Содержание:
- Микроразметка данных: что, зачем и как
- Общая теория о семантической разметке
- Неужели польза семантической разметки так существенна?
- Типы сущностей микроразметки Schema.org
- Принцип создания микроразметки Schema.org
- Использовать или нет
Микроразметка данных: что, зачем и как
Вы когда-нибудь задумывались, как «выглядит» Ваш сайт в глазах поисковых роботов? Например, если на страничке размещено несколько блоков информации (название статьи, изображение, видео, основной текст, отзывы, рецепты, контактные данные в футере и т. д.), робот считывает ее всю и пытается определить категории ее частей, чтобы максимально информативно построить описание (сниппет) для отображения в поисковой выдаче.
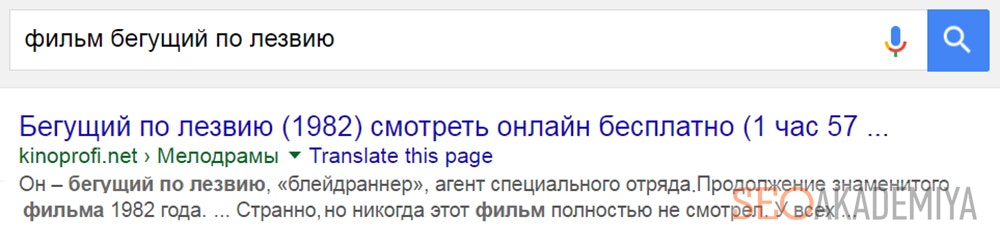
Но что при этом происходит обычно? Описание формируется из перемешанных отрывков разных информационных блоков, причем зачастую не очень удачно. В итоге получается что-то вроде этого:

И что мы здесь видим? Тут вам и часть описания, и фрагмент новости об анонсе продолжения фильма, и в придачу еще и кусочек кем-то оставленного отзыва.
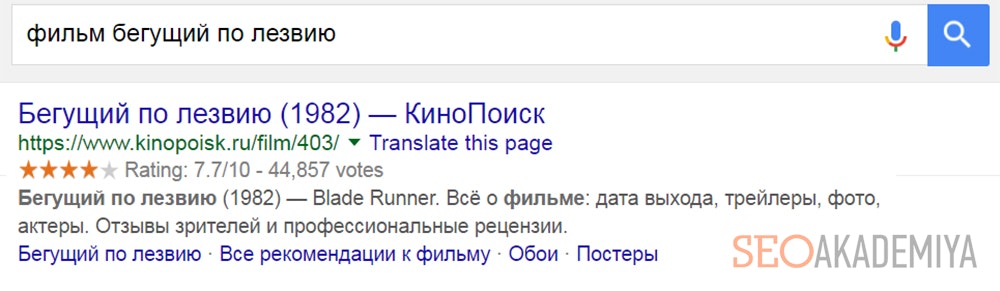
В общем, полная неразбериха, которая вряд ли привлечет внимание посетителя, если рядом будут более информативные варианты с четким разделением сниппета на описание фильма, его рейтинг, ссылками на рекомендации к нему, постеры и т. д.:

В последнем варианте страница выглядит в выдаче привлекательнее и информативнее благодаря использованию микроразметки данных в ее коде.
Итак, что же такое микроразметка и зачем она нужна?
Общая теория о семантической разметке
Микроразметка данных (она же семантическая разметка) – это стандарт семантической оптимизации веб-страниц, при котором в HTML-код внедряются дополнительные теги и атрибуты, помогающие поисковым роботам определять суть индексируемой ими информации.
Семантическая разметка не только улучшает отображение сайта в общем поиске, но и позволяет отдельным видам контента, размещенным на нем, участвовать в поиске по картинкам, видео и картам, занимая более выгодные позиции, поскольку в случае ее использования роботы будут уверены в предназначении извлекаемых ими данных.
Микромазметка данных состоит из двух частей:
- Словарь, являющийся своеобразным языком, который содержит набор классов и свойств, использующихся для указания вида содержимого веб-страницы.
- Синтаксис, который определяет способ использования словаря – указывает с помощью каких атрибутов и тегов описываются свойства данных.
Один из самых популярных на сегодняшний день словарей микроразметки – Schema.org. Был разработан в 2011 году и изначально принят к использованию Microsoft (Bing), Google и Yahooo! с целью унифицирования схемы микроразметки данных веб-страниц. Со временем подтянулся и Яндекс.
В настоящий момент, используя словарь микроразметки Schema.org, каждый веб-мастер может быть уверен в том, что информация со страниц его сайта будет извлечена и корректно классифицирована как минимум четырьмя вышеназванными поисковыми системами.

