
Содержание:
- Общие рекомендации
- Основные элементы, которые должен содержать header интернет-магазина
- Дополнительные элементы хедера интернет-магазина
- Что не следует указывать в шапке интернет-магазина
Общие рекомендации
Хедер, или шапка, сайта — первое, что видит посетитель, попав на ресурс. От того, насколько грамотно оформлена эта часть страницы, зависит очень многое. На самом деле, у нас есть 2-3 секунды, чтобы убедить пользователя не закрывать страницу. И все эти первые секунды знакомства с сайтом принадлежат именно хедеру. Сегодня разбираемся, как создать шапку для интернет-магазина, чтобы завладеть сердцем и кошельком посетителя, а не отпугнуть его и распрощаться навеки.
Основное правило при создании хедера для интернет-магазина — шапка должна привлекать, но не отвлекать внимание пользователя от покупок. Лого, call-to-action, слоган, акции, информация о 26 адресах в 5 городах, 15 номеров телефонов для связи с каждым отделом… Не нужно пытаться разместить всё самое интересное с вашей точки зрения в хедере интернет-магазина. Всему своё место и время.
За отведённые вам несколько секунд необходимо убедить пользователя в том, что:
- он попал на этот сайт не случайно, тут действительно есть что-то подходящее для него;
- находиться на сайте комфортно;
- никто не пытается завлечь его дешёвой мишурой, место действия — серьёзный интернет-магазин, а не рекламный ресурс.
Что может помешать пользователю продолжить знакомство с ресурсом, а что, напротив, привлечёт внимание и увеличит шанс совершения покупки?

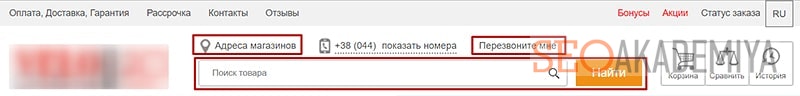
Основные элементы, которые должен содержать header интернет-магазина
Две главные особенности шапки сайта:
- это первое, что видит посетитель при переходе на ресурс;
- хедер имеет стандартное расположение, его легко найти в случае необходимости.
Всё это объясняет, почему header для сайта, в том числе, интернет-магазина, должен включать только самую необходимую и ожидаемую информацию.
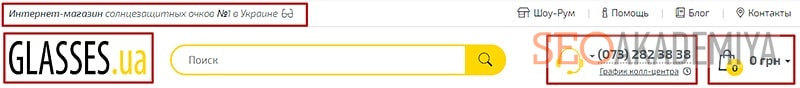
- Логотип компании. Его задача состоит в повышении узнаваемости. «Говорящий» приятный логотип — важнейший элемент брендинга. Он достоин быть на виду. Почётное место для лого — левый верхний угол шапки сайта. При этом логотип не должен занимать более 20-25 % площади хедера. Для удобства пользователей логотип обычно является ссылкой на главную страницу.
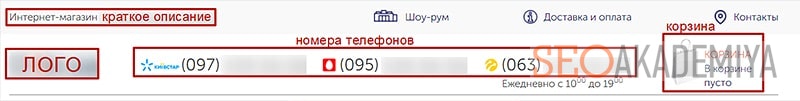
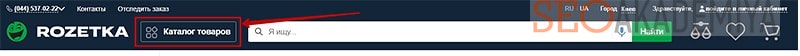
- Краткая информация о компании. У посетителя имеются определённые ожидания при переходе на сайт, он должен сразу понять, что попал на нужный ресурс. Информация располагается рядом с логотипом. Это поле подойдёт для уникального торгового предложения, если вы можете сформулировать его кратко. Некоторые крупные интернет-магазины используют кнопку «Каталог» юзер сразу понимает, что он находится на сайте, реализующем продукцию.

- Телефон. Располагается справа или в центре. Это должен быть один, максимум — 4 номера, а не все имеющиеся контактные номера телефонов компании. Это место для основного номера телефона отдела продаж. Для других номеров есть страница Контакты. Если магазин работает в нескольких городах, выбираем один из трех вариантов размещения в хедере:
- использовать общенациональный бесплатный номер;
- добавить возможность выбора региона, после чего в шапке появится номер телефона местного отдела продаж;
- сделать раскрывающийся список, где можно выбрать номер подходящего оператора.
Для любителей гаджетов используем ссылку для набора номера, а не просто картинку с цифрами.
- Корзина (личный кабинет, список желаемых покупок). Можете смело добавлять эти элементы в хедер интернет-магазина. Главное, чтобы они органично вписывались в дизайн и не перегружали шапку.

Дополнительные элементы хедера интернет-магазина
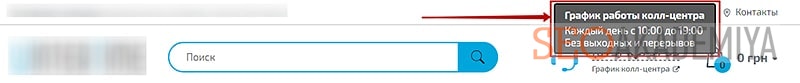
- Часы работы. Полезная информация, которая исключит (ну или почти исключит) неудачные попытки дозвониться до менеджеров в нерабочее время. Если у вас расширенный график, о нём тем более стоит сообщить в шапке, ведь это серьёзное конкурентное преимущество.

- Адрес компании. Указывается в том случае, если основная часть клиентов предпочитает самовывоз. При наличии нескольких адресов не сообщайте в шапке обо всех из них. Достаточно добавить ссылку «Как нас найти» или «Наши адреса», которая приведёт на отдельную страницу с адресами и картами.
- Обратный звонок. Располагается над или под номером телефона. Нужен этот элемент в шапке сайта или нет — вопрос индивидуальный и зависит в первую очередь от привычек целевой аудитории вашего интернет-магазина.
- Поиск. Рекомендуем добавлять в хедер в случаях, когда интернет-магазин насчитывает более 10 единиц продукции. Без него поход за покупками в Сети превращается в многочасовую муку или, что вероятнее всего, заканчивается в первые же минуты, проведённые на сайте. Поле поиска удобнее всего располагать по центру шапки сайта интернет-магазина.

- Слоганы и цитаты. Их размещать в шапке интернет-магазина допустимо, но только в том случае, если это короткая фраза, связанная с деятельностью компании. Если же для пользователей цитата ничего полезного не несёт, значит не нужно размещать её в хедере.
Что не следует указывать в шапке интернет-магазина
- Информация рекламного характера. Для акций, скидок и особых предложениях есть специально отведённое место (обычно под шапкой) и формат. Яркие и громкие обещания обычно отпугивают своей назойливостью и засоряют ограниченное пространство хедера.
- Агрессивные call-to-action. Должны располагаться внутри страницы и служить дополнением контента.
- Длинные фразы. Не важно, полезная или нет, длинная фраза не предназначена для размещения в шапке интернет-магазина. Если пользователь пришёл за информацией, он изучает контент.
В правильной шапке для интернет-магазина не должно быть лишних и ненужных элементов. Шапка сайта — обязательная часть страницы, которая призвана помогать пользователю быстро найти основную информацию, а не доска объявлений или рекламный баннер. Чтобы не допускать досадных ошибок, не стесняйтесь посещать сайты популярных интернет-магазинов.
А какую информацию вы считаете уместной в шапке интернет-магазина?
P.S. Чтобы вывести свой интернет-магазин на новый уровень и получать в разы больше прибыли, присоединяйтесь к курсу «10X интернет-магазин». За 10 недель вы на практике проработаете каждый из этапов продвижения бизнеса и привлечения клиентов. Переходите по ссылке, и с промокодом «23-Blog» вас будет ожидать приятный бонус к покупке.

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...









