Що з себе представляє теплова карта сайту
Для аналізу поведінки відвідувачів на сторінках веб-ресурсу, а також для поліпшення показників конверсії існують різні сервіси та інструменти. Теплова карта якраз відноситься до одних з них. Розглянемо докладніше: що таке теплова карта і для чого вона необхідна.
Теплова карта сайту є набором інструментів, В яких відображаються дані про відвідуваність сторінок веб-ресурсу і поведінці користувачів на них, використовуючи для цього колірну гаму різних відтінків і тонів ( холодних і теплих ). Чим холодніше тон, тим менше відвідувачів цікавляться цією частиною сторінки, відповідно, чим тепліше відтінок, тим більший інтерес представляють ці елементи для аудиторії.
За допомогою теплових карт можна швидко визначити єдину модель поведінки користувачів і зробити правильні висновки про зручність сайту. Якщо порівнювати їх з Вебвізором в Яндекс Метриці, про який ми писали в попередній статті, Фахівцю потрібно досить велика кількість часу для перегляду відеозаписів кожного відвідування і аналізу поведінки груп людей.
зміст:
Різновиди теплових карт
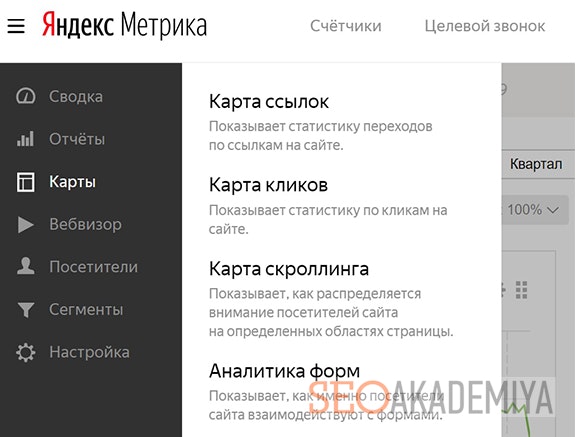
Сервіси створення теплових карт сайту, зазвичай, складаються з декількох самостійних інструментів, які слід використовувати для визначення різних показників і вирішення різних цілей. У цій статті розглянемо основні з них на прикладі Яндекс Метрики. У наступній статті розповімо про інші сервіси для створення теплових карт і їх функціонал.

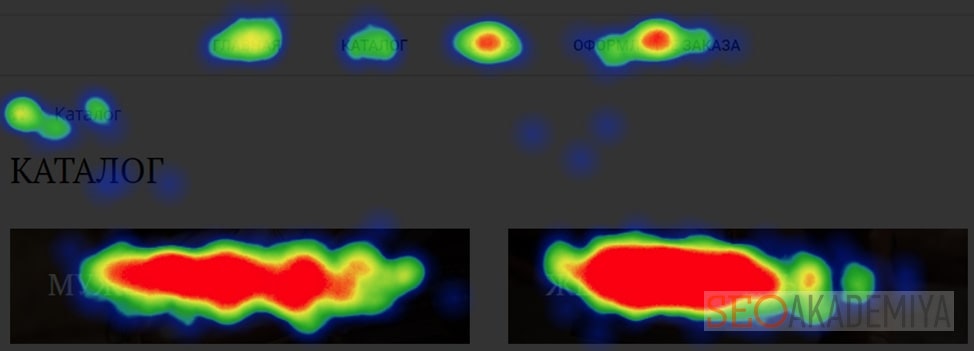
Карта кліків
відображає самі клікабельні елементи на сторінках сайту теплою колірної гамою. З її допомогою можна виявити незручності в юзабіліті сайту і поліпшити конверсію. Наприклад, визначити елемент, за яким користувачі клікають, думаючи, що там знаходиться посилання, але насправді її там немає. Або ж дізнатися, які кнопки невдало розташовані, так як відвідувачі веб-ресурсу не звертають на них уваги.

