
Количество посетителей сайта зависит от того, насколько эффективно используются методы его продвижения. А вот количество покупателей интернет-магазина во многом зависит от качества ресурса. Одно из решающих значений в оценке качества занимает юзабилити интернет-магазина, которое призвано сделать пребывание пользователя максимально комфортным и выгодным для владельца сайта.
Для того, чтобы понять, что же поможет посетителю сделать правильный выбор и превратиться в покупателя, не достаточно попытаться поставить себя на его место. Зачастую это не так-то просто сделать, стоя по другую сторону баррикад. Мы рекомендуем начать с аудита юзабилити собственного интернет-магазина и сайтов основных конкурентов. Но внимание необходимо обращать не только на интересные фишки, но и на недочеты, чтобы исключить их при работе с собственным ресурсом. Предлагаем рассмотреть наиболее распространенные ошибки юзабилити интернет-магазинов и узнать о возможных способах сделать сайт более подходящим для покупателей.
Содержание:
- Частые ошибки, или чек-лист проверки юзабилити интернет-магазина
- Нет строки поиска
- Отсутствие контактной информации
- Отсутствие сервисной информации
- Необходимость регистрации
- Недостаточная информация о товаре
- Некачественный визуальный контент
- Большое количество полей в формах
- Неработающие формы
- Нет информации о совершенной ошибке
- Сброс корзины
- Нет точной и актуальной информации о стоимости покупки
- Отсутствует функция «Купить в 1 клик»
- Сайт устарел
- Нет объяснений, что должно произойти
- Как улучшить юзабилити интернет-магазина, или несколько шагов к повышению конверсии
- Как часто проводить аудит юзабилити своего интернет-магазина
Частые ошибки, или чек-лист проверки юзабилити интернет-магазина
Каким бы странным это ни казалось, но нижеперечисленные ошибки действительно распространены, хотя некоторые недочеты могут показаться абсурдными. Более того, даже крупные игроки интернет-торговли не всегда на все 100 справляются с задачей, и юзабилити их сайтов грешат недоработкой. Давайте стараться не наступать на те же грабли в погоне за прибылью и регулярно проверять сайт на отсутствие названных ошибок.
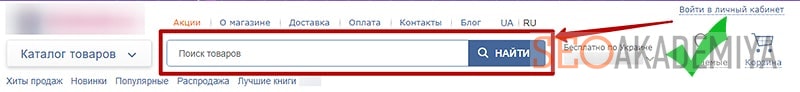
Нет строки поиска
Без преувеличения строку поиска можно назвать одним из основных элементов интернет-магазина. И чем больше ассортимент товаров, тем выше потребность в наличии этого поля. Какой бы удобной ни была навигация, гораздо проще (а, значит, лучше) вбить название искомой продукции и увидеть все предлагаемые варианты. Кроме того, пользователь не всегда может точно сформулировать название того, что он желает приобрести, что уж говорить про определение категории, к которой товар может относиться. Именно поэтому отсутствие строки поиска является одной из основных причин потери пользователей и, как результат, прибыли.

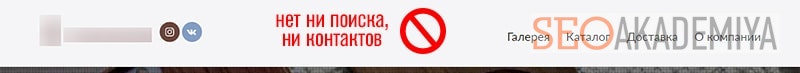
Отсутствие контактной информации
Чаще всего отсутствие контактов наводит на мысль о мошенничестве. Не многие готовы заплатить деньги компании, у которой нет ни адреса, ни телефона, ни электронной почты, ни ссылки на группу в социальных сетях. Отсутствие хотя бы одного из этих контактов может превратить интернет-магазин в пустыню. Чем больше возможности связаться с сотрудниками магазина есть у посетителя сайта, тем выше шанс совершения покупки.

