
Содержание:
- Правильная SEO-пагинация
- Как пагинация сайта влияет на его продвижение
- Качественная пагинация – как сделать все правильно
- Подведение итогов
Правильная SEO-пагинация
Знаете ли Вы, что такое постраничная пагинация и зачем она может быть нужна Вашему сайта?
Если да, можете смело переходить к чтению следующего подраздела (хотя немного освежить свою память в плане теории по этому вопросу будет также нелишним).
Ну а если нет, специально для Вас коротко рассказываем об основных понятиях.
Пагинация – это разбиение большого массива данных (чаще всего однотипных) на ограниченные по объему страницы с отображением нумерованной навигации по ним.
Вы однозначно каждый день видите примеры пагинации, путешествуя по интернету.
Пагинация сайта информационного направления обычно применяется в категориях и разделах, содержащих большое количество статей.
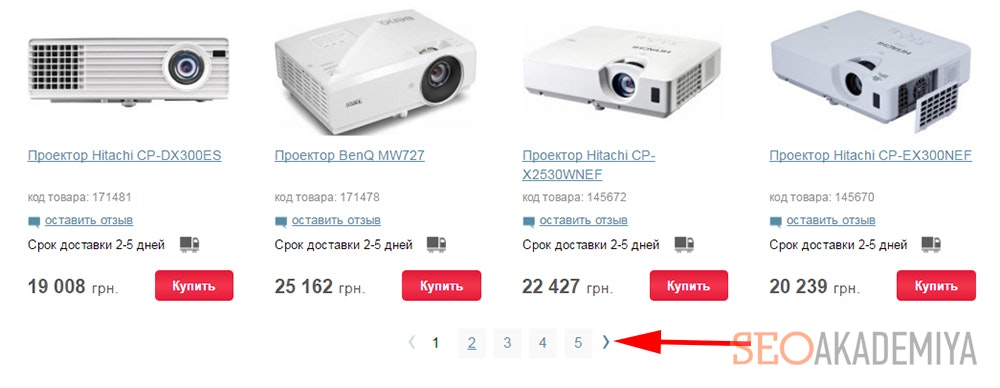
Но чаще всего ее можно увидеть в онлайн-магазинах. И это логично.
Конечно же, можно произвести наполнение сайта интернет-магазина страницами с неограниченным количеством товаров. Но в итоге скорость загрузки сайта получится крайне низкой. И результатом будет уход пользователей задолго до того, как нужная страница магазина сможет стать доступной для просмотра.

Как пагинация сайта влияет на его продвижение
С одной стороны, постраничная пагинация призвана сделать пользование сайтом более удобным для посетителей. Это значит, что от ее наличия довольно существенно зависит юзабилити сайта, которое может оказывать косвенное влияние на SEO-продвижение через поведенческие факторы.
С другой же, если допустить всего несколько ошибок, страницы пагинации могут быть восприняты поисковиками как дублирование контента. А это, в свою очередь, очень плохо влияет на их мнение о сайте и может привести к наложению санкций на него.
Кроме того, учитывая, что индексация всех страниц пагинации может требовать значительных временных и ресурсоемких затрат со стороны поисковых ботов, действительно важные части веб-сайта могут остаться неиндексированными.
Именно поэтому далее мы рассмотрим, как настраивается SEO-пагинация, которая не препятствует продвижению сайтов.
Качественная пагинация – как сделать все правильно
- Страницы пагинации нежелательно закрывать в файле robots.txt, иначе товары и статьи будут индексироваться плохо или вовсе не будут.
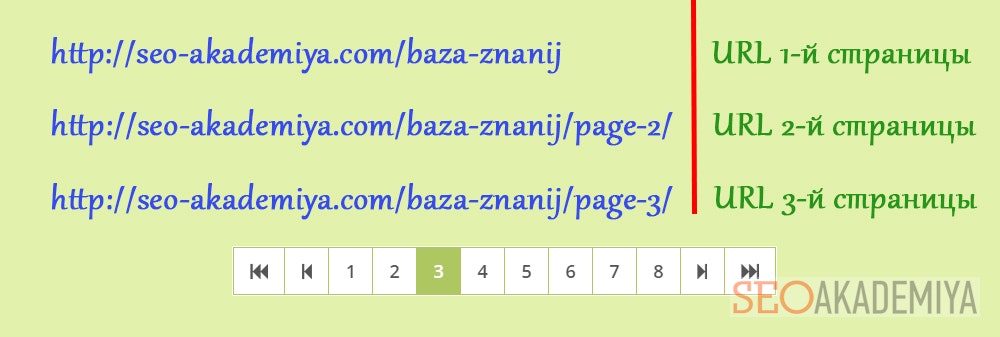
- Постраничная пагинация должна выполняться с присваиванием отличающихся адресов.

