
Содержание:
- Что такое микроразметка и зачем она нужна интернет-магазину
- Особенности настройки
- Способы проверки микроразметки
Что такое микроразметка и зачем она нужна интернет-магазину
Микроразметкой называется разметка, настраиваемая с помощью специальных тегов, дополненных информацией о товарах, которая позволяет выводить определенные данные о продукции в сниппете.

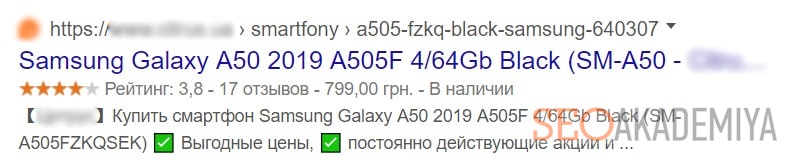
Грамотно настроенная микроразметка позволяет структурировать информацию для ботов поисковых систем и способствует формированию привлекательного расширенного сниппета. Как следствие, мотивирует пользователей сделать выбор из выдачи в пользу вашего интернет-магазина.
Наличие микроразметки напрямую не оказывает влияния на позиции сайта в поисковой выдачи. С другой стороны, она помогает поисковым роботам идентифицировать содержимое страницы и в удобном формате предоставить информацию пользователям в результатах поиска. Таким образом, за счет правильной настройки микроразметки товаров интернет-магазина растет CTR и объем трафика, а вместе с ним активнее продвигается сайт. Так что интернет-магазин и семантическая разметка — отличная компания для эффективного продвижения в поисковых системах.
Особенности настройки
Основные параметры микроразметки товаров интернет-магазина
Чтобы настроить микроразметку стандарта schema.org для интернет-магазина, используются теги Product и Offer (для агрегаторов — AggregateOffer). Тег Product включает в себя наименование, описание и изображение товара. Здесь же можно указать бренд, номер модели, артикул, цвет, доступные способы доставки и другую информацию. Под тегом Offer размещаются данные о цене (Price), валюте (в формате, утвержденном ISO 4217 Currency code), а также наличии товара.
Пример заполнения карточки товара с микроразметкой для интернет-магазина:
<div itemscope itemtype="http://schema.org/Product"> — стандартная строка
<h1 itemprop="name">наименование товара</h1>
<img src="/ссылка на изображение" itemprop="image">
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> - стандартная строка
<meta itemprop="price" content="значение цены в формате 0.00">
<meta itemprop="priceCurrency" content="обозначение кода валюты">
<div>информация о наличии</div>
<div itemprop="description">описание товара и его характеристики</div></div></div>
В случае настройки микроразметки под агрегаторы (AggregateOffer), вместо статичной цены «price», фигурирующей в Offer, указывается «lowPrice» в формате «от 0.00» и «highPrice» в формате «до 0.00».
Дополнительная информация о товарах в микроразметке
Хорошего эффекта добиваются seo-специалисты и владельцы сайтов при указании в сниппете отзывов реальных покупателей. С этой целью используется тег Review:
<div itemprop="review" itemscope itemtype="http://schema.org/Review"> - стандартная строка
<span itemprop="name">наименование отзыва</span>
от <span itemprop="author">ник пользователя</span>,
<meta itemprop="datePublished" content="дата публикации отзыва"></div>
Дополнительную пользу для юзеров и выгоду для владельца интернет-магазина приносят данные о рейтинге продукции. Для этого к тегу Product добавляется тег AggregateRating:
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating"> - стандартная строка
<span itemprop="ratingValue">4</span>
<span itemprop="reviewCount">9</span> #рейтинг X основан на N оценках
<div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating"> - стандартная строка
<meta itemprop="worstRating" content = "0">
#Минимальная оценка
<span itemprop="ratingValue">X</span>/ #Оценка пользователя
<span itemprop="bestRating">10</span>звезд. /#Максимальная оценка
</div></div>
Микроразметка для категории товаров и других разделов в интернет-магазине
Изначальное предназначение микроразметки в интернет-магазине заключается в описании отдельных товаров для корректного считывания и отображения информации ботами поисковиков. Логика поисковых гигантов проста: указание основных характеристик товара в сниппете имеет важность для пользователей, помогая им как можно быстрее найти именно то, что искали.
Тип Product нельзя использовать для страниц разделов (категорий, подкатегорий), но возможно использование типа микроразметки ListItem. Иногда для категорий также используют AggregateOffer. В качестве дополнительных элементов в этом случае указывают параметры offercount (количество товаров), lowprice и highprice для обозначения минимальной и максимальной цены.
Для всех страниц сайта, включая разделы товаров, обычно используется тип микроразметки Organization. А для отображения навигационной цепочки на всех страницах, кроме Главной, прописывается - BreadcrumbList.
Если в интернет-магазине есть раздел «Блог», то для статей необходимо использовать тип разметки Article.
Способы проверки микроразметки
Для того, чтобы проверить, правильно ли выполнена настройка семантической разметки в интернет-магазине, существуют встроенные сервисы поисковых систем. Наиболее распространены два из них:
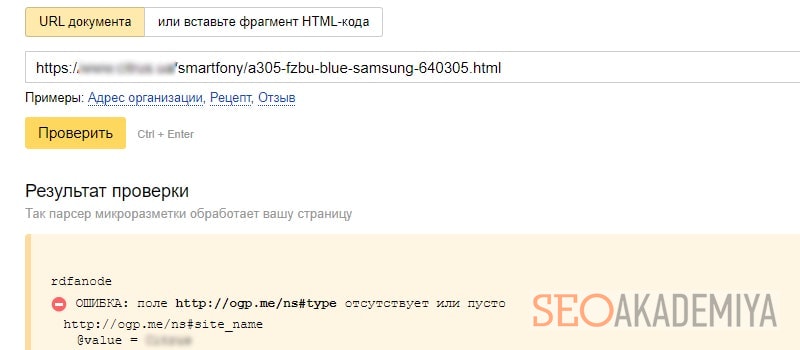
- Яндекс тестирует правильность настройки с помощью валидатора микроразметки в Вебмастере;

