зміст:
- Що таке футер в інтернет-магазині
- Інформація для футера
- Як правильно оформити футер інтернет-магазину
Що таке футер в інтернет-магазині
футер ( від англ. footer ) — це нижня частина сторінки сайту, її колонтитул. Також можна зустріти термін « підвал ». Він є невід'ємною частиною сторінки не тільки інтернет-магазину, а взагалі будь-якого сайту. Але значення футера в інтернет-магазині в рази вище, ніж для інших ресурсів, так як в цьому випадку він є повноцінним інструментом продажів поряд з хедером ( шапкою ) і меню сайту.
Якщо по шапці сайт зустрічають, то, головне, щоб по футеру не проводжали. Хороший підвал інтернет-магазину не повинен бути передвісником прощання і догляду користувача. Тому завдання власника ресурсу — перетворити футер в щабель переходу на іншу сторінку або вчинення цільового дії. Давайте дізнаємося, як цього домогтися.
Інформація для футера
Щоб мотивувати користувача на подальше знайомство з сайтом або виконання будь-якої дії, важливо розуміти, що необхідно писати в футері інтернет-магазину. Від того, яку інформацію ви розмістите, багато в чому залежить поведінка відвідувача сайту.
Пам'ятаємо: якщо користувач дійшов до самого низу сторінки, значить, йому цікаво те, що ви пропонуєте. Тобто, на відміну від хедера, футер працює з уже цілком « теплим » клієнтом. Тому « підвал » все ж повинен відрізнятися від шапки сайту. Якщо в шапці ми обмежувалися тільки найважливішою для знайомства з компанією інформацією, то в футері можна зняти ці обмеження. На даному етапі злякати відвідувача складно, зате можна підвести його до цільового дії.
Посилання на сторінки сайту
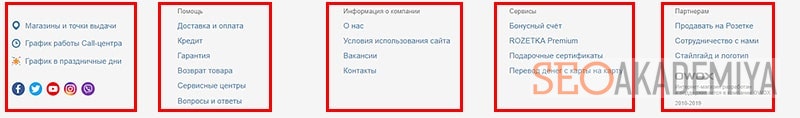
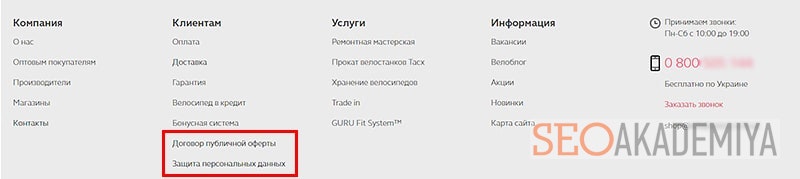
Вивчаючи контент, розміщений в основній частині сторінки, користувача можуть відвідувати думки про покупку, питання про сервіси магазину, бажання дізнатися докладніше про що-небудь або подивитися, що тут ще можуть запропонувати. Щоб відвідувач, забувши, що хотів зробити, не покинув сторінку, рекомендуємо розмістити в футері посилання на всі або основні розділи сайту.
Для зручності користувача список необхідно структурувати і за змістом розбити на блоки. Наприклад, « Допомога », «Інформація про компанію », « Категорії » і т.д.

Якщо розділів багато, можна частина з них не вказувати, але посилання на найважливіші і цікаві для покупця сторінки обов'язково повинні бути присутніми в футері.
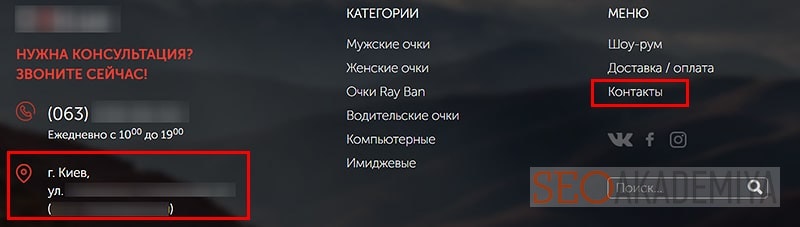
Контактна інформація
Немає необхідності вказувати всі контакти компанії, але основні дані для швидкого зв'язку варто розмістити. Можна, можливо продублювати інформацію, представлену в шапці сайту. При цьому футер дозволяє доповнити її, наприклад, невеликою картою або додатковими телефонами. Крім цього, обов'язково повинна бути розміщена посилання на сторінку «Контакти ».

