Содержание:
- Лучшие инструменты для анализа скорости загрузки страниц сайта
- PageSpeed Insights
- Webpagetest
- Pingdom Website Speed Test
- GTmetrix
- Whichloadsfaster
- Load impact
- Sitespeed
- PR-CY
- Monitis Tools
- Web Page Analyzer
Лучшие инструменты для анализа скорости загрузки страниц сайта
Скорость загрузки сайта – одна из важнейших характеристик его работы, на которую обращают внимание не только посетители, но и поисковые системы.
Если она медленная, это влияет на поведение пользователей, повышает показатель отказов и уже, как результат, приводит к ухудшению мнения поисковиков о неторопливом в работе веб-сайте.
Чтобы не допускать этого, требуется регулярно выполнять проверку скорости загрузки страниц сайта и вовремя выявлять и исправлять причины, из-за которых происходит ее падение ниже рекомендуемых значений.
В этом обзоре мы рассмотрим 10 сервисов, отлично справляющихся с тестированием скорости загрузки страниц, что в общем-то и является их основной задачей.
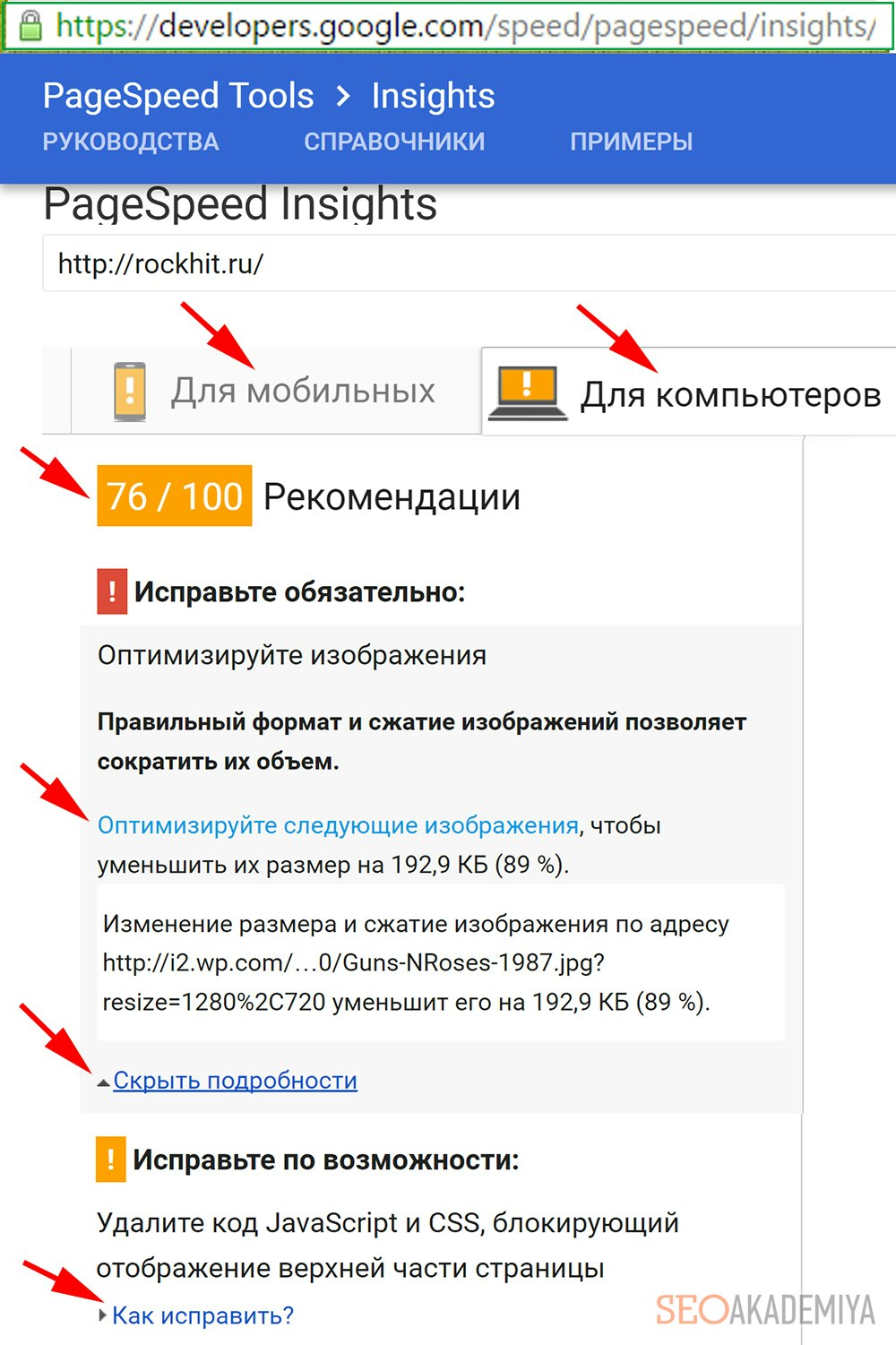
1. PageSpeed Insights – сервис по анализу скорости загрузки сайта от Google
Этот инструмент не показывает фактические значения скорости загрузки, а лишь оценивает ее по 100-бальной шкале. Оценки присваиваются для двух ситуаций просмотра анализируемого веб-ресурса: с компьютера и с мобильного устройства. Между результатами можно переключаться, нажимая на соответствующие вкладки.
Сервис выдает рекомендации, исполнив которые, можно улучшить показатели скорости загрузки сайта. Найденные проблемы обозначаются восклицательным знаком в квадрате:
- красного цвета, что означает наличие грубых ошибок, которые нужно исправлять обязательно, поскольку их влияние значительно;
- желтого цвета, обозначающего, что ошибка не слишком серьезно сказывается на результатах тестирования скорости загрузки страниц, но при возможности от нее все же стоило бы избавиться.
