Почнемо з того, що юзабіліті - це зручність сайту. Цей показник відповідає за те, на скільки користувачам зрозуміло і приємно використовувати ваш веб-ресурс. Зі значним зростанням конкуренції, ви повинні розуміти, що більшість відвідувачів не стане довго чекати поки завантажиться сторінка, не будуть розбиратися, як оформити замовлення або де знайти контакти, якщо це не зрозуміло з першого разу. Вони просто покинуть цю сторінку і підуть до конкурентів.
Тому періодично необхідно аналізувати побудову і наповнення вашого сайту, Особливо важливо проводити аудит юзабіліті інтернет-магазинів та інших комерційних веб-проектів, щоб не втратити потенційних покупців.
Ми підготували детальний чек-лист, для розуміння вимог до юзабіліті сайту.
зміст:
- Основні вимоги до юзабіліті сайту
- Оцінка візуального сприйняття
- Аналіз юзабіліті сайту по навігаційних інструментів і пошуку
- Чек-лист для аналізу юзабіліті текстового блоку
- Юзабіліті картинок і відеозаписів
- Аналіз юзабіліті засобів зворотного зв'язку і комунікації з клієнтами на сайті
- Аналіз юзабіліті категорій товарів інтернет-магазину
- Чек-лист для перевірки юзабіліті фільтрів
- Чек-лист для аудиту юзабіліті картки товару
- Перевірка юзабіліті форм реєстрації та кошика
Основні вимоги до юзабіліті сайту
- сторінки повинні швидко завантажуватися. Показник швидкості завантаження сайту можна перевірити за допомогою сервісів, про які ми раніше писали в окремою статтею.

- коректне відображення в різних браузерах і при різній ширині екрану (кроссбраузерная верстка).
- сайт адаптований під мобільні пристрої - один з найважливіших показників при оцінці юзабіліті сайту. Від нього залежить не тільки конверсія сайту, але і на його позиції в пошукових системах. По-перше, зараз все більше людей шукають інформацію саме з телефону, а не з комп'ютера. І якщо ваш сайт не адаптований, це може погіршити поведінкові фактори. По-друге, після виходу mobile first index, пошукові роботи Google спочатку аналізують те, як сайт виглядає на мобільному пристрої, а вже після цього десктопную версію.

- використовується єдиний стиль інтерфейсу для всього сайту ( шапка, футер, меню і т.д. ).
- Якщо сайт багатомовний, при виборі мови сторінка повинна просто перезавантажиться, А не перекидати на головну сторінку.
- Логотип компанії розташований у верхній частині з лівого боку. Він клікабелен на всіх сторінках, крім головної. При кліці перекидає на головну сторінку.
- Кожна сторінка структурована і заповнена так, що користувач на першому екрані ( без необхідності сколіти ) розумів тематику веб-ресурсу ( за допомогою слогана, картинок, заголовків і т.п. ).

- У шапці і в футері сайту повинні бути вказані контакти компанії.
- присутня запам'ятовується фавікон, Який буде відображатися у вкладці браузера і у видачі Яндекса.
- Спливають вікна повинні легко закриватися, Щоб також не дратувати користувачів.
- Не використовуйте автоматично включається музичний фон, якої найчастіше відштовхує користувачів.
- Додайте кнопку “ Вгору ” для моментальної прокрутки.

- При проведенні аудиту юзабіліті сайту також перевірте налаштована сторінка 404 помилки. У разі, якщо користувач неправильно ввів адресу або перейшов на неіснуючу сторінку, йому буде показана інформація про помилку і способи її рішення ( перейти на Головну, з інші розділи сайту і т.д. )

Оцінка візуального сприйняття
При аудиті юзабіліті інтерфейсу сайту і його оформленні зверніть увагу на наступні моменти:
- оцініть загальне враження про сайт. Дизайн не повинен викликати відторгнення.

- Не варто застосовувати в достатку яскраві кричущі кольори.

- Сторінки повинні бути не захаращені елементами, але і не порожні.
- Блоки повинні коректно відображатися, знаходиться на одному рівні відносно один одного, не з'їжджати і не виходити за рамки основного екрану.

