зміст:
- Кращі інструменти для аналізу швидкості завантаження сторінок сайту
- PageSpeed Insights
- Webpagetest
- Pingdom Website Speed Test
- GTmetrix
- Whichloadsfaster
- Load impact
- Sitespeed
- PR-CY
- Monitis Tools
- Web Page Analyzer
Кращі інструменти для аналізу швидкості завантаження сторінок сайту
Швидкість завантаження сайту – одна з найважливіших характеристик його роботи, на яку звертають увагу не тільки відвідувачі, а й пошукові системи.
Якщо вона повільна, це впливає на поведінку користувачів, підвищує показник відмов і вже, як результат, призводить до погіршення думки пошукових систем про неквапливому в роботі веб-сайті.
Щоб не допускати цього, потрібно регулярно виконувати перевірку швидкості завантаження сторінок сайту і вчасно виявляти і виправляти причини, Через які відбувається її падіння нижче рекомендованих значень.
У цьому огляді ми розглянемо 10 сервісів, відмінно справляються з тестуванням швидкості завантаження сторінок, що в загальному-то і є їх основним завданням.
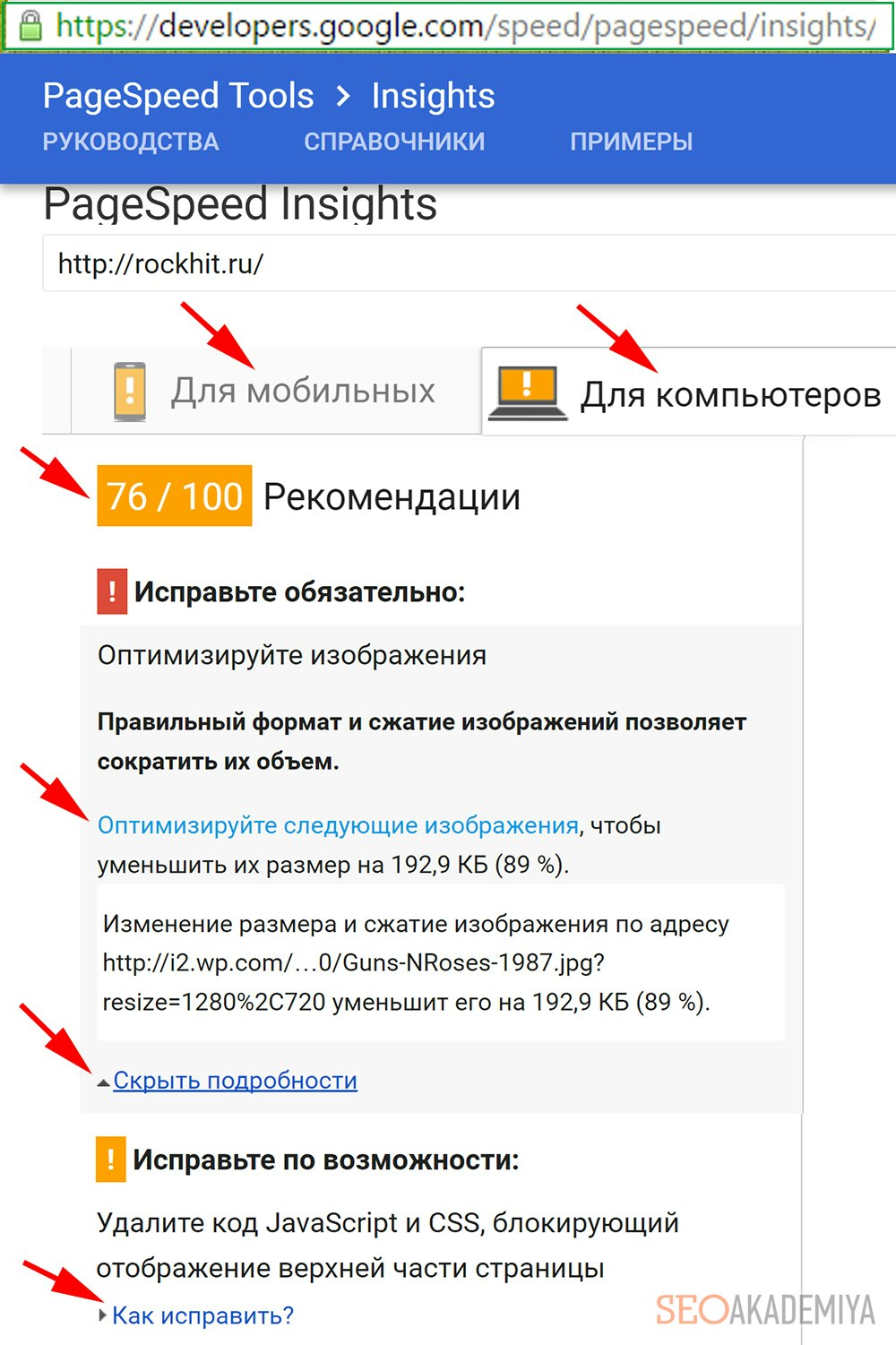
1. PageSpeed Insights – сервіс з аналізу швидкості завантаження сайту від Google
Цей інструмент не показує фактичні значення швидкості завантаження, а лише оцінює її по 100-бальною шкалою. Оцінки присвоюються для двох ситуацій перегляду аналізованого веб-ресурсу: з комп'ютера і з мобільного пристрою. Між результатами можна перемикатися, натискаючи на відповідні вкладки.
Сервіс видає рекомендації, виконавши які, можна поліпшити показники швидкості завантаження сайту. Знайдені проблеми позначаються знаком оклику в квадраті:
- червоного кольору, що означає наявність грубих помилок, які потрібно виправляти обов'язково, оскільки їх вплив значно;
- жовтого кольору, що позначає, що помилка не дуже серйозно позначається на результатах тестування швидкості завантаження сторінок, але при можливості від неї все ж варто було б позбутися.
