зміст:
- Що таке мікроразметка і навіщо вона потрібна інтернет-магазину
- особливості настройки
- Способи перевірки мікроразметки
Що таке мікроразметка і навіщо вона потрібна інтернет-магазину
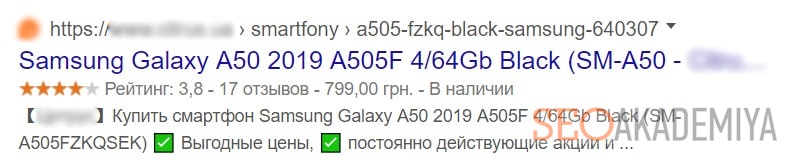
Мікроразметкой називається розмітка, що настроюється за допомогою спеціальних тегів, доповнених інформацією про товари, яка дозволяє виводити певні дані про продукцію в сніппеті.

Грамотно налаштована мікророзмітка дозволяє структурувати інформацію для ботів пошукових систем і сприяє формуванню привабливого розширеного сніппету. Як наслідок, мотивує користувачів зробити вибір з видачі на користь вашого інтернет-магазину.
Наявність мікроразметки безпосередньо не впливає на позиції сайту в пошуковій видачі. З іншого боку, вона допомагає пошуковим роботам ідентифікувати вміст сторінки і в зручному форматі надати інформацію користувачам в результатах пошуку. Таким чином, за рахунок правильного налаштування мікроразметки товарів інтернет-магазину зростає CTR і обсяг трафіку, а разом з ним активніше просувається сайт. Так що інтернет-магазин і семантична розмітка — відмінна компанія для ефективного просування в пошукових системах.
особливості настройки
Основні параметри мікроразметки товарів інтернет-магазину
Щоб налаштувати мікроразметку стандарту schema.org для інтернет-магазину, використовуються теги Product і Offer ( для агрегаторів — AggregateOffer). Тег Product включає в себе найменування, опис і зображення товару. Тут же можна вказати бренд, номер моделі, артикул, колір, доступні способи доставки та іншу інформацію. Під тегом Offer розміщуються дані про ціну ( Price ), валюті ( в форматі, затвердженому ISO 4217 Currency code ), а також наявності товару.
Приклад заповнення картки товару з мікроразметкой для інтернет-магазину:
< div itemscope itemtype = "http://schema.org/Product"> — стандартна рядок
< h1 itemprop = "name" >найменування товару< / h1 >
< img src ="/посилання на зображення" Itemprop =" image ">
< div itemprop = "offers" itemscope itemtype = "http://schema.org/Offer"> - стандартна рядок
< meta itemprop = "price" content ="значення ціни в форматі 0.00">
< meta itemprop = "priceCurrency" content ="позначення коду валюти">
< div >інформація про наявність< / div >
< div itemprop = "description" >опис товару та його характеристики< / div > < / div > < / div >
У разі настройки мікроразметки під агрегатори ( AggregateOffer ), замість статичної ціни « price », яка фігурує в Offer, вказується « lowPrice » в форматі « від 0.00 ».
Додаткова інформація про товари в мікроразметке
Гарного ефекту домагаються seo-фахівці та власники сайтів при вказівці в сніппеті відгуків реальних покупців. З цією метою використовується тег Review:
< div itemprop = "review" itemscope itemtype = "http://schema.org/Review"> - стандартна рядок
< span itemprop = "name" >найменування відкликання< / span >
від < span itemprop = "author" >нік користувача< / span >,
< meta itemprop = "datePublished" content ="дата публікації відкликання"> < / div >
Додаткову користь для користувачів і вигоду для власника інтернет-магазину приносять дані про рейтинг продукції. Для цього до тегу Product додається тег AggregateRating:
< div itemprop = "aggregateRating" itemscope itemtype = "http://schema.org/AggregateRating"> - стандартна рядок
< span itemprop = "ratingValue" > 4 < / span >
< span itemprop = "reviewCount" > 9 < / span > #Рейтинг X заснований на N оцінках
< div itemprop = "reviewRating" itemscope itemtype = "http://schema.org/Rating"> - стандартна рядок
< meta itemprop = "worstRating" content = "0">
#Мінімальна оцінка
< span itemprop = "ratingValue" >X< / span >/ #Оцінка користувача
< span itemprop = "bestRating" >10< / span > зірок. /#Максимальна оцінка
< / div > < / div >
Мікроразметка для категорії товарів і інших розділів в інтернет-магазині
Початкове призначення мікроразметки в інтернет-магазині полягає в описі окремих товарів для коректного зчитування і відображення інформації ботами пошукових систем. Логіка пошукових гігантів проста: вказівка основних характеристик товару в сніппеті має важливість для користувачів, допомагаючи їм якомога швидше знайти саме те, що шукали.
Тип Product не можна використовувати для сторінок розділів ( категорій, підкатегорій ), але можливе використання типу мікроразметки ListItem. Іноді для категорій також використовують AggregateOffer. В якості додаткових елементів в цьому випадку вказують параметри offercount ( кількість товарів ), lowprice і highprice для позначення мінімальної і максимальної ціни.
Для всіх сторінок сайту, включаючи розділи товарів, зазвичай використовується тип мікроразметки Organization. А для відображення навігаційної ланцюжка на всіх сторінках, крім Головною, прописується - BreadcrumbList.
Якщо в інтернет-магазині є розділ « Блог », то для статей необхідно використовувати тип розмітки Article.
Способи перевірки мікроразметки
Для того, щоб перевірити, чи правильно виконана настройка семантичної розмітки в інтернет-магазині, існують вбудовані сервіси пошукових систем. Найбільш поширені два з них:
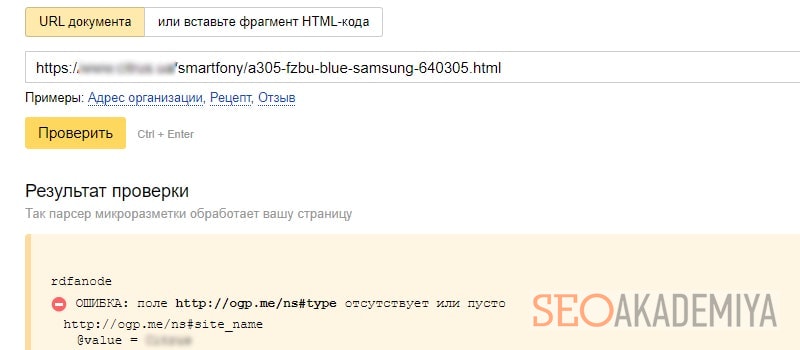
- Яндекс тестує правильність настройки за допомогою валідатора мікроразметки в Вебмастере;