Кроме поверхностных рекомендаций имеется возможность ознакомиться с конкретными советами по проблемным изображениям, скриптам и другим элементам в коде. Для этого следует нажать «Как исправить?».

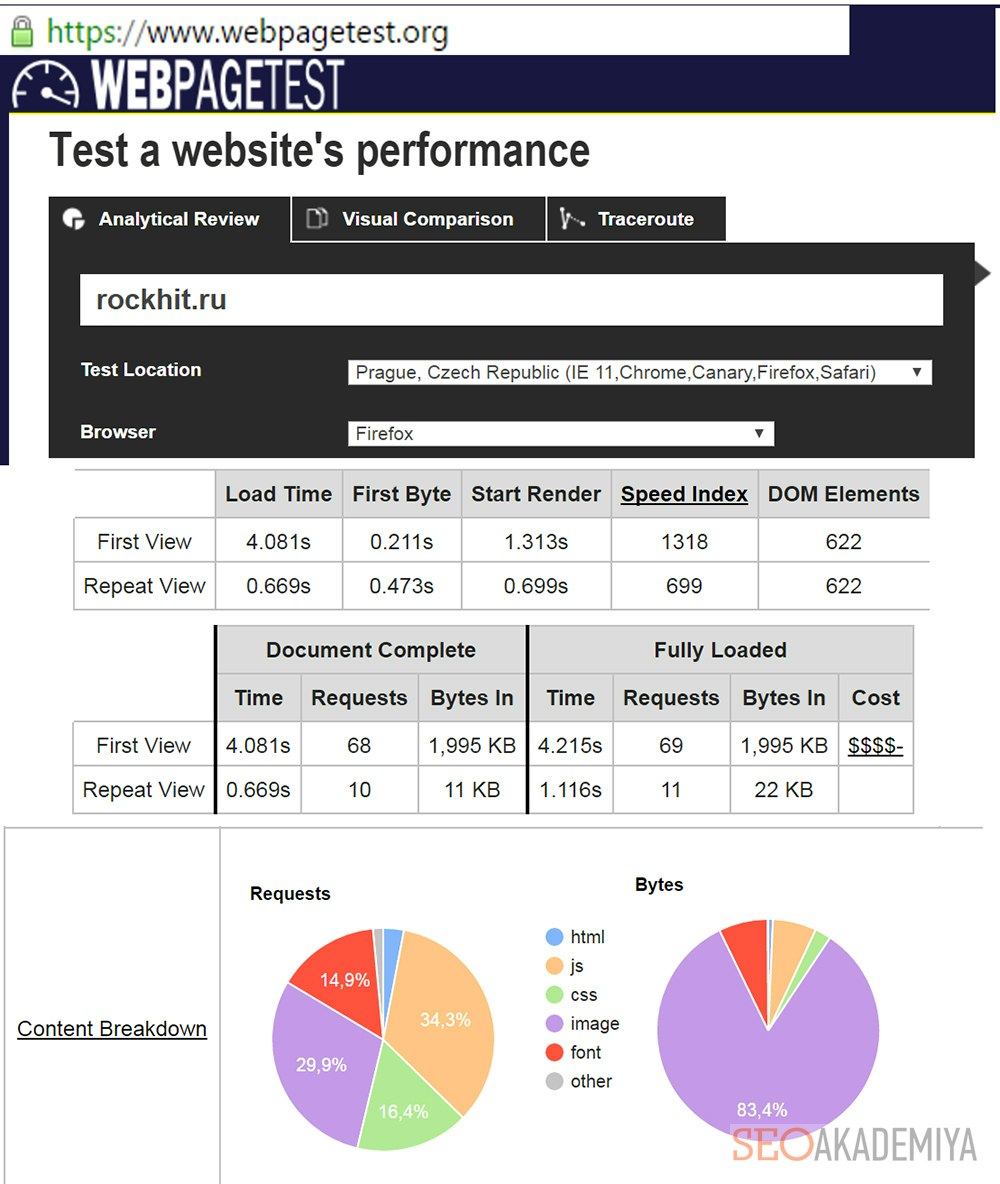
2. Webpagetest
Еще один инструмент, который поможет проверить скорость загрузки страничек любого веб-сайта. Кроме непосредственного указания адреса веб-ресурса, имеется возможность выбора браузера и места расположения компьютера, с которого выполняется тест.
В результатах отображаются данные по времени первой и повторной загрузки, распределению запросов по видам контента и другие более специализированные данные.

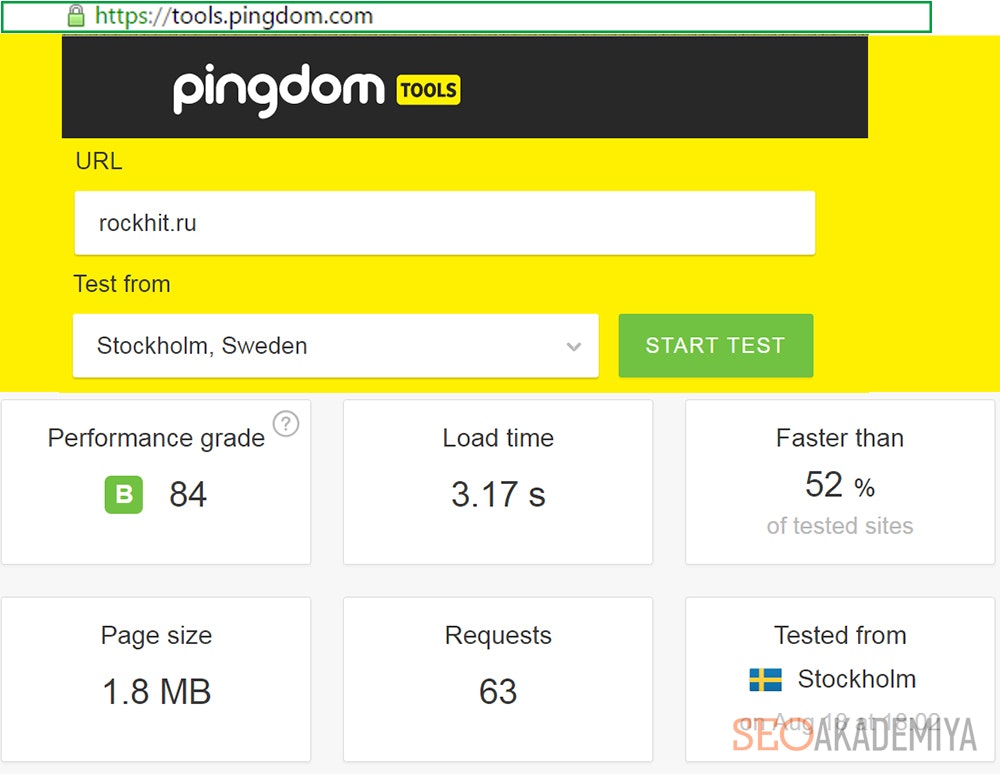
3. Pingdom Website Speed Test
Кроме того, что этот сервис может определить скорость загрузки страницы, он показывает:
- оценку времени загрузки (по аналогии с гугловским инструментом);