Крім поверхневих рекомендацій є можливість ознайомитися з конкретними радами по проблемним зображенням, скриптах і інших елементів в коді. Для цього слід натиснути « Як виправити? ».

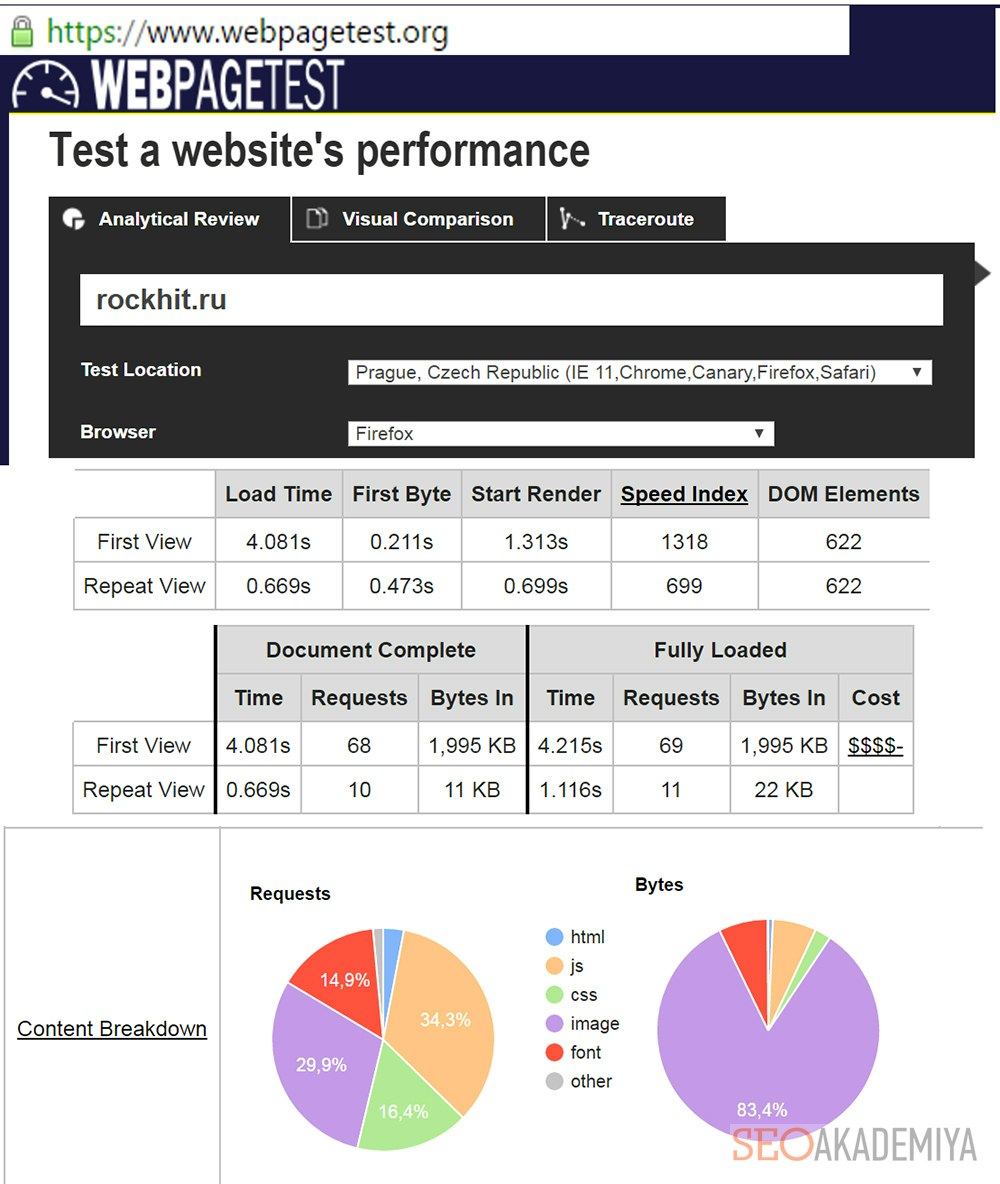
2. Webpagetest
Ще один інструмент, який допоможе перевірити швидкість завантаження сторінок будь-якого веб-сайту. Крім безпосереднього зазначення адреси веб-ресурсу, є можливість вибору браузера і місця розташування комп'ютера, з якого виконується тест.
У результатах відображаються дані за часом першої і повторного завантаження, розподілу запитів за видами контенту і інші більш спеціалізовані дані.

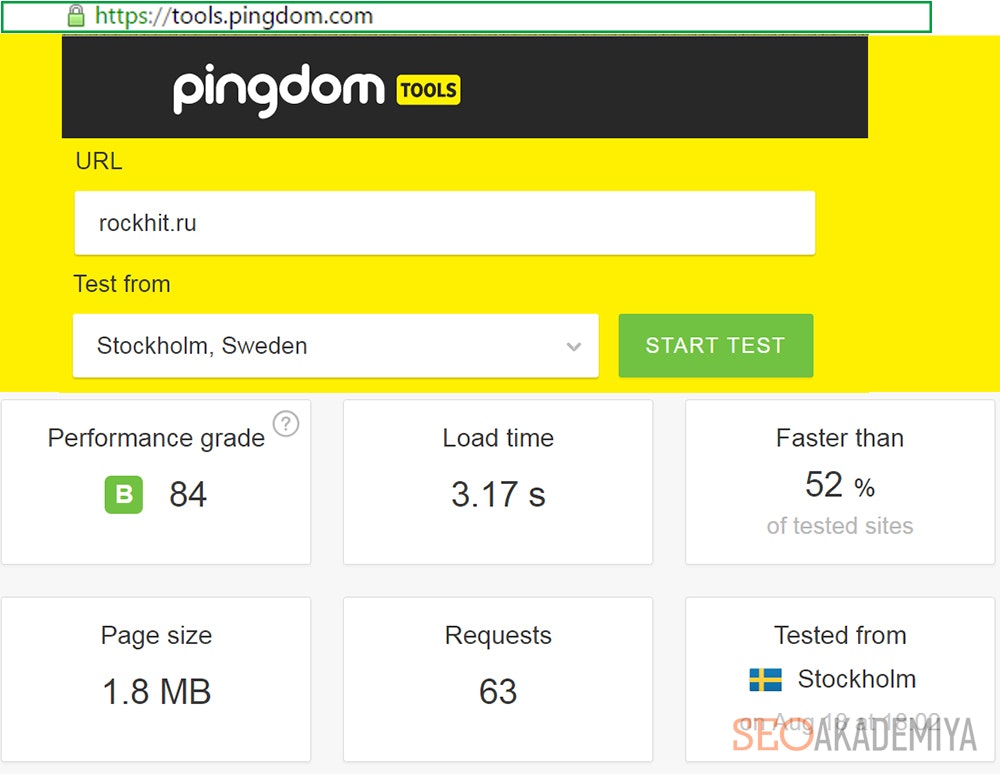
3. Pingdom Website Speed Test
Крім того, що цей сервіс може визначити швидкість завантаження сторінки, він показує:
- оцінку часу завантаження ( за аналогією з гугловським інструментом );
