Цветовая гамма сайта в дизайне играет важную роль при создании ресурса. Она может оказать существенное влияние на настроение человека и подтолкнуть к определенному поведению. Хорошее цветовое оформление может привлечь внимание пользователя, заставляя его остаться на сайте дольше, что уже положительно влияет на продвижение ресурса. Такой посетитель в дальнейшем может стать клиентом компании или совершить покупку. Неподходящие оттенки могут, наоборот, оттолкнуть пользователей.
Правильное цветовое оформление сайта лучше поручить профессиональным дизайнерам. Однако общее представление о формировании гармоничной гаммы цветов должен иметь каждый владелец интернет-ресурса.
Содержание:
Правила выбора цвета
Основным инструментом при комбинировании цветовых решений в оформлении сайта является цветовой круг. Он позволяет определять привлекательные сочетания, но для его эффективного использования необходимо знать принципы использования.

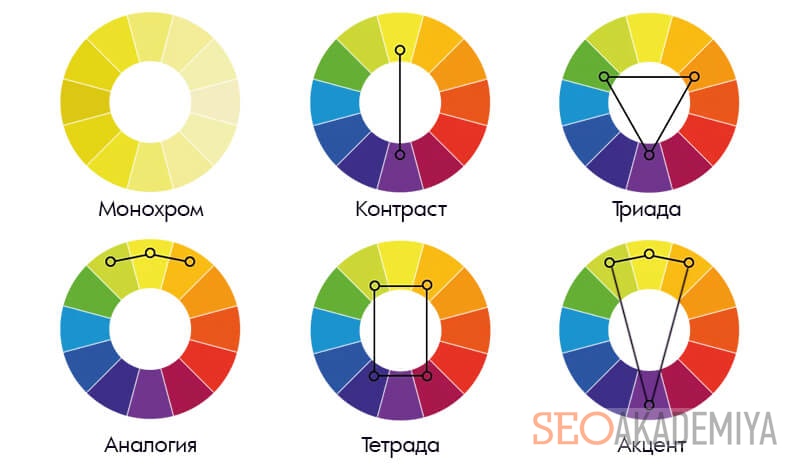
Построить гармоничные комбинации можно по таким схемам:
- Монохром. На цветовом круге выбирается один основной цвет и несколько его вариаций по степени насыщенности. Контрастность изображения достигается за счет добавления белого и черного. Такая цветовая гамма для сайта всегда выглядит гармонично, но для некоторых тематик может оказаться слишком скучной.
- Контраст. Сочетание двух цветов, которые в круге расположены противоположно. Например, красный и зеленый, желтый и синий. Их использование на равных крайне нежелательно. Один из цветов должен стать основным, второй — вспомогательным для расстановки акцентов.
- Триада. На цветовом круге создается равносторонний треугольник. Вершины будут соответствовать определенным цветам, с которых один станет основным, а два других — вспомогательными.
- Аналогия. При такой схеме для дизайна сайта также используется 3 цвета — выбирается один основной оттенок, а два дополнительных расположены по обе стороны от него.
- Тетрада. Цветовые сочетания для сайта состоят из 4 вариантов. Выбор осуществляется путем создания своеобразного прямоугольника на цветовом круге. Это сложная схема, которая подразумевает что один цвет будет основным, два — дополнительными, и еще один будет использоваться для подчеркивания акцентов.
- Акцент. Берутся 3 соседних (аналоговых) цвета и дополняются одним контрастным оттенком.

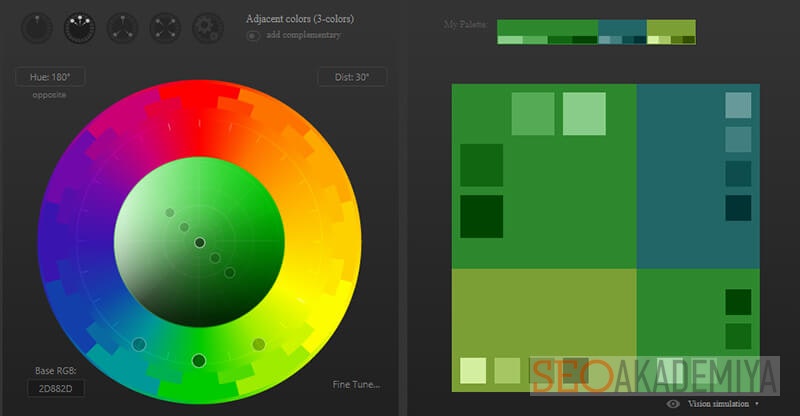
Правил как подобрать цветовую гамму для сайта довольно много, как и готовых схем. Однако сегодня доступен целый ряд сервисов, которые могут помочь дизайнеру и просто любопытному пользователю без проблем подобрать оптимальное сочетание:
- Adobe Color CC — доступен русскоязычный вариант, несколько рабочих режимов подбора цвета и разные варианты палитр.
- colorscheme.ru — полностью русскоязычный сервис с простым и понятным интерфейсом.
- paletton.com — простой в управлении ресурс, однако исключительно на английском языке.
Достаточно использования одного помощника — остается только выбрать, каким из них воспользоваться. Подбор цвета — довольно сложное дело, которое является сугубо субъективным.

Единственный способ облегчить задачу — знать фирменный стиль, если таков уже применяется компанией. В таких случаях становится понятно, какие цвета являются приоритетными.
Тематика и цвет сайта
Правильный подход к тому, как подобрать цвета для дизайна сайта, позволит в дальнейшем сделать сайт уникальным и запоминающимся для посетителей. Они начнут задерживаться подольше на ресурсе, что позитивно скажется на поведенческих факторах и продвижении.
При выборе цветов оформления сайта важно учитывать тематику, поскольку она зачастую задает тон и диктует определенные правила.
- Зеленый — ассоциируется с природой, свежестью и здоровьем, поэтому отлично подойдет для интернет-магазинов натуральной косметики, эко-продуктов, саженцев растений, а также компаний, которые занимаются ландшафтным дизайном и благоустройством участков.
- Коричневый — цвет шоколада, кофейных зерен и дерева. Применяется для оформления сайтов кондитерских, кофеен, мастерских по изготовлению мебели.
- Синий — символизирует чистоту и стабильность, ассоциируется с небом и водой. Часто используется для сайтов туристических компаний, доставки воды, бассейнов, интернет-магазинов очистных фильтров, сантехники, кондиционеров.
- Розовый — цвет нежности и женственности. Зачастую применяется на различных ресурсах женской или детской тематики.
- Золотой (или желтый) станет хорошим решением для сайтов, посвященных банковской, финансовой или страховой тематикам.
Для реализации цветового оформления важно учитывать и особенности целевой аудитории, на которую он рассчитан.
Как выбрать цветовую гамму для сайта по его типу
Использование разных палитр связано не только с темой, но и с видом сайтов. Для понимания можно ознакомиться с такими примерами:
- Для новостных порталов лучше остановить выбор на нейтральных цветах. Они позволяют максимально сосредоточить внимание пользователей на контенте. Иногда строгость разбавляется путем использования одного яркого акцента.
- Подобная тенденция наблюдается среди сайтов финансовой и юридической направленности. Такой бизнес преимущественно отдает предпочтение строгому дизайну, используя спокойные тона.
- Интернет-магазины в основном используют яркий и эффектный дизайн, который соответствует представленной продукции.
Сколько цветов должно быть на сайте, как их совмещать и использовать для достижения целей — вопрос сложный, и однозначный ответ на него дать никто не в силах. Есть ряд некоторых общих правил, несоблюдение которых не несет в себе негатива. Главное — гармоничность и хорошее сочетание.

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...