- Між блоками не повинно бути занадто багато порожнього простору, Особливо знизу. Інакше користувач може подумати, що далі сторінка порожня і не прокручується.

- Кнопки та інші блоки повинні бути оптимального розміру ( не дуже великі і не маленькі ).
- Краще не використовувати анімацію ( або ж в мінімальній кількості ).
- Найбільш важливу інформацію розміщуйте у верхньому лівому кутку сторінки. Виходячи з численних досліджень, погляд людини ковзає по траєкторії, яка нагадує букву “ F ”. Найбільша увага концентрується на верхньому лівому кутку.
Аналіз юзабіліті сайту по навігаційних інструментів і пошуку
Чек-лист аналізу юзабіліті кнопок і посилань
- При наведенні курсора на активні елементи він видозмінюється ( з “ стрілочки ” на “ раку ” ).

- кнопки клікабельні і відповідають своєму опису.
- Опис кнопок повинно бути максимально простим і зрозумілим ( купити / замовити і т.д ).

- Розташування кнопок скасування дій і очищення форм не повинно бути близьким з кнопками оформлення замовлення або підтвердження, щоб не натиснути їх по помилково.
- Користувачеві має бути зрозуміло куди веде посилання або за рахунок анкора ( текстового опису посилання ), або за рахунок околоссилочного тексту.
- Посилання повинна бути оптимальною довжини для зручності кліка.
- використовується звичний вид посилань ( синій відтінок, при наведенні стрілочка курсору змінює свій вид, після кліка колір посилання, зазвичай, стає фіолетовий ).
Як перевірити юзабіліті сайту по навігації
- Меню присутній на кожній сторінці сайту в одному і тому ж місці. Воно повинно бути доступним і зручним.
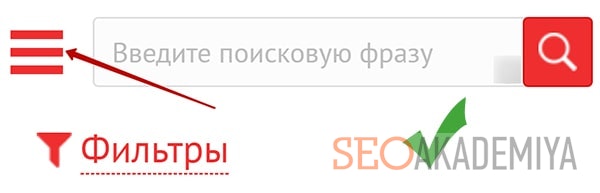
- В адаптованої версії під мобільні пристрої найчастіше роблять приховане меню, Яке відображається при натисканні на відповідну кнопку.

- Користувач бачить, на якій сторінці він знаходиться і як повернутися на рівень вище за рахунок “хлібних крихт”. Остання ланка ланцюжка неактивно.

- Важливі сторінки сайту, такі як: “ Оплата ”, “ Доставка ”, “ Контакти ” і т.д. легкодоступні.
- Назви розділів меню повинні бути звичними, не дуже довгими, починатися з великої літери.
- Прочитавши заголовок H1, користувач розуміє, чому присвячена сторінка.
- продумана внутрішня перелінковка. Не повинно бути тупиків, на кожній сторінці необхідна наявність посилань провідних на інші сторінки.
Перевірка юзабіліті і коректної роботи пошуку
- Повинно бути тільки одне поле пошуку.
- Воно знаходиться в звичному місці.
- При натисканні всередині відображається курсор, поле стає активним.
- Зручність при використанні ( активізація як при натисканні на кнопку “ Пошук ”, так і на клавішу Enter; автоматичне виправлення помилок в тексті запиту і т. д. ).

- Застосування “живого пошуку”. При початковому введенні запитуваної інформації, під ним з'являється список релевантних результатів.

- докладні дані про результати пошуку ( число знайдених сторінок, за якими ознаками сортовані, коротка інформація по кожному результату ).
- Якщо результати пошуку відсутні, Користувачеві пропонується кілька варіантів запитів по наближеній темі, рекомендується відредагувати запит або використовувати розширений пошук.
- наявність розширеного пошуку, Якщо в цьому є необхідність.
Чек-лист для аналізу юзабіліті текстового блоку
- текст структурований і легко читається. Він розбитий на невеликі абзаци, є підзаголовки, марковані списки, таблиці, картинки, важливі за змістом слова виділені жирним.
- оптимімально обраний відтінок шрифту і фону - вони повинні бути контрастні і не зливатися один з одним.