- процент преимущества в скорости над остальными веб-ресурсами в интернете;
- размер загружаемой странички;
- кол-во запросов к серверу, которые требуются для выполнения загрузки;
- локацию, из которой проводился тест (настраивается непосредственно перед запуском);
- стандартные варианты по улучшению скорости загрузки сайта и оценки, отображающие, насколько хорошо они воплощены;
- процентное распределение веса контента и запросов к нему;
- подробное отображение в графическом и процентном виде запросов к отдельным элементам кода, файлам и скриптам.
В общем, большая часть этой информации явно не для рядового вебмастера. Во всем этом нужно разбираться, чтобы умело использовать во благо своего веб-сайта.
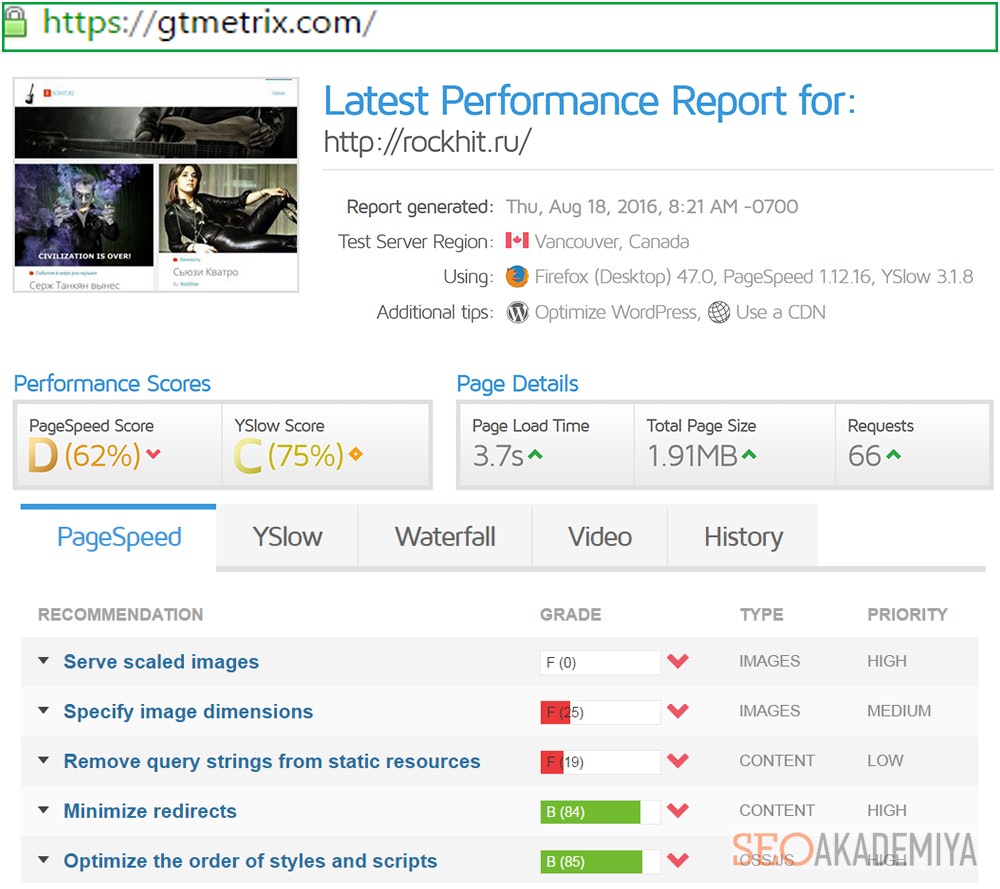
Выполняет все те же функции, что и предыдущий сервис. Предоставляет такую же подробную информацию только в несколько более удобном и организованном виде.
