Головна сторінка інтернет-магазину — це і рекламні банери, і листівки, і фасад, і вивіска, і вітрина вашої торгової точки в Мережі. Саме вона здатна заволодіти увагою відвідувача сайту, мотивуючи його на подальше знайомство з вашими пропозиціями. Тому питання оформлення головної сторінки інтернет-магазину є зовсім не пустим і вимагає до себе серйозного ставлення. В іншому випадку великий ризик того, що знайомство користувача з сайтом завершиться на перших же секундах його відвідування. Давайте розглянемо, якою має бути головна сторінка інтернет-магазину.
зміст:
- Структура головної сторінки інтернет-магазину
- шапка сайту
- Меню інтернет-магазину
- Візуальний блок головної сторінки
- текстовий контент
- Блок підвищення лояльності
- Додатковий інформаційний блок
- Футер сайту інтернет-магазину
- Як оформити головну сторінку інтернет-магазину
- висновок
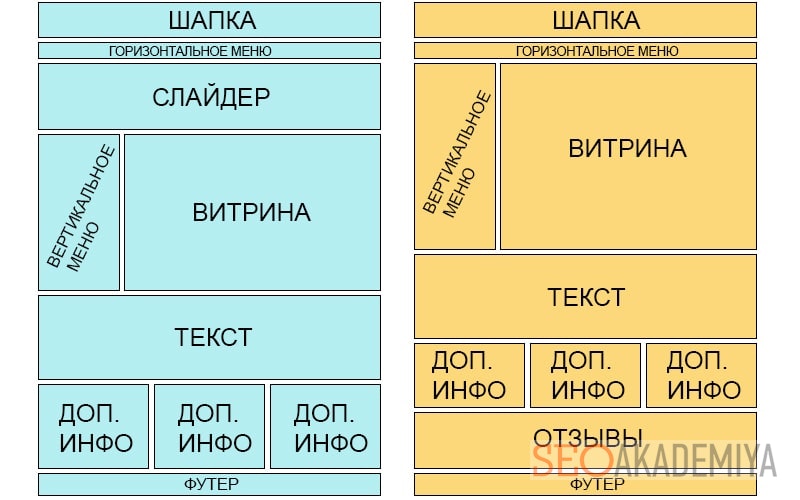
Структура головної сторінки інтернет-магазину
Виділятися серед конкурентів — завжди добре. Але, що стосується структури основних сторінок сайту, в тому числі головною, краще не дуже сильно експериментувати. Є шанс, що користувач просто заблукає в новаторських ідеях автора і не знайде те, що очікував побачити.

Правильна головна сторінка інтернет-магазину складається з:
- хедера, або шапки;
- меню;
- візуального блоку, який може містити інформацію про акції, спецпропозиціях, конкурсах або вітрину, а також поєднувати обидва ці елементи;
- тексту;
- інформації про магазин ззовні ( відзиви, сертифікати );
- додаткового інформаційного блоку;
- футера, або підвалу сайту.
Розберемо кожен блок окремо.
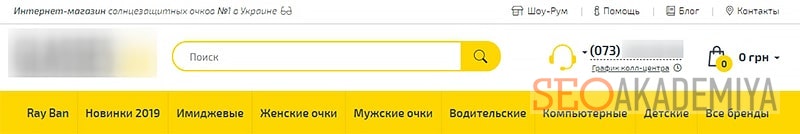
шапка сайту
про особливості оформлення хедера інтернет-магазину ми вже розповідали. Тут обов'язково потрібно розмістити логотип компанії, пару слів про реалізованої продукції, контактний телефон, посилання на кошик. Можна вказати час роботи, встановити рядок пошуку або форму зворотного зв'язку. Залежно від цілей власника сайту можуть бути додані і інші дані, але тут важливо не переборщити і розмістити на обмеженому просторі тільки найнеобхідніше для цієї частини сторінки.
Меню інтернет-магазину
Меню відповідає за зручність і служить навігатором, що допомагає користувачеві переміщатися по сторінках сайту. У меню інтернет-магазину обов'язково потрібно розмістити посилання на каталог, розділи з описом умов доставки і можливих способів оплати, контакти. Буде не зайвим додати посилання на сторінку з описом самого інтернет-магазину, яке допоможе відвідувачеві познайомитися з компанією і її історією, що часто знімає ряд заперечень і побоювань.

