для мобильный устройств, где вероятность допустить ошибку выше.
- Удобство при заполнении (возможность перехода на другие строки как курсором, так и при помощи клавиш; заполняемое поле внешне отличается от остальных).
- Все поля понятно описаны, имеют подсказки для корректного заполнения, если это необходимо.
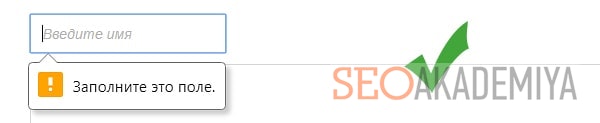
- Осуществляется проверка введенных данных. В случае, если возникает какая-либо ошибка (не заполнено обязательное поле, введен неверный формат и т.д.), пользователю высветится информация, в каком из полей она произошла и по какой причине.

- При возникновении такой ошибки, данные в остальных заполненных строках не удаляются.
- Во время заполнения формы, пользователь может отредактировать любую строку.
Юзабилити формы регистрации
- Должна отображаться информация о том, для чего посетителю нужно зарегистрироваться, какие от этого плюсы.
- Вместо логина лучше автоматически применять электронный адрес.
- Есть возможность авторизоваться через соцсети.
- Пользователь легко может отказаться от e-mail рассылки.

- Есть возможность зарегистрироваться автоматически при оформлении заказа, не вводя одну и ту же информацию дважды.
- Приходит оповещение на почту о подтверждении регистрации и оформлении заказа.
Оценка юзабилити корзины
- Значок корзины заметен и находится в привычном для пользователей месте - в верхнем правом углу.

- При добавлении товара в корзину иконка видоизменяется, на ней должно отображаться, сколько там находится товаров.
- На странице корзины нет отвлекающей ненужной информации.
- Указаны данные о товаре: название, фото, краткое описание, количество единиц, стоимость каждой позиции и общая сумма к оплате.
- Название товаров кликабельны, пользователь может перейти из корзины на страницу с описанием продукта.

- Если клиент хочет заказать несколько единиц одного товара, он может ввести данные в поле о количестве, а не поштучно добавлять их.
- Доступна функция удаления/добавления товара, при этом стоимость должна рассчитываться заново без перезагрузки страницы.
- После оформления заказа, корзина становится пустой для следующих покупок.
Анализ юзабилити интернет-магазина при оформлении заказа
- На каждом этапе оформления заказа, клиенту предоставляется удобный способ связи с менеджерами и/или онлайн-чат, в случае, если у него возникнут вопросы.
- Если клиент зарегистрировался на сайте, его данные автоматически подтянутся.
- Если процесс покупки происходит в несколько ступеней, клиент может увидеть, на какой ступени он находится и сколько их всего.
- Пользователь может оформить заказ независимо от того проходил он регистрацию или нет.
- После оформления заказа, появляется страница благодарности, где указываются дальнейшие действия со стороны фирмы и с его стороны.
- Для покупателей, прошедших регистрацию, информация о всех заказах, в том числе и завершенных, хранится в личном кабинете.
- Если способы оплаты зависят от выбранного способа доставки, при оформлении покупки должны предлагаться актуальные методы. Например, незачем предоставлять метод оплаты “наложенный платеж” при выборе “самовывоз”.
Как улучшить юзабилити сайта
Многие из этих пунктов в чек листе могут показаться вам очевидными. Но очень часто происходит так, что владельцы сайтов, работая с веб-ресурсом каждый день, не замечают таких простых вещей. Для того, чтобы понять насколько удобен сайт, необходимо посмотреть на него глазами пользователей, полностью пройти все шаги, которые они совершают. Для этого можно воспользоваться аналитикой и сервисами для создания тепловых карт, о которых мы писали ранее.
Постоянно работайте над усовершенствованием юзабилити своего веб-ресурса и вы непременно увидите результат. Делитесь в комментариях, проводите ли вы аудит юзабилити своего сайта и по каким критериям его оцениваете?

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...