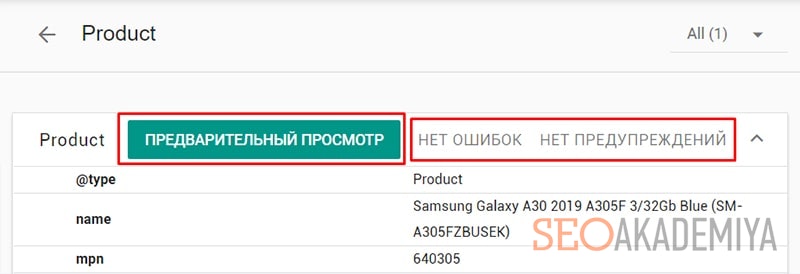
- Гугл використовує Перевірку структурованих даних.


Модулі популярних CMS вміють створювати мікроразметку в автоматичному режимі. Помилок в цьому випадку відразу вдається уникнути, при цьому процес настройки не забирає багато часу. Але все ж рекомендуємо перевіряти її правильність.
Мікроразметка дозволяє підвищити привабливість сніппету товару в пошуковій видачі, а, отже, позитивно впливає на коефіцієнт клікабельності по сніппету ( CTR ), трафік і обсяг продажів, Мотивуючи користувачів зробити вибір на користь вашого інтернет-магазину.
Наскільки істотно інформація, яку ви бачите при пошуку товару в пошуковій видачі, впливає на ваш вибір?
P.S. Ще більше тонкощів і нюансів про просування і розвитку інтернет-магазинів Ви можете дізнатися на нашому курсі «10X Інтернет-магазин». А з промо-кодом « Schema-02 » отримаєте на нього додатковий бонус.









