
Пошукові системи, як і раніше, прагнуть підлаштуватися під зростаючі вимоги користувачів і за допомогою алгоритмів ранжирування найбільш точно визначати ті сайти, які дійсно несуть користь і релевантні запитам. Розробники Google внесли ряд змін, які в поточному році обіцяють серйозно позначитися на результатах видачі.
Пропонуємо докладніше зупинитися на технічну сторону SEO-оптимізації, без яких в 2025 році можна не тільки забути про потрапляння в ТОП, але і втратити відвойовані раніше у конкурентів позиції.
5 тенденцій технічного SEO-просування в 2025 році:
- Швидкість завантаження сайтів
- Адаптивність під мобільні пристрої
- Безпека користувачів
- Налаштування мікроразметки
- Внутрішня перелінковка
Швидкість завантаження сайтів
Про те, наскільки важливий цей технічний фактор SEO, було відомо і раніше. Але в цьому році швидкість сайту буде надавати ще більший вплив на ранжування. В першу чергу це стосується просування в Google.
Алгоритм ранжирування Page Experience Update від Google багато в чому спирається на Core Web Vitals - групу показників, що оцінюють часові параметри завантаження сторінок сайту та їх зручність.
Core Web Vitals складається з 3-х параметрів, Інформація про яких збирається на основі користувальницького досвіду. У нього входять:
- Largest Contentful Paint ( LCP ) — час, який потрібен для повної відтворення основного контенту на сторінці сайту;
- First Input Delay ( FID ) — час, в ході якого браузер реагує на дію користувача;
- Cumulative Layout Shift ( CLS ) — показник, що характеризує зміщення макета в процесі завантаження.
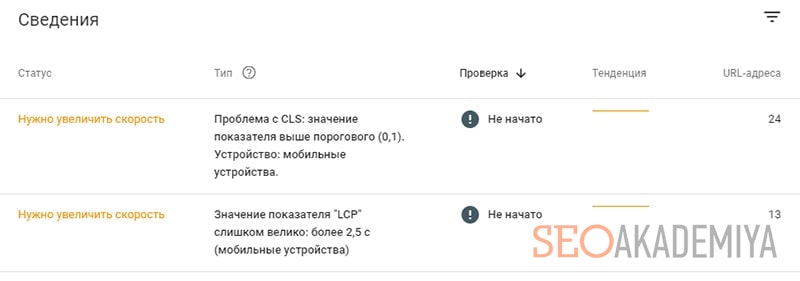
Для перевірки якості роботи сайту за цими параметрами використовуйте звіт « Основні інтернет-показники » в розділі « Поліпшення » сервісу Google Search Console. Тут ви зможете побачити, на яких сторінках і з яким саме показником виникла проблема.

Також можна скористатися інструментом PageSpeed Insights. Він не тільки проаналізує сайт, але і дасть рекомендації щодо поліпшення швидкості завантаження і показників Core Web Vitals для конкретної сторінки.

Покращення показників можна домогтися декількома діями, Наприклад:
- позбутися невикористаного коду CSS і JavaScript;
- зменшити файли CSS;
- змінити хостинг-провайдера ( якщо в цьому є необхідність );
- використовувати відкладену завантаження ( Lazy Loading ) зображень і інших елементів, які не вимагають миттєвого завантаження;
- уникати великої кількості редиректів;
- включити стиснення текстового контенту;
- оптимізувати вагу і розмір візуальних об'єктів на сторінці;
- налаштувати кешування елементів;
- продумати раціональне розміщення рекламних банерів.
Алгоритм Page Experience розробники Google запустили в травні 2021 року. Тому потрібно терміново технічно підготувати сайт до просування, якщо це не було зроблено раніше.
Адаптивність під мобільні пристрої
Адаптивність під різні типи пристроїв і дозволу екранів — технічний SEO фактор, який давно має суттєвий вплив на оцінку сайту пошуковими системами. Ще з 2016 року Google почав тестувати індексацію з пріоритетом мобільного контенту, а зараз він повністю перейшов на Mobile-first indexing.
Це означає, що роботи пошукової системи сканують та індексують лише той контент сайту, який доступний користувачам зі смартфонів. При цьому співробітники Гугл підкреслюють той факт, що необхідно використовувати саме адаптивну версію, а не окремий піддомен m.
Для перевірки готовності сайту до нових реалій використовуються:
- Mobile-Friendly Test Tool від Google;
- сторонні сервіси перевірки (BlueTree, Responsive і т. Д. );
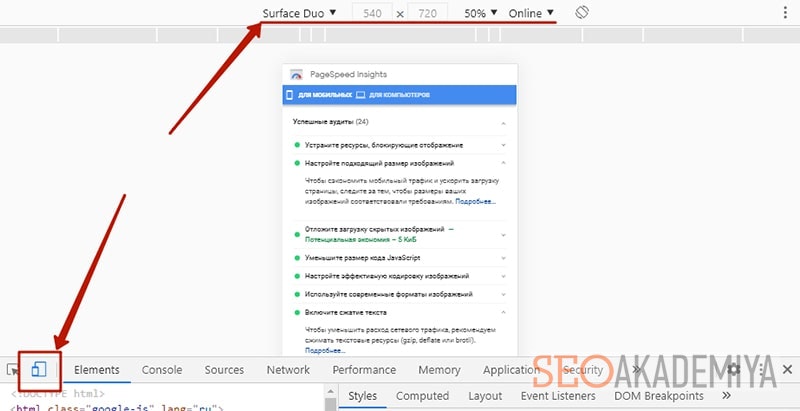
- функція « Toggle device toolbar » в панелі розробника браузера Chrome ( клавіша F12 ).