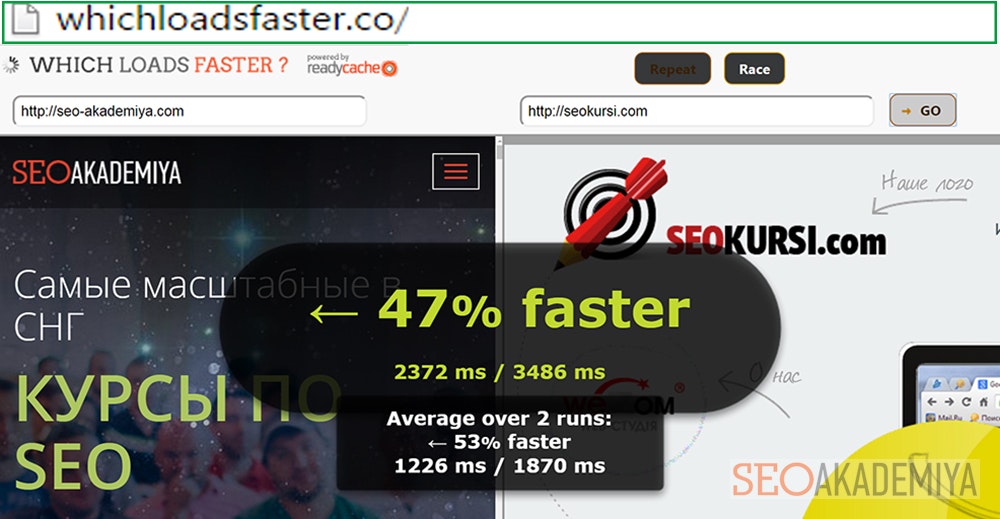
5. Whichloadsfaster
Сервис, который используется для того, чтобы сравнить, какой из двух указанных веб-ресурсов загружается быстрее.
