
Главная страница интернет-магазина — это и рекламные баннеры, и листовки, и фасад, и вывеска, и витрина вашей торговой точки в Сети. Именно она способна завладеть вниманием посетителя сайта, мотивируя его на дальнейшее знакомство с вашими предложениями. Поэтому вопрос оформления главной страницы интернет-магазина является совсем не праздным и требует к себе серьёзного отношения. В противном случае велик риск того, что знакомство пользователя с сайтом завершится на первых же секундах его посещения. Давайте рассмотрим, какой должна быть главная страница интернет-магазина.
Содержание:
- Структура главной страницы интернет-магазина
- Шапка сайта
- Меню интернет-магазина
- Визуальный блок главной страницы
- Текстовый контент
- Блок повышения лояльности
- Дополнительный информационный блок
- Футер сайта интернет-магазина
- Как оформить главную страницу интернет-магазина
- Заключение
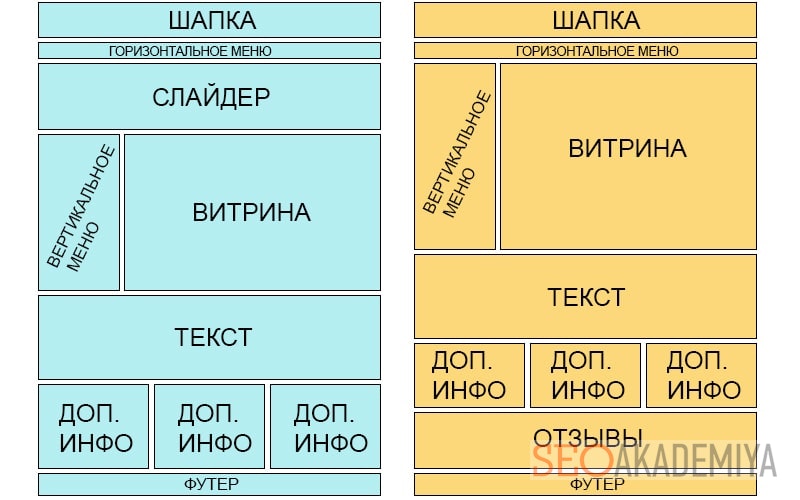
Структура главной страницы интернет-магазина
Выделяться среди конкурентов — всегда хорошо. Но, что касается структуры основных страниц сайта, в том числе главной, лучше не слишком сильно экспериментировать. Есть шанс, что пользователь просто заблудится в новаторских идеях автора и не найдёт то, что ожидал увидеть.

Правильная главная страница интернет-магазина состоит из:
- хедера, или шапки;
- меню;
- визуального блока, который может содержать информацию об акциях, спецпредложениях, конкурсах или витрину, а также сочетать оба этих элемента;
- текста;
- информации о магазине извне (отзывы, сертификаты);
- дополнительного информационного блока;
- футера, или подвала сайта.
Разберём каждый блок в отдельности.
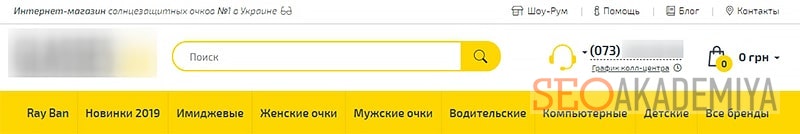
Шапка сайта
Об особенностях оформления хедера интернет-магазина мы уже рассказывали. Здесь обязательно требуется разместить логотип компании, пару слов о реализуемой продукции, контактный телефон, ссылку на корзину. Можно указать время работы, установить строку поиска или форму обратной связи. В зависимости от целей владельца сайта могут быть добавлены и другие данные, но здесь важно не переборщить и разместить на ограниченном пространстве только самое необходимое для этой части страницы.
Меню интернет-магазина
Меню отвечает за удобство и служит навигатором, помогающим пользователю перемещаться по страницам сайта. В меню интернет-магазина обязательно требуется разместить ссылки на каталог, разделы с описанием условий доставки и возможных способов оплаты, контакты. Будет не лишним добавить ссылку на страницу с описанием самого интернет-магазина, которое поможет посетителю познакомиться с компанией и её историей, что часто снимает ряд возражений и опасений.