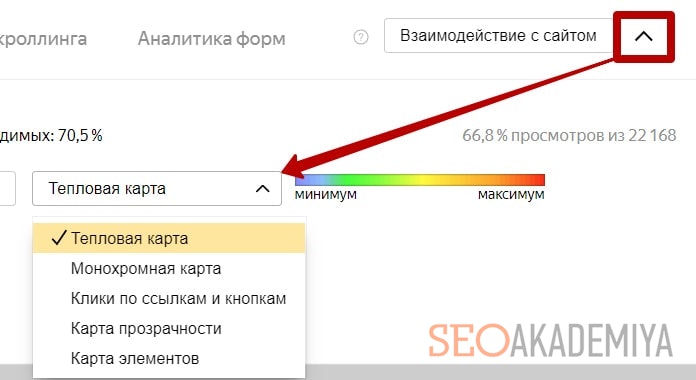
Карту кліків в Яндекс.Метріке можна подивитися в декількох режимах:
- “ Тепловий ” - режим, що відображається у вигляді колірних відтінків - чим холодніше тон, тим найменша кількість кліків;
- “ Монохромний ” - велика щільність колірних точок показує, що це ті ділянки, де найбільша активність;
- “ Клики по кнопках і посиланнях ” - аналіз тільки тих ділянок, де користувачі клікають по посиланнях;
- “ Прозорий ” - сторінка затуманена, а найбільш клікабельні ділянки будуть прозорими;
- “ Елементи ” - виділення різних елементів на карті кліків. Для чого це необхідно? Для того щоб побачити найбільш переглядаються ділянки, а саме ті, на які частіше клацають.

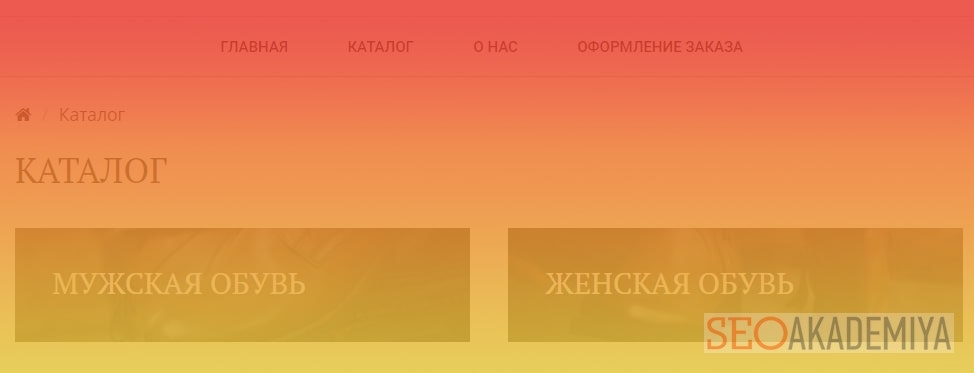
Скролл-карта
Подивившись на теплову карту скроллінга ( прокрутки ), можна зробити висновок, що це дуже важливий інструмент для аналізу контенту сайту. За допомогою неї можливо побачити дочитують чи користувачі тексти до кінця, визначити оптимальну довжину ваших інформаційних блоків. А також вона допоможе зрозуміти, в якому місці краще розташувати банер або кнопку із закликом до дії, чи є необхідність в застосуванні лонгридів, використовувати пагінацію або тільки нескінченну прокрутку. Ці та інші моменти ви зможете роз'яснити використовуючи даний вид карти.
У Яндекс Метриці карту скролінга можна подивитися в двох режимах: Теплової та прозорий.

Карта посилань
Ми вже не один раз писали про важливість перелінковки на сайті. За допомогою карти посилань в Яндекс Метриці можна визначити, по яким лінкам користувачі переходять частіше, А які залишаються без уваги, і, можливо, їх слід перенести в більш зручне місце на сторінці.

