
Содержание:
Как улучшить юзабилити сайта
Один из основных способов улучшения поведенческих факторов является повышение юзабилити сайта. Другими словами, если улучшить удобство использования веб-ресурса, это позволит удержать пользователя на сайте, тем самым уменьшив процент отказов и увеличив глубину просмотра, что крайне положительно скажется на продвижении ресурса в целом.
Хотите знать, какие параметры улучшают юзабилити сайта? Их достаточно много.
Для того чтобы улучшить юзабилити сайта понадобится внедрить хотя бы часть (а лучше все) нижеперечисленных рекомендаций.
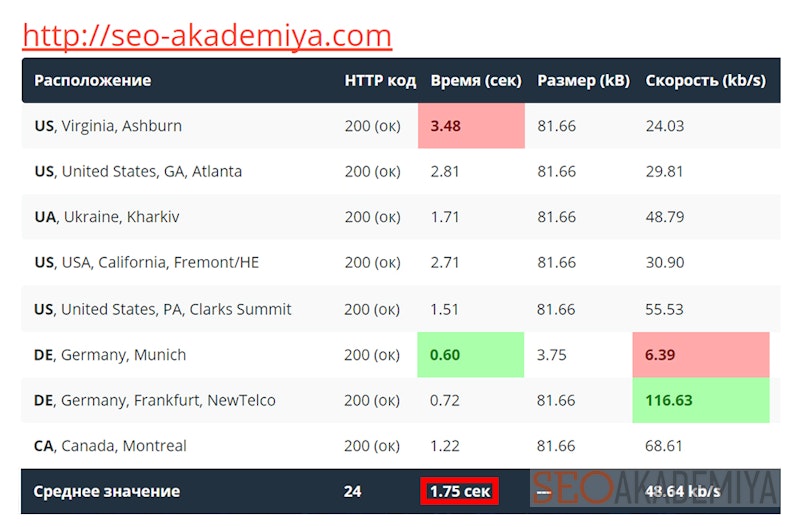
- Оптимизация скорости загрузки
Принципы юзабилити сайта базируются на обеспечении максимального удовлетворения потребностей пользователя. В том числе и быстроте доступа к нужной информации. Поэтому скорость сайта является очень важным показателем.
Ее обязательно нужно довести до максимальных показателей. Ведь если сайт грузится больше 5 секунд, каждая лишняя секунда увеличивает вероятность того, что посетитель уйдет, не дождавшись загрузки.
- Оформление согласно тематике
Важно сделать юзабилити сайта таким, чтобы зашедший на него новый посетитель сразу же начинал «питать нежные чувства» к нему. То есть: общий дизайн веб-ресурса, логотип, название – все должно тематичным, чтобы посетитель интуитивно понимал, что этот сайт может содержать нужную ему информацию.
- Удобство чтения
Значительно улучшить юзабилити сайта поможет подбор удобных для чтения размера шрифта, цвета текста и фона страницы. Ведь какой бы полезной ни была информация, если при ее чтении «вытекают» глаза, гораздо проще продолжить поиск и найти более приятный вариант.
Также повышение юзабилити наблюдается при упрощенном структурировании текстового контента. То есть нужно использовать:
– короткие предложения и абзацы (4-6 строк);
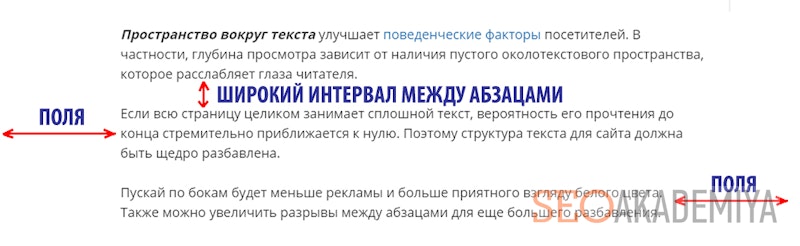
– широкие интервалы между строчками;
– поля по краям текста.
- Сложности никто не любит
Особенно посетители сайтов. Поэтому нужно соблюдать основные принципы юзабилити сайта – все должно быть просто и полезно: тексты поконкретнее и покороче, картинки лишь для разбавления текста и подтверждения прописанной информации (а не для того, чтобы в глазах рябило), навязчивой рекламы поменьше.
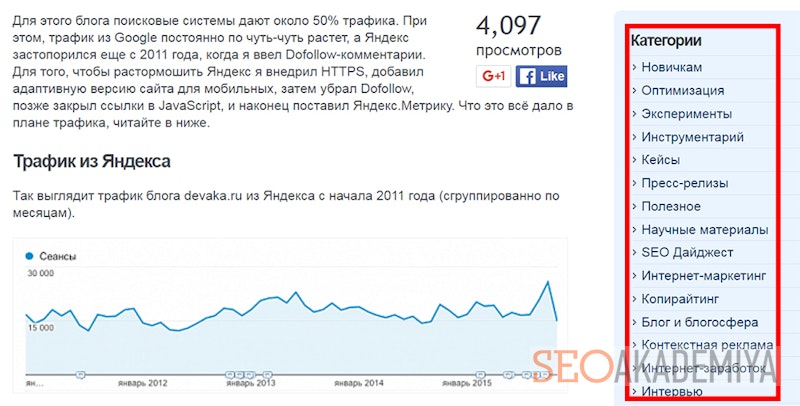
- Удобная навигация и структура
Гарантирует повышение юзабилити, поскольку посетитель чувствует себя намного комфортнее, если без проблем может ориентироваться на страницах веб-ресурса. В частности, нужно использовать «хлебные крошки», способные в любой момент показать пользователю, на каком уровне вложенности он находится.
