зміст:
- Що таке сторінка подяки: зайвий елемент або двигун торгівлі
- Що написати на сторінці подяки: правила оформлення thank-you-page
- Основні елементи сторінки подяки
- Створення сторінки подяки
- Як змусити сторінку подяки працювати краще
- висновки
Що таке сторінка подяки: зайвий елемент або двигун торгівлі
У правильному сайті кожен елемент повинен працювати і приносити вигоду. Але багато хто забуває або не знають, як вичавити максимум з кожної сторінки. Пропонуємо познайомитися з ефективними прийомами оформлення сторінки подяки і всіма можливостями, які вона може надати власнику і користувачам сайту.
Нас з самого дитинства привчають бути ввічливими і не забувати про « чарівні слова ». І ми не просто не забуваємо, а часто звикаємо до них, як до повітря, вимовляючи їх на автоматі. Одним з головних таких слів є « Дякую ».
Подяка у відповідь на потрібне нам дію — це норма ввічливості, Забувши про яку власники ряду сайтів показують свою невихованість. І це вже недобре. Що ще гірше, деякі користувачі, очікуючи побачити « Дякую » і не отримавши його, можуть змінити думку про компанію на негативний.
Якщо ви знаєте, як правильно зробити сторінку « Дякую за замовлення », крім доказу своєї ввічливості, поваги і подяки покупцеві ( або передплатнику ), можна отримати додаткову можливість:
- підтвердити, що дія успішно скоєно, відвідувач сайту оформив замовлення, оплатив покупку, вірно заповнив форму, підписався на розсилку і т. Д., І зняти тривожність, а також зайві питання;
- налагодити діалог і продовжити спілкування з користувачем;
- поділитися інформацією про інші продукти і сервіси, які ви готові запропонувати;
- підвищити залученість юзера ( наприклад, запропонувати підписатися на співтовариство в соціальних мережах );
- підвищити лояльність до бренду, продукції або сервісу;
- мотивувати користувача на вчинення нової покупки;
- збільшити конверсію.
Насправді добре продумана сторінка подяки дає масу можливостей і переваг. Все залежить від ваших цілей і вміння їх втілити. Давайте розглянемо основні правила, а також найбільш поширені і успішні приклади оформлення сторінки « Дякую за замовлення », які допомагають отримати більше користі від вчиненого користувачем дії.

Що написати на сторінці подяки: правила оформлення thank-you-page
Як і для будь-якої іншої сторінки сайту, дизайн сторінки « Дякую за замовлення » має важливе значення. В першу чергу він повинен відповідати бренд-буку компанії і виглядати повноцінним елементом всього ресурсу. Для кращого ефекту потрібно виділяти заклики до дії і кнопки активності.
Крім дизайну, важливо з усією відповідальністю поставитися до наповнення thank-you-page. І тут необхідно зробити вибір на користь двох – максимум трьох елементів ефективності, В іншому випадку користувач або заплутається у всіх наданих йому можливостях, або з недовірою поставиться до масованої атаки « плюшками ».
Основні елементи сторінки подяки
Підтвердження виконаної дії
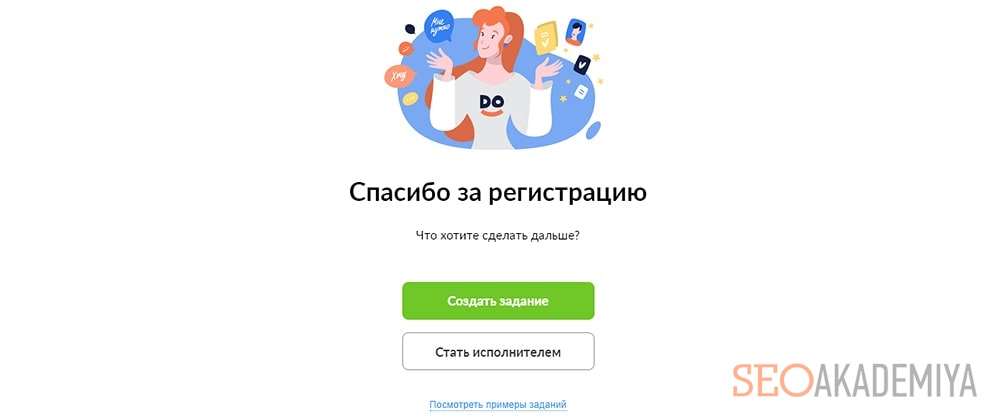
Це те, що зробив користувач і за що ми його дякуємо. Саме в цьому полі криється сама подяку – « Дякую за замовлення », « Благодарім за підписку », « Дякую за реєстрацію » і т. Д. Крім самої подяки, відвідувач сайту переконується в тому, що він успішно завершив певну дію.