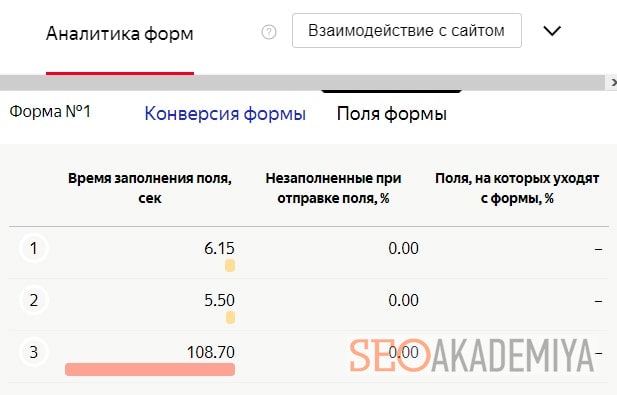
аналітика форм
За допомогою цього інструменту можна провести аналіз поведінки користувачів на сторінках, де присутній форма для заповнення будь-яких даних. Ви побачите, скільки часу було витрачено на заповнення кожного з полів, на якому етапі відвідувачі покидали сайт, які поля не заповнювали.

Для аналізу яких показників потрібні теплові карти
Розглянемо кілька сценаріїв, при яких дані з теплових карт можуть стати просто необхідними:
- Редізайн веб-ресурсу. Оновлюючи дизайн сторінок, хочеться бачити поліпшення поведінкових факторів на сайті. У зв'язку з цим, бажано проаналізувати дані з теплових карт і визначити, які елементи на даний момент користуються популярністю у користувачів, а які ні.
- Проведення А / Б-тесту. Наприклад: ви хочете визначитися, який з декількох лендінгов краще, вибрати найбільш підходяще місце для CTA-кнопки ( Click To Action ), де розташувати елементи найбільш вигідним способом. Ці та інші показники можна з'ясувати за допомогою теплових карт, проводячи А / В-тестування.
- Підвищення юзабіліті сайту. Теплові карти допоможуть визначити, над якими елементами і блоками сайту необхідно попрацювати, де їх краще розміщувати для максимальної ефективності, який підходящої довжини повинні бути сторінки, щоб користувачі прокручували їх до кінця.
Для чого ще необхідні теплові карти:
- Для того, щоб зрозуміти через що на сайті низька конверсія. Один з варіантів підняття конверсії - це поліпшення зовнішнього вигляду сайту. Для того, щоб зрозуміти, які зміни ефективні, можна використовувати дані з теплової карти.
- Для усунення помилок і багів на сайті. Часто користувачів можна втратити через прикрих помилок, наприклад: вони не можуть перейти з будь-якої посиланням, або клікають на неклікабельний елемент в надії перейти на іншу сторінку. Ці та інші недоліки допоможе виявити карта кліків.
- Для виявлення найбільш оптимального місця для розташування гіперпосилань.
- для виявлення неефективного розташування елементів із закликом до дії. Частота кліків по ним допоможе зрозуміти, наскільки вдале для них вибрано місце на сторінці.
- Для поліпшення якості контенту. Карта скроллінга дозволить зрозуміти, дочитують чи користувачі ваші тексти до кінця. Якщо текст не цікавий, можливо, його слід удосконалити.
підводимо підсумки
Досить часто, аналізуючи контент сайту і його юзабіліті, ми керуємося власною думкою і думаємо, що інші користувачі сприймають інформацію також. В результаті чого не визначаються справжні причини кинутих кошиків, Нижчою конверсії, неефективних закликів до дії і т.д.
Такий інструмент як теплова карта сайту дозволяє вирішувати багато завдань, з якими стикаються власники сайтів, оптимізатори і розробники. Аналізуючи поведінку користувачів на сторінках сайту, можна значно поліпшити його юзабіліті і конверсію.
Розібрати більш детально цей та інші інструменти для аналітики поведінки користувачів сайту ви зможете на курсі «Web-аналітика для бізнесу». За 30 днів навчання разом з нашими фахівцями ви виконаєте всі необхідні настройки, зберете дані і на їх основі зможете побудувати план дій щодо поліпшення показників і підвищення конверсії. А для читачів нашого блогу, які повідомлять при покупці промо-код « Analytics-map », Ми зробимо додатковий приємний бонус.