Также нельзя забывать о присутствии меню на всех без исключения страничках, с помощью которого можно без проблем перемещаться между разделами сайта.
- Заполнение сайта качественным контентом
Для того чтобы сделать юзабилити сайта понадобится не только красиво его оформить, но и позаботиться о вовлечении посетителя в процесс изучения его страниц. Этому лучше всего способствует использование релевантного, уникального и, главное, полезного контента.
В первую очередь текстового. О том, как писать правильные тексты, читайте в статье «Советы SEO-копирайтера».
- Полнота и пошаговость предоставленной информации
Эти параметры улучшают юзабилити сайта, поскольку у посетителя, который начинает путаться, сразу возникает мысль о закрытии странички. Если же прочитанная им информация кроме полноты ответа на интересующий его запрос, еще и структурирована, выдается порциями, используются списки и таблицы, это значительно увеличивает глубину просмотра странички.
Также это повышает вероятность повторного возврата посетителя на сайт, ввиду его удовлетворенности предыдущим визитом. Если речь идет о сайте, продающем услуги/товары, то этот момент означает полноту предоставления информации о нем (описание, характеристики, контактная информация, условия доставки/предоставления услуги и т. п.).
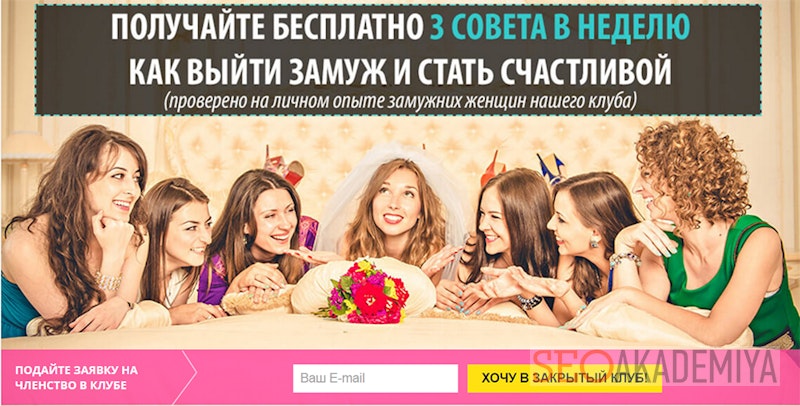
- Призывы к действию
Можно значительно улучшить юзабилити сайта, если на его страницах разместить бросающиеся в глаза призывы к действию (Задайте вопрос! Оформить заказ! Подписаться на рассылку!). Это будет создавать иллюзию общения с посетителем, беспокойства о нем, желания помочь ему добраться до важной информации/нужного товара/услуги.
- Общение с посетителем
Поскольку основные принципы юзабилити сайта базируются на удобстве посетителя, можно улучшить его, используя блоки «Отзывы» и «Вопрос-ответ». Предложите пользователю задать в них интересующие его вопросы. Это создаст видимость ведения диалога и повысит его вовлеченность.
- Адаптация под мобильные устройства
Нужно сделать юзабилити сайта таким, чтобы он нормально отображался и был удобен в использовании на любых устройствах, в том числе и мобильных гаджетах. Подробнее об этом читайте в материале про адаптивность сайта.
- Быстрое оформление
Положительно влияет на повышение юзабилити упрощение процесса оформления подписки на рассылку/продажи товара/заказа услуги. Не стоит перегружать пользователя заполнением большого количества полей, используйте интуитивно понятное оформление корзины, а еще лучше предложите оставить заявку на звонок менеджера, который собственно и примет заказ, что значительно уменьшит количество совершаемых действий.
Чего делать не стоит
Принципы юзабилити сайта нарушают:
- «Развешивание» на страницах рекламы в количестве большем, чем контента.
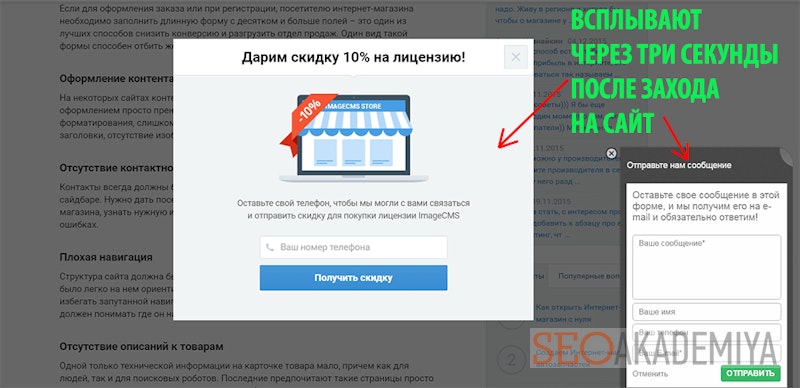
- Использование всплывающих навязчивых призывов к действию.

- Автоматическое воспроизведение видеоконтента.
- «Кислотные» цвета текста или фона страничек.
- Огромные сплошные тексты.
Вывод
Если использовать все вышеперечисленные советы и улучшить юзабилити сайта до идеального состояния, это сразу же даст заметный прирост трафика, повысит конверсию и ускорит продвижение Вашего веб-ресурса.
Надеемся юзабилити нашего сайта Вас удовлетворило? Если есть замечания, укажите их в комментариях!

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...