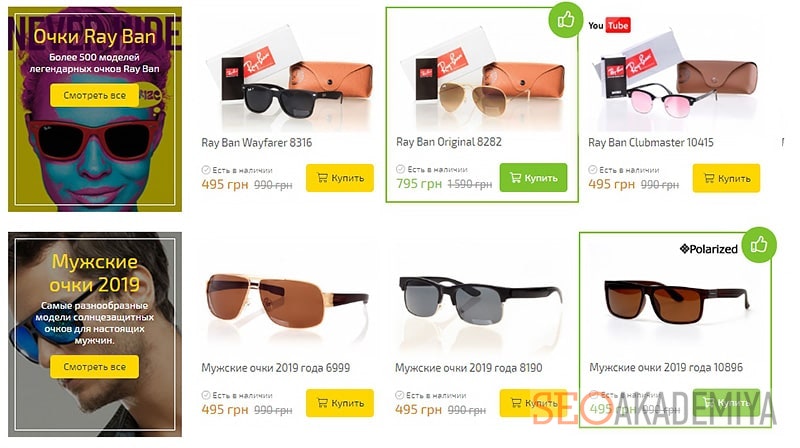
Візуальний блок головної сторінки
Найефективніший з точки зору залучення уваги потенційного покупця. Завдання цього блоку — запропонувати користувачеві щось особливе і швидко сформувати бажання здійснити покупку саме тут і зараз.
Тут можна розмістити рекламні банери з оголошеннями про майбутню або проходить акції, особливо вигідних пропозиціях або можливості взяти участь в конкурсі з метою отримати цінний приз. Якщо у вас є кілька цікавих пропозицій, їх можна оформити у вигляді слайдера.
Важливий момент: елементи слайдера не повинні перегортатися занадто швидко, інакше користувач просто не встигне ознайомитися з інформацією. Але і не повинні « зависати » на сторінці більше, ніж на 5 секунд, в цьому випадку відвідувач ризикує не впізнати про те, що ви готові запропонувати ще щось.

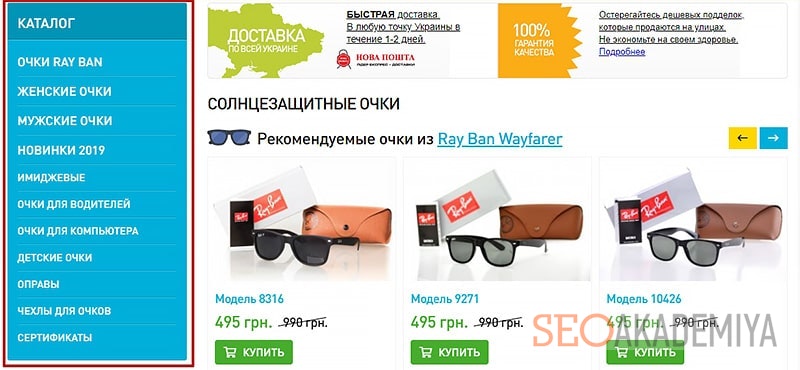
Візуальний блок може виступати в ролі основної вітрини інтернет-магазину. У цьому випадку на головній сторінці можна розмістити графічно оформлений каталог, що складається з елементів-посилань. Такий варіант підійде для магазинів з невеликою кількістю категорій товарів.
Ще один варіант для заповнення вітрини на головній сторінці інтернет-магазину — розміщення превью карток деяких товарів, які точно зможуть зацікавити користувача. Чи не рекомендуємо наповнювати цю частину сторінки великою кількістю продукції. Досить показати 5-10 товарів. Головне, щоб це були дійсно цікаві для вашої цільової аудиторії продукти з вигідними для покупки умовами.
Для цього блоку підійдуть:
- товари, що користуються найбільшим попитом;
- популярна продукція з найвигіднішими ціновими умовами серед конкурентів;
- унікальна продукція, право на реалізацію якої є тільки у вас;
- цікаві новинки ринку.
Важливість і ефективність визначили місце розміщення найпривабливішого елемента головної сторінки — цей блок розміщується по центру відразу під шапкою і меню сайту.
Результат « роботи » візуального блоку залежить не тільки і часто не стільки від самої пропозиції, скільки від правильного оформлення і розстановки акцентів. Це справжнісіньке рекламний простір, від якого багато в чому залежить, триватимуть ваші відносини з відвідувачем до оформлення замовлення або завершаться до знайомства з продукцією.

текстовий контент
У питанні про те, як правильно оформити головну сторінку інтернет-магазину, важливе місце відводиться текстовому контенту. Основна помилка багатьох власників сайтів — розміщувати на головній сторінці детальну історію інтернет-магазину. Для знайомства користувача з магазином існує розділ « Про компанію » або « Про нас ». Текстове наповнення головної сторінки інтернет-магазину служить зовсім іншим важливим завданням.
Тексту на головній сторінці служить для:
- інформування користувача про вигоди співпраці з інтернет-магазином, користь і якості продукції та інших « плюшки », які отримують клієнти компанії;
- збільшення прибутку за рахунок використання технік активних продажів при написанні контенту;
- seo-оптимізації і просування сайту в пошуковій видачі.
Грамотно складений текст, що містить цікаву інформацію для користувачів, а також ключові слова, які описують сферу діяльності інтернет-магазину.
текст необхідно правильно структурувати, Виділяючи заголовки різних рівнів, окремі смислові блоки і абзаци для зручності вивчення. Контент повинен бути написаний без граматичних і смислових помилок доступним і зрозумілим для вашої цільової аудиторії мовою.
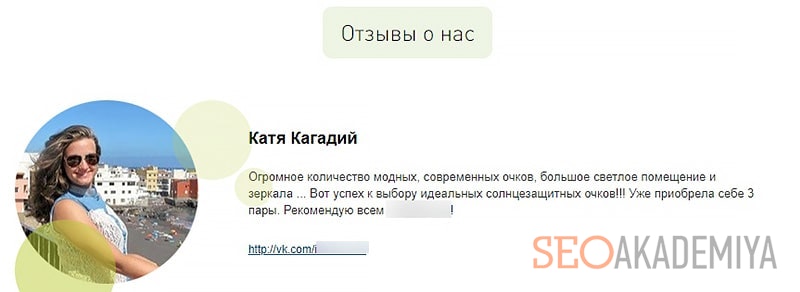
Блок підвищення лояльності
У цій частині головної сторінки корисними будуть відгуки покупців, а також офіційні документи інтернет-магазину — ліцензії, сертифікати, нагороди та інше. Все це покликане заспокоїти відвідувача, зняти його заперечення і мотивувати на придбання товару саме на вашому сайті.

