
Для оценки эффективности работы элементов страницы сайта, требуются инструменты анализа характера взаимодействий пользователей с ними. Посмотрим, как настроить и отслеживать события в Google Analytics и получать максимум информации, на основе которой можно внести коррективы как в работу элементов на сайте, так и в маркетинговую политику компании.
Содержание:
- Как установить событие в Google Analytics
- Настройка отслеживания событий в Google Analytics: пошаговая инструкция
- Примеры отслеживания событий для интернет-магазинов через Google Analytics
- Выводы
Как установить событие в Google Analytics
Для начала давайте разберёмся, что такое событие в Google Analytics. Это не переход по ссылке и не открытие страницы, а определённое взаимодействие с одним из элементов на странице сайта. Например, проигрывание видеоролика или клик по кнопке.
Для более понятной и удобной установки событий в Google Analytics мы рекомендуем использовать диспетчер тегов от Гугл, он же Google Tag Manager. Ранее мы уже рассказывали, как начать работу в этом сервисе. Сегодня с его помощью зададим правило для отслеживания событий.
Настройка отслеживания событий в Google Analytics: пошаговая инструкция
В качестве наглядного примера разберем весь процесс настройки события в Google Analytics на кнопку одной из форм.
1. Создаем событие в диспетчере тегов
Чтобы добавить новый тег в GTM необходимо получить идентификатор кнопки, отслеживанием взаимодействия с которой мы займёмся. Для этого открываем страницу сайта, на которой размещен элемент с кнопкой, кликаем по ней правой кнопкой мыши, из выпадающего списка действий выбираем «Код элемента» или «Исследовать элемент» (вариант зависит от используемого вами браузера, обычно это самый последний пункт в списке).

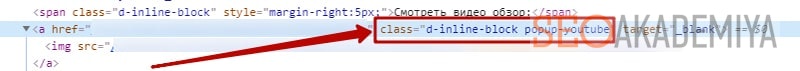
В отрывшемся окне ищем значение ID или Class, оно указано после знака «=» в кавычках. Для удобства советуем не закрывать это окно.

- Создание триггера
Теперь открываем Google Tag Manager и приступаем к созданию нового триггера — условия, при наступлении которого будет происходить активация нашего тега (события). О том, как установить диспетчер тегов на сайт, можно посмотреть в нашей статье, посвящённой этому вопросу.
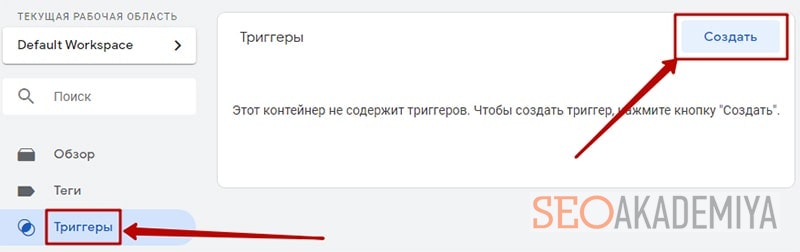
В меню раздела «Рабочая область», которое находится слева, жмем на «Триггеры», для создания нового элемента кликаем по кнопке «Создать».
Задаём название триггера. Как всегда, это должно быть понятное «говорящее» название, чтобы избежать какой-либо путаницы. Например, можно уточнить название формы, взаимодействие с которой мы хотим отслеживать.