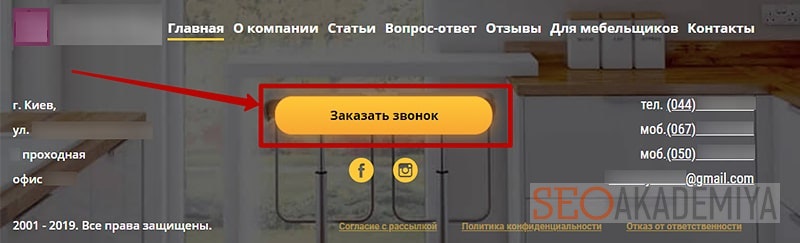
Заклик до дії
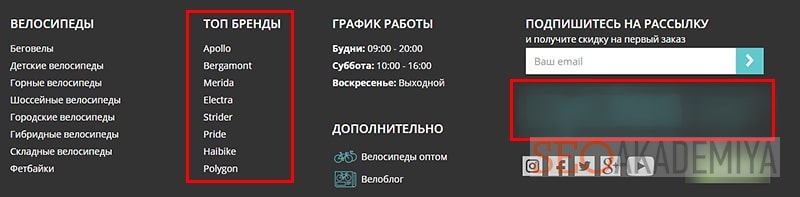
форми call-to-action — то, що точно має бути в футері інтернет-магазину. Тут найвірніше, логічно обгрунтоване місце для розміщення форми із закликом. Це може бути форма для підписки на розсилку новин про розпродажі і нової продукції або посилання на отримання знижки. Як варіант, в футер можна вставити форму зворотного дзвінка.
Після прочитання про продукцію або знайомства з вигодами співпраці на сторінці сайту, у користувача можуть виникнути питання. Форма для замовлення зворотного дзвінка в цей момент мотивує залишити контакти і отримати уточнюючу інформацію від фахівців, а не піти на інший сайт для уточнення або порівняння. У співробітників магазину з'являється можливість зняти всі заперечення і допомогти відвідувачеві стати покупцем.
Також в підвалі сайту в текстовій формі ви можете мотивувати користувачів зателефонувати Вам або прийти в офф-лайн магазин ( шоу-рум ).
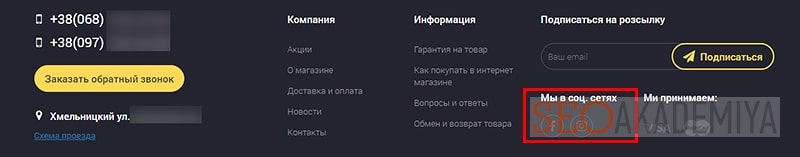
соціальні мережі
Посилання на групи в соціальних мережах у вигляді іконок служать відмінним інструментом підвищення ступеня залученості користувачів. Особливо добре вони працюють на молоду і найактивнішу частину інтернет-аудиторії, перетворюючи відвідувача сайту в передплатника і навіть розповсюджувача інформації.
Крім того, наявність бізнес-спільнот в різних соціалках підвищує лояльність потенційного клієнта і часто є гарантією надійності магазину, який здається більш солідним, підтримуючи зв'язок зі своїми передплатниками не тільки через сайт, але і за допомогою живого спілкування. Коли компанія активно займається всестроннім просуванням, інтернет-магазин точно не буде виглядати сайтом-одноденкою. Переконати в цьому відвідувача в самий останній момент, знявши залишилися сумніви і заперечення — дуже грамотне рішення.

Згода з політикою компанії і обробкою контактної інформації
Щоб уникнути порушення закону, а також для запобігання ряду проблем, пов'язаних з нерозумінням користувачами прав і можливостей інтернет-магазину, в футері необхідно вказувати посилання на документи про політику конфіденційності, А також порядку використання наданих контактних даних.
Крім того, посилання на основні документи інтернет-магазину, які регламентують його відносини з користувачами сайту, є додатковим фактором довіри з боку відвідувачів інтернет-магазину.

Логотипи і бренди
Приклад грамотного використання картинок в футері інтернет-магазину — розміщення логотипу компанії-продавця, А також основних брендів, продукцію яких він реалізує. Гарна можливість похвалитися співпрацею з відомими виробниками.

Інформація про вік сайту
Вік сайту — ще один показник надійності і стабільності інтернет-магазину. Чим він більше, тим краще приваблює покупців. вказується в форматі XXXX – YYYY, Де XXXX – рік запуску сайту ( відкриття інтернет-магазину ), а YYYY – поточний рік.

Обов'язково стежте за тим, щоб друге значення дійсно відповідало поточному році. Якщо воно не буде оновлюватися, у користувачів може виникнути відчуття занедбаності сайту.
Як правильно оформити футер інтернет-магазину
Логічне розташування елементів футера дуже важливо для зручності користувача. У списках посилань необхідно використовувати заголовки і дотримуватися ієрархію, це полегшить пошук потрібної сторінки.
Дані необхідно розміщувати блоками, які відокремлюються один від одного пропусками.
При оформленні футера потрібно строго дотримуватися основного стилю і враховувати особливості дизайну всього сайту. Зокрема, це стосується шрифтів і колірного оформлення. Але « підвал » слід виділяти кольором, тоді він не буде зливатися з основною частиною сайту. Але в будь-якому випадку він повинен гармонійно доповнювати сторінку, адже футер — її частина, а не шматок з нізвідки.
Футер повинен завершувати кожну сторінку інтернет-магазину і бути незмінним.
Тепер ви знаєте, яким повинен бути футер у інтернет-магазину на думку наших фахівців. Зручний, комфортний і зрозумілий « підвал » — корисний для користувачів і вигідний для власника елемент сайту. А що, на вашу думку, має бути зазначено в футері інтернет-магазину в якості додаткової інформації?
Для тих, хто хоче опрацювати кожну деталь на сайті свого інтернет-магазину, зробити його більш привабливим в очах пошукових систем і користувачів приєднуйтесь до курсу « 10Х інтернет-магазин ». А з промо-кодом Footer отримаєте додаткову знижку.