Додатковий інформаційний блок
Якщо на головній сторінці залишилося вільне місце, рекомендуємо використовувати і його. Тут можна опублікувати анонси майбутніх заходів або посилання на найостанніші і цікаві новини або статті з блогу.

Ще один варіант заповнення залишився порожнього поля — уточнити інформацію про платіжних системах, які використовуються для оплати на сайті.
Футер сайту інтернет-магазину
Завершальний блок головної сторінки повинен повторювати « підвал » кожної сторінки сайту. У статті про правилах заповнення футера ми детально розповідали про те, що необхідно розміщувати в цій частині інтернет-магазину і в чому її важливість. Тут саме місце посиланнях на основні розділи сайту, однією з форм call-to-action, іконкам-посиланнях на групи в соціальних мережах, інформації про вік сайту і, звичайно, контактам.

Як оформити головну сторінку інтернет-магазину
Ми обговорили, що має бути на головній сторінці інтернет-магазину. Але, крім наповнення, слід пам'ятати про зовнішній вигляд, а також зручність користувача.
Створюючи головну сторінку, пам'ятайте, що вона є частиною ресурсу, а не окремим самостійним організмом, який живе своїм життям. Колірна гамма, шрифти, відступи, інтервали і поля, графічні елементи — все повинно гармонійно поєднуватися з усіма сторінками сайту і рекламною продукцією бренду.
Використовуйте графічні об'єкти тільки хорошої якості, картинки повинні залучати, при цьому бути чіткими. З іншого боку, необхідно стежити за « вагою » елементів: він не повинен стати причиною тривалої завантаження сайту і, з цієї причини, втрати квапливих користувачів.
Головну сторінку інтернет-магазину потрібно адаптувати під використання з мобільних пристроїв ( як і всі інші сторінки сайту ). перевірте, як вона виглядає на екрані різних пристроїв і, в разі необхідності, доопрацюйте її.
Вертикальне і горизонтальне меню сайту
Говорячи про оформлення і зручність головної сторінки інтернет-магазину, варто згадати про види меню.
горизонтальне меню розташовується по сусідству з хедером сайту. Воно розтягнуто на всю довжину сторінки, посилання розташовуються зліва направо і можуть мати вид вкладок або закладок. У ряді випадків посилання горизонтального меню можуть містити згорнуті вертикальні списки.
вертикальне меню розташовується зліва чи праворуч від основної частини сторінки. Посилання в ньому розташовуються зверху вниз. Таке меню комфортно вивчати з мобільного пристрою. Якщо ж мова йде про основну версію ресурсу, то вертикальне меню може служити додатковим по відношенню до горизонтального.

традиційно зліва в вертикальному меню інтернет-магазинів розміщують список категорій реалізованої продукції. Таке розташування не заважає відвідувачеві знайомитися з основною частиною сторінки, при цьому дає можливість завжди бачити список пропонованих категорій продукції і перейти в потрібний розділ в той самий момент, коли з'явиться таке бажання.
Правий вертикальний блок в якості списку посилань каталогу використовують в тих країнах, мова яких передбачає розміщення тексту справа наліво. Разом з тим приклади головних сторінок популярних інтернет-магазинів України, Росії та Європи доводять, що і тут можна з великою користю використовувати правий вертикальний блок меню. У ньому можна розмістити новини магазину, відгуки клієнтів, інформацію про бренди і т. Д.
висновок
Тепер вам відомо, як повинна виглядати головна сторінка інтернет-магазину, щоб допомогти вам перетворити якомога більше користувачів в покупців. А які ще фішки в оформленні та структурі головної сторінки інтернет-магазинів зацікавили вас і вплинули на вибір?
Дізнайтеся ще більше тонкощів і нюансів в просуванні інтернет-магазину, які дозволять залучити нових відвідувачів і перетворити їх в клієнтів, на курсі «10X Інтернет-магазин». А з промокодом «Glavnaya»Ви отримаєте на нього додаткову знижку.
 Павло Шульга
Павло Шульга