В зависимости от ситуации и конкретного места на сайте необходимо размещать разную контактную информацию. Нет необходимости «тащить» за курсором весь блок контактных данных. Ещё одна распространённая ошибка юзабилити интернет-магазинов — сложный путь до контактной информации. Она есть, но её как бы нет, потому что сразу найти ее непросто, пользователю нужно проявить чудеса фантазии и ловкости, чтобы получить возможность связаться с менеджером.
Мы рекомендуем оставлять на виду как минимум основной номер телефона и значок формы онлайн-чата. Более подробную информацию необходимо указывать на отдельной странице «Контакты», ранее мы рассказывали о правилах её оформления.
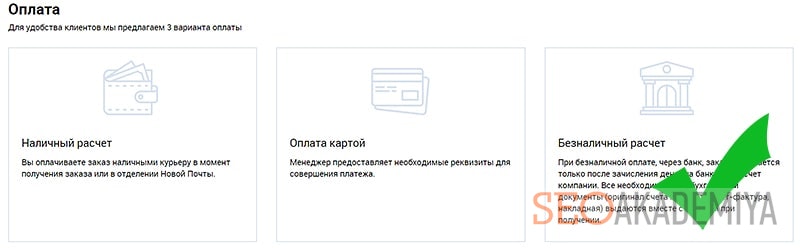
Отсутствие сервисной информации
Как и контакты, информация об условиях доставки, способах оплаты заказа, гарантиях и правилах возврата всегда должна быть под рукой. В противном случае очень сложно добиться доверия новых посетителей сайта и избежать лишних досадных ошибок после размещения заказа.

Особенно важно своевременно информировать пользователей о регионах доставки. Очень досадно после размещения заказа узнать, что он не может быть доставлен по назначению. Это приводит к ненужному негативу и часто завершается негативным отзывом.
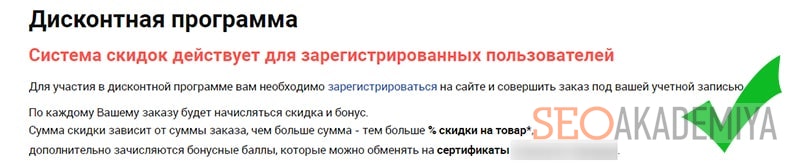
Необходимость регистрации как повинность
Не все любят заполнять формы и оставлять контактные данные. Подозрительные клиенты не готовы рассекречиваться, а торопыги не желают тратить время на то, что им, по сути, не нужно. Понятно, что информация о пользователях и тем более клиентах необходима нам для более эффективной работы, но это проблемы владельца сайта, которые не следует превращать в неудобство пользователей.
Наша задача — мотивировать посетителя на размещение заказа. И если он хочет оформить заказ, лучше не мешать ему сделать это, заставляя проходить обязательную регистрацию. Не желает регистрироваться, но готов совершить покупку — пожалуйста. Главная цель достигнута.
Для получения информации о пользователях есть свои фишки. Например, сделайте так, чтобы процесс регистрации, во-первых, не был сложным и долгим, во-вторых, приносил пользу и выгоду юзеру (участие в программе лояльности, накопительные скидки, особые предложения и т. д.). Для удобства можно настроить возможность автоматической регистрации посредством учетной записи в социальных сетях.

Недостаточная информация о товаре
Карточки товаров должны быть достаточно информативными. Даже целый набор фотографий и куча отзывов довольных покупателей не заменят подробных данных о производителе, цвете, размерах, материале и других параметрах продукции. Для восполнения пробелов пользователь может заняться поиском информации на конкурентных сайтах, а это всегда чревато уходом потенциального клиента. Кроме того, грамотно составленный описательный текст о товаре позволяет включить в контент ключевые запросы, способствующие продвижению сайта.

Некачественный визуальный контент
В отличие от покупателя реального магазина, посетитель интернет-магазина не имеет возможности внимательно рассмотреть товар во всех подробностях. На хорошем сайте для помощи пользователя служат фотографии и видеоматериалы. Рекомендуем не экономить свои силы на подготовке визуального материала, они сполна окупятся прибылью от увеличившихся продаж. Качественные четкие и подробные фотографии изделия с разных ракурсов, возможность увеличить определённые участки, видеообзор — всё это поможет покупателю сделать правильный выбор и, в конечном итоге, остаться довольным покупкой и сотрудничеством.