- Тільки необхідна інформація, без зайвої води. Не просто SEO текст, а корисний і інформативний для користувачів.
- Для зручності читання, не писати цифри словами, А великі числа розділяти пробілами ( 1 202 700 ).
- заголовки інформативні і відображають суть сторінки.
- Якщо тематика блогу різноманітна, статті повинні бути розділені за темами.
- присутня блок зі схожими статтями, Які можуть зацікавити користувача.
- У тексті використовуються посилання на інші сторінки цього ж сайту ( статті або товари ).
- Для всіх сторінок застосовується один шрифт.
- вибір найбільш зручного розміру кегля ( 12-16 пікселів ).

- При збільшенні масштабу сторінки, шрифт залишається зручним для читання.
Юзабіліті картинок і відеозаписів
- тільки якісні фото.
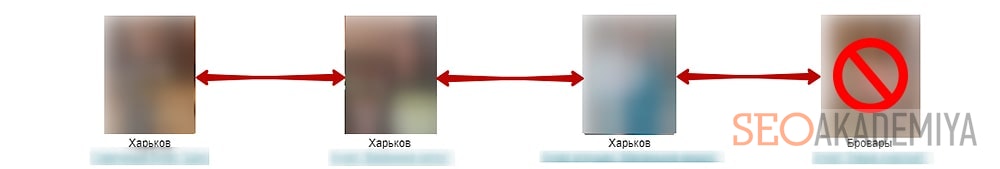
- Зображення повинні бути інформативними і доречними, відповідати вмісту сторінки.
- єдиний стиль. Наприклад, фотографії для всіх товарів однакового розміру, зроблені в таких же ракурсах, на одному тлі.

- Можна подивитися зображення в збільшеному форматі, Якщо є необхідність розглянути деталі.
- Якщо на сайті присутні відео, є можливість їх включити, поставити на паузу, вимкнути звук і т.д.
Аналіз юзабіліті засобів зворотного зв'язку і комунікації з клієнтами на сайті
- Контактна інформація повинна бути в текстовому форматі, А не у вигляді картинки, для зручності копіювання.
- Також на сторінці контактів повинна бути відсутнім захист від копіювання.
- Контактна інформація видно на всіх сторінках ( в шапці сайту і в футері ).
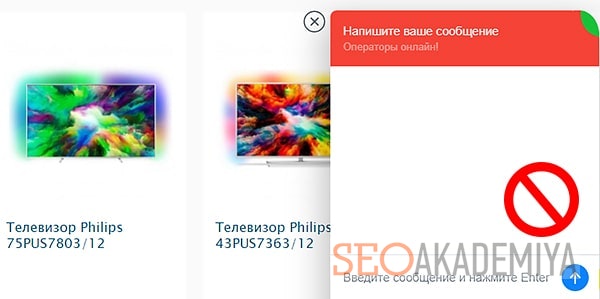
- є можливість швидкого зв'язку ( онлайн-консультант, замовлення зворотного дзвінка, відправка повідомлень в месенджерах ).
Контактна інформація
Під час проведення аудиту юзабіліті сайту, перевірте чи присутній на сторінці контактів наступна інформація:
- Точна адреса із зазначенням міста;
- Номери телефонів ( бажано різні варіанти операторів );
- E-mail;
- Графік роботи;
- Посилання на соціальні мережі;
- Форма зворотного зв'язку;
- Місцезнаходження на карті;
- Якщо ваш офіс, зазвичай, знаходять не відразу, можна додати карту проїзду на автомобілі і громадському транспорті, а також фото входу в будівлю.

Перевірка юзабіліті форми зворотного зв'язку
- Форма зворотного зв'язку розташована в звичному місці, На сторінці з контактною інформацією.
- Для заповнення форми не потрібна реєстрація, Тільки вказівка e-mail або номера телефону для відповіді. При помилку або випадковому закритті сторінки, написаний у формі текст зберігається.
- На телефон і / або електронну пошту приходять повідомлення про те, що повідомлення користувача доставлено і приблизний час відповіді.
Онлайн-консультант
- Іконка онлайн-чату розташована так, щоб вона була помітна користувачеві, але не затуляла контент.