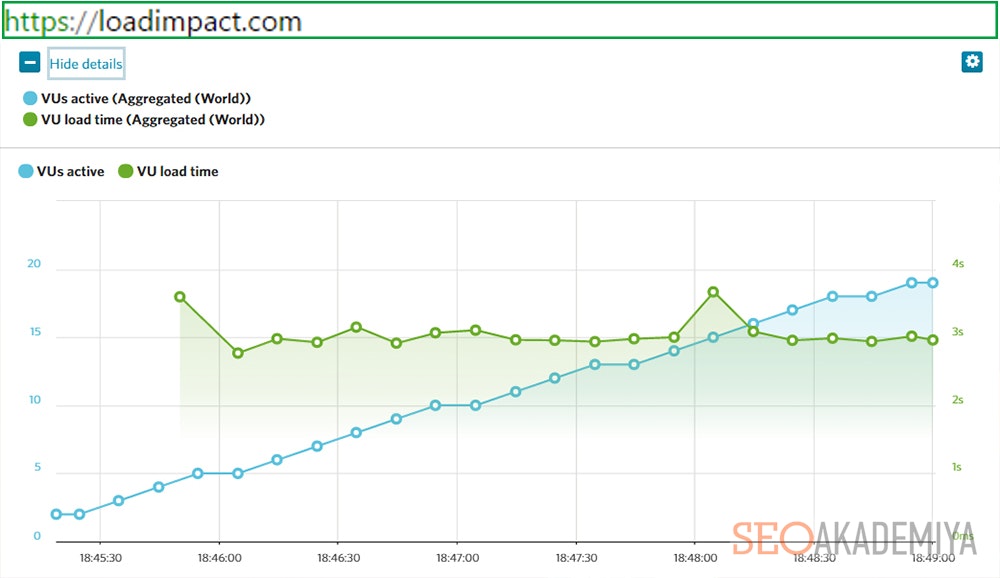
6. Load impact
Используется не просто для того, чтобы узнать скорость загрузки страницы, но и в целях определения возможности сервера размещения сайта выдерживать нагрузки при одновременном подключении нескольких десятков пользователей. Результатом теста является график изменений скорости в зависимости от количества активных соединений.
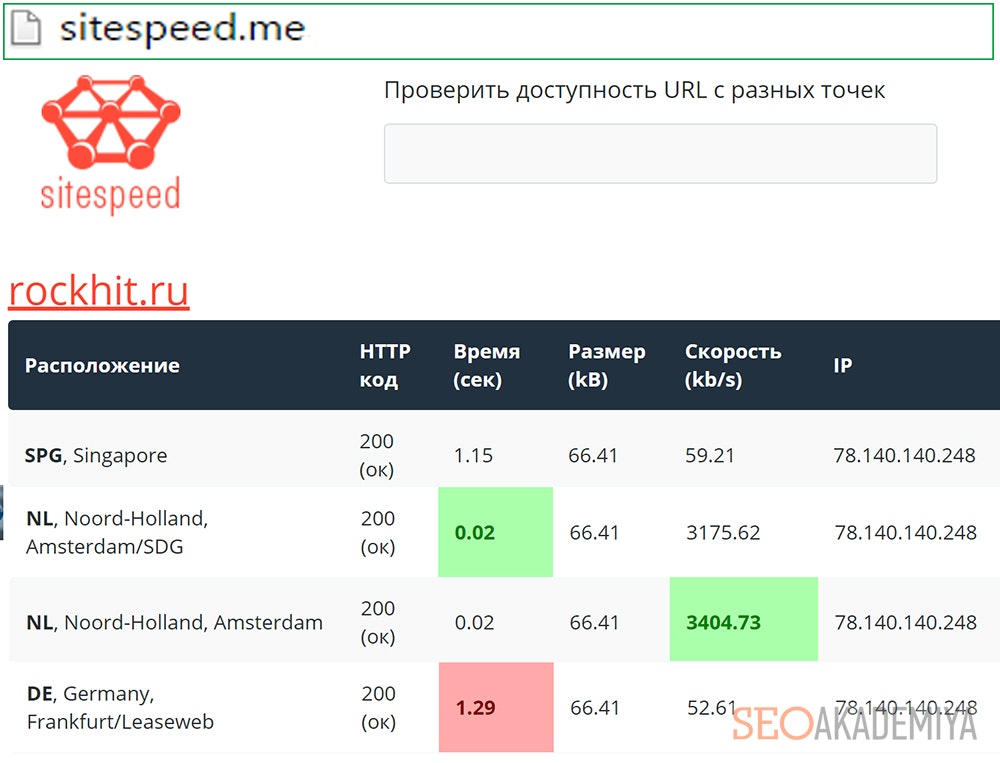
7. Sitespeed
Этот сервис позволяет проверить скорость загрузки страниц, используя при этом около 30 датацентов по всему миру. Сравнивая показатели по каждому из тестов, можно сделать выводы о доступности Вашего веб-ресурса в той или иной части земного шара. При этом зеленым цветом подсвечиваются самые лучшие результаты, а красным – худшие.