За допомогою цих засобів оцінки якості адаптивної версії сайту можна зрозуміти, наскільки вони зручні для користувачів. Більшість інструментів пропонує рекомендації щодо виправлення помилок.
Незважаючи на технічні дані головним орієнтиром повинні служити користувачі і їх зручність. Тому рекомендуємо додатково самостійно заглядати на сайт з декількох мобільних пристроїв.
На що варто звертати особливу увагу:
- відсутня горизонтальна прокрутка;
- текстовий контент добре читається без необхідності масштабування;
- картинки і відеоролики повністю поміщаються на екран, зберігаючи при цьому пропорції;
- розмір і розташування посилань, кнопок і інших активних елементів дозволяють комфортно клікати по ним пальцем навіть при невеликому дозволі екрану смартфона;
- відсутні спливаючі вікна і рекламні банери, які закривають основний контент або ускладнюють доступ до нього;
- всі елементи добре видно, доступні для використання і не зливаються з іншими об'єктами;
- висока швидкість завантаження сторінок для мобільних;
- є розмітка контактних номерів телефону для швидкого дзвінка.
Технічні SEO-тенденції останніх років натякають: якщо мобільна версія сайту не відповідає основним вимогам пошукових систем і не сприяє комфорту користувачів, потрапити в ТОП видачі буде дуже складно.
Безпека користувачів
Захист даних за допомогою протоколу HTTPS
Використання захищеного протоколу HTTPS в 2025 році — не просто перевага, а необхідність. Пошукові системи прагнуть убезпечити персональні дані користувачів, захищаючи їх від зловмисників. Саме тому його наявність тепер є одним з найважливіших факторів ранжирування.
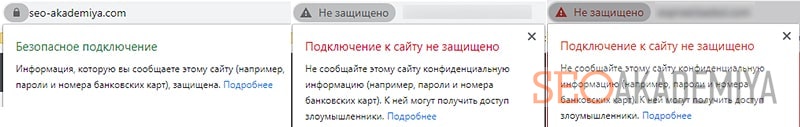
Щоб перевірити безпеку з'єднання на своєму сайті, Для початку відкрийте його в браузері і подивіться, який значок відображається зліва від URL:
- закритий замочок — HTTPS налаштований, дані користувачів надійно захищені;
- сірий застережливий знак зі статусом « Чи не захищене » — використовується застарілий протокол HTTP або є змішаний контент ( і на HTTPS, і на HTTP ), дані можуть бути перехоплені зловмисниками;
- червоний попереджувальний знак зі статусом « Чи не захищене » — термін дії SSL-сертифіката закінчився або ресурс використовується для фішингу, поширення вірусів і шкідливого ПЗ.