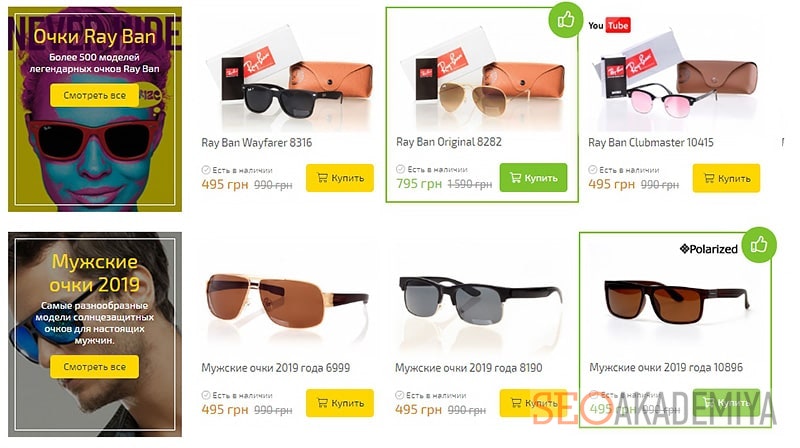
Визуальный блок главной страницы
Самый эффективный с точки зрения привлечения внимания потенциального покупателя. Задача этого блока — предложить пользователю нечто особенное и быстро сформировать желание осуществить покупку именно здесь и сейчас.
Здесь можно разместить рекламные баннеры с объявлениями о предстоящей или проходящей акции, особо выгодных предложениях или возможности принять участие в конкурсе с целью получить ценный приз. Если у вас есть несколько интересных предложений, их можно оформить в виде слайдера.
Важный момент: элементы слайдера не должны перелистываться слишком быстро, иначе пользователь просто не успеет ознакомиться с информацией. Но и не должны «зависать» на странице больше, чем на 5 секунд, в этом случае посетитель рискует не узнать о том, что вы готовы предложить ещё что-то.

Визуальный блок может выступать в роли основной витрины интернет-магазина. В этом случае на главной странице можно разместить графически оформленный каталог, состоящий из элементов-ссылок. Такой вариант подойдёт для магазинов с небольшим количеством категорий товаров.
Ещё один вариант для заполнения витрины на главной странице интернет-магазина — размещение превью карточек некоторых товаров, которые точно смогут заинтересовать пользователя. Не рекомендуем наполнять эту часть страницы большим количеством продукции. Достаточно показать 5-10 товаров. Главное, чтобы это были действительно интересные для вашей целевой аудитории продукты с выгодными для покупки условиями.
Для этого блока подойдут:
- товары, пользующиеся наибольшим спросом;
- популярная продукция с самыми выгодными ценовыми условиями среди конкурентов;
- уникальная продукция, право на реализацию которой есть только у вас;
- интересные новинки рынка.
Важность и эффективность определили место размещения самого привлекающего элемента главной страницы — этот блок размещается по центру сразу под шапкой и меню сайта.
Результат «работы» визуального блока зависит не только и часто не столько от самого предложения, сколько от правильного оформления и расстановки акцентов. Это самое настоящее рекламное пространство, от которого во многом зависит, продлятся ваши отношения с посетителем до оформления заказа или завершатся до знакомства с продукцией.