На цьому етапі користувач розуміє, що все зробив, як треба, отримує свою порцію позитивних емоцій і позитиву. Можна, звичайно, залишити його з цим приємним відчуттям, яке триватиме ще кілька секунд, але краще скористатися хорошою можливістю використовувати ці миті з користю для справи.
Керівництво до дії
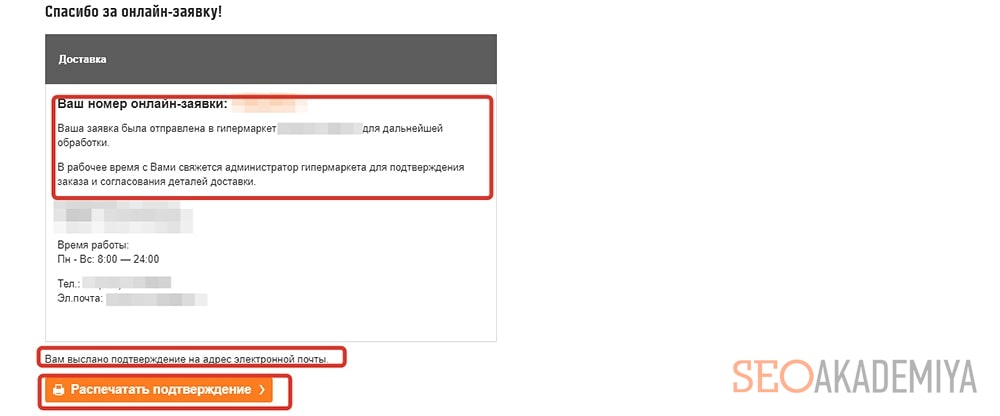
На сторінці подяки необхідно чітко прописувати послідовність дій, тобто тут потрібно проінструктувати користувача про те, що станеться далі.
Зробивши будь-яку дію, відвідувач сайту повинен розуміти, що за ним піде: дубль повідомлення на електронну адресу, дзвінок оператора і т. Д. Це особливо важливо, якщо від дій або бездіяльності користувача залежить результат. Наприклад, якщо потрібне додаткове підтвердження шляхом переходу за посиланням або відповідь на телефонний дзвінок менеджера.

Call-to-action
Сторінка подяки — найвдаліше місце для спонукання до дії, Тут воно працює чи не краще, ніж на інших сторінках сайту. Цьому є кілька об'єктивних причин, основні з них:
- до thank-you-page зазвичай добираються не випадкові відвідувачі, а « теплі » користувачі, які вже зробили свій вибір, а, значить, цілком готові і відкриті пропозицій;
- раніше створене почуття достатку собою за пророблену дію і компанією за увагу і подяку ще працюють, підвищуючи лояльність користувача і його прихильне ставлення до нової пропозиції.