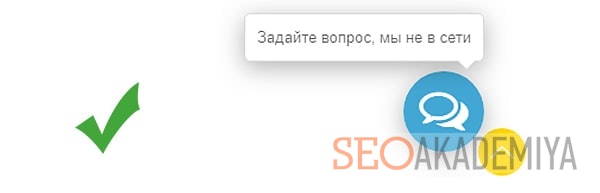
- Звернутися з питанням до онлайн-консультанту можна в будь-який час, при цьому вказується чи є консультант онлайн або не в мережі.

- Якщо співробітники відсутні онлайн, користувачеві пропонується написати своє питання і залишити контакти ( e-mail, тел. ) для зв'язку з ним в робочий час.
- В онлайн-чаті відвідувач бачить реальне фото консультанта.
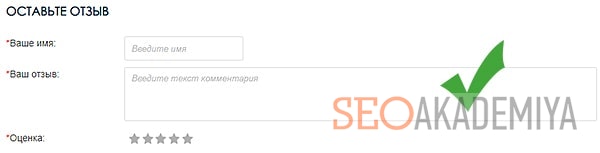
Коментування та відгуки
- Для юзабіліті краще, щоб була можливість, не реєструючись, легко залишати коментарі під статтями, відгуки під продукцією і послугами. При помилку або закриття сторінки, раніше введений невідправлений текст відкликання зберігається.
- можливість авторизації через соцмережі або пошту.
Аналіз юзабіліті категорій товарів інтернет-магазину
- Оптимальне число товарів на сторінці, приблизно 15-20.
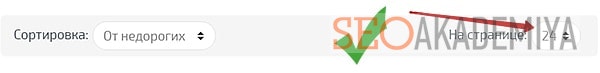
- Є можливість самостійно вибрати бажану кількість товарів, що відображається на одній сторінці.

- Розділи з акційними, популярними, новими товарами т.п.
- Обов'язкові дані про товар ( фотографія, назва, вартість, значок розпродажі, якщо передбачений і т.п., CTA-кнопка “ Купити ” ).
Чек-лист для перевірки юзабіліті фільтрів
- Користувачеві надається можливість вибрати кілька параметрів фільтрації і тільки після цього показати результат.
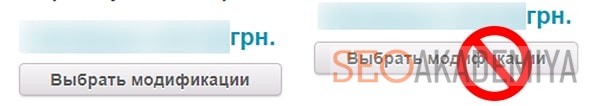
- Помітне розташування кнопки “ Показати ” або “ Застосувати ” умови фільтрації.
- Синхронізація взаємозалежних фільтрів за мінімальний час без перезавантаження.
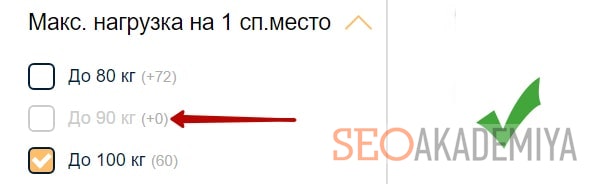
- При виборі фільтрів не допускати нульового результату ( фільтри, після застосування яких відсутні результати, повинні бути неактивні для вибору ).

- Користувачеві видно число результатів від застосованих фільтрів.
- Адреса сторінки динамічно змінюється при виборі фільтрів.
- Повинна бути кнопка швидкого скидання фільтрів і повернення сторінки в вихідний вид.