Текстовый контент
В вопросе о том, как правильно оформить главную страницу интернет-магазина, важное место отводится текстовому контенту. Основная ошибка многих владельцев сайтов — размещать на главной странице подробную историю интернет-магазина. Для знакомства пользователя с магазином существует раздел «О компании» или «О нас». Текстовое наполнение главной страницы интернет-магазина служит совсем другим важным задачам.
Текста на главной странице служит для:
- информирования пользователя о выгодах сотрудничества с интернет-магазином, пользе и качестве продукции и других «плюшках», которые получают клиенты компании;
- увеличения прибыли за счёт использования техник активных продаж при написании контента;
- seo-оптимизации и продвижения сайта в поисковой выдаче.
Грамотно составленный текст, содержащий интересную информацию для пользователей, а также ключевые слова, которые описывают сферу деятельности интернет-магазина.
Текст необходимо правильно структурировать, выделяя заголовки разных уровней, отдельные смысловые блоки и абзацы для удобства изучения. Контент должен быть написан без грамматических и смысловых ошибок доступным и понятным для вашей целевой аудитории языком.
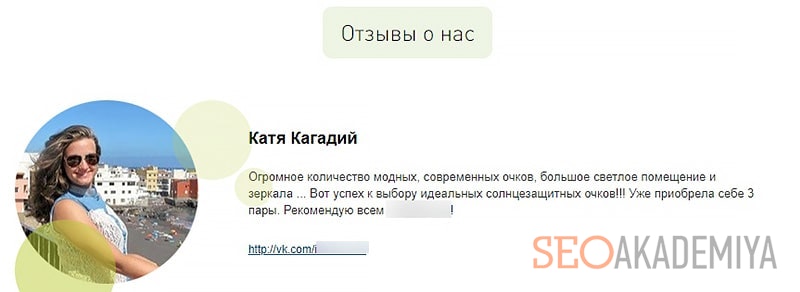
Блок повышения лояльности
В этой части главной страницы полезными будут отзывы покупателей, а также официальные документы интернет-магазина — лицензии, сертификаты, награды и прочее. Всё это призвано успокоить посетителя, снять его возражения и мотивировать на приобретение товара именно на вашем сайте.

Дополнительный информационный блок
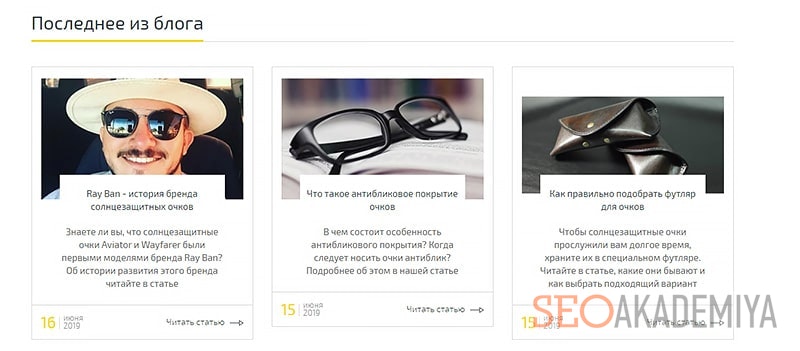
Если на главной странице осталось свободное место, рекомендуем использовать и его. Здесь можно опубликовать анонсы предстоящих мероприятий или ссылки на самые последние и интересные новости или статьи из блога.

Ещё один вариант заполнения оставшегося пустого поля — уточнить информацию о платёжных системах, которые используются для оплаты на сайте.
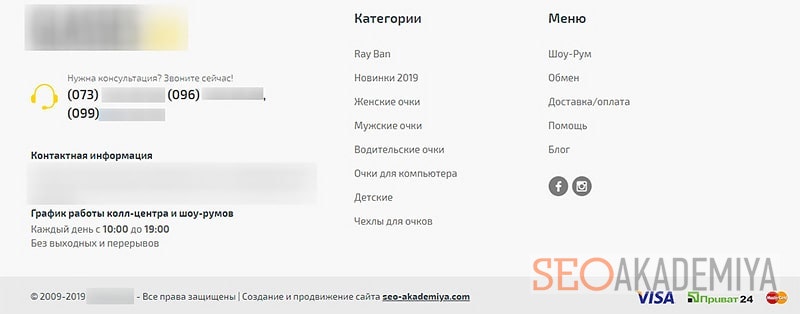
Футер сайта интернет-магазина
Завершающий блок главной страницы должен повторять «подвал» каждой страницы сайта. В статье о правилах заполнения футера мы подробно рассказывали о том, что необходимо размещать в этой части интернет-магазина и в чём её важность. Тут самое место ссылкам на основные разделы сайта, одной из форм call-to-action, иконкам-ссылкам на группы в социальных сетях, информации о возрасте сайта и, конечно, контактам.

