
Содержание:
- Что такое футер в интернет-магазине
- Информация для футера
- Как правильно оформить футер интернет-магазина
Что такое футер в интернет-магазине
Футер (от англ. footer) — это нижняя часть страницы сайта, её колонтитул. Также можно встретить термин «подвал». Он является неотъемлемой частью страницы не только интернет-магазина, а вообще любого сайта. Но значение футера в интернет-магазине в разы выше, чем для иных ресурсов, так как в этом случае он является полноценным инструментом продаж наряду с хедером (шапкой) и меню сайта.
Если по шапке сайт встречают, то, главное, чтобы по футеру не провожали. Хороший подвал интернет-магазина не должен быть предвестником прощания и ухода пользователя. Поэтому задача владельца ресурса — превратить футер в ступень перехода на другую страницу или совершения целевого действия. Давайте узнаем, как этого добиться.
Информация для футера
Чтобы мотивировать пользователя на дальнейшее знакомство с сайтом или выполнение какого-либо действия, важно понимать, что необходимо писать в футере интернет-магазина. От того, какую информацию вы разместите, во многом зависит поведение посетителя сайта.
Помним: если пользователь дошёл до самого низа страницы, значит, ему интересно то, что вы предлагаете. То есть, в отличие от хедера, футер работает с уже вполне «тёплым» клиентом. Поэтому «подвал» всё же должен отличаться от шапки сайта. Если в шапке мы ограничивались только самой важной для знакомства с компанией информацией, то в футере можно снять эти ограничения. На данном этапе спугнуть посетителя сложно, зато можно подвести его к целевому действию.
Ссылки на страницы сайта
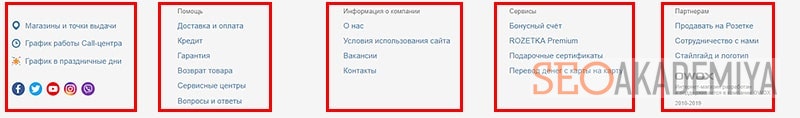
Изучая контент, размещённый в основной части страницы, пользователя могут посещать мысли о покупке, вопросы о сервисах магазина, желание узнать подробнее о чём-либо или посмотреть, что здесь ещё могут предложить. Чтобы посетитель, забыв, что хотел сделать, не покинул страницу, рекомендуем разместить в футере ссылки на все или основные разделы сайта.
Для удобства пользователя список необходимо структурировать и по смыслу разбить на блоки. Например, «Помощь», «Информация о компании», «Категории» и т.д.

Если разделов много, можно часть из них не указывать, но ссылки на самые важные и интересные для покупателя страницы обязательно должны присутствовать в футере.
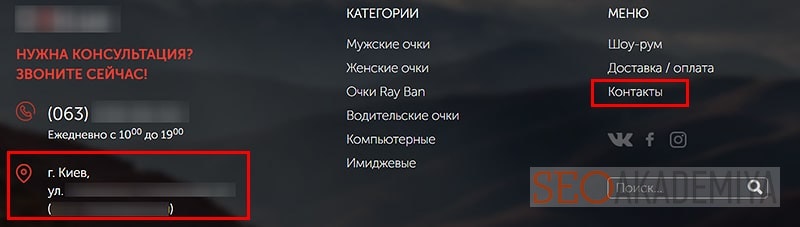
Контактная информация
Нет необходимости указывать все контакты компании, но основные данные для быстрой связи стоит разместить. Можно продублировать информацию, представленную в шапке сайта. При этом футер позволяет дополнить её, например, небольшой картой или дополнительными телефонами. Помимо этого, обязательно должна быть размещена ссылка на страницу «Контакты».