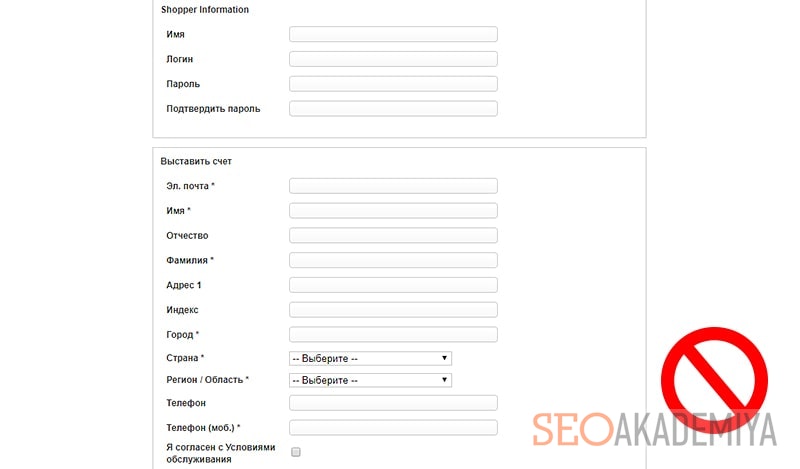
Большое количество полей в формах
Правила юзабилити для интернет-магазина гласят: чем проще и быстрее процедура оформления заказа, тем больше совершённых покупок и, соответственно, выше конверсия. «Простыни» для заполнения анкетных данных покупателя противоречат этому, поэтому следует избавляться от них, заменяя на небольшие формы, в которых покупателю достаточно указать лишь имя, номер телефона, электронную почту и адрес доставки.
Если доставка осуществляется курьерами компании, рекомендуем не требовать тщательно прописывать в отдельных полях индекс и прочие не самые обязательные на этапе формирования заказа данные. Любую необходимую информацию может уточнить менеджер или курьер в день доставки, заодно предупредив о времени доставки.
При наличии возможности уточнить информацию, не заставляя пользователя вносить её самостоятельно, лучше этим воспользоваться. Лишние действия часто приводят к уходу пользователя.

Неработающие формы
Существует масса полезных форм для удобства пользователей и автоматизации процесса взаимодействия с ними. Но недостаточно просто установить их на свой сайт, необходимо проверить и их юзабилити, то есть корректную работу.
Чаще всего подобные ошибки появляются после попытки оформить заказ или внести данные о доставке. Обычно проблема решается быстро, но вы должны найти ее до того, как она обнаружится потенциальным покупателем. Поэтому советуем регулярно проверять формы сайта на корректную работу.
Нет информации о совершенной ошибке
Всегда неприятно, когда, потратив время на заполнение формы, не можешь перейти к следующему пункту оформления заказа. Еще хуже, когда не можешь понять, что же сделано не так и как это исправить.
Настройте формы для заполнения таким образом, чтобы пользователь сразу видел, что он допустил ошибку: неверно ввёл данные или пропустил важное поле.

Сброс корзины
Очень распространенная и одна из самых раздражающих пользователей ошибок в юзабилити интернет-магазинов, на которой обычно желанию совершить покупку приходит конец.
Причин сброса корзины может быть несколько: пользователь долго делал выбор перед оформлением заказа, «упал» интернет, разрядился и выключился компьютер или гаджет, покупатель случайно закрыл страницу и т. д. Лучше настроить сайт таким образом, чтобы содержимое корзины сохранялось в автоматическом режиме и хранилось там до оформления заказа.

Нет точной и актуальной информации о стоимости покупки
Корзина должна содержать не только товары, выбранные пользователем, но и актуальную информацию о сумме покупки, включая стоимость доставки и иные возможные расходы (если они предполагаются). «Точную стоимость заказа на день покупки уточняйте у менеджера» - это не вариант для современного успешного интернет-магазина.
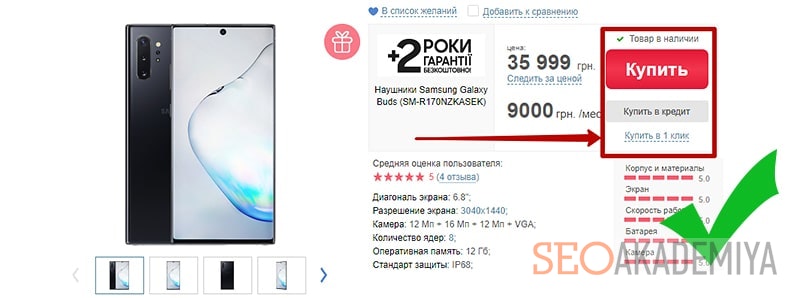
Отсутствует функция «Купить в 1 клик»
В погоне за увеличением среднего чека покупки и сбора максимума информации о посетителях сайта многие владельцы интернет-магазинов предпочитают делать всё возможное, чтобы продлить процесс нахождения пользователей на сайте. Но далеко не всегда покупатель готов тратить время на «прогулку» по каталогу.
В случае, когда пользователь точно знает, что ему нужно, и сразу нашёл эту продукцию у вас, необходимо позволить ему быстро оформить заказ нажатием на одну кнопку. Конечно, не все будут пользоваться такой возможностью, но разбрасываться такими шустрыми покупателями точно не стоит.