Как оформить главную страницу интернет-магазина
Мы обсудили, что должно быть на главной странице интернет-магазина. Но, кроме наполнения, следует помнить о внешнем виде, а также удобстве пользователя.
Создавая главную страницу, помните, что она является частью ресурса, а не отдельным самостоятельным организмом, который живёт своей жизнью. Цветовая гамма, шрифты, отступы, интервалы и поля, графические элементы — всё должно гармонично сочетаться со всеми страницами сайта и рекламной продукцией бренда.
Используйте графические объекты только хорошего качества, картинки должны привлекать, при этом быть чёткими. С другой стороны, необходимо следить за «весом» элементов: он не должен стать причиной длительной загрузки сайта и, по этой причине, потери торопливых пользователей.
Главную страницу интернет-магазина требуется адаптировать под использование с мобильных устройств (как и все остальные страницы сайта). Проверьте, как она выглядит на экране разных устройств и, в случае необходимости, доработайте ее.
Вертикальное и горизонтальное меню сайта
Говоря про оформление и удобство главной страницы интернет-магазина, стоит упомянуть о видах меню.
Горизонтальное меню располагается по соседству с хедером сайта. Оно растянуто на всю длину страницы, ссылки располагаются слева направо и могут иметь вид вкладок или закладок. В ряде случаев ссылки горизонтального меню могут содержать свёрнутые вертикальные списки.
Вертикальное меню располагается слева или справа от основной части страницы. Ссылки в нём располагаются сверху вниз. Такое меню комфортно изучать с мобильного устройства. Если же речь идёт об основной версии ресурса, то вертикальное меню может служить дополнительным по отношению к горизонтальному.

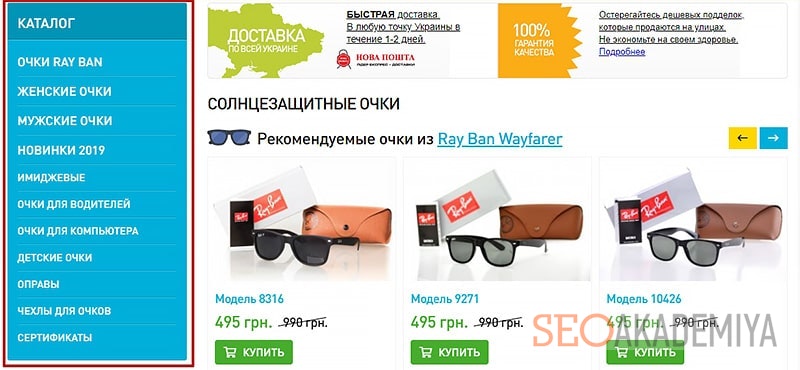
Традиционно слева в вертикальном меню интернет-магазинов размещают список категорий реализуемой продукции. Такое расположение не мешает посетителю знакомиться с основной частью страницы, при этом даёт возможность всегда видеть список предлагаемых категорий продукции и перейти в нужный раздел в тот самый момент, когда появится такое желание.
Правый вертикальный блок в качестве списка ссылок каталога используют в тех странах, язык которых предполагает размещение текста справа налево. Вместе с тем примеры главных страниц популярных интернет-магазинов Украины, России и Европы доказывают, что и здесь можно с большой пользой использовать правый вертикальный блок меню. В нём можно разместить новости магазина, отзывы клиентов, информацию о брендах и т. д.
Заключение
Теперь вам известно, как должна выглядеть главная страница интернет-магазина, чтобы помочь вам превратить как можно больше пользователей в покупателей. А какие еще фишки в оформлении и структуре главной страницы интернет-магазинов заинтересовали вас и повлияли на выбор?
Узнайте еще больше тонкостей и нюансов в продвижении интернет-магазина, которые позволят привлечь новых посетителей и превратить их в клиентов, на курсе «10X Интернет-магазин». А с промокодом «Glavnaya» Вы получите на него дополнительную скидку.

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...