- Чтобы поисковые роботы проводили корректный анализ страниц пагинации, нужно обязательно использовать атрибуты rel="next" и rel="prev". С их помощью указывается связь между отдельными страничками в логической последовательности.
Их нужно добавлять в блок <head> кода всех страниц, которые участвуют в пагинации сайта. Для первой странички rel="prev" не используется так же, как и для последней rel="next".
Вот так будет выглядеть код второй странички (пример пагинации с предыдущего скриншота):
- SEO-пагинация иногда подразумевает запрет поисковым системам добавлять в индекс все страницы, кроме первой, посредством внедрения в их код meta name="robots" content="noindex, nofollow". Но если Вы хотите, чтобы контент индексировался и уж тем более настроили для поисковых систем указания о постаничной пагинации, то закрывать их не нужно.
- Избавиться от дублей и проблем с индексацией можно, внедрив атрибут rel=canonical в код всех страниц пагинации и указав канонической предварительно созданную общую, на которой будет совмещено все их содержимое. Обычно пользователь может ее просмотреть при помощи кнопки «Просмотреть все».
Этот способ сложно применить, если на сайте реализован поиск по фильтрам, в результате которого создаются странички с динамическими адресами. Также он не подходит, если постраничная пагинация состоит более, чем из 30 элементов, поскольку общая страничка будет грузиться очень долго.
- Для интернет-магазинов с очень большим количеством товаров идеальным вариантом будет найти программиста знающего все о пагинации и как сделать ее AJAX-версию.
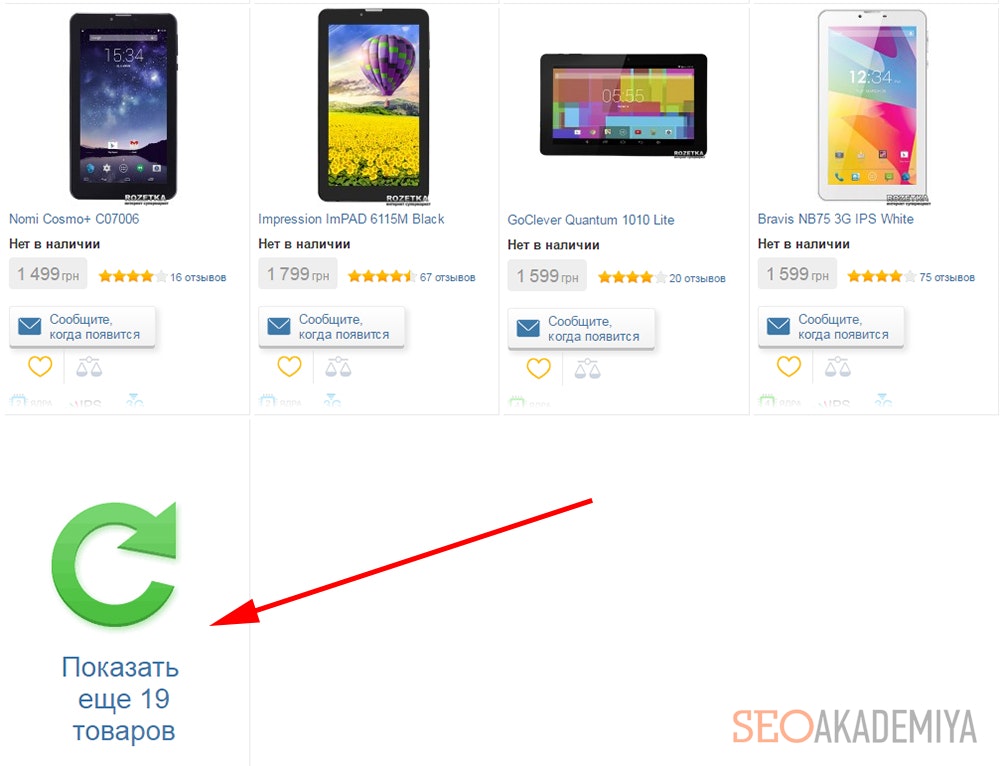
В этом случае будет страница, постоянно подгружающаяся при прокрутке вниз или нажатии кнопки «Загрузить еще ХХ товаров».
Если Вы хотите сделать такой вариант, нужно использовать и постраничную пагинацю, и подгрузку товаров с помощью кнопки «показать еще» одновременно.
В таком случае после первого нажатия на «показать еще» урл не будет меняться, но пользователю будет указано, что он находится на стр.2 (т.е. стр №2 будет некликабельна), при повторном нажатии на кнопку будет некликабельна стр. 3 и так далее.
Подведение итогов
Если Ваш веб-ресурс (независимо от типа) обладает очень большим количеством страниц (со статьями, товарами, услугами и т. д.), без постраничной пагинации и сопутствующим ей проблем Вам не обойтись.
Исходя из вышеизложенного материала, можно сделать вывод, что для решения неприятностей, которые может приносить пагинация сайта лучше всего использовать один из двух способов:
- создать страничку «Просмотреть все» и, используя атрибут rel=canonical, указать ее как каноническую в коде всех страниц пагинации (если имеется техническая возможность сделать ее загрузку не слишком длительной);
- использовать вариант с атрибутами rel="next" и rel="prev".
А как Вы справляетесь с вышеупомянутыми проблемами? Возможно, есть способ, о котором мы не упомянули? Пожалуйста, расскажите о своем опыте в комментариях!

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...









