Не только людей встречают по одёжке. Оценивая внешний вид текста, мы довольно быстро принимаем решение — читать или не читать. И, если дальше проводить аналогию с известным выражением, у текстового контента гораздо меньше шансов зацепить пользователя, если он выглядит скучно, чем у человека, который имеет возможность блеснуть личными качествами. На помощь контенту приходит форматирование.
Содержание:
- Что такое форматирование текста и почему оно необходимо
- Теги форматирования текста в HTML: оформляем 6 основных элементов контента
- Выводы
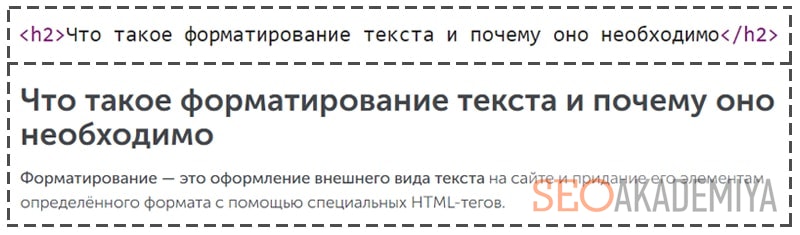
Что такое форматирование текста и почему оно необходимо
Форматирование — это оформление внешнего вида текста на сайте и придание его элементам определённого формата с помощью специальных HTML-тегов.
Сплошной поток букв и строк, в котором нет разбивки на абзацы, нет списков, не выделены заголовки и подзаголовки, основные мысли никак не отмечены, скорее всего не вызовет у пользователей желания ознакомиться. К тому же поисковые системы при ранжировании сайтов учитывают как релевантность текста, так и его структурированное оформление.
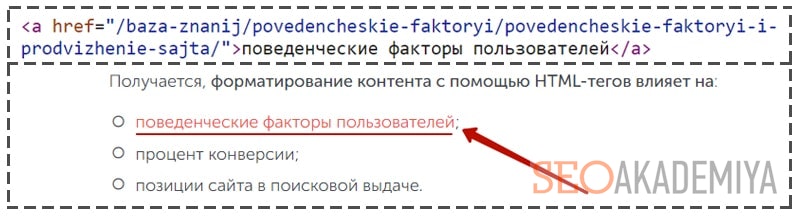
Получается, форматирование контента с помощью HTML-тегов влияет на:
- поведенческие факторы пользователей;
- процент конверсии;
- позиции сайта в поисковой выдаче.
Поэтому при создании контента делайте упор не только на содержании, но и его оформлении. Для этого рассмотрим самые популярные HTML-теги.
Теги форматирования текста в HTML: оформляем 6 основных элементов контента
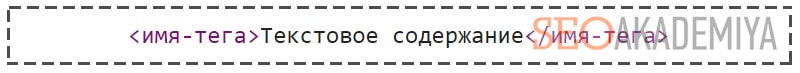
Каждый HTML-элемент страницы имеет свою смысловую нагрузку. Большинство из них состоят из 3-х частей:
- Открывающийся тег — <имя>,
- Содержимое элемента — текст или другие теги,
- Закрывающий тег — </имя>.

Но встречаются и одинарные (пустые) элементы, которые содержат только открывающийся тег.
HTML-теги вставляются в код веб-страницы вручную либо посредством использования HTML-редактора.
1. Заголовки
<h1> … </h1>, <h2> … </h2> и т. д.
Работа с заголовками не только помогает сделать контент более привлекательным и удобным для изучения, но и выделить основные моменты, а также более эффективно использовать ключевики.
Заголовки различаются уровнями. Принято выделять до 6 уровней заголовков и подзаголовков. Их значение задаётся тегами H1 (заголовок 1-го уровня) и H2, H3…, H6 (подзаголовки 2-го, 3-го и т. д. уровней). Порядковый номер уровня указывает на «старшинство» заголовка. Это же значение задаёт особенность его оформления — размер шрифта и отступа.

2. Разметка текста
<b> … </b>, <strong> … </strong>
Эти теги форматирования текста в HTML используются для выделения фразы жирным. Несмотря на получение на выходе одного и того же результата, они имеют разное значение для поисковых ботов.
<b> служит только для визуального обозначения фразы и имеет целью воздействовать исключительно на пользователя.
<strong> не только визуально выделяет текст, он используется для того, чтобы сообщить поисковым ботам о подчёркиваемой важности фразы.

<em> … </em> и <i> … </i>
HTML-теги для написания курсивом. <i> только внешне выделяет фразу, <em> сообщает ботам о том, что фраза имеет особую значимость.