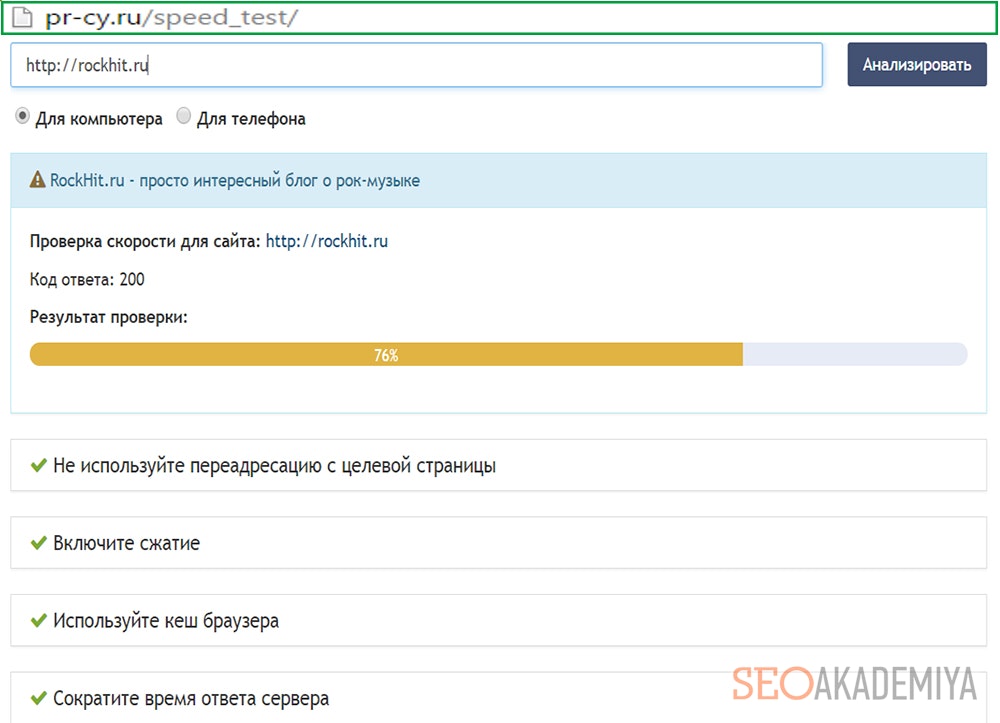
8. PR-CY
Сервис PR-CY содержит достаточно обширный набор инструментов для вебмастера/оптимизатора, среди которых, конечно же, имеется и тестирование скорости загрузки страниц веб-сайта. Результаты не очень подробные – только код ответа сервера, общая оценка скорости в процентах и проверка соответствия характеристик проверяемого веб-сайта рекомендуемым.