- відсоток переваги в швидкості над іншими веб-ресурсами в інтернеті;
- розмір завантажується сторінки;
- кількість запитів до сервера, які потрібні для виконання завантаження;
- локацію, з якої проводився тест ( налаштовується безпосередньо перед запуском );
- стандартні варіанти щодо поліпшення швидкості завантаження сайту і оцінки, що відображають, наскільки добре вони втілені;
- процентний розподіл ваги контенту і запитів до нього;
- докладне відображення в графічному і процентному вигляді запитів до окремих елементів коду, файлів і скриптів.
Загалом, велика частина цієї інформації явно не для рядового вебмастера. У всьому цьому потрібно розбиратися, щоб вміло використовувати на благо свого веб-сайту.
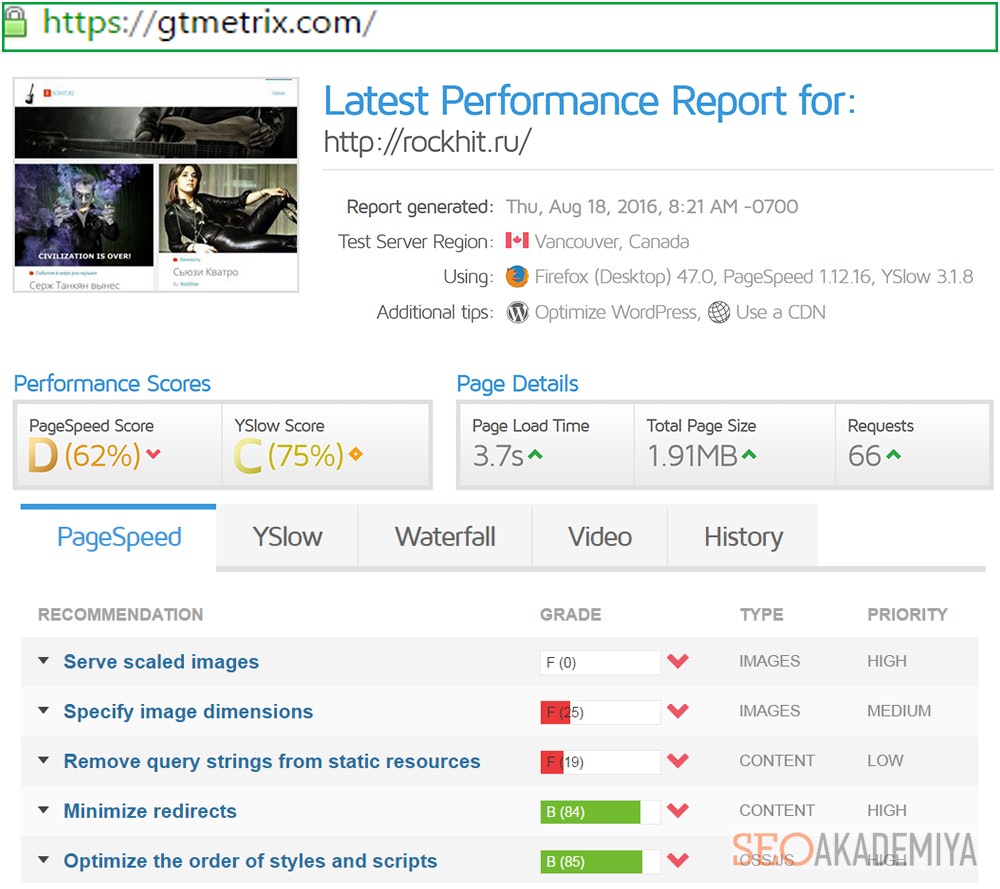
Виконує все ті ж функції, що і попередній сервіс. Надає таку ж детальну інформацію тільки в дещо зручнішому і організованому вигляді.