Особенностью данного вида микроразметки является то, что она выполняется непосредственно в HTML-коде веб-страниц без необходимости использования дополнительного ПО и отдельных экспортных файлов.
Различные сущности и свойства информации в микроразметке Schema.org описываются в наборах классов, которых на сегодняшний день существует уже несколько сотен.
Неужели польза семантической разметки так существенна?
В начале статьи мы уже вкратце упоминали о том, что микроразметка данных дает возможность поисковикам строить более привлекательные расширенные сниппеты для отображения в своих выдачах, что положительно сказывается на притоке трафика и поведенческих факторах.
Кроме этого, используемые в микроразметке теги позволяют поисковым ботам лучше понимать содержимое страниц при их индексации. А это значит, что таким образом они получают возможность гораздо эффективнее определять степень релевантности страничек сайтов по тем или иным запросам, что в итоге опять же положительно сказывается на общих результатах их продвижения.
Типы сущностей микроразметки Schema.org
Рассматриваемый словарь микроразметки позволяет описывать большое количество различных типов сущностей, каждая из которых обладает собственным набором свойств.
Наиболее обобщенным типом сущности микроразметки Schema.org является «Нечто» (Thing). У него имеется 4 основных свойства: «Название» (name), «Описание» (description), «Ссылка» (url) и «Картинка» (image).
Все остальные типы сущностей являются частными случаями Thing и его подтипов.
Перечислим наиболее популярные из них:
- CreativeWork (творческое произведение) – позволяет описывать особенности результатов творческой деятельности различных видов (книги, фильмы, сериалы, песни и даже рецепты) путем указания авторства, жанра, отзывов аудитории, рейтинга и т. п.
- Event (событие) – с его помощью описываются детали мероприятий (дата и место проведения, участники и т. д.).
- Person (личность) – применяется для описания реальной или вымышленной личности (имя, пол, вид деятельности, контактные данные).
- Organization (организация) – сущность, аналогичная предыдущей. Позволяет указывать разнообразные данные о компании, предприятии, организации.

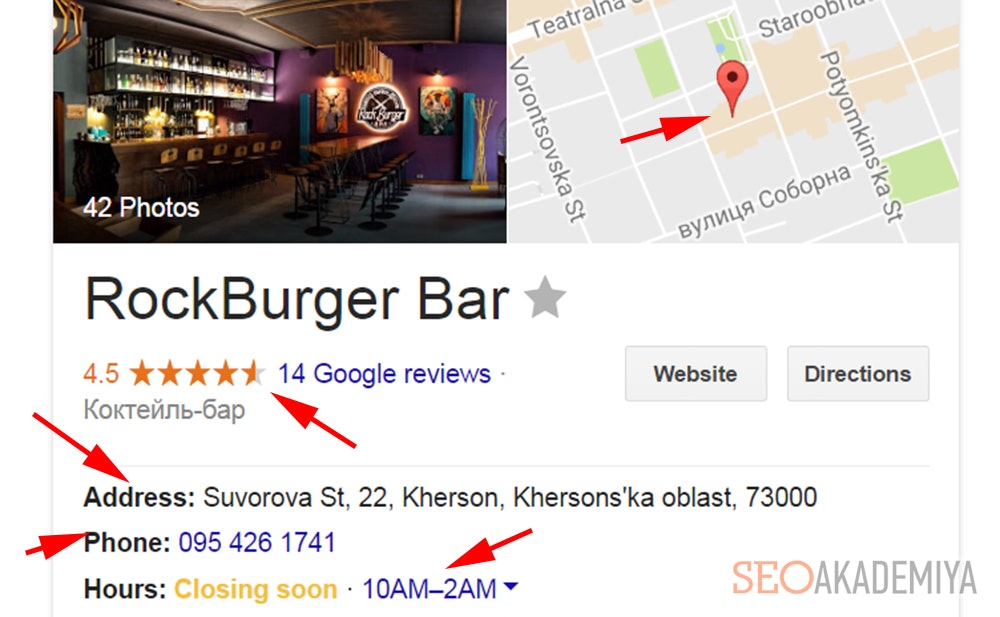
- Place (место) и различные подтипы (Restaurant, LocalBusiness и др.) – используются для описания всего, что имеет географическое расположение и может быть указано на карте (адрес организации, кафе, кинотеатра, магазина).
- Product – из названия сущности понятно, что она касается всего, что можно купить или продать. Причем имеются в виду не только товары, но и услуги. Указываемые при этом в семантической разметке свойства могут касаться цены, рейтинга, модели, бренда, отзывов и т. д.
Все частные типы сущностей наследуют свойства тех, которые являются для них родительскими. Причем вышестоящих сущностей может быть несколько. Например, LocalBusiness одновременно наследует свойства от Organization и от Place.
Ознакомиться с полным списком сущностей и их свойств можно на официальном сайте Schema.org.
Принцип создания микроразметки Schema.org
Словарь микроразметки Schema.org применяется посредством использования трех основных атрибутов:
1. Itemscope. Разграничивает блоки информации, выделяя их в отдельные сущности.
2. Itemtype. Используется вместе с предыдущим атрибутом и отвечает за определение типа сущности выделенного блока.
3. Itemprop. Описывает свойства сущности.
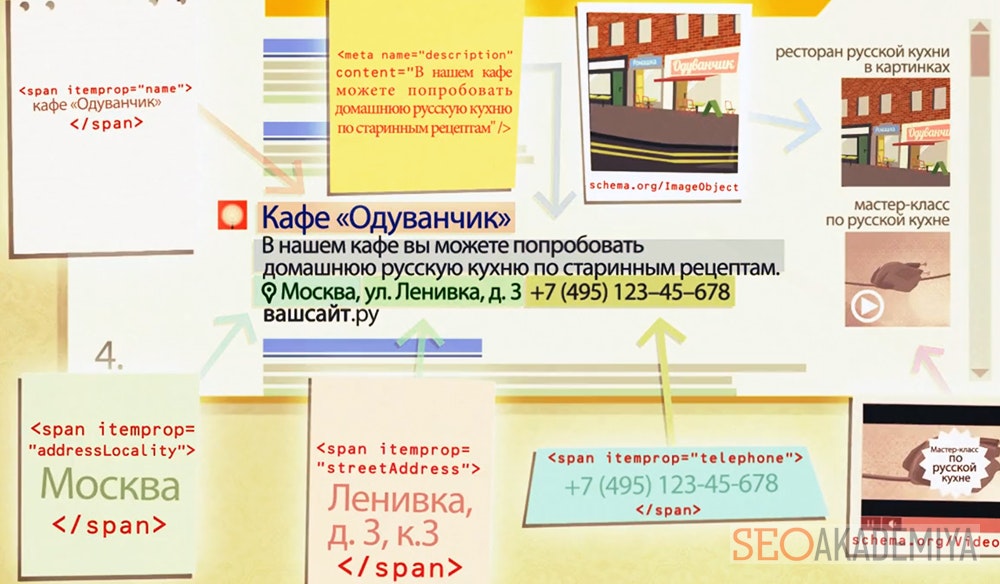
Семантическая разметка Schema.org всегда применяется в два этапа:
a) Выделение блока информации и «оборачивание» его описания в контейнер с обязательным указанием схемы микроразметки.
b) Внедрение атрибута itemprop для указания конкретного свойства.