<small> … </small>
Применяется, если нужно уменьшить размер шрифта относительно основного. Можно использовать для выделения сторонней информации (например, цитат или для таблиц).

<sub> … </sub>
Эта своеобразная HTML-команда переводит текст в нижний индекс, то есть уменьшает его размер и располагает на нижнем уровне строки. Используется, например, в формулах.

<sup> … </sup>
Ещё один «формульный» HTML-тег. С его помощью можно отобразить степень, то есть текст уменьшается и перемещается в верхнюю часть строки.

<s> … </s>
Если необходимо зачеркнуть фразу — нередко используемый приём, — поможет именно этот тег.

<u> … </u>
Используя этот HTML-тег, вы можете выделить фразу подчёркиванием.

3. Абзацы и перенос текста
<p> … </p>
Тег, который разбивает сплошной текст на абзацы. Внутри помещается целый абзац. Внешне это отделение осуществляется не только переносом строки, но и добавлением дополнительных межстрочных интервалов — вверху и внизу абзаца.

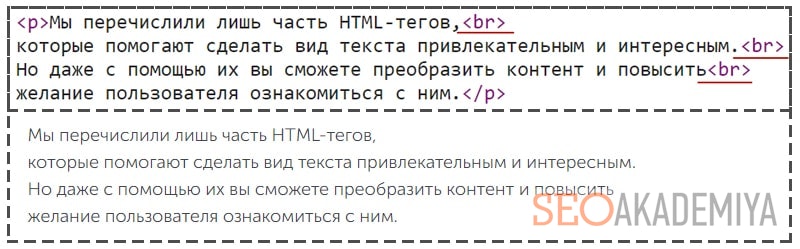
<br>
Пример одинарного HTML-тега, который используется для переноса строки. В отличие от предыдущего «коллеги», он не добавляет межстрочных интервалов.

4. Ссылки
<a href> … </a>
Именно этот тег превращает набор букв в кликабельную ссылку, которая при этом отображается в виде выделенного цветом текста.

5. Списки
Благодаря этой группе HTML-тегов для форматирования текста можно оформить различные виды списков. Этот элемент оживляет контент, делает его более удобным для восприятия и дальнейшей работы с ним.
Группа состоит из тегов:
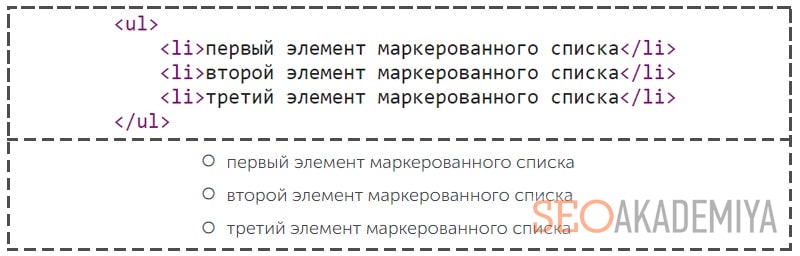
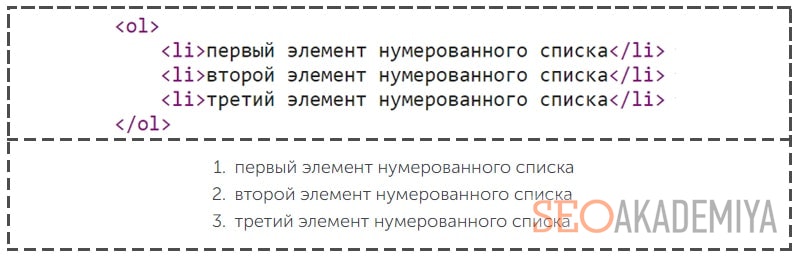
- <li> … </li> — определяет отдельные элементы списка, то есть его пункты;
- <ul> … </ul> — маркированный список;

- <ol> … </ol> — нумерованный список.

6. Изображение
<img>
Также одинарный HTML-тег, который используется для добавления изображений на страницу. С помощью атрибута src задается адрес необходимого файла.

Выводы
Мы перечислили лишь часть HTML-тегов, которые помогают сделать вид текста привлекательным и интересным. Но даже с помощью их вы сможете преобразить контент и повысить желание пользователя ознакомиться с ним.
Использование HTML-тегов для текста не является чем-то непостижимым. Главное, знать команды и уметь правильно вписывать их в контент при размещении на сайте.
P.S. Если хотите научиться создавать качественный контент, который будет нравится как посетителям сайта, так и поисковым системам, присоединяйтесь к курсу «SEO-копирайтер от А до Я». И с промокодом «Text-11» вас будет ожидать приятный бонус к покупке.

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...