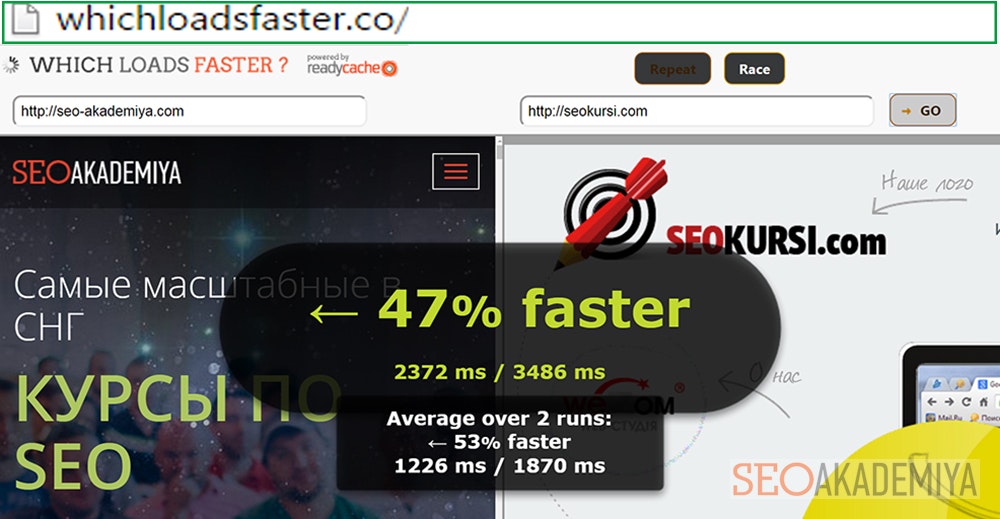
5. Whichloadsfaster
Сервіс, який використовується для того, щоб порівняти, який з двох зазначених веб-ресурсів завантажується швидше.
