зміст:
Як поліпшити юзабіліті сайту
Один з основних способів поліпшення поведінкових факторів є підвищення юзабіліті сайту. Іншими словами, якщо поліпшити зручність використання веб-ресурсу, це дозволить утримати користувача на сайті, тим самим зменшивши відсоток відмов і збільшивши глибину перегляду, що вкрай позитивно позначиться на просуванні ресурсу в цілому.
Хочете знати, які параметри покращують юзабіліті сайту? Їх досить багато.
Для того щоб поліпшити юзабіліті сайту знадобиться впровадити хоча б частину ( а краще все ) нижчеперелічених рекомендацій.
- Оптимізація швидкості завантаження
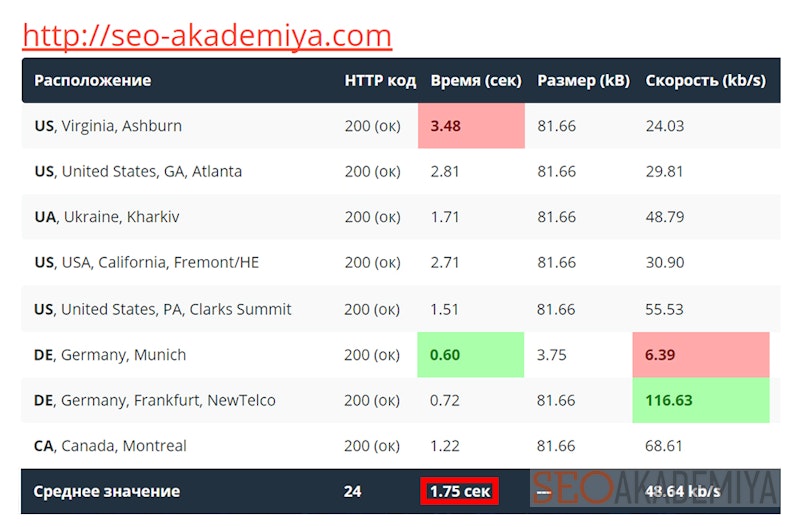
Принципи юзабіліті сайту базуються на забезпеченні максимального задоволення потреб користувача. У тому числі і швидкості доступу до потрібної інформації. Тому швидкість сайту є дуже важливим показником.
Її обов'язково потрібно довести до максимальних показників. Адже якщо сайт вантажиться більше 5 секунд, кожна зайва секунда збільшує ймовірність того, що відвідувач піде, не дочекавшись завантаження.
- Оформлення згідно з тематикою
Важливо зробити юзабіліті сайту таким, щоб зайшов на нього новий відвідувач відразу ж починав « живити ніжні почуття » до нього. Тобто: загальний дизайн веб-ресурсу, логотип, назва – все повинно тематичним, щоб відвідувач інтуїтивно розумів, що цей сайт може містити потрібну йому інформацію.
- зручність читання
Значно поліпшити юзабіліті сайту допоможе підбір зручних для читання розміру шрифту, кольору тексту і фону сторінки. Адже якою б корисною не була інформація, якщо при її читанні « випливають » очі, набагато простіше продовжити пошук і знайти більш приємний варіант.
Також підвищення юзабіліті спостерігається при спрощеному структуруванні текстового контенту. Тобто потрібно використовувати:
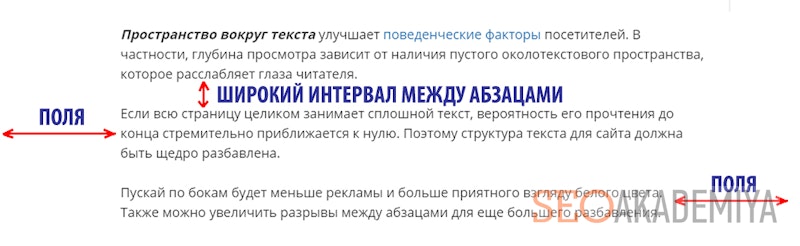
– короткі пропозиції і абзаци ( 4-6 рядків );
– широкі інтервали між рядками;
– поля по краях тексту.
- Складнощі ніхто не любить
Особливо відвідувачі сайтів. Тому потрібно дотримуватися основні принципи юзабіліті сайту – все повинно бути просто і корисно: тексти конкретніше і коротше, Картинки лише для розведення тексту і підтвердження прописаної інформації ( а не для того, щоб в очах рябіло ), нав'язливої реклами поменше.
- Зручна навігація і структура
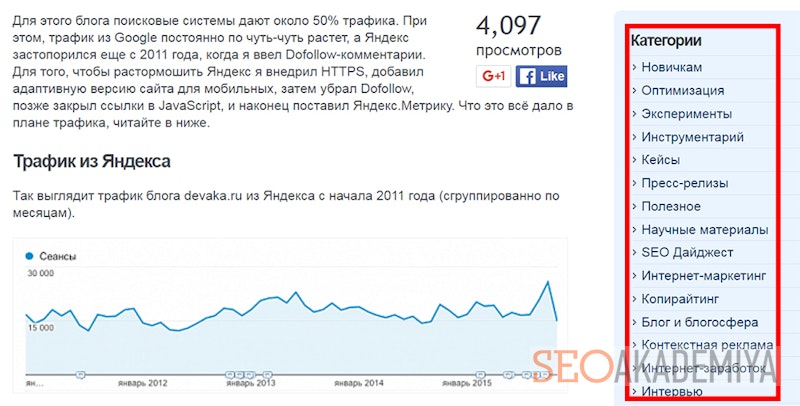
Гарантує підвищення юзабіліті, оскільки відвідувач відчуває себе набагато комфортніше, якщо без проблем може орієнтуватися на сторінках веб-ресурсу. Зокрема, потрібно використовувати «хлібні крихти», здатні в будь-який момент показати користувачеві, на якому рівні вкладеності він знаходиться.