коректність сортування
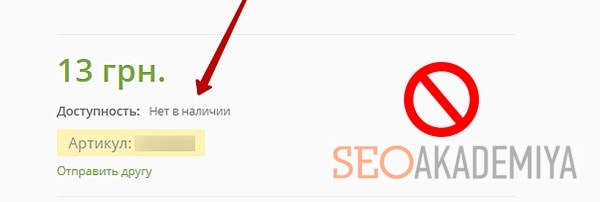
- На початку розташовуються “ Хіти продажів ”, а товари, яких немає в наявності, в самому кінці переліку.
- є можливість створити індивідуальну сортування ( наприклад, від найдешевшого, за популярністю і т.д. ).
- Користувач повинен бачити, який спосіб сортування він зараз використовує.
Чек-лист для аудиту юзабіліті картки товару
вартість
- вартість товару відразу помітна користувачеві.
- Вказана валюта.
- Якщо вартість на товар не вказана, Має бути пояснення чому ( товар відсутній, ціна розраховується індивідуально і т.д ).
Фотографії та відео
- Наявність фотографій, що показують продукцію з різних сторін і з можливістю розглянути деталі ( наприклад, наближаючи картинку ).
- Для деякої продукції необхідні фото в роботі або в певному інтер'єрі.
- Якщо товар входить в будь-яку спец. категорію ( розпродаж, популярні і т.д ) встановлюється спеціальний значок.
- Наявність відеооглядів вітається.

Дані про товар
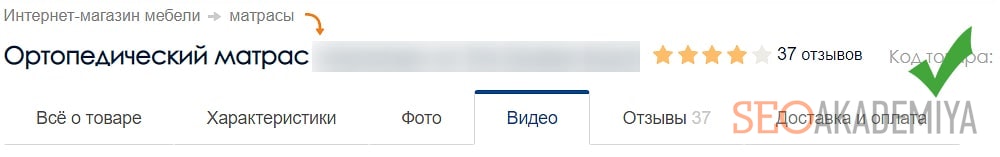
- Для зручності сприйняття необхідно використовувати списки і таблиці.
- Дані по всіх товарах відображаються в єдиному стилі.
- Характеристики товару і комплектація описуються максимально докладно.
- Присутній інформація про вагу і габаритах товару, для можливості підрахунку вартості доставки, якщо це необхідно.
- Присутній інформація про гарантії на товар і його обмін / повернення.
інше
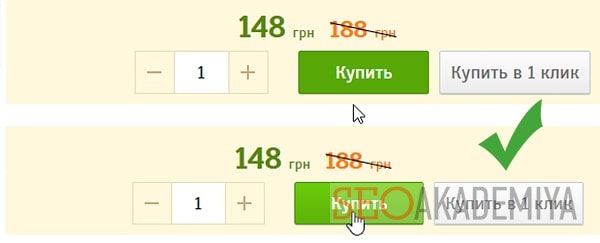
- Кнопки призову до дії повинні бути помітними і привертають увагу. При наведенні на них, вони змінять відтінок або навколо з'являється контур.
- є можливість поставити оцінку, написати відгук, Прочитати коментарі про товар інших покупців.

- Пропонуються супутні товари, Наприклад, в блоці “ З цим товаром також купують ”. При цьому відображається дійсно актуальні товари, а не рандомні.
- якщо товару немає в наявності, Про це повинно бути чітко і помітно написано. Пропонуються максимально схожі аналогічні продукти.

- При додаванні товару в кошик має з'явитися повідомлення про вчинення даного дії. Після чого клієнт може легко продовжити покупки або оформити замовлення.
Перевірка юзабіліті форм реєстрації та кошика
Зручність форм замовлення
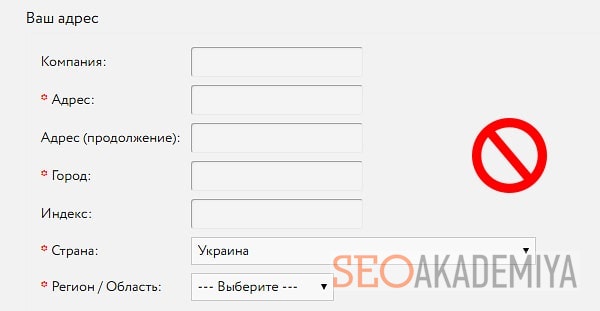
- Невелика кількість полів для заповнення.