Сайт устарел
То, что 10 лет назад было модным и актуальным, сегодня может выглядеть нелепо. Это же относится к оформлению сайта, в частности интернет-магазина. Неадаптированные страницы сайта для использования с гаджетов, нагромождение графических элементов, использование «оригинальных» шрифтов — всё это давно неуместно (О том, как понять, что сайт устарел и его пора обновить, мы уже писали ранее).
Даже самые крупные и популярные интернет-магазины периодически меняют дизайн и добавляют новые функции, используя новейшие советы по улучшению юзабилити интернет-магазина.

Что вообще происходит?
Пользователь на каждом этапе оформления заказа должен видеть, что и зачем он делает, а также что последует далее. Информация должна быть понятной и исчерпывающей. Лучше избегать кнопок типа «Продолжить» или «Далее» и заменить их на более подробные «Приступить к оформлению заказа», «Продолжить покупки», «Перейти к оплате» и т. д.
Нередко после нажатия на кнопку «Подтверждаю размещение заказа» покупатель остается в недоумении: принят ли заказ, будет ли он обработан, существует ли ещё интернет-магазин и что вообще происходит и происходит ли. Недостаточно повесить табличку «Спасибо» на сайте. Необходимо выслать информацию о заказе по электронной почте и/или в виде СМС.
Как улучшить юзабилити интернет-магазина, или несколько шагов к повышению конверсии
Проверив свой интернет-магазина по чек-листу и устранив ошибки, не стоит останавливаться на достигнутом. Есть ряд отлично работающих методов, которые позволят улучшить сайт, сделав его более удобным для совершения покупок, а, значит, повысят конверсию. Предлагаем ознакомиться с некоторыми полезными рекомендациями по юзабилити интернет-магазина.
Всё самое важное на одном экране
Пользуясь этим правилом при оформлении главной страницы интернет-магазина, вы здорово упростите жизнь пользователям сайта и в разы увеличите шанс завершения посещения покупкой.
Именно здесь и сейчас юзер определяет, будет ли он искать нужную продукцию именно на этом сайте, и у вас есть всего несколько секунд, чтобы убедить его в том, что он попал туда, куда надо. Поэтому тут размещаем информацию о самых выгодных акциях, популярных товарах и иных преимуществах интернет-магазина перед конкурентами.
Наличие/отсутствие товара
Синхронизация различных сервисов интернет-магазина позволит автоматически актуализировать информацию о наличии продукции на складе. Это не просто удобно, но и необходимо для современной функциональной торговой площадки.

Популярные интернет-магазины сообщают о количестве единиц товара, что также благоприятно влияет не только на отношение покупателей к компании, но и может мотивировать на покупку чуть большего объёма продукции из остатков «про запас».
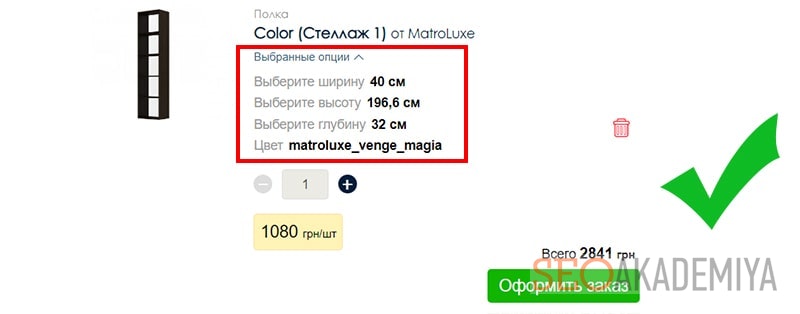
Описание характеристик товара в корзине
Очень удобная функция, которая помогает не только решить ряд проблем после оформления заказа, связанных с ошибками, допущенными на стадии выбора, но также ускорить и упростить процесс покупки. Теперь у пользователя не будет необходимости повторно заходить в карточку товара и переживать, что выбрал не тот цвет или размер.

