зміст:
- Застарілий сайт: як знайти його ознаки і виправити
- Коли сайти вважаються застарілими
- адаптація сайту
- Низька швидкість завантаження - ознака застарілого сайту
- Незручна навігація
- Складні « криві » URL-адреси
- бідний функціонал
- несучасний дизайн
- неякісний контент
- Що робити, щоб сайт морально не застарів
Застарілий сайт: як знайти його ознаки і виправити
Нерідко трапляється, що сайт несподівано починає втрачати позиції в пошукових системах, замовлень ставати менше, конверсія знижується, при цьому нічого, що могло б вплинути на всі ці втрати, ви не робили: реклама продовжує працювати, ціни на товар не виросли, якість послуг не погіршився... Чому ж користувачі охололи до вашого сайту і бізнесу? Швидше за все причина криється в тому, що у вас морально застарілий сайт. Проблема якраз в тому, що змін не було занадто довго і ви упустили момент, коли ресурс перестав бути цікавим і вселяти довіру.
Застарілий сайт не буде користуватися популярністю ні у користувачів, ні у роботів. Розуміючи, що сайту не приділяється належної уваги, відвідувачі не стануть віддавати йому перевагу і не будуть сприймати розміщену на ньому інформацію всерйоз. Очевидно, що боротися за місце в ТОПі з таким ставленням неможливо.
Коли сайти вважаються застарілими
Перш, ніж вирішувати проблему, потрібно встановити її наявність і причину. Давайте розбиратися, як зрозуміти, що сайт застарів, щоб намітити курс подальших дій, і як можна врятувати ситуацію.
адаптація сайту
Різні браузери і різний формат моніторів, а також зростання популярності мобільних пристроїв роблять необхідною якісну адаптацію сайту. Завдяки розвитку високих технологій, збільшення зони покриття мобільного інтернету і зростання активності користувачів кількість відвідувань інтернет-ресурсів з планшетів і смартфонів перевалило за 50 %.
якщо адаптація під мобільні пристрої не було виконане, ви втрачаєте більше половини відвідувачів і потенційних партнерів і клієнтів. Це прямий доказ того, як негативно застарілий сайт впливає на його просування і розвиток компанії.
Мова йде про якісну адаптації. Варіант зі зменшенням розміру сторінки для перегляду її вмісту з планшета або мобільника вже давно не працює. Потрібно повна верстка всіх елементів під зручне використання з невеликого екрану.
Не отримавши можливість без зайвих зусиль ознайомитися з інформацією на сторінці, користувач швидше за все покине її і піде до конкурентів. Крім цього, після запуску Mobile First Index ігнорування необхідності адаптації під мобільні пристрої погано позначається на позиціях у видачі пошукових систем — тепер це важливий критерій при ранжируванні.

Для того, щоб зрозуміти, наскільки добре виконана адаптація, зайдіть на сайт з мобільного пристрою і оціните його зовнішній вигляд і зручність. Також популярність мобільного інтернету зумовила створення різних онлайн сервісів, Які дозволяють перевірити адаптивності та кроссбраузерності сайту.
Якщо ви помітили помилки, не можете прочитати текст, перейти в усі розділи або вчинити будь-яку дію, ваш сайт застарів і потребує доопрацювання.
Низька швидкість завантаження - ознака застарілого сайту
Активний спосіб життя, швидкий інтернет і тенденції до прискорення у всіх життєвих сферах зробили сучасних людей вельми нетерплячими. « Повільні » сторінки найчастіше так і залишаються невідкритими і невивченими користувачами. Будь-які затримки нагадують про автомобільні пробки і стоянні в чергах, звідси і негатив, що виникає в процесі очікування. Якщо для відкриття сторінок потрібно чекати більше 3 секунд, ви втрачаєте приблизно половину відвідувачів.

« Пройдіться » по сторінках сайту, відкрийте розміщені на них фото або відео. Доводиться чекати? Потрібно терміново прискорюватися і робити оновлення.
Можна скористатися сервісом Google PageSpeed insights. З його допомогою ви не тільки дізнаєтеся, як довго відбувається завантаження, А й отримаєте рекомендації щодо усунення « гальм ».