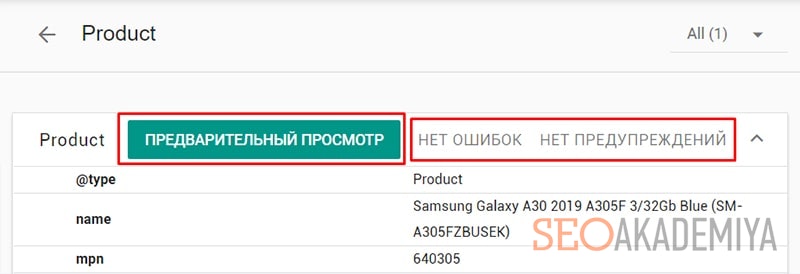
- Гугл использует Проверку структурированных данных.


Плагины популярных CMS умеют создавать микроразметку в автоматическом режиме. Ошибок в этом случае сразу удаётся избежать, при этом процесс настройки не отнимает много времени. Но все же рекомендуем перепроверять ее правильность.
Микроразметка позволяет повысить привлекательность сниппета товара в поисковой выдаче, а, следовательно, положительно влияет на коэффициент кликабельности по сниппету (CTR), трафик и объем продаж, мотивируя пользователей сделать выбор в пользу вашего интернет-магазина.
Насколько существенно информация, которую вы видите при поиске товара в поисковой выдаче, влияет на ваш выбор?
P.S. Еще больше тонкостей и нюансов о продвижении и развитии интернет-магазинов Вы можете узнать на нашем курсе «10X Интернет-магазин». А с промо-кодом «Schema-02» получите на него дополнительный бонус.

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...