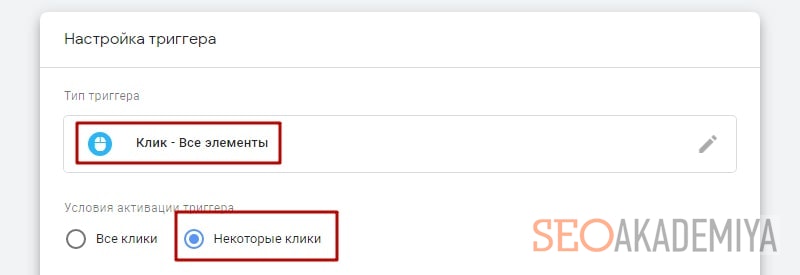
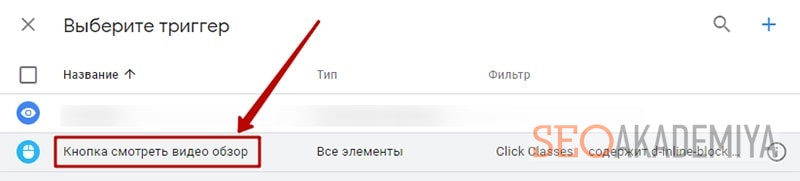
Для перехода в окне установки значений триггера кликаем по значку карандашик или по центру поля настройки. В правой части экрана выбираем тип триггера. Нас интересует «Клик», для работы с кнопками выбираем «Все элементы». Теперь задаём условия, при которых триггер будет активирован. На выбор предлагается два варианта — «Все клики» (тогда любой клик на странице будет активировать триггер) и «Некоторые клики», который позволяет ввести значение нашей кнопки. Этот последний и отмечаем.
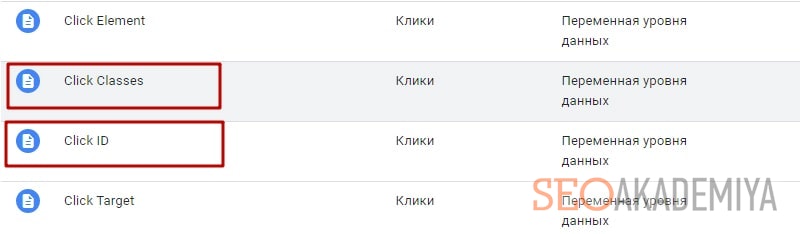
Теперь нужно задать условия для включения триггера. Именно сюда нам нужно добавить идентификатор заветной кнопки – ранее найденный ID или Class. Для этого жмём на стрелочку первого поля и кликаем по «Выбрать встроенную переменную». В зависимости от того, какое значение имеется у идентификатора нашей кнопки в открывшемся списке возможных вариантов выбираем Click Classes или Click ID.
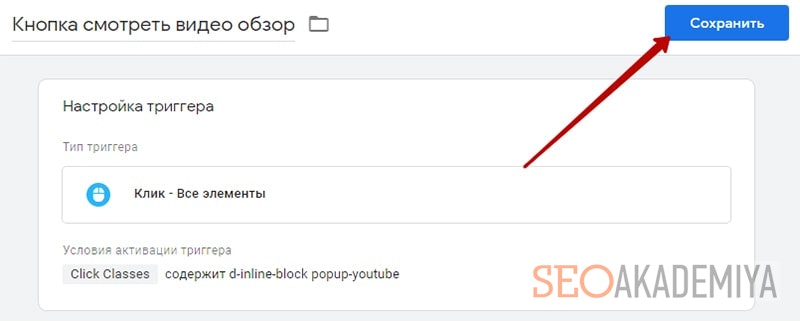
Во втором поле настройки триггера устанавливаем вариант «Содержит», а в третье окошко вставляем значение ID или класса кнопки. Осталось сохранить установки нажатием соответствующей кнопки.
- Создание тега
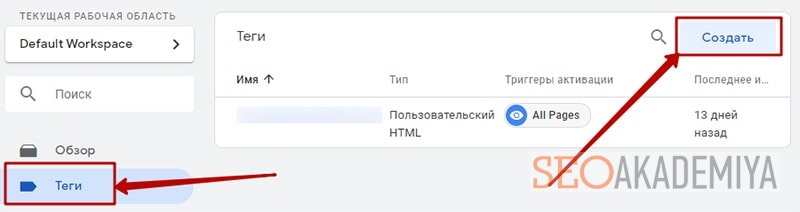
Триггер существует, переходим к созданию тега. Всё в той же «Рабочей области» переключаемся на вкладку «Теги» и кликаем по кнопке «Создать». В поле для названия задаём имя нашему новому тегу. Можно использовать то же имя, которое было присвоено триггеру. Кликаем по окошку «Конфигурация тега» или карандашику и приступаем к настройкам.
Сначала следует выбрать тип — Google Аналитика - Universal Analytics. Теперь добавляем тип отслеживания, у нас это «Событие», и переходим к параметрам тега. Значения двух первых полей являются произвольными. Чтобы избежать путаницы и не мудрить, предлагаем использовать соответственно «Category» и «Action», это очень упростит работу.