Оптимізуйте розмір файлів, завантажуйте графічні об'єкти в форматі JPG, а не PNG. Стиснення даних в протоколі HTTP, використання кеша браузера — все це допоможе зробити сайт набагато швидше і утримати зацікавлених користувачів довше.
Незручна навігація
Для зручності користувача прийнято додавати меню, списки, спливаючі вікна та інші елементи, які допоможуть швидко знайти потрібну сторінку, текст або предмет. Велика кількість інформації, безліч статей, різні групи товарів особливо потребують ретельної структуризації і інтуїтивно зрозумілою угрупованню. Згодом з'являються нові сторінки, розширюється асортимент, відкриваються нові підрозділи або філії. Разом з бізнесом повинен рости і сайт. Але, додаючи нові дані, важливо не забути скорегувати і всю структуру.
Щоб перевірити, як йдуть справи з навігацією, попросіть кого-небудь із знайомих, а краще кількох, подивитися, чи зручно їм орієнтуватися, чи можуть вони швидко знайти будь-яку інформацію. Можна уточнити, що саме потрібно знайти під час перевірки і дізнатися, скільки часу знадобилося.
Якщо пошуки забирають багато часу або взагалі не призводять до бажаного результату — це явна ознака того, що сайт застарів, і тягнути з його оновленням вже не можна.
Установка Вебвізора та інших аналогічних сервісів для створення теплових карт допоможе відстежити поведінку користувачів. Подивіться, які сторінки цікаві, а які відвідувачі обходять, чи потрібен їм пошук або вони використовують запропонований вами список, заходять вони на інші сторінки або виходять для пошуку додаткової інформації. Зрозумівши, як поводиться користувач, ви зможете визначити, що потрібно виправити.
Складні « криві » URL-адреси
Посилання на всі сторінки обов'язково повинні бути людинозрозумілими ( відформатовані за принципом ЧПУ ). Адреса повинен бути зрозумілим, красивим і читаним. В іншому випадку у користувачів можуть виникнути сумніви щодо контенту на сторінці, Через що вони навряд чи перейдуть на неї.
Застосовувані в наші дні пошукові алгоритми також краще реагують на прості і зрозумілі URL, що обов'язково позначиться на позиції у видачі.
Адреси, що складаються з незрозумілого набору букв і символів довжиною в кілька рядків, Давно пішли в минуле і свідчить про те, що сайт застарів.

бідний функціонал
Сучасні користувачі розпещені наявністю зручних сервісів. Вони точно помітять, якщо на вашому сайті недостатньо функцій і швидко покинуть його в пошуках більш комфортного містечка. Таке ж негативний вплив на вибір користувачів має нагромадження непотрібних кнопок, картинок і можливостей, які тільки заважають і дратують, виповзаючи в самий невідповідний момент.
Установка онлайн калькулятора, швидкий доступ до кошику і повернення до товарів, що спливають підказки, онлайн менеджер, зворотний дзвінок з сайту і багато інших сервісів, які необхідно підбирати в залежності від спрямованості ресурсу, дозволять вам зробити перебування відвідувача на сайті комфортним для нього і вигідним для вас.
Щоб не упустити цікаві рішення, не забувайте періодично заглядати до конкурентів. Можливо, ви знайдете там щось підходяще і для свого сайту.
несучасний дизайн
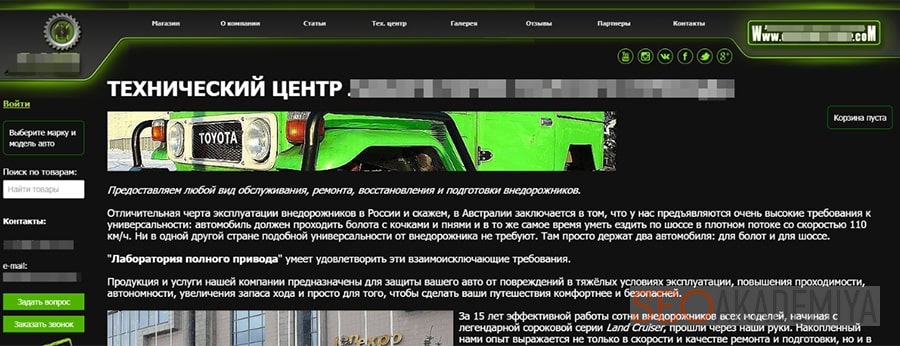
Зовнішній вигляд має величезне значення на формування оцінки і вибору інтернет-користувача. Саме тому успішні компанії так багато уваги приділяють саме дизайну. Несучасний дизайн — помітна ознака застарілого сайту, який відразу впадає в очі.