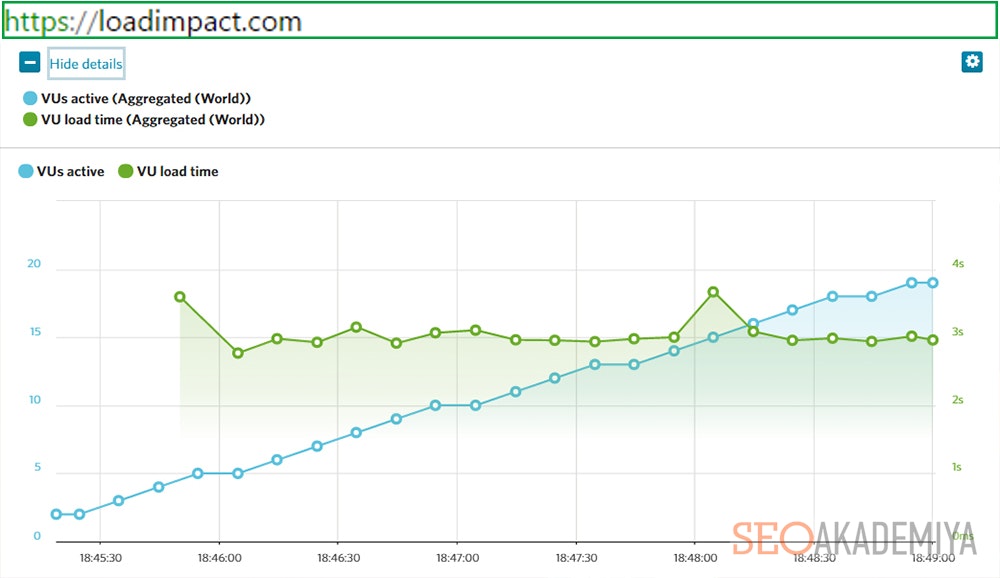
6. Load impact
Використовується не просто для того, щоб дізнатися швидкість завантаження сторінки, але і з метою визначення можливості сервера розміщення сайту витримувати навантаження при одночасному підключенні декількох десятків користувачів. Результатом тесту є графік змін швидкості в залежності від кількості активних сполук.
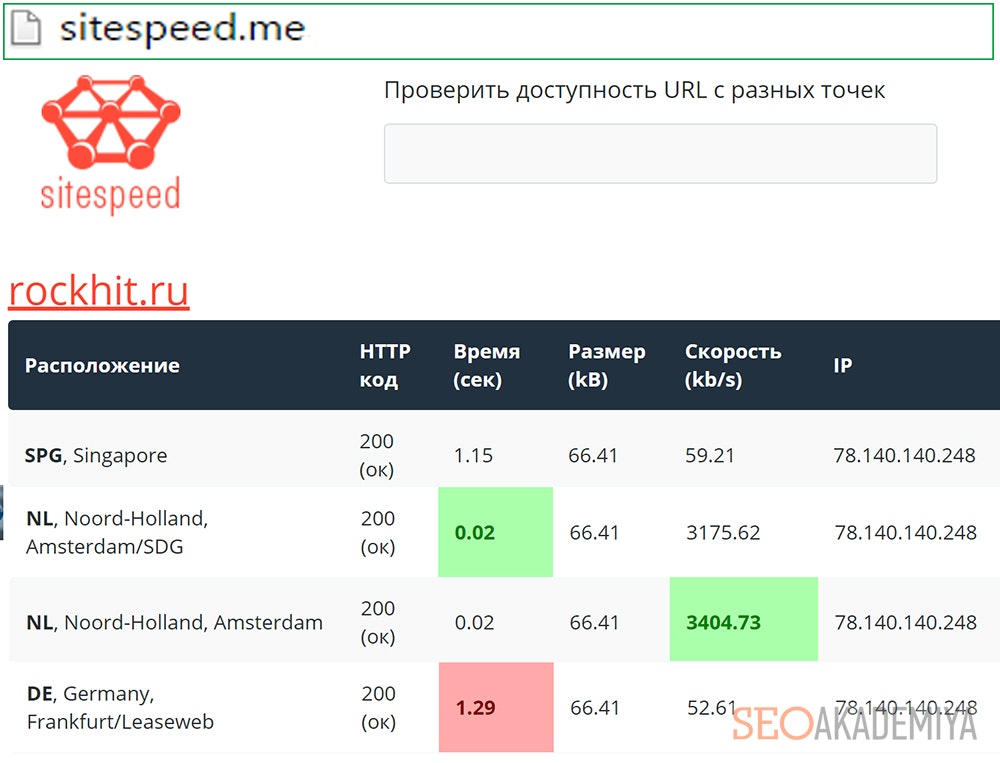
7. Sitespeed
Цей сервіс дозволяє перевірити швидкість завантаження сторінок, використовуючи при цьому близько 30 датацентов по всьому світу. Порівнюючи показники по кожному з тестів, можна зробити висновки про доступність Вашого веб-ресурсу в тій чи іншій частині земної кулі. При цьому зеленим кольором підсвічуються найкращі результати, а червоним – гірші.