Поля «Ярлык» и «Значение» являются необязательными. В строке «Не взаимодействие» устанавливаем значение True.
Следующее поле — настройка Google Analytics — позволяет выбрать переменную настроек тега. Нас интересует вариант {Настройки Google Analytics} или {Google Analytics}. Если нужного значения нет в списке возможных значений, нужно настроить новую переменную. Нажимаем на значок детальки с плюсом, выбираем «Новая переменная», вводим название переменной (Google Analytics). Тип переменной — Настройка GA. Указываем идентификатор отслеживания, который можно найти в кабинете Гугл Аналитики. Здесь переходим в настройки ресурса, которые находятся в меню Администратор, и копируем номер Идентификатора отслеживания.
После сохранения данных устанавливаем значение новой переменной в поле Настройка GA и переходим к заполнению настроек условия активации тега, то есть триггера. Нажав на поле конфигурации или карандаш, в открывшемся окне видим созданный нами ранее триггер, его и выбираем. Сохраняем настройки.
- Проверка и завершение создания события
Для завершения создания события в GTM осталось только проверить корректность заполнения данных посредством функции предварительного просмотра и опубликовать тег. Нажав одноимённую кнопку в верхней части панели. Открываем страницу нашего сайта с отслеживаемой формой, после обновления страницы внизу раскроется рабочее поле GTM. Нажимаем на кнопку-событие и смотрим, есть ли изменения в проверочном окне диспетчера тегов. Если показатели изменились, всё работает как задумано. А это значит, что тег готов к публикации.
Выходим из режима предпросмотра, снова открываем вкладку Теги «Рабочей области», выделяем только что созданный тег, кликаем по кнопке «Отправить». В окне конфигурации отправки указываем название созданного события и жмём на «Опубликовать».
2. Создаем цель в Google Analytics
После того, как мы создали событие — клик по определённой кнопке на странице сайта — в диспетчере тегов, переходим к вопросу, как создать цель на основе этого события в Google Analytics.
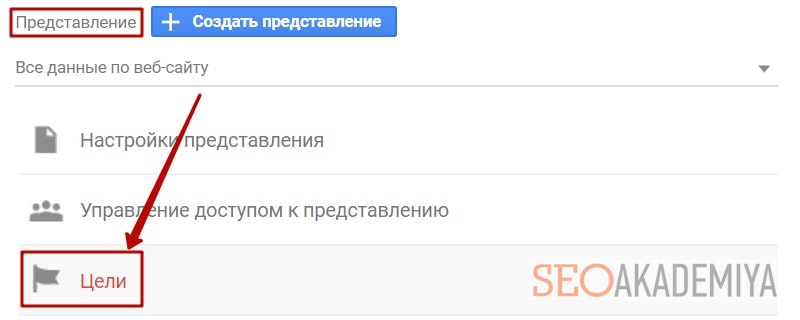
В «Администраторе» сервиса нас интересует крайний правый столбец настройки – «Представление». В нём нажимаем на ссылку «Цели» и кликом по кнопке «+ Цель» переходим в окно редактора.

Придумываем название нашей цели, для удобства рекомендуем использовать тот же вариант, который был указан при создании события. Выбираем тип цели – Событие. Теперь приступаем к заполнению сведений о нашей цели. В этой части настройки присутствуют такие же поля, какие мы уже заполняли при создании тега. Вводим те же данные: Category и Action. Проверяем корректность настройки цели нажатием на кнопку «Проверка цели», и если проверка прошла успешно, кликаем на «Сохранить».
На этом этапе мы создали цель, информация о достижении которой будет отслеживаться системой и фигурировать в отчётах Google Analytics. Данные об этом мы найдём, например, в отчётах группы Поведение или Источник. Трафик, где можно узнать, какой канал преимущественно приводит к нам на сайт целевых пользователей, которые готовы взаимодействовать с размещённой формой и совершать запланированное целевое действие.