- Вони розміщені в одну колонку ( рядок ), а не в кілька.
- рядки, обов'язкові до заповнення, Виділяються.
- Доступна можливість видимості символів, що вводяться в поле пароля. Особливо це зручно для мобільний пристроїв, де ймовірність припуститися помилки вище.
- Зручність при заповненні ( можливість переходу на інші рядки як курсором, так і за допомогою клавіш; заповнюється поле зовні відрізняється від інших ).
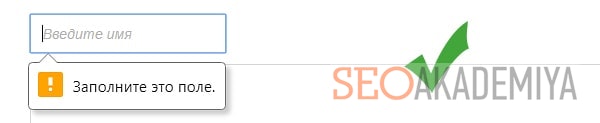
- Всі поля зрозуміло описані, Мають підказки для коректного заповнення, якщо це необхідно.
- здійснюється перевірка введених даних. У разі, якщо виникає якась помилка ( не заповнено обов'язкове поле, введений невірний формат і т.д. ), користувачеві висвітиться інформація, в якому з полів вона сталася і з якої причини.

- При виникненні такої помилки, дані в інших заповнених рядках не видаляються.
- Під час заповнення форми, користувач може відредагувати будь-який рядок.
Юзабіліті форми реєстрації
- Повинна відображатися інформація про те, для чого відвідувачеві потрібно зареєструватися, Які від цього плюси.
- Замість логіна краще автоматично застосовувати електронну адресу.
- Є можливість авторизуватися через соцмережі.
- Користувач легко може відмовитися від e-mail розсилки.

- Є можливість зареєструватися автоматично при оформленні замовлення, не вводячи одну і ту ж інформацію двічі.
- Приходить оповіщення на пошту про підтвердження реєстрації та оформленні замовлення.
Оцінка юзабіліті кошика
- Значок кошика помітний і знаходиться в звичному для користувачів місці - у верхньому правому куті.

- При додаванні товару в кошик іконка видозмінюється, на ній має відображатися, скільки там знаходиться товарів.
- На сторінці кошика немає відволікає непотрібної інформації.
- Вказані дані про товар: Назва, фото, короткий опис, кількість одиниць, вартість кожної позиції і загальна сума до оплати.
- Назва товарів клікабельні, Користувач може перейти з кошика на сторінку з описом продукту.

- Якщо клієнт хоче замовити кілька одиниць одного товару, він може ввести дані в поле про кількість, А не поштучно додавати їх.
- доступна функція видалення / додавання товару, При цьому вартість повинна розраховуватися заново без перезавантаження сторінки.
- Після оформлення замовлення, кошик стає порожній для наступних покупок.
Аналіз юзабіліті інтернет-магазину при оформленні замовлення
- На кожному етапі оформлення замовлення, клієнту надається зручний спосіб зв'язку з менеджерами і / або онлайн-чат, в разі, якщо у нього виникнуть питання.
- Якщо клієнт зареєструвався на сайті, його дані автоматично підтягнуться.
- Якщо процес покупки відбувається в кілька ступенів, Клієнт може побачити, на якому щаблі він знаходиться і скільки їх всього.
- Користувач може оформити замовлення незалежно від того проходив він реєстрацію чи ні.
- Після оформлення замовлення, з'являється сторінка подяки, Де вказуються подальші дії з боку фірми і з його боку.
- Для покупців, які пройшли реєстрацію, Інформація про всі замовлення, в тому числі і завершених, зберігається в особистому кабінеті.
- Якщо способи оплати залежать від обраного способу доставки, при оформленні покупки повинні пропонуватися актуальні методи. Наприклад, нема чого надавати метод оплати “ накладений платіж ” при виборі “ самовіз ”.
Як поліпшити юзабіліті сайту
Багато з цих пунктів в чек аркуші можуть здатися вам очевидними. Але дуже часто відбувається так, що власники сайтів, працюючи з веб-ресурсом кожен день, не помічають таких простих речей. Для того, щоб зрозуміти наскільки зручний сайт, необхідно подивитися на нього очима користувачів, Повністю пройти всі кроки, які вони роблять. Для цього можна скористатися аналітикою і сервісами для створення теплових карт, Про які ми писали раніше.
Постійно працюйте над удосконаленням юзабіліті свого веб-ресурсу і ви неодмінно побачите результат. Діліться в коментарях, проводите ви аудит юзабіліті свого сайту і за якими критеріями його оцінюєте?