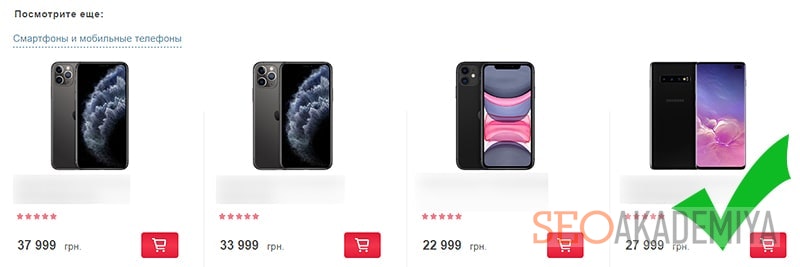
Похожие товары
Наряду с функцией «С этим товаром покупают», очень эффективный прием, способный без особых затрат и хлопот увеличить средний размер покупки в несколько раз. Если в магазине более 100 видов товаров, обязательно помогайте вашим покупателям найти ещё что-то полезное для себя и дополнить корзину.

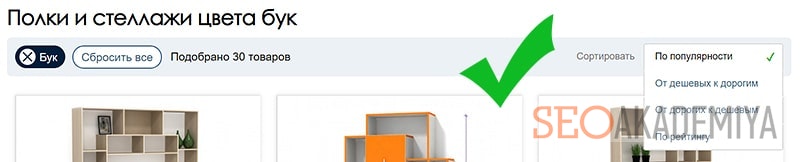
Фильтры и сортировка
Необходимые элементы, без которых невозможно представить юзабилити практически любого интернет-магазина. Выборка продукции по цвету, размеру и другим характеристикам сильно упрощает задачу покупателя, как и возможность отсортировать товары по цене, популярности или наличию.

Оформление под заказ
Отсутствие нужной продукции не должно стать препятствием на пути сотрудничества потенциального покупателя с вашим интернет-магазином. Оформление «под заказ» позволяет продолжить общение с заказчиком, а, кроме того, эта функция очень выгодна для редких или очень дорогих позиций: теперь вам не требуется забивать склад подобной продукцией, запросить ее у поставщика можно после того, как найдется покупатель.
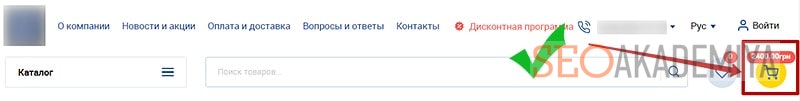
Корзина всегда на виду
Казалось бы мелочь, но невероятно важная. У пользователя в любой момент должна быть возможность завершить оформление заказа. А это значит, что он должен сразу, как только возникнет такое желание, перейти в корзину.

Как часто проводить аудит юзабилити своего интернет-магазина
Это далеко не все средства для улучшения юзабилити интернет-магазина. Полезных и удобных фишек множество и периодически появляются новые. Поэтому рекомендуем хотя бы раз в квартал заглядывать на сайты конкурентов и лидеров интернет-торговли, чтобы не отстать и предоставить посетителям вашего ресурса максимум возможностей для комфортного шопинга.
Не забывайте: какой бы мощной и грамотной ни была политика продвижения, какие бы «вкусные» условия сотрудничества не предлагал магазин и как активно бы не рекламировал свою продукцию, неудобный для совершения покупок сайт сведет все старания и затраты на нет. Поэтому так важно максимально внимательно отнестись к проработке юзабилити интернет-магазина. Уверены, наша статья поможет избежать наиболее часто допускаемых ошибок и сократить количество потерь покупателей.
Для тех, кто хочет всесторонне улучшить качество своего интернет-магазина, увеличить количество заказов и объемы продаж, предлагаем пройти полный курс «10X Интернет-магазин». А с промо-кодом «usability-09-10» Вы получите дополнительную скидку на него.

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...