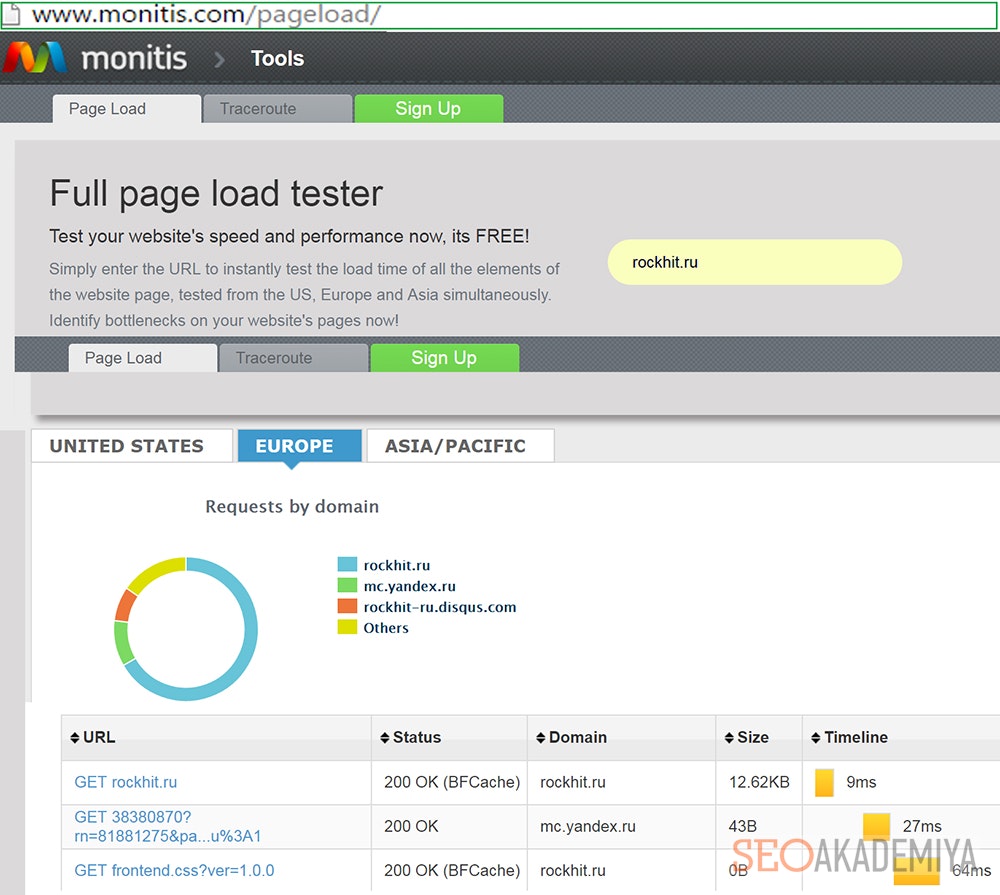
9. Monitis Tools
Не показывает общего времени загрузки страницы, а выдает (с учетом запросов из трех разных участков планеты) результаты для каждого обнаруженного на ней элемента кода, файла, скрипта и т. д.
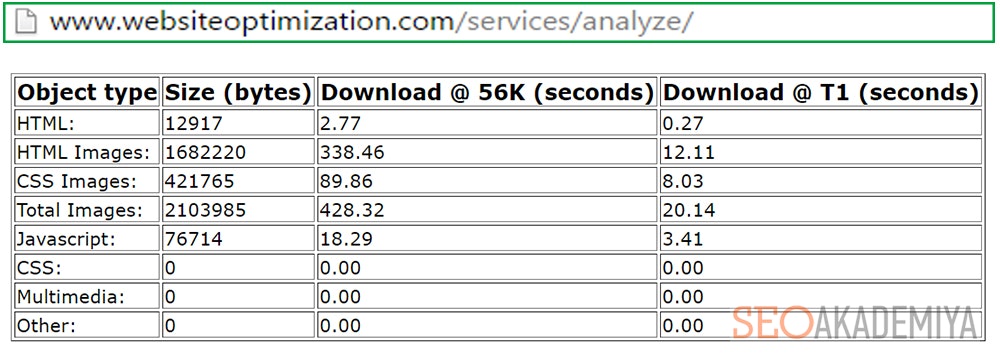
10. Web Page Analyzer
Достаточно простой и неприметный по оформлению сервис, которые выдает очень много подробных отчетов по скорости загрузки страниц сайта в табличном виде с разделением на количество и продолжительность запросов к стилям, скриптам, файлам и т. д.

Как видите, подобных сервисов довольно много и каждый может выбрать несколько из них на свой вкус, в зависимости от требований к интерфейсу и подробности выдаваемых результатов.
Конечно же, это не все существующие сервисы по тестированию скорости загрузки страниц, а лишь лучшие из опробованных нами. Возможно, у Вас есть и другие варианты? Не забудьте о них рассказать в комментариях!

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...