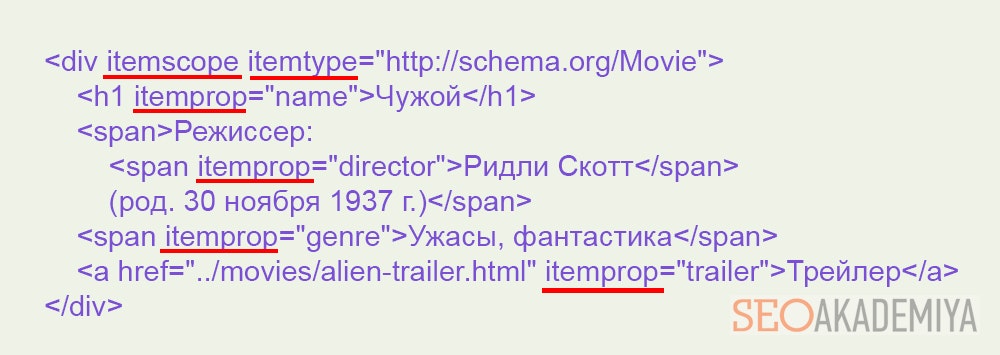
В примере на скриншоте поисковая система сможет понять, что информация на странице касается фантастического фильма с примесью ужастика под названием «Чужой», режиссером которого является Ридли Скотт, родившийся 30.11.1937; ссылка указывает на трейлер описанного фильма.
Учитывая количество используемых в микроразметке Schema.org сущностей и их свойств, подобным образом можно описать практически любые специфические данные страниц сайтов различной тематической направленности и сферы деятельности.
Использовать или нет
Применение микроразметки данных не является обязательным условием для продвижения в поисковых системах. Значительная часть веб-сайтов, занимающих лидирующие позиции в поисковых выдачах, прекрасно обходится и без нее. И это значит, что Вы вполне можете продвинуть свой сайт без использования семантической разметки.
Но есть один нюанс. Считается, что в результате применения словарей микроразметки Schema.org, сайты получают преимущества, результатами действия которых становится увеличение притока трафика до 30%. Согласитесь, это довольно впечатляющая цифра. И это означает, что если использовать микроразметку, затраты на продвижение сайта в поисковиках могут быть существенно сэкономлены. Так что «думайте сами, решайте сами», внедрять или не внедрять.
 Павел Шульга
Павел Шульга