Також не можна забувати про присутність меню на всіх без винятку сторінках, за допомогою якого можна без проблем переміщатися між розділами сайту.
- Заповнення сайту якісним контентом
Для того щоб зробити юзабіліті сайту знадобиться не тільки красиво його оформити, але і подбати про залучення відвідувача в процес вивчення його сторінок. Цьому найкраще сприяє використання релевантного, унікального і, головне, корисного контенту.
В першу чергу текстового. Про те, як писати правильні тексти, читайте в статті «Поради SEO-копірайтера».
- Повнота і покроковость наданої інформації
Ці параметри покращують юзабіліті сайту, оскільки у відвідувача, який починає плутатися, відразу виникає думка про закриття сторінки. Якщо ж прочитана їм інформація крім повноти відповіді на цікавий для його запит, ще й структурована, видається порціями, використовуються списки і таблиці, Це значно збільшує глибину перегляду сторінки.
Також це підвищує ймовірність повторного повернення відвідувача на сайт, з огляду на його задоволеності попереднім візитом. Якщо мова йде про сайт, що продає послуги / товари, то цей момент означає повноту надання інформації про нього ( опис, характеристики, контактна інформація, умови доставки / надання послуги і т. П. ).
- Заклики до дії
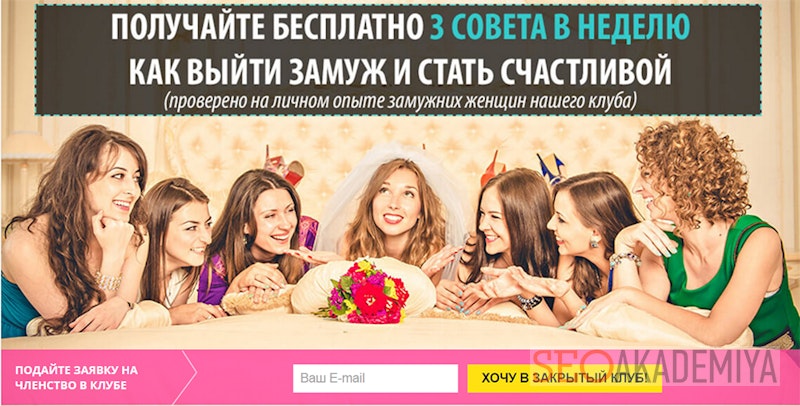
Можна значно поліпшити юзабіліті сайту, якщо на його сторінках розмістити кидаються в очі заклики до дії (Задайте питання! Оформити замовлення! Підписатися на розсилку!). Це буде створювати ілюзію спілкування з відвідувачем, занепокоєння про нього, бажання допомогти йому дістатися до важливої інформації / надійного товару / послуги.
- Спілкування з відвідувачем
Оскільки основні принципи юзабіліті сайту базуються на зручність відвідувача, можна поліпшити його, використовуючи блоки « Відгуки » і « Питання-відповідь ». Запропонуйте користувачеві задати в них питання, що цікавлять його питання. Це створить видимість ведення діалогу і підвищить його залученість.
- Адаптація під мобільні пристрої
Потрібно зробити юзабіліті сайту таким, щоб він нормально відображався і був зручний у використанні на будь-яких пристроях, в тому числі і мобільних гаджетах. Детальніше про це читайте в матеріалі про адаптивність сайту.
- швидке оформлення
Позитивно впливає на підвищення юзабіліті спрощення процесу оформлення підписки на розсилку / продажу товару / замовлення послуги. Не варто перевантажувати користувача заповненням великої кількості полів, Використовуйте інтуїтивно зрозуміле оформлення кошика, а ще краще запропонуйте залишити заявку на дзвінок менеджера, який власне і прийме замовлення, що значно зменшить кількість скоєних дій.
Чого робити не варто
Принципи юзабіліті сайту порушують:
- « Розвішування » на сторінках реклами в кількості більшому, ніж контенту.
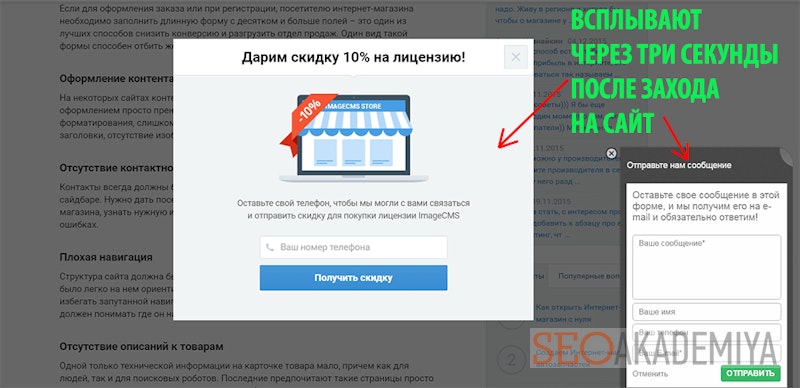
- Використання спливаючих нав'язливих закликів до дії.

- Автоматичне відтворення відеоконтенту.
- « Кислотні » кольору тексту або фону сторінок.
- Величезні суцільні тексти.
висновок
Якщо використовувати всі перераховані вище поради і поліпшити юзабіліті сайту до ідеального стану, це відразу ж дасть помітний приріст трафіку, підвищить конверсію і прискорить просування Вашого веб-ресурсу.
Сподіваємося юзабіліті нашого сайту Вас задовольнило? Якщо є зауваження, вкажіть їх в коментарях!