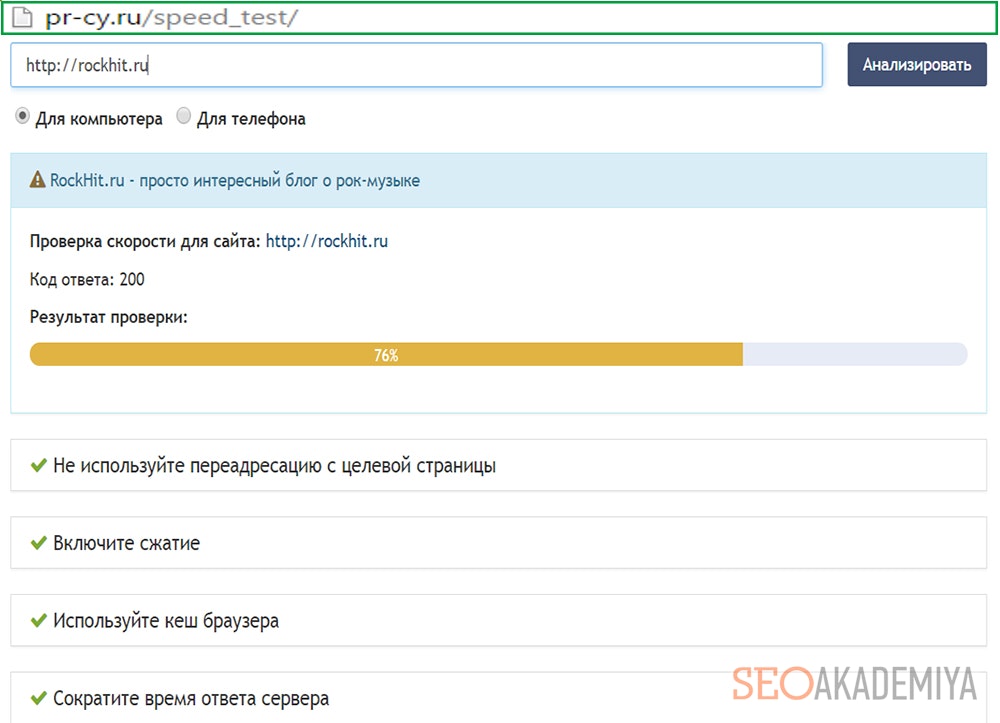
8. PR-CY
Сервіс PR-CY містить досить великий набір інструментів для вебмастера / оптимізатора, серед яких, звичайно ж, є і тестування швидкості завантаження сторінок веб-сайту. Результати не дуже докладні – тільки код відповіді сервера, загальна оцінка швидкості в процентах і перевірка відповідності характеристик перевіряється веб-сайту рекомендованим.