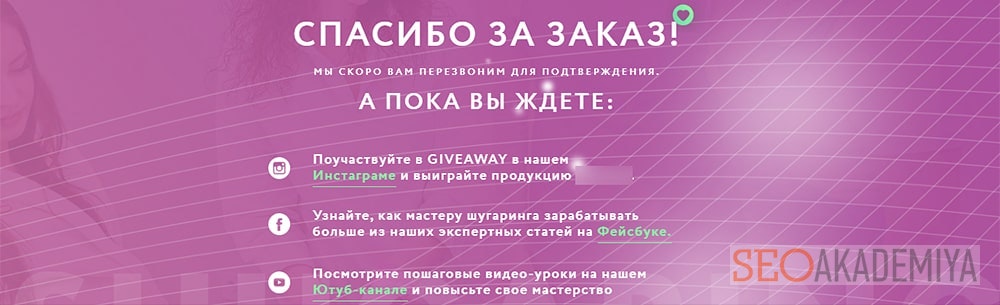
варіанти призову до дії можуть відрізнятися в залежності від ситуації. Ось деякі з них:
- перейдіть в каталог, щоб використовувати всі переваги члена нашого клубу вже зараз;
- підпишіться на розсилку новин про особливі умови для зареєстрованих користувачів;
- поділіться нашою пропозицією з друзями і отримаєте N балів на рахунок;
- станьте учасником нашої групи в ВК або FB;
- зареєструйтеся на найближчий захід;
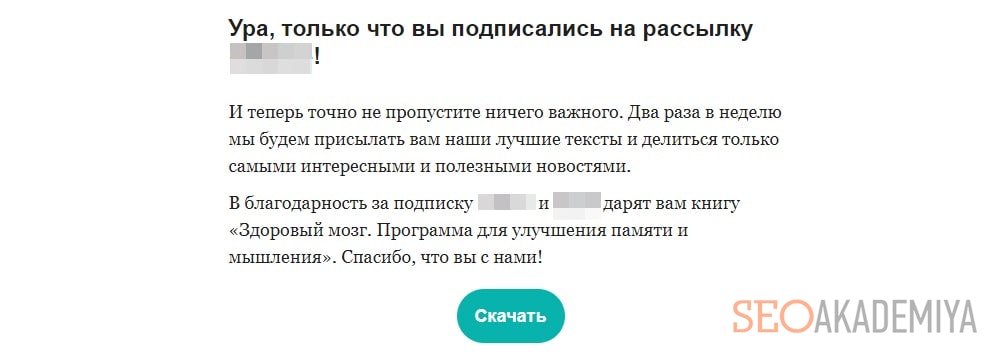
- скачайте книгу в якості подарунка;
- прочитайте корисну статтю і т. д.
Практика показує, що до 85% користувачів, які дійшли до сторінки подяки, готові скористатися додатковою пропозицією, відповідаючи на заклик цільовим дією.
Створення сторінки подяки
Будучи продовженням сайту, як і будь-яка інша його сторінка, thank-you-page все ж має свої особливості, головна з яких — на ній ніщо не повинно відволікати від фінального призову до дії. Цим сторінка подяки схожа на Лендінг-пейдж.
Щоб все зробити правильно при оформленні сторінки « Дякую за замовлення / відгук / реєстрацію », рекомендуємо розбити роботу на етапи.
- постановка мети
Мета — найважливіше в будь-якій справі. Тому з неї і почнемо. Наповнення сторінки подяки буде залежати саме від завдання, яке ви на неї покладаєте. - Додавання сторінки
Тут все просто: додаємо нову сторінку на сайт, створюємо дизайн відповідно до іншими сторінками і бренд-буком. Якщо планується створення декількох сторінок подяки у відповідь на різні дії, то краще підготувати шаблон. - Розміщення контенту
Багато нехтують можливістю розміщувати текстовий або візуальний контент на сторінках подяки. І це велика помилка. Thank-you-page не просто може, а повинна містити детальну розгорнуту інформацію про додаткове пропозиції або інструкції з картинками або відео. - Підготовка до публікації
Фінальна перевірка повинна складатися не тільки зі стандартної вичитки тексту і тестування працездатності форм. По можливості попросіть своїх колег і знайомих оцінити сторінку подяки і допомогти доопрацювати її в разі потреби.
Як змусити сторінку подяки працювати краще
Пропонуємо кілька ефективних варіантів наповнення thank-you-page, які точно принесуть користь вашій справі і посприяють збільшенню конверсії.
Вигода для користувача
Виконавши дію, відвідувач сайту повинен в результаті залишитися задоволеним своїм вибором. Для цього не заважає ще раз перерахувати всі отримані ним вигоди і переваги.
Один нюанс: запропонуйте один або кілька безкоштовних плюсів і напишіть про них на самому початку тексту. Це змусить користувача проявити цікавість і продовжити вивчення інших, вже платних, пропозицій.
Додаткові докази користі
Щоб зміцнити користувача в правильності рішення на користь вашої пропозиції, розмістіть відгуки від інших клієнтів і споживачів продукції. Це заспокоїть, зніме побоювання і сумнівів, а також підвищить задоволеність юзера.
переадресація
У того, хто дістався до thank-you-page, є одна важлива особливість — він вже підтвердив свою зацікавленість. Можна скористатися цим фактом і розмістити посилання на схожі статті, продукти або сервіси. Швидше за все, таке посилання буде затребувана.
Важливо, щоб ця інформація дійсно була корисною і була логічним продовженням виконаного дії. Був куплений один з тарифів — розкажіть про додаткові опціях, оформлена підписка на серію статей — запропонуйте ознайомитися з подібними статтями і отримати купон на придбання нової книги того ж автора. Користь у поєднанні з відчуттям привілейованого становища творить чудеса.

