Содержание:
- Фавикон для сайта: что это такое
- Где отображается фавикон и зачем он нужен
- Каким должен быть фавикон
Фавикон для сайта: что это такое
Термин «Favicon» составлен из 2-х слов английского языка: «favorite», что значит «любимый» или «избранный», и «icon» — «значок». Буквально такое сочетание можно перевести как «значок для избранного». Если говорить простыми словами, что это значит в SEO терминологии, то фавикон — это маленькая картинка возле адреса сайта, своеобразный «опознавательный знак».
Он имеет миниатюрный размер (16х16 пикселей), и узнаваемый оригинальный дизайн.
Где отображается фавикон и зачем он нужен
Фавикон ещё называют «значком сайта» или «фавиконкой». Он отображается в:
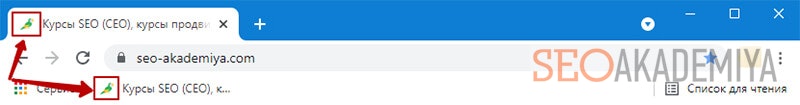
- открытой вкладке и панели закладок браузера перед заголовком страницы;

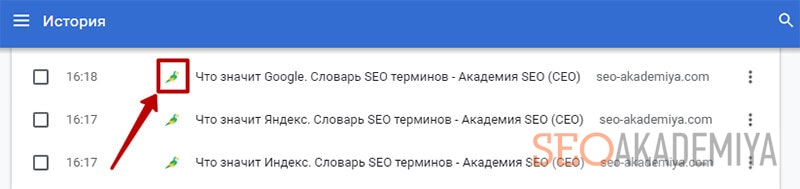
- истории просмотра сайтов;

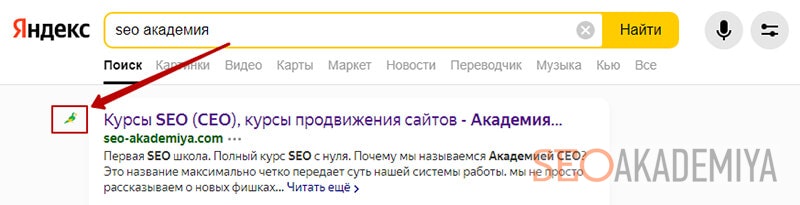
- в поисковой выдаче Яндекса и Google.

Такая иконка:
- повышает узнаваемость бренда, если совмещается с логотипом;
- помогает пользователю ориентироваться во вкладках и закладках браузера;
- улучшает вид сниппета и повышает процент кликабельности.
Каким должен быть фавикон
Изначально в качестве фавикона использовались изображения в формате .ico, размером 16x16 px. Но сейчас многие CMS-системы поддерживают и другие форматы: .png, .jpeg, .svg. Размер может достигать до 250x250 px. Главное, чтобы рисунок не терял своей чёткости при уменьшении.
При этом значок должен:
- быть оригинальным и ассоциироваться с вашей компанией;
- соответствовать тематике и дизайну сайта;
- быть простым и понятным;
- иметь квадратную форму.
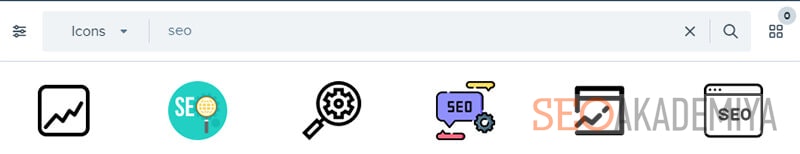
Его можно придумать самостоятельно, заказать его разработку дизайнерам, или скачать из специализированного банка (как пример – из галереи Flaticon).

После чего загрузить в корневую директорию ресурса. В статье «Установка фавикона на сайт» вы узнаете, как добавить иконку, чтобы она отображалась в результатах поиска и браузере.