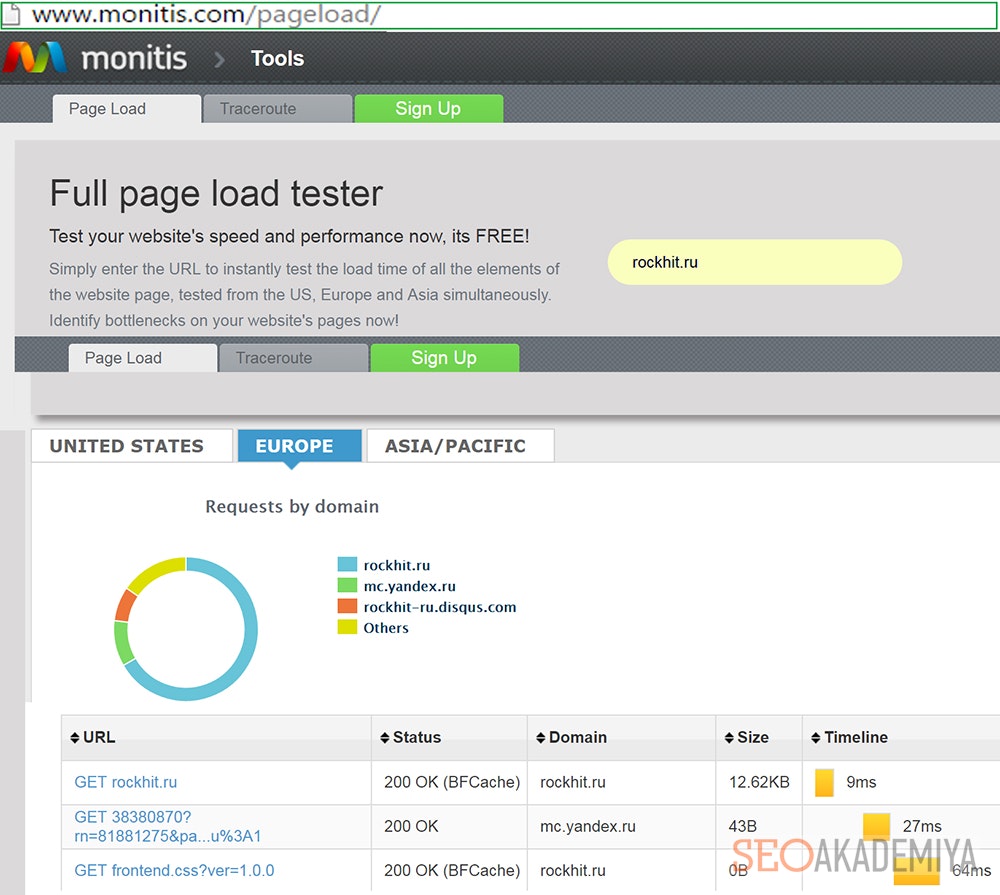
9. Monitis Tools
Чи не показує загального часу завантаження сторінки, а видає ( з урахуванням запитів з трьох різних ділянок планети ) результати для кожного виявленого на ній елемента коду, файлу, скрипта і т. Д.
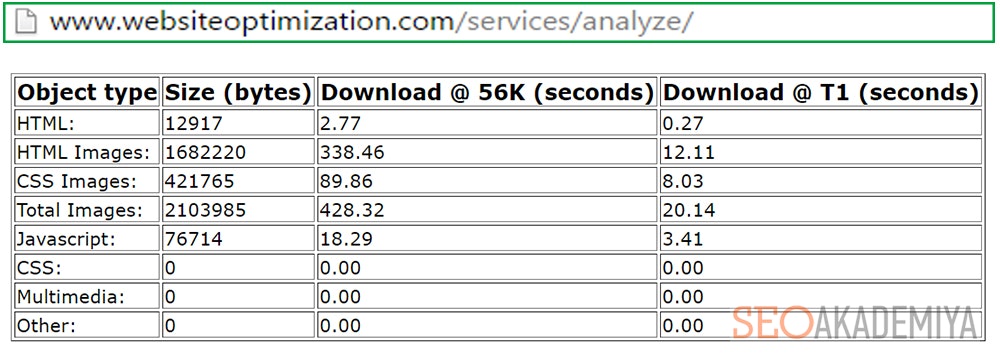
10. Web Page Analyzer
Досить простий і непримітний з оформлення сервіс, які видає дуже багато докладних звітів по швидкості завантаження сторінок сайту в табличному вигляді з поділом на кількість і тривалість запитів до стилів, скриптів, файлів і т. д.

Як бачите, подібних сервісів досить багато і кожен може вибрати кілька з них на свій смак, в залежності від вимог до інтерфейсу і подробиці видаваних результатів.
Звичайно ж, це не всі існуючі сервіси з тестування швидкості завантаження сторінок, а лише кращі з випробуваних нами. Можливо, у Вас є й інші варіанти? Не забудьте про них розповісти в коментарях!