Мотивація до поширення інформації
Додаткова знижка, бонуси або інша вигода за запрошення одного — відмінна можливість залучити користувача в розсилку інформації про компанію або продукції, а, отже, залучити нових зацікавлених відвідувачів. На сторінці подяки така пропозиція виглядає цілком доречно.
Картинки замість тексту
Якщо частина контенту на сторінці подяки можна замінити на інформативні зображення, обов'язково скористайтеся цим. Малюнки спрощують процес вивчення матеріалу і краще запам'ятовуються. Крім того, унікальні картинки відмінно виділяють сам ресурс серед подібних.
Відеоролики
Якщо те, про що ви хочете розповісти користувачам на сторінці подяки, не вміщується на 2-5 рядків, краще замініть текст на відеоролик. Відео давно завоювали популярність серед інтернет-користувачів за рахунок зручності сприйняття, доступності та економії часу. Невеликий фільм про сервіс, інструкції щодо ефективного використання продукції, відгуки щасливих власників товару або відповіді на найчастіші питання приверне увагу, буде сприяти поліпшенню поведінкових факторів і підвищенню конверсії.
опитування
невеликі опитування дозволяють підвищити інформативність сторінки для власника сайту. Причому в рамках thank-you-page такі опитування сприймаються користувачами без зайвого негативу. Ваше завдання — правильно скласти список з 2-5 питань і грамотно сформулювати варіанти відповідей.
Запрошення вступити в співтовариство
Соціальні мережі залучають мільйони людей, пов'язаних між собою особистою дружбою, спільними інтересами або просто симпатією. Один передплатник групи перетворюється в своєрідного носія потенційних передплатників серед своїх друзів. Кнопки соцмереж на thank-you-page непогано працюють, Продовжуючи спілкування з користувачем і розвиваючи мережу контактів компанії.

Підписка на новини та особливі пропозиції
Сторінка подяки дозволяє створити відчуття особливості користувачів, які вчинили певну дію. Підписка на « особливу » обмежену розсилку серед членів клубу, зареєстрованих клієнтів або постійних замовників, привертає увагу і сприймається дуже позитивно.
Крос-продажу і допродажа
Успішна покупка, ввічливість продавця і докази правильності вибору часто мотивують на продовження знайомства з іншими продуктами і доповнення розміщеного замовлення або оформлення нового. Демонстрація схожої продукції або товарів, які зазвичай купують разом з обраної користувачем позицією, на сторінці « Дякую за замовлення » часто призводить до чергової купівлі.
Обмеження часу
Пропозиція можна обмежувати не тільки тими, хто удостоївся подяки, а й часом. Необхідність швидкого прийняття рішення і можливість незабаром втратити вигоду завжди відмінно мотивують. На thank-you-page ця фішка працює ще краще, підкреслюючи те, що далеко не всім відвідувачам сайту доступні пропоновані умови.
Всі перераховані варіанти непогано працюють, особливо, якщо у вас вийти гармонійно і логічно поєднувати їх. Але не слід намагатися запхати всі можливості в рамки однієї сторінки подяки, приклади такого підходу доводять, що більше не означає краще. Ми рекомендуємо використовувати не більше 3-х ефективних інструментів і не робити thank-you-page дуже великий. В ідеалі вона повинна займати приблизно 50 — 75% екрану.
висновки
Отже, тепер ви знаєте, що і як потрібно писати на сторінці подяки, щоб вона працювала по повній і приносила максимум вигоди вашому бізнесу. обов'язково використовуйте ефект позитивної реакції користувачів на « Дякую », адже це відмінний інструмент підвищення ефективності сайту для вас, який не потребує суттєвих вкладень, а також користь для відвідувачів сайту, які отримують додаткові можливості за свою довіру до вас. Все це створює особливі відносини з відвідувачами і цінність співпраці з вами.
А які прийоми ви використовували при оформленні сторінки подяки на вашому сайті і наскільки ефективно вони працюють?
P.S. Створіть ідеальний інтернет-магазин для користувачів і пошукових систем, який буде приносити Вам необмежену кількість замовлень і клієнтів, разом з нами на курсі «10X Інтернет-Магазин». А з промо-кодом « Spasibo-11-10 » Ви отримаєте до нього додатковий бонус.