Якщо сайт на HTTP, Слідуйте покрокової інструкції, яка описана в статті «Як налаштувати https протокол». Не забудьте налаштувати 301 редирект з усіх сторінок на HTTP на відповідні з захищеним протоколом.
Якщо проблема пов'язана зі змішаним контентом, Знайдіть його за допомогою сервісу Netpeak Spider або Ahrefs Webmaster Tools. Після чого замініть або видаліть посилання на сторінки з HTTP-протоколом.
Захист від вірусів
Віруси несуть загрозу як самому ресурсу, так і його відвідувачам. Тому пошукові системи строго стежать за їх наявністю і блокують скомпрометовані сайти. Цьому не завадять ні високі рейтинги, ні відмінна репутація в минулому. Боротьбу з вірусами необхідно вести регулярно, починаючи з профілактичних заходів.
Робота щодо захисту сайту від вірусів складається з:
- вибору надійного хостинг-провайдера і настройки модулів для оперативної перевірки ресурсу;
- своєчасного оновлення CMS і установка скриптів або плагінів системи, які відстежують появу шкідливих ПЗ;
- створення досить складних логіна і пароля до адмін-панелі сайту;
- регулярної перевірки відсутності вірусів за допомогою спеціальних сервісів.
Постійно відстежуючи наявність вірусних програм на сайті, ви убезпечите свій бізнес і відвідувачів ресурсу від їх шкідливого впливу.
Налаштування мікроразметки
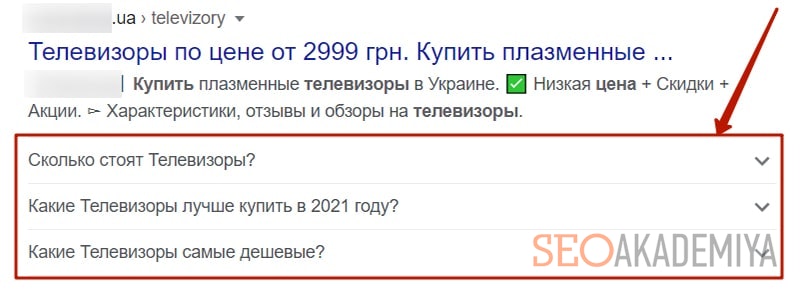
Мікроразметка Schema.org являє собою код, в якому зашифрована зрозуміла для пошукових роботів інформація про контенті на сайті. Впровадивши її, Google буде більш точно аналізувати дані, а ви зможете отримати розширений сніппет в пошуковій видачі. Наприклад, вивести рейтинг і вартість товару, кількість відгуків, часто задаються, рядок навігації та інші елементи.

Ще одна перевага семантичної розмітки сайту — можливість потрапити в спеціальні елементи видачі, Наприклад в блок:
- швидкі відповіді ( обраний сніппет );
- головні новини;
- карусель і т.д.

Це не просто дозволяє користувачам в черговий раз побачити посилання на ваш сайт і поліпшити коефіцієнт клікабельності CTR, А й значною мірою підвищує рівень довіри і лояльності до компанії.
Внутрішня перелінковка
Внутрішня перелінковка дозволяє зв'язати сторінки між собою і є основою навігації сайту. Від того, наскільки вона логічна і зрозуміла буде залежати ступінь комфорту користувачів, позиції ресурсу в пошуковій видачі, відсоток конверсії і розмір середнього чека.
Завдання анкора — дати розуміння користувачеві, чому буде присвячена кінцева сторінка, і підвищити її релевантність в очах пошукових систем.
Для ефективного розподілу ваги використовуйте внутрішні посилання в:
- хлібних крихтах;
- пунктах меню;
- блоках з популярними або схожими товарами;
- блоках з рекомендованими статтями;
- тегах і фільтрах;
- футері;
- пагінації;
- банери;
- текстах ( вручну ).
Інструкції щодо впровадження перелінковки ви знайдете в статтях:
- 5 головних правил перелінковки сторінок сайту;
- Як налаштувати внутрішню перелінковку в інтернет-магазині.
Висновки
Тенденції технічного SEO-просування в 2025а році говорять про те, що пошукові системи продовжують працювати над підвищенням рівня корисності ресурсів, а також комфорту і безпеки користувачів.
Якщо оптимізація сайту по одному або декільком названим технічним параметрам SEO ще не проведена або залишає бажати кращого, рекомендуємо приступити до її реалізації якомога швидше.
P.S. програма курсу «SEO Ривок» розроблена з урахуванням актуальних тенденцій оптимізації сайтів і нових алгоритмів пошукових систем. Приєднуйтесь за посиланням вище, а з промокодом « SEO-top » вас чекатиме приємний бонус до покупки.

Катерина Разумова
Катерина часто говорить: “Хто займається улюбленою справою, той не працює жодного дня у своєму житті”. Для неї просування сайтів — це безумовно велика пристрасть і найголовніший інтерес.Свою кар’єру розпочала як SEO intern у компанії Академії п...