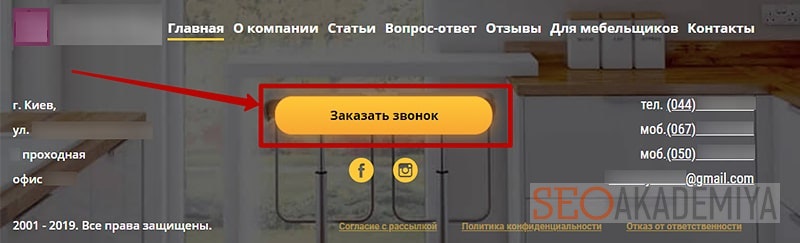
Призыв к действию
Формы call-to-action — то, что точно должно быть в футере интернет-магазина. Здесь самое верное, логически обоснованное место для размещения формы с призывом. Это может быть форма для подписки на рассылку новостей о распродажах и новой продукции или ссылка на получение скидки. Как вариант, в футер можно вставить форму обратного звонка.
После прочтения о продукции или знакомства с выгодами сотрудничества на странице сайта, у пользователя могут возникнуть вопросы. Форма для заказа обратного звонка в этот момент мотивирует оставить контакты и получить уточняющую информацию от специалистов, а не пойти на другой сайт для уточнения или сравнения. У сотрудников магазина появляется возможность снять все возражения и помочь посетителю стать покупателем.
Также в подвале сайта в текстовой форме вы можете мотивировать пользователей позвонить Вам или прийти в офф-лайн магазин (шоу-рум).
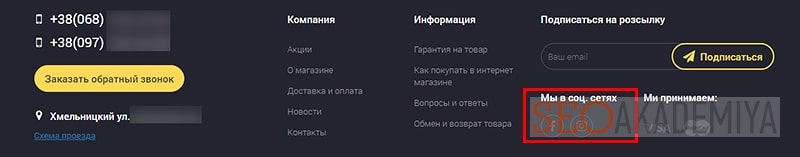
Социальные сети
Ссылки на группы в социальных сетях в виде иконок служат отличным инструментом повышения степени вовлечённости пользователей. Особенно хорошо они работают на молодую и самую активную часть интернет-аудитории, превращая посетителя сайта в подписчика и даже распространителя информации.
Кроме того, наличие бизнес-сообществ в разных социалках повышает лояльность потенциального клиента и часто служит гарантией надёжности магазина, который кажется более солидным, поддерживая связь со своими подписчиками не только через сайт, но и с помощью живого общения. Когда компания активно занимается всестронним продвижением, интернет-магазин точно не будет выглядеть сайтом-однодневкой. Убедить в этом посетителя в самый последний момент, сняв оставшиеся сомнения и возражения — очень грамотное решение.

Согласие с политикой компании и обработкой контактной информации
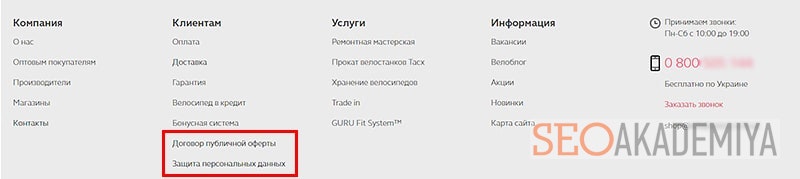
Во избежание нарушения закона, а также для предотвращения ряда проблем, связанных с недопониманием пользователями прав и возможностей интернет-магазина, в футере необходимо указывать ссылку на документы о политике конфиденциальности, а также порядке использования предоставленных контактных данных.
Кроме того, ссылки на основные документы интернет-магазина, регламентирующие его отношения с пользователями сайта, являются дополнительным фактором доверия со стороны посетителей интернет-магазина.

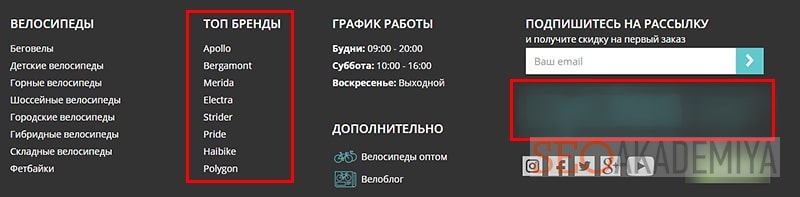
Логотипы и бренды
Пример грамотного использования картинок в футере интернет-магазина — размещение логотипа компании-продавца, а также основных брендов, продукцию которых он реализует. Хорошая возможность похвастаться сотрудничеством с известными производителями.

Информация о возрасте сайта
Возраст сайта — ещё один показатель надёжности и стабильности интернет-магазина. Чем он больше, тем лучше привлекает покупателей. Указывается в формате XXXX – YYYY, где XXXX – год запуска сайта (открытия интернет-магазина), а YYYY – текущий год.

Обязательно следите за тем, чтобы второе значение действительно соответствовало текущему году. Если оно не будет обновляться, у пользователей может возникнуть ощущение заброшенности сайта.
Как правильно оформить футер интернет-магазина
Логичное расположение элементов футера очень важно для удобства пользователя. В списках ссылок необходимо использовать заголовки и соблюдать иерархию, это облегчит поиск нужной страницы.
Данные необходимо размещать блоками, которые отделяются друг от друга пропусками.
При оформлении футера требуется строго придерживаться основному стилю и учитывать особенности дизайна всего сайта. В частности, это касается шрифтов и цветового оформления. Но «подвал» следует выделять цветом, тогда он не будет сливаться с основной частью сайта. Но в любом случае он должен гармонично дополнять страницу, ведь футер — её часть, а не кусок из неоткуда.
Футер должен завершать каждую страницу интернет-магазина и быть неизменным.
Теперь вы знаете, каким должен быть футер у интернет-магазина по мнению наших специалистов. Удобный, комфортный и понятный «подвал» — полезный для пользователей и выгодный для владельца элемент сайта. А что, по вашему мнению, должно быть указано в футере интернет-магазина в качестве дополнительной информации?
Для тех, кто хочет проработать каждую деталь на сайте своего интернет-магазина, сделать его более привлекательным в глазах поисковых систем и пользователей присоединяйтесь к курсу «10Х интернет-магазин». А с промо-кодом Footer получите дополнительную скидку.

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...