Швидше за все, ви розумієте, для чого потрібно оновлювати дизайн сайту. Застарілий дизайн сайту наводить на думку, що власники компанії або не піклуються про її іміджі, або недооцінюють важливість цього моменту, або не стежать за останніми тенденціями в оформленні. Все це не може не відбитися на відвідуваності ресурсу і репутації компанії.
Як зрозуміти, що дизайн сайту застарів? До поширеним помилок, Що прийшли з минулого, можна віднести:
- занадто яскраві кольори,
- громіздкі об'єкти,
- надмірність графічного наповнення,
- наявність спецефектів: відображення, тіні, складні фактури і ін.,
- нечитабельний « оригінальний » шрифт,
- відсутність єдиної візуальної складової бренду;
- невідповідність сучасним віянням в дизайні.

На даний момент спостерігається прагнення до мінімалізму, Який виключає будь-які надмірності. Також давно непопулярна натуралістичність, яка переважала в оформленні на початку 2000-х.
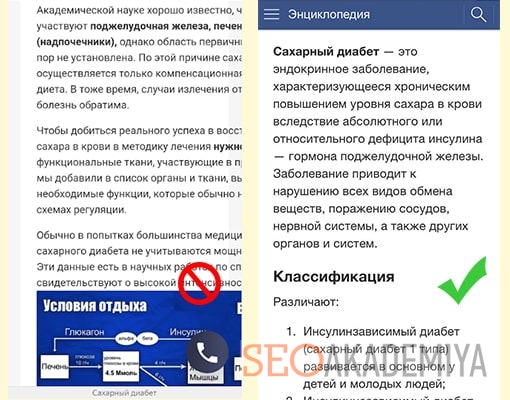
Використання зображень низької якості і « заїжджених » картинок, Які без праці можна виявити на безкоштовних фотостоках — ще одна ознака, що говорить про те, що у вас морально застарілий сайт. Навіть при відсутності можливості замовити малюнки і відеоматеріал у професіоналів сучасні гаджети дозволяють самостійно підготувати фотографії та відео досить високої якості.
неякісний контент
У зв'язку зі зміною алгоритмів ПС ця складова зайняла гідне місце при оцінці якості сайту пошуковими системами. Крім того, контент покликаний не просто донести інформацію до користувачів, але і допомогти їм зробити правильний вибір, а, значить, бути корисним. Якщо тексти написані неграмотно, через нагромадження ключових слів складно читаються, є проблеми з узгодженням, інформація не буде сприйматися як експертної думки, а компанія не буде заслуговувати довіри.
Текстова наповненість сайту повинна бути достатньою, неактуальні дані слід своєчасно видаляти, статті періодично потребують оновлення і доповнення. Про те, як часто потрібно оновлювати контент, Ми вже писали. Якщо в команді немає талановитого копірайтера, є сенс звернутися до фрілансерів.
Що робити, щоб сайт морально не застарів
Більшість з вас знає, наскільки важливо оновлювати сайт. Перевірка сайту « на старість », пошук слабких місць і рішення виявлених проблем за допомогою запропонованих нами рад дозволять уникнути втрати позицій і довіри відвідувачів, а також збільшити число останніх. Шукайте цікаві рішення, Підглядайте за конкурентами, стежте за сервісними новинками, створюйте новий контент, весь час працюйте над поліпшенням свого ресурсу. Чого не можна робити — опускати руки і залишати все, як є, в надії, що і так зійде. Конкуренти не дрімають!
Ми розповіли про те, що робити, якщо сайт застарів. Які ще цікаві прийоми поновлення ви використовуєте в своїй роботі і як часто вносите зміни?