Примеры отслеживания событий для интернет-магазинов через Google Analytics
Настройка целей в Google Analytics через события — необходимый инструмент оценки эффективности и качества использования целевых форм на страницах интернет-магазина. Необходимость отслеживать взаимодействие пользователей с элементами сайта, которые являются частью воронки продаж, объясняется тем, что без этого сложно понять на каком этапе потенциальный клиент «срывается с крючка», и внести корректировки для исправления ситуации.
Абсолютно универсальных рекомендаций относительно того, какие события требуется отслеживать для повышения эффективности функционирования любого ресурса, не существует. Всё зависит от типа бизнеса, характера целевой аудитории и продукта, особенностей предложения и путей привлечения клиентов и многих других факторов. Но всё же есть некоторые более или менее стандартные решения, которые чаще всего позволяют получить важную для дальнейшего развития информацию.
Рекомендуем осуществлять отслеживание следующих событий на сайте интернет-магазина:
- Переход на целевую страницу посредством взаимодействия с определённым элементом
Размещая на сайте баннер с информацией о новом товаре, особых условиях или акции, важно понимать, достигает ли этот элемент поставленной задачи. Настройка события на кнопку перехода с подобных элементов поможет оценить, была ли идея реализована успешно, и найти возможные слабые места. - Переход на целевую страницу с главной страницы сайта
Учитывая, что в большинстве случаев главную страницу рассматривают как основную площадку для размещения наиболее эффективной с точки зрения продаж информации, важно понимать, работает ли она так, как вы планировали. Часто потери основной массы посетителей сайта происходят уже здесь. При этом практика показывает, что пользователи ушедшие, с первых же секунд знакомства с сайтом, редко возвращаются. - Определение варианта оплаты заказа
Установив отслеживание по кнопке «Выбрать способ оплаты» или кнопке «Далее», означающей сделанный выбор и переход к дальнейшим шагам оформления заказа, можно оценить, насколько предложенные вами варианты удовлетворяют запросы пользователей. Часто, люди останавливаются именно на этапе выбора варианта осуществления платежа, не найдя подходящий для себя. Если процент потерявшихся клиентов на этом этапе высок, стоит задуматься о расширенных возможностях для покупателей. - Переход к началу оформления заказа
Не всегда пользователи приступают к оформлению заказа после выбора товаров. Если основная масса посетителей сайта, добавивших товары в корзину, не решается перейти к завершению покупки, возможно, вы не используете инструменты, которые могут помочь им определиться. Часто это связано с отсутствием какой-либо информации на этом этапе или неверным выбором текста для кнопки. Например, кнопка «Подтверждение покупки» до выбора способа оплаты и доставки может отпугнуть из-за своей категоричности, замена на «Перейти к оформлению заказа» может положительно повлиять на ситуацию.
Это лишь некоторые примеры, когда важно получать информацию о количестве посетителей сайта, совершивших событие, являющееся целью какого-либо элемента сайта. Чем больше событий, цели которых являются этапами воронки продаж, вы будете анализировать, тем в конечном счёте больше выгодны будет приносить ресурс.
Выводы
Теперь вы знаете, как создать и настроить отслеживание событий в Гугл Аналитикс. Рекомендуем не игнорировать этот полезный инструмент анализа, ведь он весьма информативен и удобен для использования в работе.
Опытные оптимизаторы и маркетологи, отвечая на вопрос, что такое события в Google Analytics, скажут, что это очень серьёзный шаг к пониманию оценки ваших усилий по улучшению юзабилити сайта и умения грамотно преподнести свой продукт целевой аудитории. А, как вы знаете, чем больше мы знаем о пользователях сайта и их поведении, тем больше шансов завладеть их вниманием, доверием и деньгами.
Для тех, кто хочет узнать еще больше о том, как принимать решения основанные на аналитике и реальных цифрах, рекомендуем пройти обучение на полном курсе «Web-аналитика для бизнеса» и вместе с нами всего за 30 дней научитесь трактовать данные из полученных отчетов. А с промо-кодом «Analitika2020» вы получите дополнительный бонус к нему.

Павел Шульга
Основатель и идейный лидер Академии SEO.Предприниматель, владелец 8-ми работающих бизнесов, создатель и спикер обучающих курсов Академии SEO. Практически всю свою осознанную жизнь занимается SEO-продвижением.
В 2004 году увлекся ...









